読者に有益な情報をたくさん提供したいけど、読みにくい記事になることは避けたいと考えていませんか?
長々と書いてある記事だと、すぐに問題を解決したい読者にとって、読むのが面倒になり、他の記事に移ってしまう原因になってしまいます。
 さつき
さつき結果的に自身の記事の滞在時間が落ちてしまい、読者のニーズに応える記事ではなくなってしまうのです…><



でも、どうしても記事のボリュームが大きくなってしまう時があるよね…



そんな時にSWELLの『アコーディオンブロック』が活躍します!
SWELLの『アコーディオンブロック』
詳しくはこちら①
本文を記載
詳しくはこちら②
本文を記載
詳しくはこちら③
本文を記載


さつき
- 2021年5月に息子を出産したタイミングでブログを立ち上げる。
- 2022年脱サラし、専業アフィリエイターの道へ。
- 外注化に成功し、X(旧Twitter)アフィリエイトやブログ・Instagramを複数実践しつつ、コンサルタントとしても活躍中。
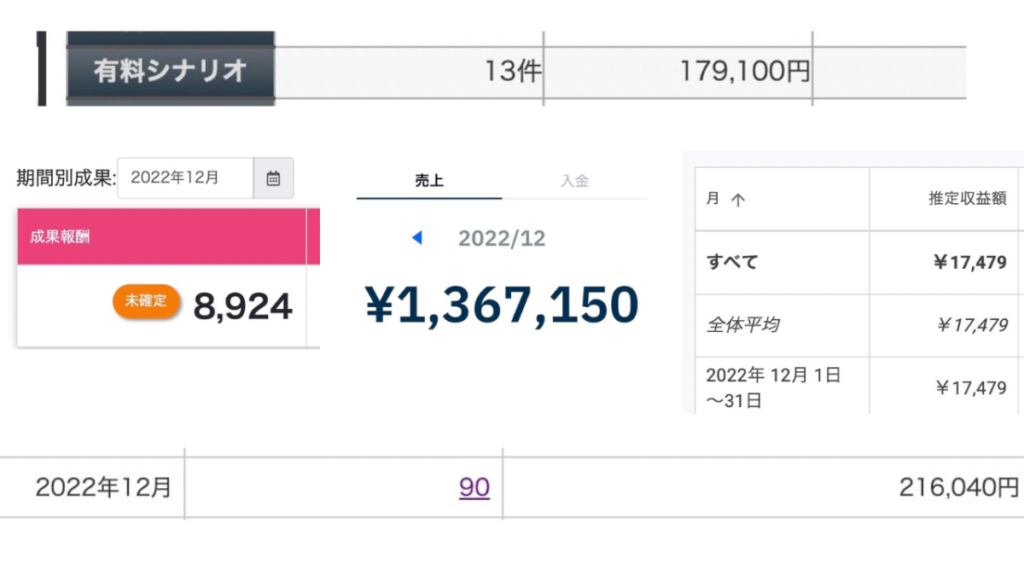
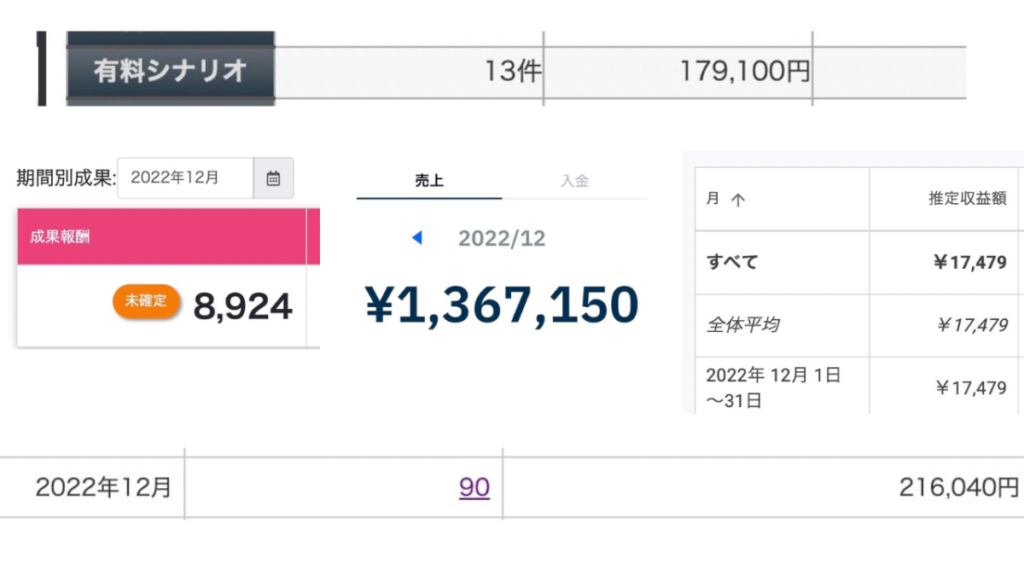
実績
- 2022年5月に日給9万円達成!
- 2022年6月に日給18万円達成!
- 2022年8月に日給50万円達成!
- 2023年情報発信で月178万円達成!
- 2023年楽天アフィリ30万円達成!
- 2023年instagramで月100万円達成!
- 2024年9月情報発信で月400万円達成!




今回は読者滞在率を爆増させるSWELLの『アコーディオンブロック』を使い方を詳しくご紹介します。
この記事を読むことで、読者にストレスなく読んでもらえる記事を作れること間違いなしです!



ぜひSWELLの『アコーディオンブロック』を使いこなして、読者の滞在率をUPさせましょう!
SWELLのアコーディオンブロックの特徴



SWELLの『アコーディオンブロック』って何ができるの?



長い記事をスッキリとまとめて、読者にとって見やすいレイアウトを作れるSWELLオリジナルのブロックです!
『アコーディオンブロック』は、折りたたんで表示することで、必要な情報をクリック一つで簡単に開閉できます。
実際に開閉してみて!
『アコーディオンブロック』の開閉はこちら!(閉じた状態)
(開いた状態)ここに説明をいれるよ!
以下では、そんなSWELLの『アコーディオンブロック』の特徴(メリットとデメリット)を見ていきましょう!
SWELL『アコーディオンブロック』の特徴
| メリット | デメリット |
|---|---|
| 視覚的に整理される UX(ユーザーエクスペリエンス)の向上 モバイル状態でも表示される カスタマイズ機能が多い | 閉じている状態なので気づかないことがある ページ読み込み速度が落ちる可能性がある 開閉の手間がかかる |
アコーディオンブロックのメリット
SWELLの『アコーディオンブロック』のメリットは以下の通りです。
- 視覚的に整理される
- UX(ユーザーエクスペリエンス)の向上
- モバイル状態でも表示される
- カスタマイズ機能が多い



それぞれのメリットを詳しく紹介していきます!
視覚的に整理される
SWELLの『アコーディオンブロック』を使うことで、長い記事や詳細な説明をコンパクトにまとめられます。
読者は必要な部分だけを展開して読むことができるため、記事全体が見やすくなり、視覚的にも整理されます。



このおかげで読者が求める情報を見つけやすくなるのです!
UX(ユーザーエクスペリエンス)の向上
UXとは、あらゆる製品やサービスを通してユーザーが感じる使いやすさ、感動、印象といった体験すべてを指します。
SWELLの『アコーディオンブロック』は、クリックやタップの簡単な操作で内容を展開できます。
その使いやすさから、サイトの滞在時間が増えたり、再訪問率を上げたりすることが期待できます!
モバイル状態でも表示される
SWELLの『アコーディオンブロック』は、モバイル状態(スマホ画面)でも快適に使えるように表示されます。
長い記事をスクロールすることなく、必要な情報だけをコンパクトに表示できるので、モバイルファーストなブロックです!
カスタマイズ機能が多い
SWELLの『アコーディオンブロック』は、
- デフォルトスタイル
- シンプルスタイル
- 囲い枠スタイル
- メインカラースタイル
の4つのスタイルをカスタマイズ可能です。
また、開閉アイコンも複数の選択肢が用意されているので、サイト全体のデザインに合わせてカスタマイズが可能です。



カスタマイズ方法については「アコーディオンブロックの使う手順」で詳しく説明しますね!
アコーディオンブロックのデメリット
SWELLの『アコーディオンブロック』には多くのメリットがありますが、一方でいくつかのデメリットも存在します。
- 閉じている状態なので気づかないことがある
- ページ読み込み速度が落ちる可能性がある
- 開閉の手間がかかる



デメリットもそれぞれ詳しく紹介していきます!
閉じている状態なので気づかないことがある
SWELLの『アコーディオンブロック』の特性上、デフォルトではコンテンツが折りたたまれているため、初見の読者は気づかない場合があります。



『アコーディオンブロック』が折りたたまれていることで、読者が重要な情報を見落としてしまうことも><
そのため、文字を太字にしたり、大きくしたりして初見の読者でも気づきやすい工夫を施しましょう!
ページ読み込み速度が落ちる可能性がある
SWELLの『アコーディオンブロック』を多用すると、ページの読み込み速度に影響を与える可能性があります。
特に画像や動画を多く挿入してしまうとページ読み込みが遅くなってしまいます。



読み込み速度が遅くなると、UX(ユーザーエクスペリエンス)が低下する原因にもなるのです…><
そのため、極力画像や動画は最低限におさえて、ページ読み込み速度を落とさないようにしましょう!
開閉の手間がかかる
SWELLの『アコーディオンブロック』は、開閉操作が必要になるため、すべての読者が直感的に使いこなせるわけではありません。
特に高齢者やインターネットに不慣れな人にとっては、操作方法が分かりにくく、難しいことがあります。
なので、「開閉可能」や「ここをタップ」などで、開閉方法を教えてあげると、読者にとっても親切です!
アコーディオンブロックを使うタイミング



SWELLの『アコーディオンブロック』の特徴は分かったけど、実際にどんな時に使えばいいの?



使うタイミングに迷ってしまうよね!でも安心して!以下の場面でアコーディオンブロックを使うと良いです!
- よくある質問(FAQ)をする時
- 説明文や補足情報をまとめたい時
- 商品やサービスの詳細情報を記載したい時
これらのタイミングでアコーディオンブロックを使用すると効果的です!
よくある質問(FAQ)をする時
SWELLの『アコーディオンブロック』は、よくある質問(FAQ)をする時に最適です。
長くなりがちなよくある質問とその回答を折りたたんで表示することで、ページ全体が整理されます!
例えば
Q1:アコーディオンブロックのスタイルは変更できますか?
A1:はい、SWELLのアコーディオンブロックは複数のスタイルオプションを提供しています。
デフォルトスタイル、シンプルスタイル、囲い枠スタイル、メインカラースタイルの4つから選ぶことができます。
また、開閉アイコンも複数から選択可能です。
Q2:アコーディオンブロックを使うとページの読み込み速度が遅くなりますか?
A2:多くのアコーディオンブロックやメディアを使用すると、ページの読み込み速度に影響を与える可能性があります。
ページのパフォーマンスを最適化するためには、画像の圧縮やキャッシュの利用などの対策が必要です。
Q3:モバイルデバイスでもアコーディオンブロックは使えますか?
A3:はい、SWELLのアコーディオンブロックはモバイルデバイスでも快適に使用できるように設計されています。
折りたたんだコンテンツをクリック一つで展開できるため、モバイルユーザーにも優しいレイアウトを実現します。
説明文や補足情報をまとめたい時
長い説明文や詳細な補足情報をSWELLの『アコーディオンブロック』にまとめることで、記事の流れを妨げることなく読者が知りたい情報を簡単に見つけることができます。
また、手順が多い説明文の場合は、各ステップをアコーディオンブロックにまとめると、読者が順番にステップを確認しながら進めやすくなります。
商品やサービスの詳細情報を記載したい時
商品やサービスの詳細な情報をSWELLの『アコーディオンブロック』で隠し、必要なときに開いて確認できるようにすることで、情報が見やすく整理されます。
商品やサービスの詳細な情報を隠すことで、読者が興味のある部分だけを選んで読むことが可能です!
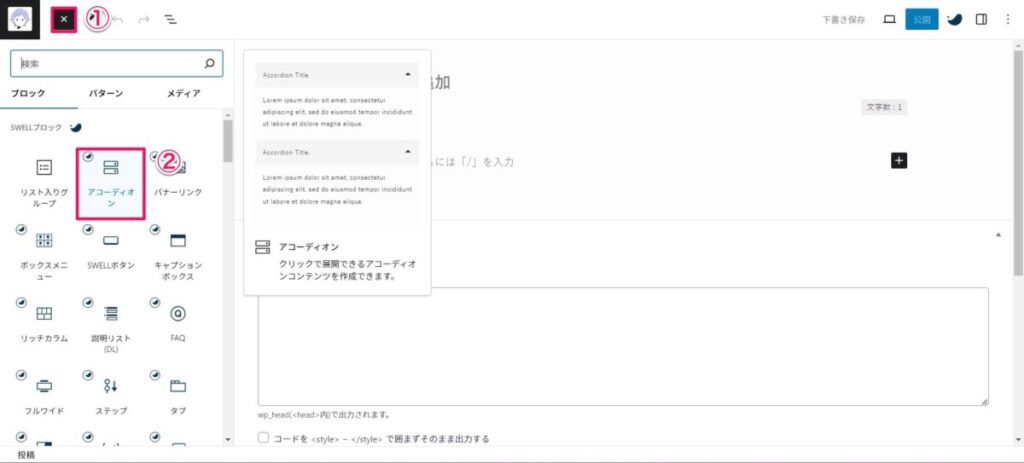
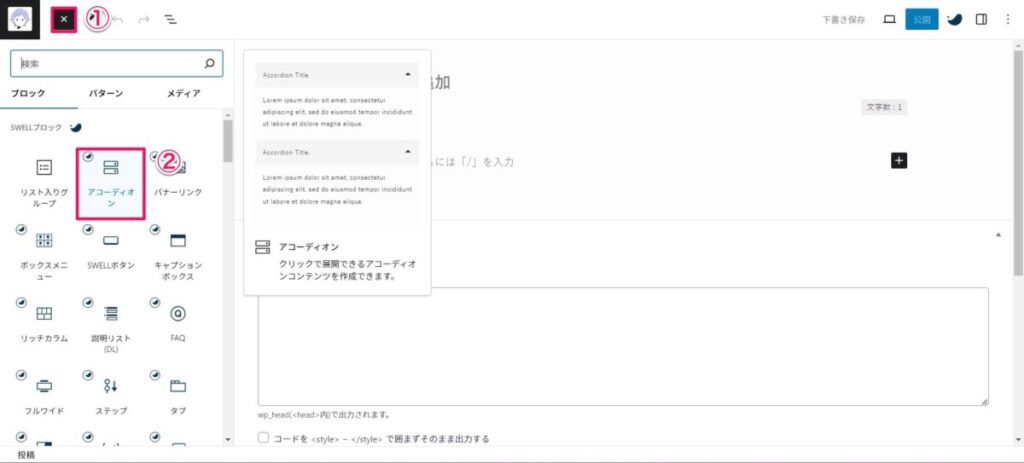
SWELLのアコーディオンブロックの使う手順
以下に、SWELLの『アコーディオンブロック』を使う手順を詳しく説明していきます!





メニューにアコーディオンブロックが表示されない場合は、検索窓に「アコーディオン」と入力して検索しましょう!








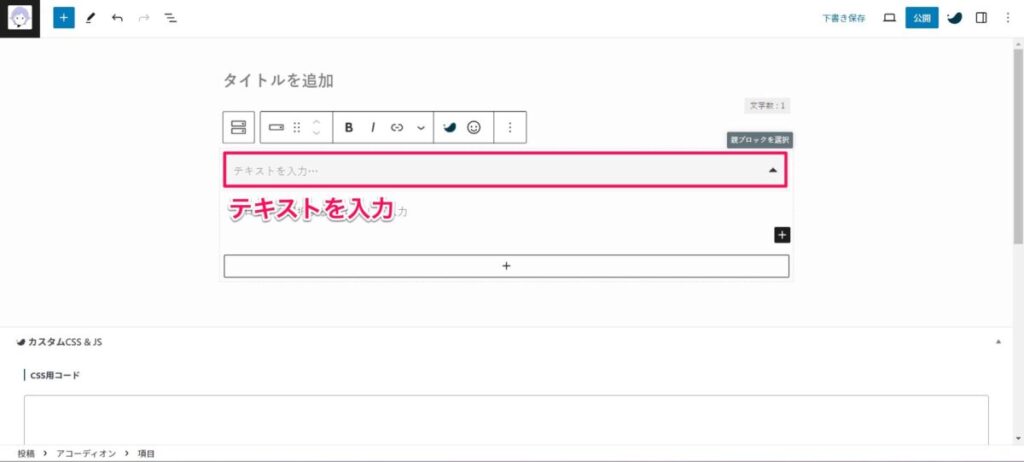
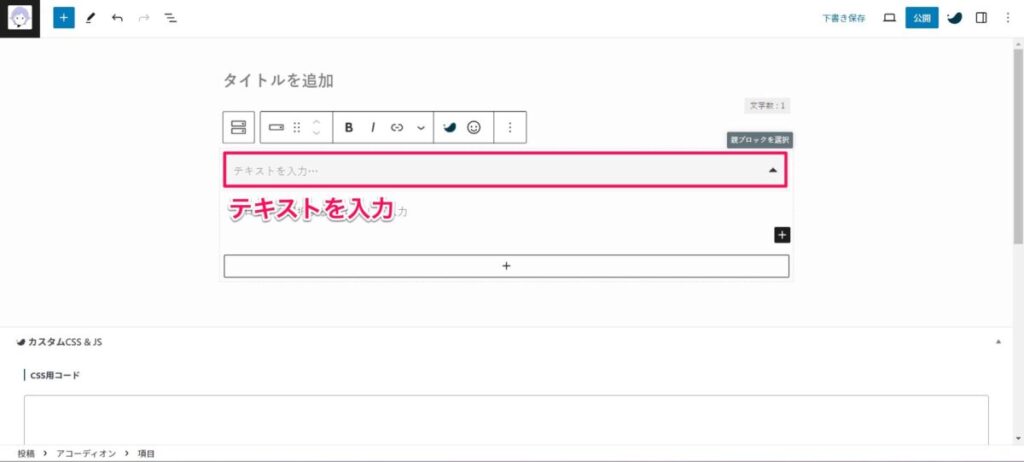
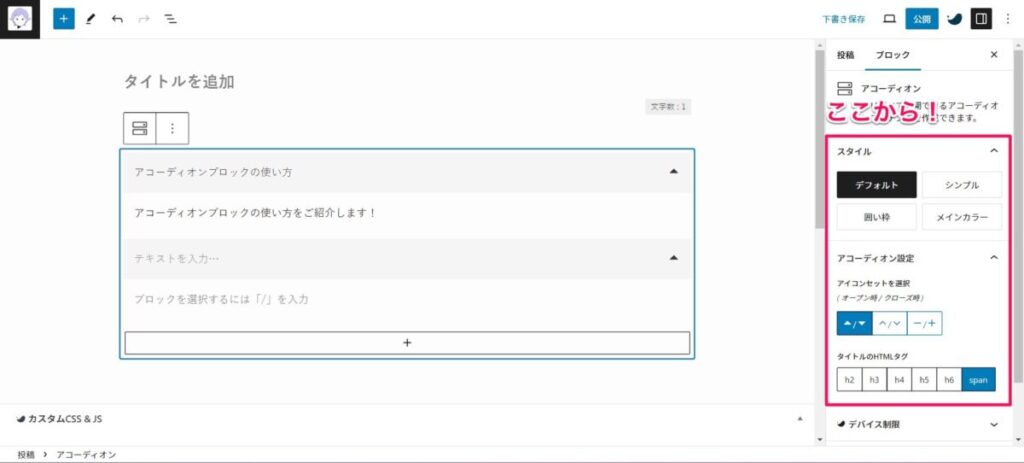
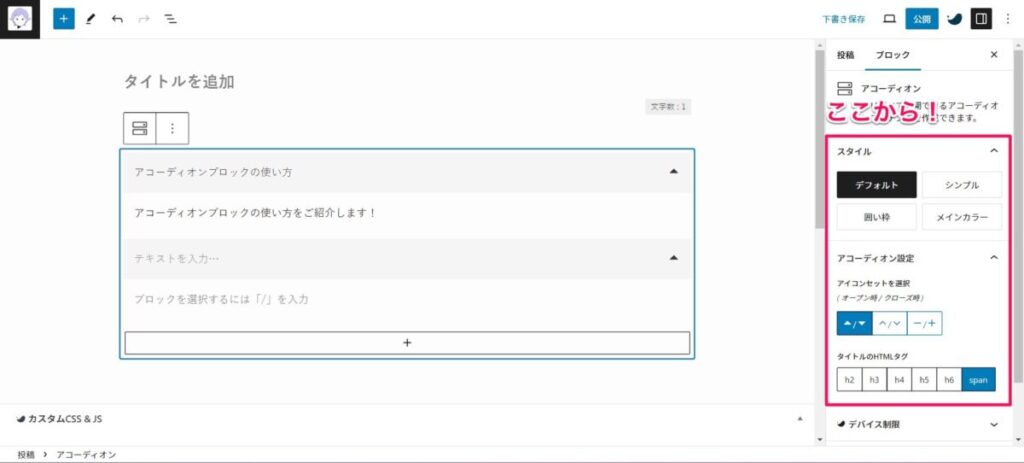
アコーディオンブロックを選択した状態で、右側の設定パネルからブロックのスタイルや開閉アイコンをカスタマイズできます!


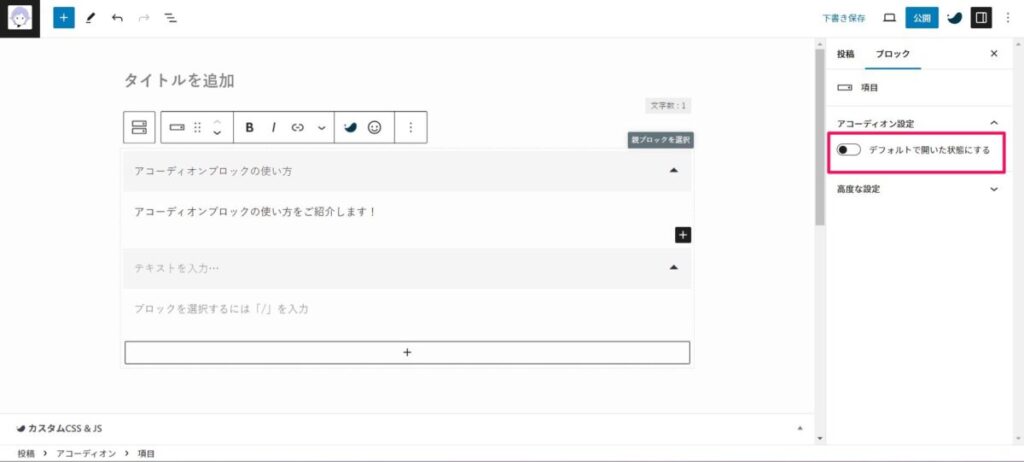
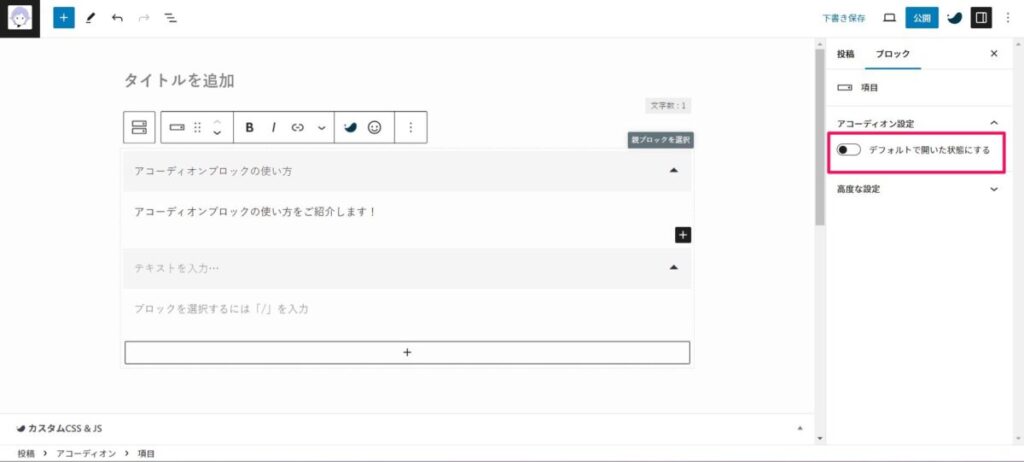
子ブロックを選択すると、アコーディオンをデフォルトで開いた状態に変更可能です!
他テーマからの移行



ここでは、「今、他テーマを使っていてSWELLテーマに移行したい!」と思った方に向けて他テーマから移行する方法を説明していくよ!
SWELLでは、一部のテーマにむけて移行専用のプラグインが用意されています。
プラグインがあるのは、以下の6つです。
- Cocoon
- JIN
- SANGO
- STORK
- THE THOR
- AFFINGER5
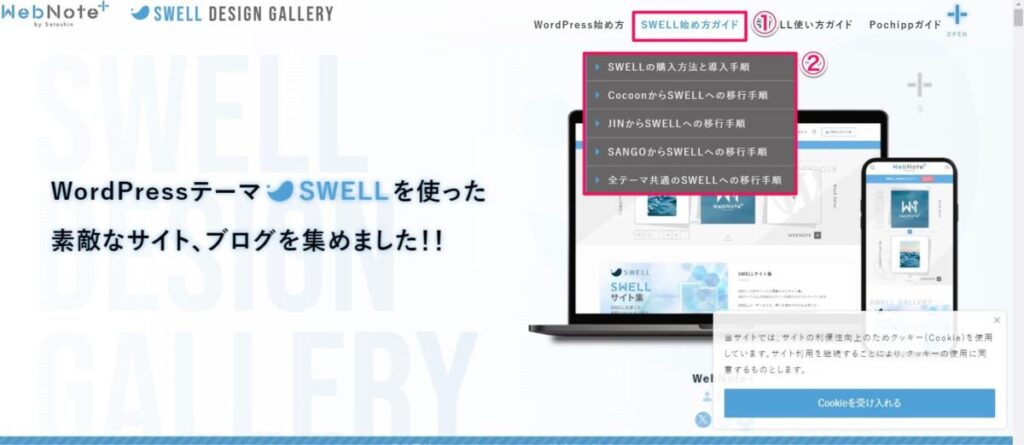
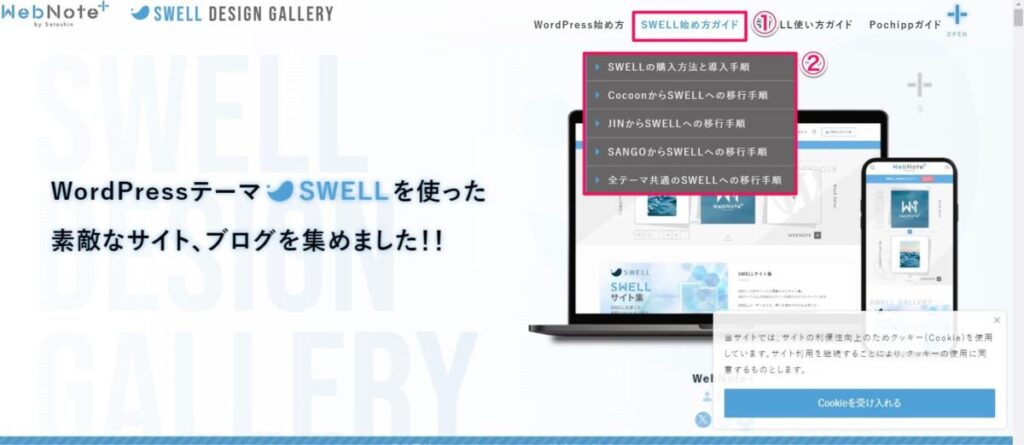
また、移行の際にはSWELL公式サイトにも掲載されている、『SWELL DESIGN GALLEY』というサイトがおすすめです。
SWELLを使用したサイトが集められたサイトですが、移行についての説明もとても丁寧で、分かりやすいです!
SWELL DESIGN GALLEY


では実際に見ていきましょう!




専用記事があるのは、
- Cocoon
- JIN
- SANGO
の3つだけなので、そのほかをお使いの方は一番下の「全テーマ共通のSWELLへの移行手順」を選びましょう。





実際の画面もたくさん載っているので、迷うことも少ないです!
アコーディオンブロックを使って読者の滞在率を上げよう!
今回は読者滞在率を爆増させるSWELLの『アコーディオンブロック』を使い方を詳しくご紹介しました。
まとめると以下のようになります。
- SWELLのアコーディオンブロックの特徴は?
- 視覚的に整理される
- UX(ユーザーエクスペリエンス)の向上
- モバイル状態でも表示される
- カスタマイズ機能が多い
- 閉じている状態なので気づかないことがある
- ページ読み込み速度が落ちる可能性がある
- 開閉の手間がかかる
- アコーディオンブロックを使うタイミングは?
- よくある質問(FAQ)をする時
- 説明文や補足情報をまとめたい時
- 商品やサービスの詳細情報を記載したい時
このようにSWELLの『アコーディオンブロック』の特徴や使うタイミングがお分かりいただけたと思います!



SWELLのアコーディオンブロックは長い記事を視覚的に整理して、読者にとっての使いやすい便利なブロックなんだね!



SWELLのアコーディオンブロックを使うことで、ブログの滞在時間も自然と上がっていくこと間違いなしです!
ぜひ、この記事で紹介した手順を参考にSWELLのアコーディオンブロックを活用してみてください!



コメント