『ブログの表紙』とも言える「アイキャッチ画像」。
しかし、初心者の方にとって、アイキャッチ画像を作ることは簡単なことではありません。
- そもそもアイキャッチって何?
- どんなツールを使えば良いの?
- サイズやデザインはどうしたらいい?
といった疑問がたくさん湧いてきますよね!
 なお
なおブログのアイキャッチ画像はデザインスキルがないと、簡単に作ることができないの?



そんなことはないよ!
デザイン初心者の方でもポイントを押さえれば、おしゃれな画像を作ることができます!
この記事では、Canvaという無料のツールを使って、初心者でも簡単におしゃれなブログアイキャッチ画像を作る方法を解説します。
この記事を読むことで、初心者の方でも自信を持ってブログアイキャッチ画像を作成できるようになるでしょう。



Canvaを使ったアイキャッチ画像の作成方法をマスターして、ブログ記事をより魅力的にアピールできるようにしましょう!
この記事のゴール
この記事のゴールは、初心者でも簡単にオシャレなブログアイキャッチ画像を作成するためのコツや作業の流れを紹介し、
Canvaという無料ツールを使ってブログアイキャッチ画像を作る方法を理解することです。
こんな人でもCanvaを使えます!
- デザインに関するプロの知識がなくてもOK
- パソコンがある程度使える方であればOK



なるほど!これなら出来そうだよ!



この記事を読んで、初心者でもオシャレなブログのアイキャッチ画像を作成するためのノウハウを習得し、より魅力的なブログを作り上げましょう!
アイキャッチとは?
アイキャッチ画像とは、記事の要約や内容を視覚的に伝えるために使用される画像のことです。
アイキャッチの例①


アイキャッチの例②





よく記事のタイトルの下にあるね!
「アイ(eye)」は「目」「注目」「視力」という意味。
「キャッチ(catch)」は「捉える」「捕まえる」「掴む」という意味。
その名前の通り、見る人の注意を引きつけることが目的です。
アイキャッチ画像は、記事をより魅力的に見せ、読者にアピールするために非常に重要な役割を担っています。



この辺は次に説明するけど、アイキャッチ画像がないと記事をクリックしてもらいにくいんだよね
アイキャッチ画像は、ただ単に目立つことが目的ではなく、ターゲットとする読者に興味を持ってもらうために、適切な情報やイメージを伝えることが重要です。
アイキャッチ画像が必要な理由4つ
アイキャッチ画像が必要な理由には、以下の4つが挙げられます。
- 記事の概要を簡潔に伝えることができる
- 読者の負担を軽減する
- SNSで読まれやすくなる



それぞれ見ていきましょう!
記事の概要を簡潔に伝えることができる
ブログタイトル下のアイキャッチの役割は「この記事が何について書かれている記事なのか」を一目で伝えるためのイメージ画像です。



タイトルで記事の概要が書かれている気がするけど、アイキャッチも必要なの?



下記の画像を見てみて。タイトルとアイキャッチどっちに目が行くかな?
スマホ画面の場合


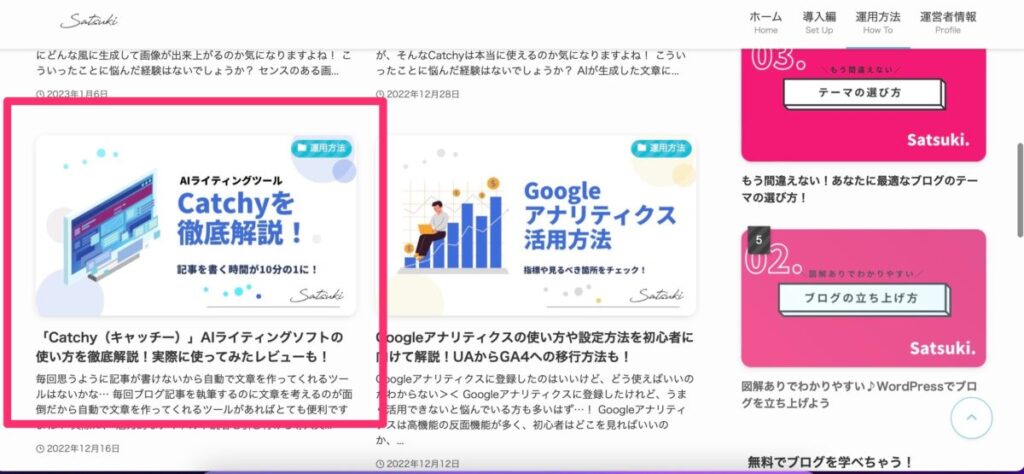
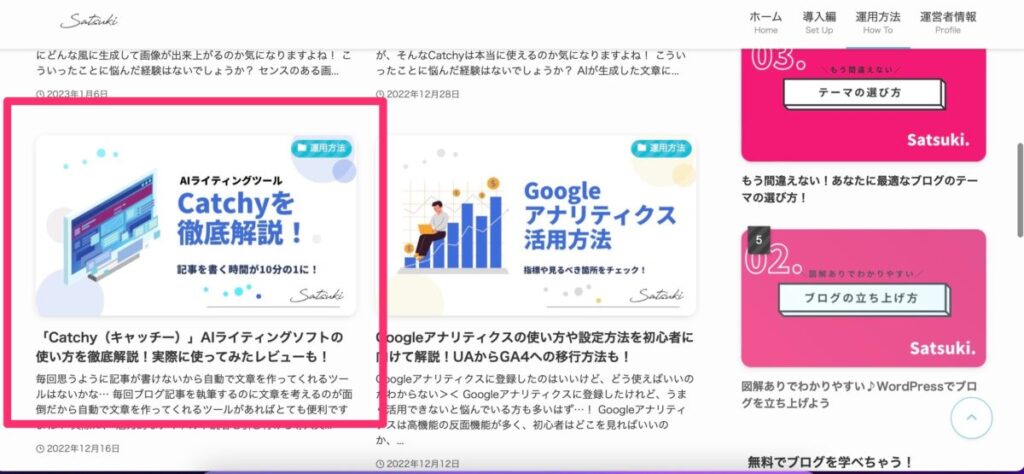
パソコン画面の場合


タイトルと共にアイキャッチ画像が並んでいますが、印象的なのは「タイトルよりもアイキャッチ画像だった」という方がほとんどだと思います。



アイキャッチです!!



そうだよね!
また、ブログのテーマによっては「関連記事(ブログカード)」にアイキャッチを表示させる設定をすることもできます。
ブログカードはこちら
ブログカードでも目に付くのはやはり「タイトルよりアイキャッチ」という方が多いですし、読者にサイト内の多くの記事を見てもらうことはSEOの評価に絶大な影響を与えます。
そのため、「ブログカード」の表示設定にアイキャッチを表示できるようにしておきましょう!



ブログカードの設定方法はテーマによっても違うから、Google検索で「テーマ名」+「ブログカード」で調べてみてね!
記事内のアイキャッチは読者の負担を軽減する
長文のテキストが続くと読者はだんだんストレスを感じてきます。
そこで、視覚的な画像を入れることで、長いテキストを読む際の疲れを軽減することができるのです。



確かに装飾とかなくて、文字ばかりの記事は疲れてきちゃうね><
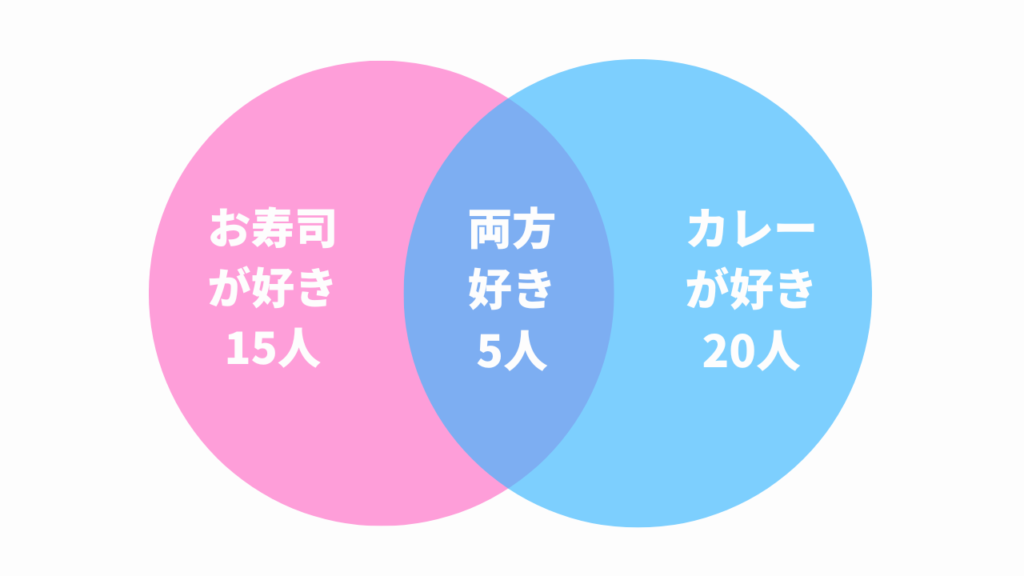
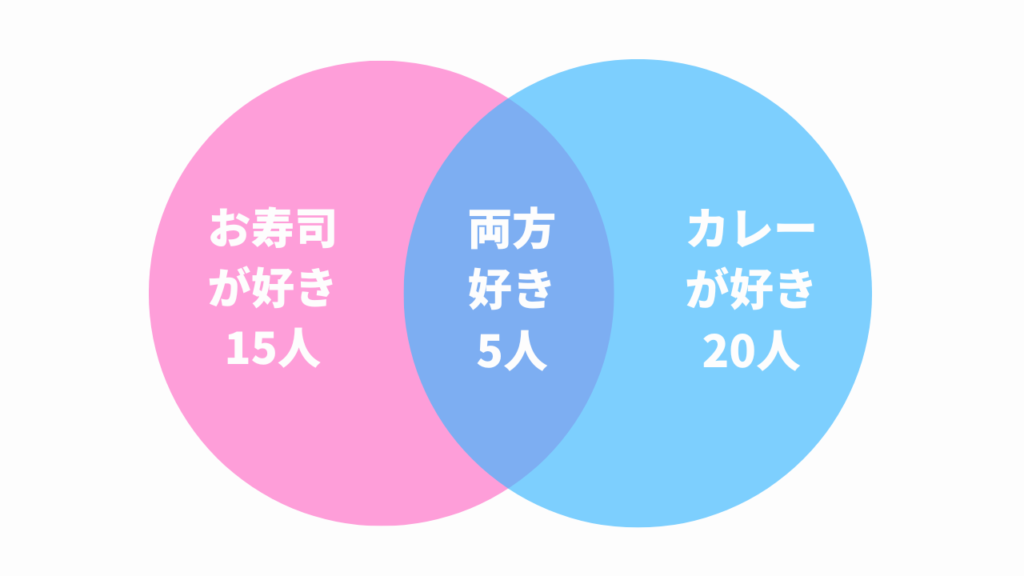
また、文章で説明するのが難しい複雑な説明は図解などを使用することで、内容が伝わりやすくなります。
テキストのみの例
生徒が35人います。
そのうち、お寿司が好きな人は15人。カレーライスが好きな人は20人。
カレーとオムライス両方好きな人は5人です。
図解がある場合





図解がある方がぱっと目に入るし、理解もしやすいよね!
SNSで読まれやすくなる
アイキャッチ画像は、SNSで投稿される際にも表示されます。
Twitterだとこんな感じ





こっちもタイトルよりアイキャッチの方が断然大きいね!!



そう!SNSから読者を呼び込む際のアイキャッチの役割は大きいよー!
SNSにアイキャッチ画像を表示する際の注意点
SNSにアイキャッチ画像を表示する際に注意すべき点があります。
SNSでは、アイキャッチ画像が小さく表示されることが多いため、アイキャッチ画像を作る際には、小さな画像でも見やすいように、
- シンプルなデザイン
- 文字のサイズは大きめにする
など、配慮が必要です。



パソコンで作る人は特に注意が必要だよ!!
必ずスマホで見えるか?チェックしてね!
ブログアイキャッチの適切なサイズ
アイキャッチ画像の最適なサイズは横幅は1200ピクセル、縦幅は630ピクセルです。



これ以外のサイズだと、SNSでシェアする際に見切れたりするんだよね><
また、画像のファイルサイズも圧縮しましょう!



画像のファイルサイズ!?
一体、さっきの画像サイズと何が違うの?



画像の「サイズ」は画像が表示されるときの実際のサイズで、
「ファイルサイズ」は画像が占めるディスク上の容量を指すよ!
画像のファイルサイズが大きいと、サイトの読み込み速度が遅くなってしまいます。



サイトの読み込み速度が遅いと、読者にストレスがかかり、離脱してしまう可能性も…!
画像の圧縮には無料で利用できる画像圧縮ツールがあるので、ぜひ利用してみてください!
Canvaの登録方法



さてアイキャッチの概要が分かったところで、早速アイキャッチを作ってみよう!
今回は、無料でかつ初心者でも直感的に使えるCanvaを使ったアイキャッチの方法を説明します!
Canvaは、illustratorやPhotoshopのような高度なデザインスキルや操作が必要ないため、初心者でも簡単に使えることが特徴です。
また、Canvaはオンライン上で作業できるため、パソコンやスマートフォンがあれば、どこからでもデザイン作業が可能です。
Canvaは、無料で利用できるプランと有料のプランがありますが、初めは無料プランでも十分に活用できます。
Canvaの無料プランと有料プランの違い
| 無料プラン | Pro(有料版) | |
| 月額料金 | 無料 | 月契約の場合:月1,500円(税込) 年契約の場合:年12,000円(税込) |
| サイズ変更 | はじめのみ画像サイズを変更可能 | 画像制作中でも画像サイズ変更可能 |
| クラウドストレージ数 | 5GB | 1TB |
| フォルダー数 | 2 | 無制限 |
| 画像テンプレート数 | 豊富 | 無料版の約10倍ある |
| 使える画像・アイコン・動画素材の数 | 豊富 | 無料版の約100倍ある |
| マジックリサイズの有無 (※ワンクリックで自動的にサイズを 調整してくれる機能のこと) | 無し | 有り |
| 背景リムーバの有無 (※背景を削除してくれる機能) | 無し | 有り |
| フォント(テキスト)を追加 | 利用不可 | 利用可能 |
| SNSへのスケジュール(予約投稿) | 利用不可 | 利用可能 |
| SVG形式で画像の保存 | 不可 | 可能 |
無料プランでも、多くのテンプレートやアイコン、写真などが使用でき、基本的なデザイン機能も利用できます。



Canvaの有料プランも魅力的な内容だけど、無料プランでも十分に使えそうだね!



そうだね!しかし、有料プランにもより多くの機能やテンプレートが含まれているため、作業効率がぐーんと上がります!
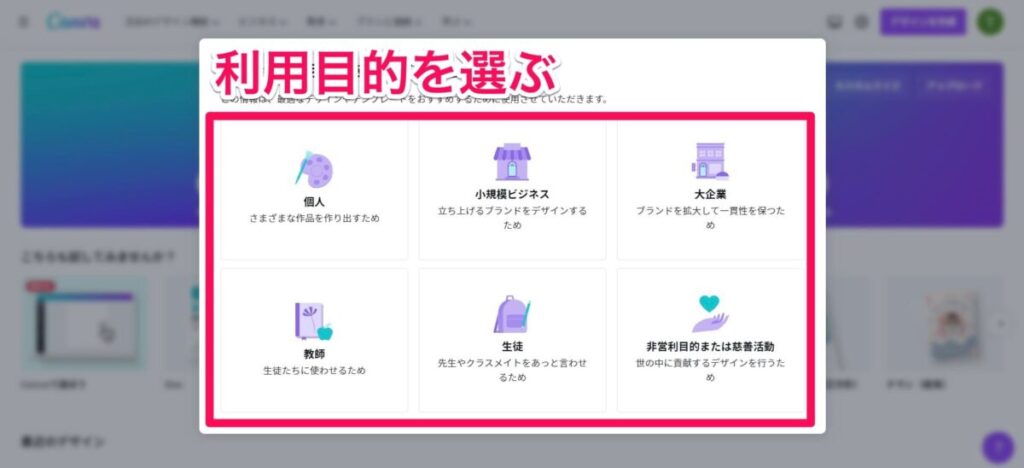
これらの情報を踏まえた上でCanvaの登録方法を紹介していきます!
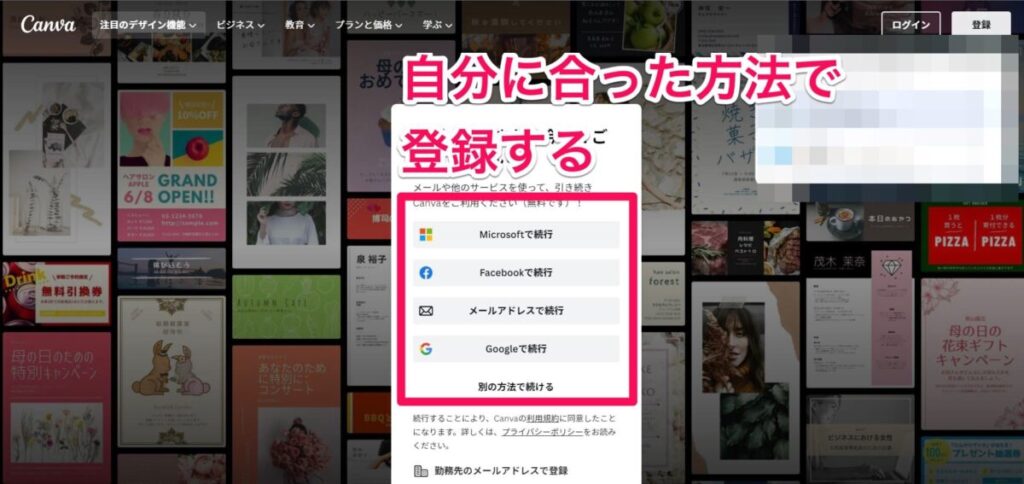
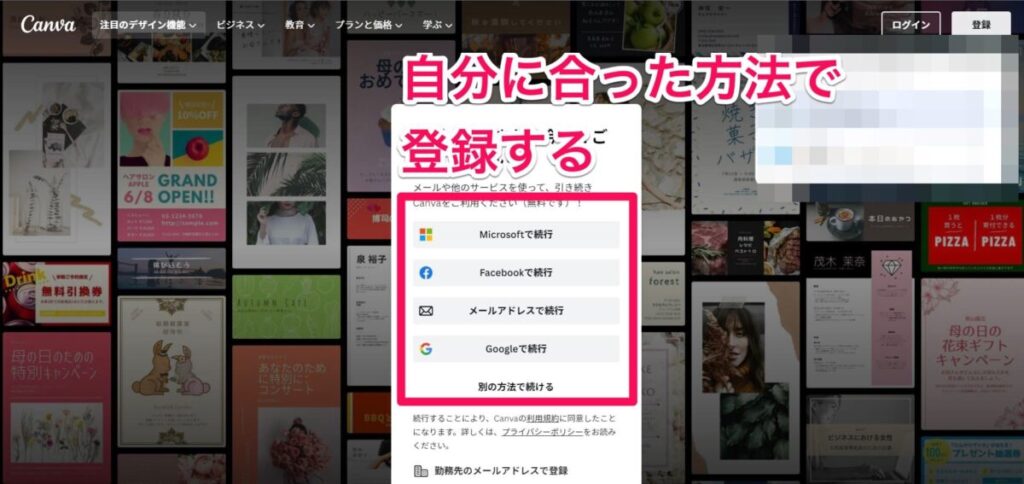
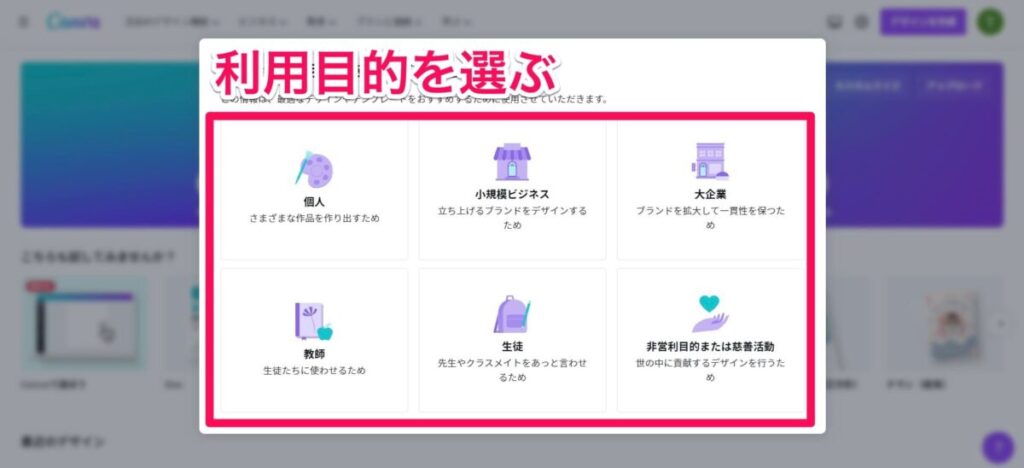
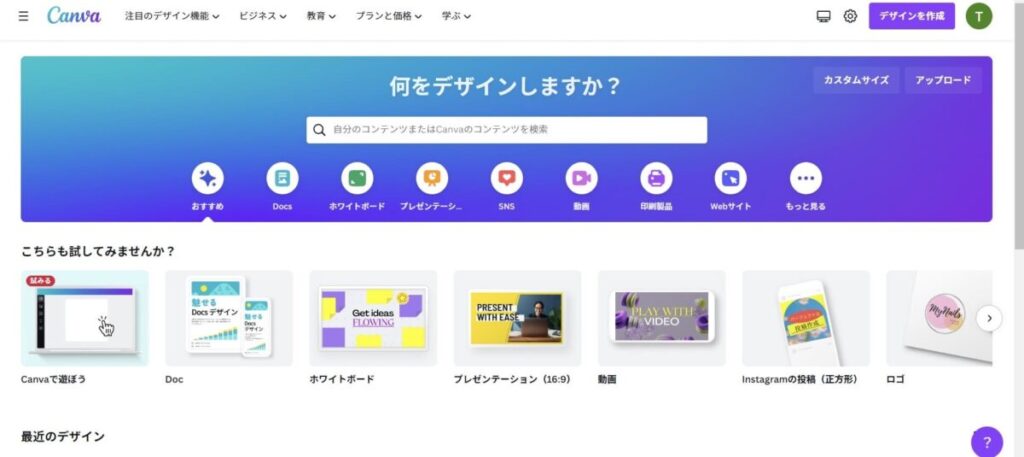
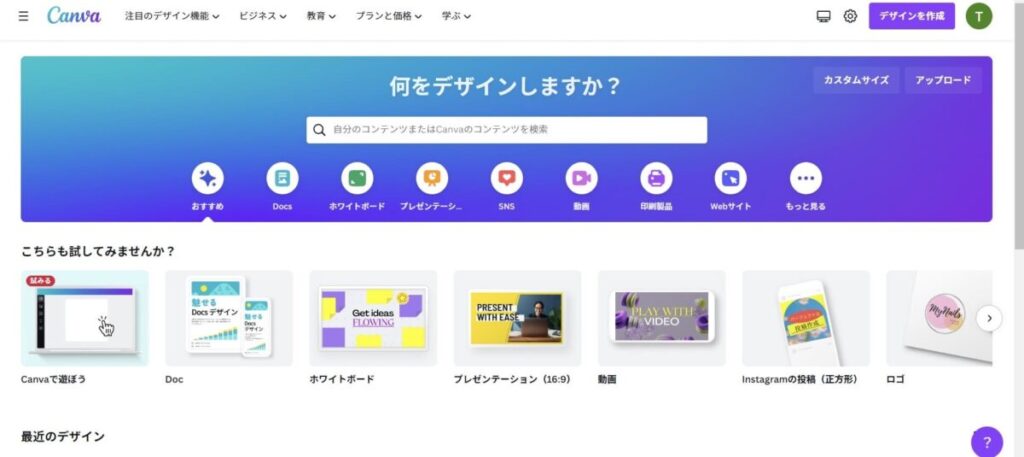
パソコンから登録する場合









これで登録完了です!
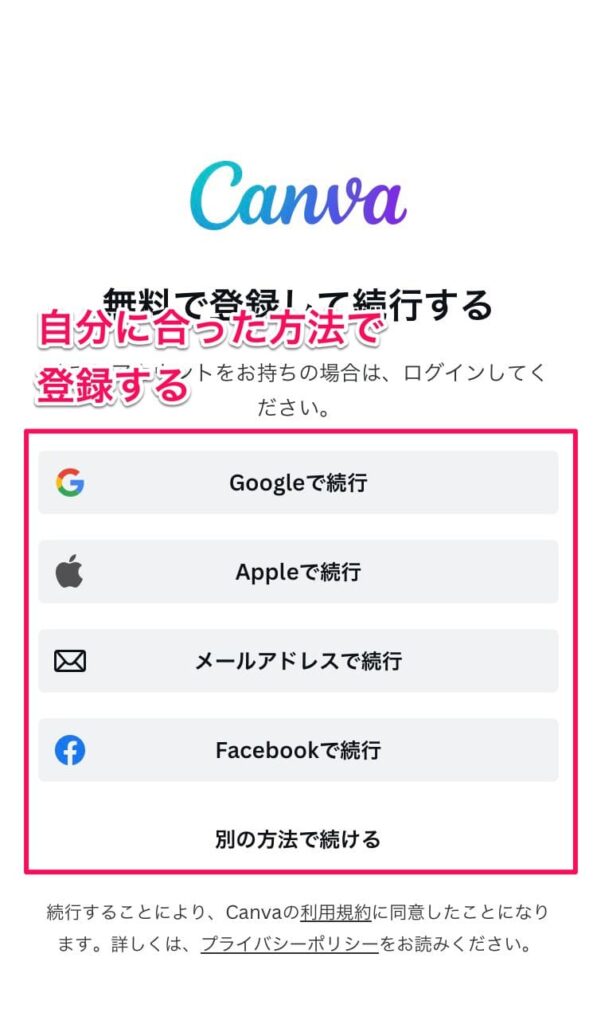
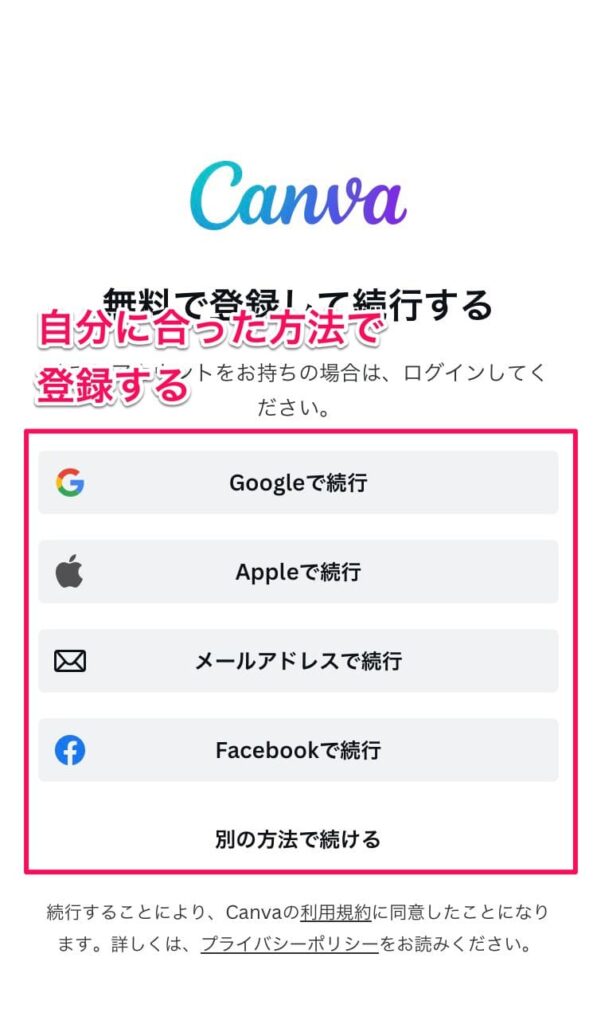
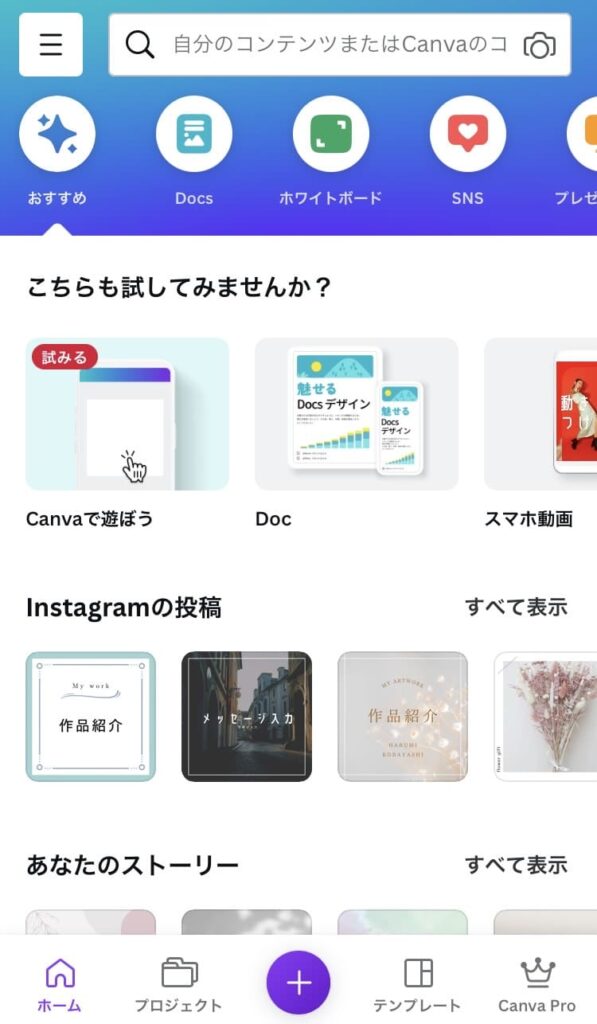
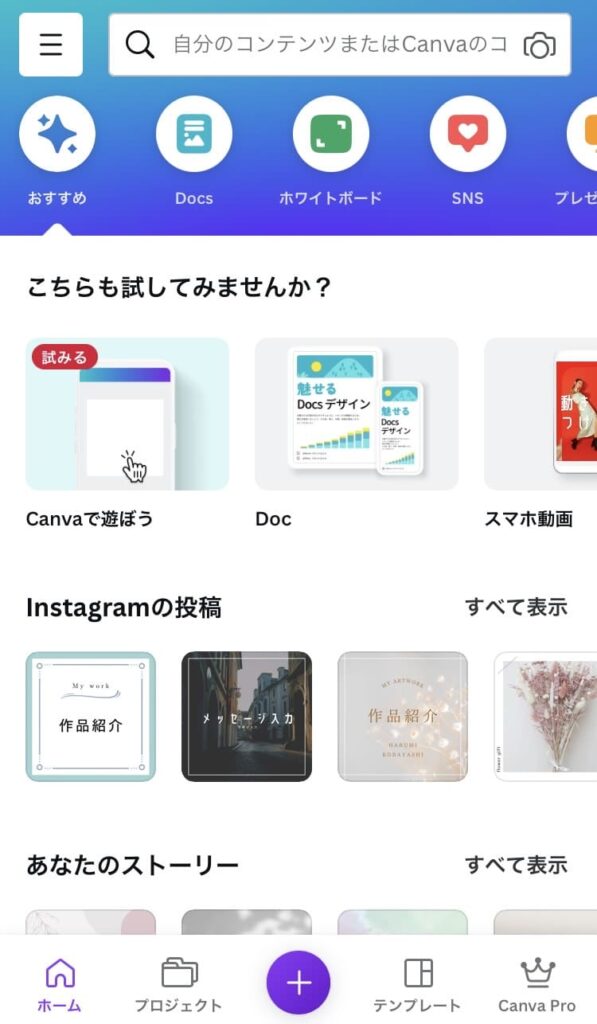
アプリから登録する場合









これで登録完了です!
おしゃれ画像をつくる5つのステップ
おしゃれな画像を作成するには、前述した「アイキャッチ画像が必要な理由5つ」を抑えた上で、適切なステップを踏む必要があります。
以下に、おしゃれな画像を作成する5つのステップを紹介します。
①文章を考えて優先順位を決めよう!
まずは、画像に必要な文章を考え、それらの優先順位を決めましょう。



画像にどのようなメッセージを込めたいか、何を伝えたいのかを考えましょう!
作業画面①
動画のように、考えたメッセージが表すキーワードを決め、それらのキーワードの優先順位を決めます。
作業画面②(とりあえず優先度順に大きさを決める)
次に文字の優先度順に大きさを決めていきます。



メリハリをつけることで、読者に優先度愛が高い情報をスムーズに伝えるからやってみて!
②素材を選ぼう!
おしゃれな画像を作るためには、素材の選択が非常に重要です。
Canvaでは、
- 高品質の写真
- イラスト
- アイコン
- テキスト
- 背景
など、さまざまな素材が無料で用意されています。



また無料素材のサイトもあるので、Canvaに好みの素材がない場合は利用してみてはいかがでしょうか!
作業動画(私はほとんどCanvaの素材を使用しています)
素材を選ぶ際には、イメージやカラーに合わせたものを選ぶことが大切です。
例えば
- 明るいカラーを使いたい場合
- 鮮やかでハッピーなイラスト
- シックなイメージにしたい場合
- 大人っぽい色味を持つ写真やイラスト
- 旅行ブログの場合
- 風景写真や地図イラスト、飛行機のアイコン
など
このように素材を選ぶ際には、自分のイメージに合うものを選び、ブログ全体の雰囲気に合わせることが大切です。
続き



Canvaでは、多くの素材から選ぶことができるよ♪
③色を考えよう!
色は、おしゃれな画像を作成する上で非常に重要な要素です。



色の使い方が適切であれば、画像を見る人の興味を引き付けることができます!
色を選ぶ際は、主に2つの方法があります。
- Google検索で調べてテーマ色を決める
- 素材から色を取る



それぞれ動画付きで解説していきます!
Google検索で調べてテーマ色を決める
一つの方法としては、Google検索で出てきた画像を利用して、テーマに合った色を探すことができます。
「ブログ稼ぎ方」で検索するとオレンジや緑などが多い
例えば、「ブログ稼ぎ方」で検索すると、オレンジや緑の画像が多いため、その色を選ぶと良いでしょう。
素材から色を取る
もう一つの方法は、素材から色を取る方法です。
素材に含まれる色を取り入れることで、画像全体のバランスをとることができます。
作業動画
例えば、動画にある画像を使用する場合、画像に含まれる色を参考に、テキストの色や背景色を選ぶとより自然で雰囲気のある画像を作成することができます。



色の使い方を工夫し、おしゃれな画像を作成しましょう!
④文字配置を考えよう!
おしゃれな画像を作る際には、文字配置も重要なポイントです。
文字を適切な位置に配置することで、デザインのバランスを整え、見た目の印象を良くすることができます。
基本的には中心に寄せるのが一般的ですが、デザインによっては左寄せや右寄せが良い場合もあります。






また、文字の配置によっては、背景画像とのバランスが崩れてしまうことがあります。



そのため、文字の配置位置を変えてみたり、背景画像を変更してみたりして、バランスの良いデザインを目指しましょう!
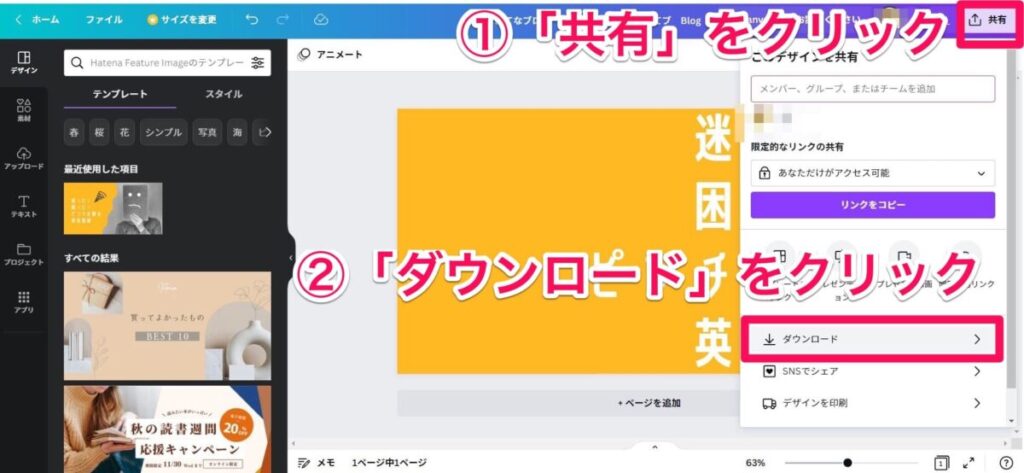
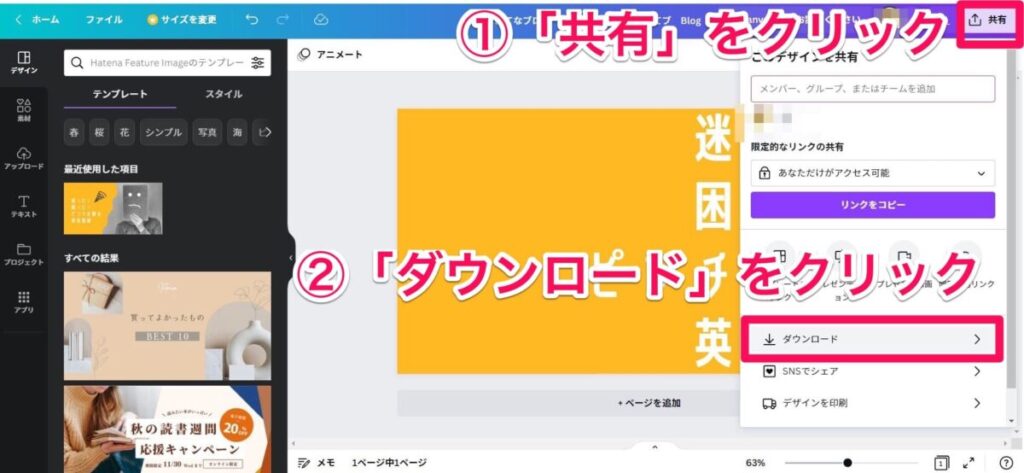
⑤ダウンロードしてみよう!
最後のステップは、作成したおしゃれな画像をダウンロードすることです。
Canvaでは、作成した画像を直接ダウンロードできます。
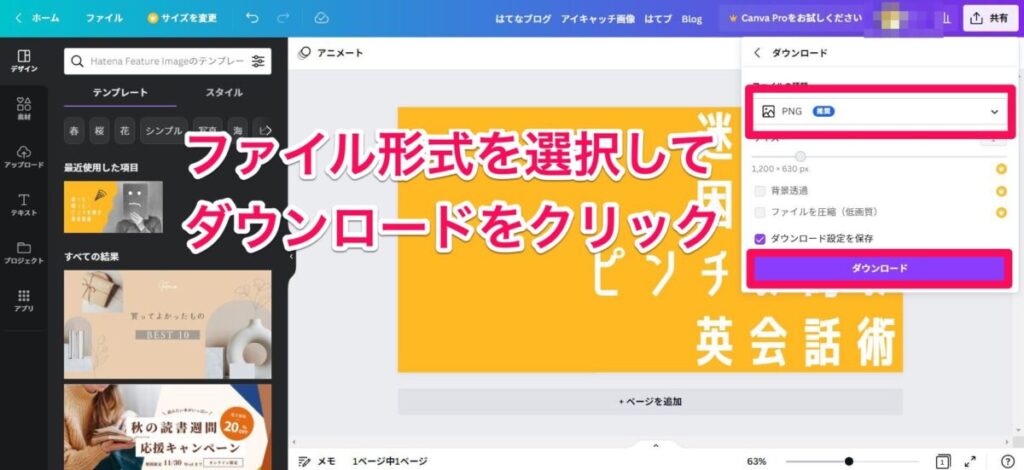
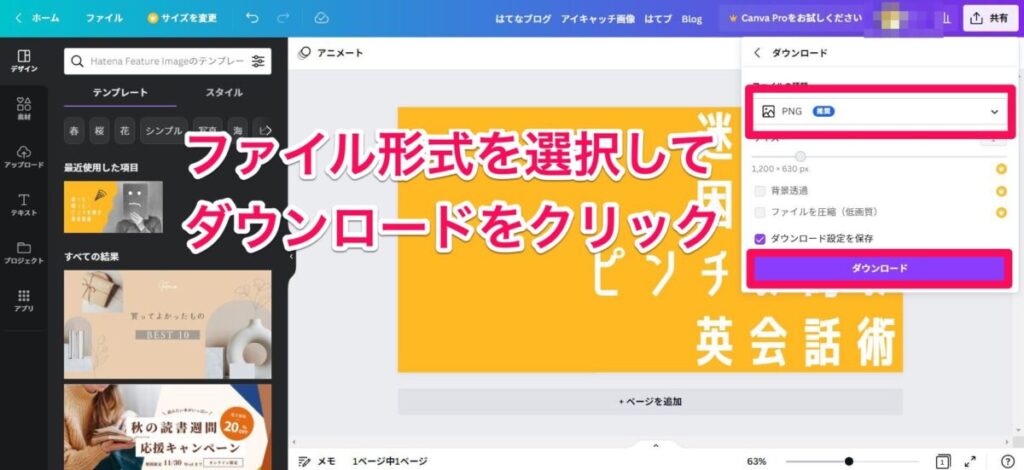
右上の「共有」ボタンをクリックし、ファイル形式(JPG、PNG、PDFなど)を選択します。




ダウンロードした画像を確認し、必要に応じて修正を加えて完成です。
また、SNSに投稿する場合は、サイズやフォーマットの制限がある場合があるため、事前に確認しておくことが大切です。



以上のステップを踏んで、自分だけのおしゃれな画像を作成してみましょう!
アイキャッチ画像をデザインするコツ4つ



ここまでアイキャッチ画像の必要な理由やCanvaでアイキャッチ画像を作る手順を解説していきました!



よく分かったよ!でもアイキャッチ画像をデザインするコツをもっと知りたい!



安心して!最後にアイキャッチ画像をデザインする4つのコツを解説していくよ!
フォントは基本的にひとつ
アイキャッチ画像を作成する際に、フォントは重要な要素のひとつです。
しかし、あまりにも多くのフォントを使用すると見た目がごちゃついてしまい、効果的なアイキャッチ画像になりません。
そのため、基本的にはひとつのフォントに絞ることが大切です。
フォントをひとつに絞るメリットとして以下のようなことが挙げられます。
- 視覚的な統一感が出て、見やすくなる
- ブランディングの一環としての効果も期待できる



でもひとつのフォントじゃ物足りないのでは?



そういった時は、同じフォントでも太字や斜体など、バリエーションを使うことでアクセントをつけることもできるよ!
また、フォントの種類も大切で、極端に華やかなものや、読みにくいものは避けるようにしましょう。
シンプルで読みやすいフォントが、アイキャッチ画像には適しています。



フォントは、アイキャッチ画像のデザインにおいて非常に重要な要素なんだね!



ぜひ、フォント選びにも時間をかけて、魅力的なアイキャッチ画像を作成してみてください!
色は1色か2色
アイキャッチ画像をデザインする際に、色の選び方はとても重要です。
色数が多すぎたり、色合いが悪かったりすると、見た目がごちゃごちゃしてしまい、読者がイメージしようとしていることを伝えることができません。
色を選ぶときは、基本的に1色か2色に絞ることがおすすめです。
それ以上の色を使うと、以下のようなデメリットが生じます。
- デザインが複雑になってしまう
- 視覚的にも混乱してしまう
そのため、色はたくさんの種類を使わずに1~2色で抑えましょう。



また、色の選び方については、ブログのテーマカラーを基本にしたり、伝えたいイメージに合わせて色を決める方法があります。



色を選ぶ際には、色の相性や明るさ、鮮やかさなども考慮して、バランスの取れた色合いにすることが大切なんだね!
英語を入れる
英語をアイキャッチ画像に入れることで、おしゃれな印象を与えることができます。
また、英語の文字は日本語の文字と比べて視認性が高いため、アイキャッチ画像の主張を強めることが可能です。
ただし、英語を入れる際には、以下の点に注意する必要があります。
- 正しい英語を使用する
- 英語の文字数に合わせてレイアウトを調整する
- 英語の文字の色やフォントに注意する
まず正しい英語を使用することですが、間違った英語を使用してしまうと、英語が理解できる読者に対して不自然な印象を与えてしまう可能性があります。
次に、英語の文字数に合わせてレイアウトを調整することですが、英語の文字は日本語の文字と比べて横幅が長いです。
そのため、日本語の文章と同じレイアウトで英語を入れると、文字がはみ出してしまうことがあります。
また、英語の文字の色やフォントにも注意が必要です。



アイキャッチ画像全体の雰囲気に合わせて、適切な色やフォントを選びましょう!
揃える
アイキャッチ画像をデザインする際に、要素の揃い方も重要です。
文字やアイコン、写真がバラバラになると、見た目が散漫になり、印象に残らなくなってしまいます。



確かに要素がバラバラなアイキャッチ画像だと違和感を覚えるね!



そこで、要素を揃えることが重要なのです!
具体的には、文字やアイコン、写真の位置や大きさを統一することが大切です。
例えば、
- 同じサイズのフォントを使用する
- 写真の位置を左右対称にする
- アイコンの大きさを統一する
など、あらゆる要素を調整して、統一感を出しましょう。



また、レイアウトも重要になります!
全体のバランスを考えながら、要素を配置することが必要です。
例えば、
- 左右対称に配置する
- 一つの方向に要素を並べる
など、ある程度ルールを設けることで、見やすく印象的なアイキャッチ画像を作成することができます。



要素の揃いを意識することで、印象的なアイキャッチ画像をデザインすることができるんだね!



要素を揃えることで、見やすく読みやすいアイキャッチ画像になり、読者の興味を引きやすくなります!
アイキャッチをCanvaでおしゃれに作ってライバルと差をつけちゃおう!
今回は、Canvaを使ってブログアイキャッチ画像を作るコツや作業の流れについて徹底解説してきました。
まとめると、
- アイキャッチ画像が必要な理由は?
- クリック率が上がる
- ブログ内を回遊してもらえる
- 読者を本文に誘導できる
- SNSで読まれやすくなる
- ブログ全体がおしゃれになる
- ブログアイキャッチの適切なサイズは?
- 幅は1200ピクセル
- 縦幅は630ピクセル
- アイキャッチ画像をデザインするコツは?
- フォントは基本的に1つ
- 色は1色か2色
- 英語を入れる
- 揃える
ということがお分かりいただけたと思います!



アイキャッチ画像は記事の印象を大きく左右するため、作成する際は十分に時間をかけて取り組むことが重要です!



Canvaは、無料プランでも十分におしゃれな画像を作れるから、初心者でも安心して始めることができるね!
ぜひこの記事を参考にして、おしゃれなブログのアイキャッチ画像を作成してみてはいかがでしょうか!