 なお
なおブログを立ち上げたけどテーマって何を選べばいいんだろう…



有料のものから無料のものまで幅広くあるよね!
今回はおすすめのテーマについて説明するよ!
それではいきましょう!
テーマとは?
ブログの「テーマ」とは、いわゆる「デザイン」や「テンプレート」のことを指します。
ブログをいちから組み立てようと思うと、複雑なコードやプログラミングが必要になるんです…><
ただ、テーマを利用すると、すでにカスタマイズされているため、初心者でも簡単にブログ運営ができます。
テーマには無料のものと有料のものがあるので、それぞれのおすすめのテーマを紹介していきます。
- 無料だと稼げないの??
-
無料・有料に稼ぎやすさの優劣はないです。無料でも月100万円以上稼いでいる方はゴロゴロいます。
違いとしては操作性とデザイン性ですね!有料の方がどちらも上手ですのでWordのように作業したい!という場合は有料テーマがおすすめです! - 最初は無料テーマで運用して後から有料テーマに乗り換えるのはアリ?
-
お勧めしません。
かなり記事がたまってきてから有料テーマを導入すると、今までの記事の手直しするハメになり、めちゃめちゃ時間がかかるので、ゆくゆく有料テーマにしたい!という場合は最初から有料テーマにしましょう!
⚠️私はこれを行なったせいで2週間潰しました…😇
無料テーマなら「Cocoon」一択!
無料のブログテーマでおすすめしたいのは「Cocoon」です。
おすすめポイント
- レスポンシブ対応済
- ページの表示速度が速い
- テーマのアップデート頻度が高い
- エディターが使いやすい
- プラグインが最低限でよい
レスポンシブ対応済
「レスポンシブ」とは、パソコンやスマホなどサイズの異なる画面で見ても自動的に表示を最適化することです。
スマホ、タブレット、パソコンなどそれぞれ異なるサイズの画面で最適な表示がされることで、どの媒体を使うユーザーにも対応できます。
ページの表示速度が速い
ページの表示速度が速いことはかなりのメリット。
サイトの読み込み速度が遅いとストレスを感じる読者も多いです。
読者はせっかちなので、スムーズにページを閲覧できなければ、内容が良くても離脱してしまうんですよね…。
その点、「Cocoon」はページの表示速度が速いため、安心して使うことができます。
テーマのアップデート頻度が高い
「Cocoon」は頻繁にアップデートが実施されています。



利用者から挙げられた疑問や要望・不具合などにすぐ応えてくれるので、安心して利用できるよ!
エディターが使いやすい
「Cocoon」のエディター(投稿画面)は見やすく直感的に作業することができます。
また、記事を書く際に必要な機能はほとんど揃っています。



有料版には劣る&プログラミングの知識が少し必要だけど、ここを乗り越えれば簡単に作業できるよ!
プラグインが最低限でよい
一般的に無料のブログテーマは最低限の機能のみで、あとはプラグインを導入する必要があります。
しかし、「Cocoon」は機能が豊富で、基本的な操作機能や利用される機能が備わっています。



無料なのに至れり尽くせりだね!



無料で考えているなら「Cocoon」一択だね!
プラグインの詳しい説明についてはこちら


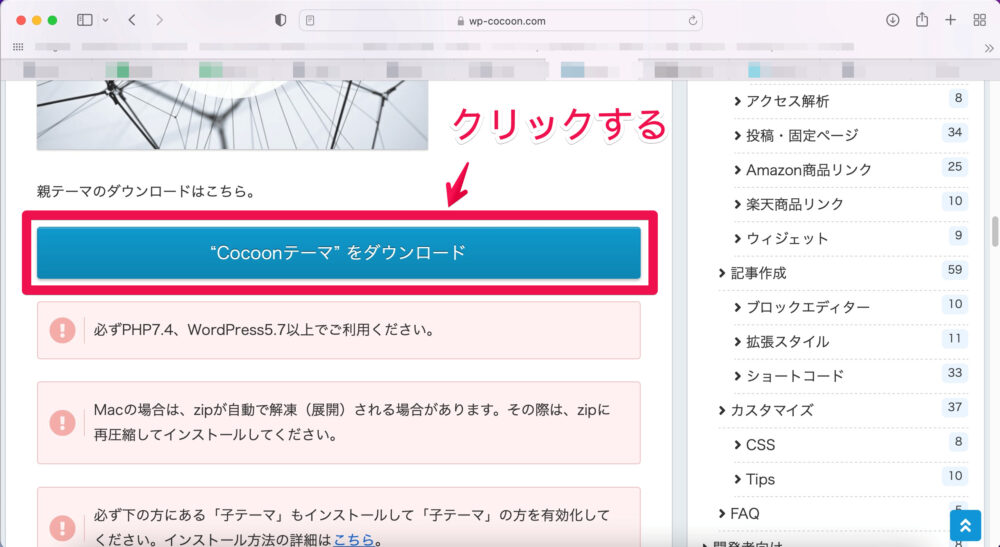
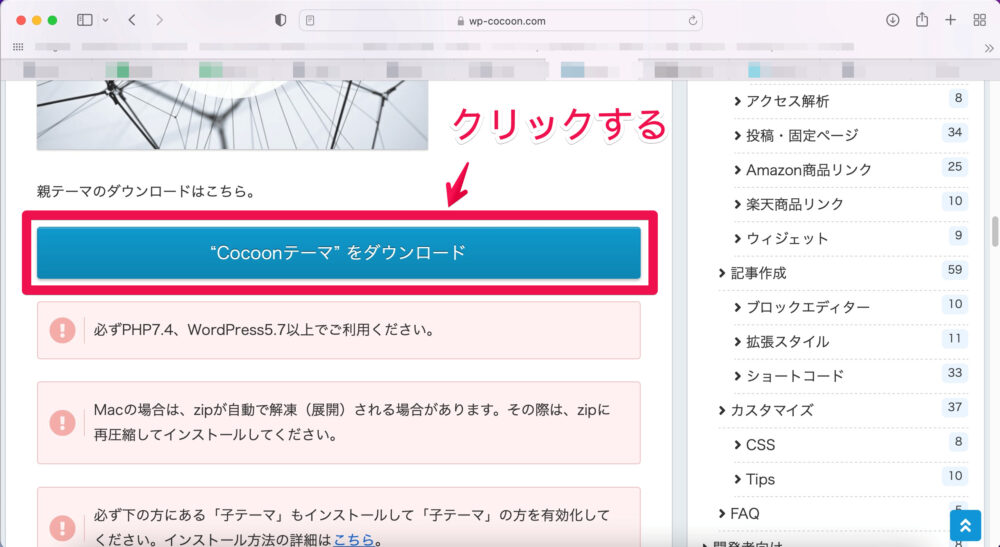
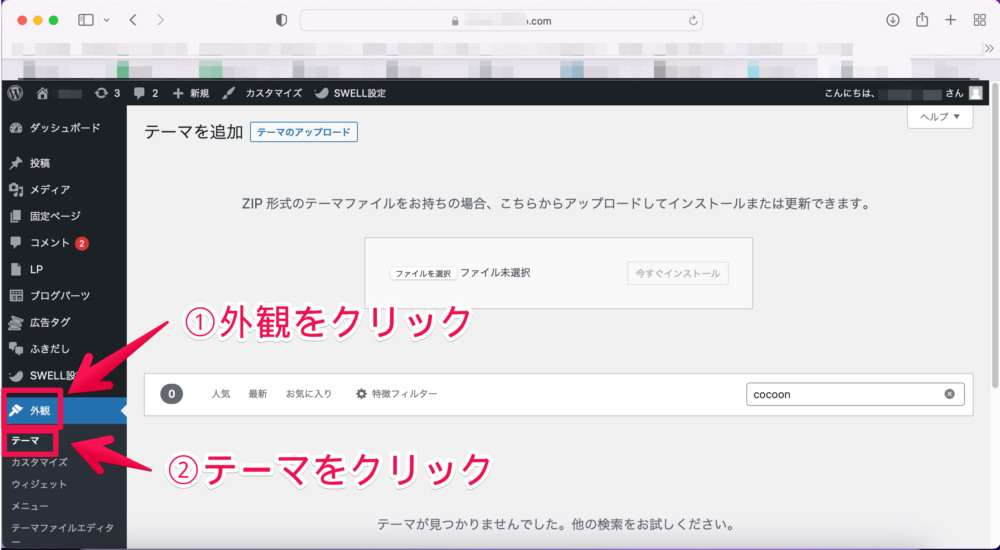
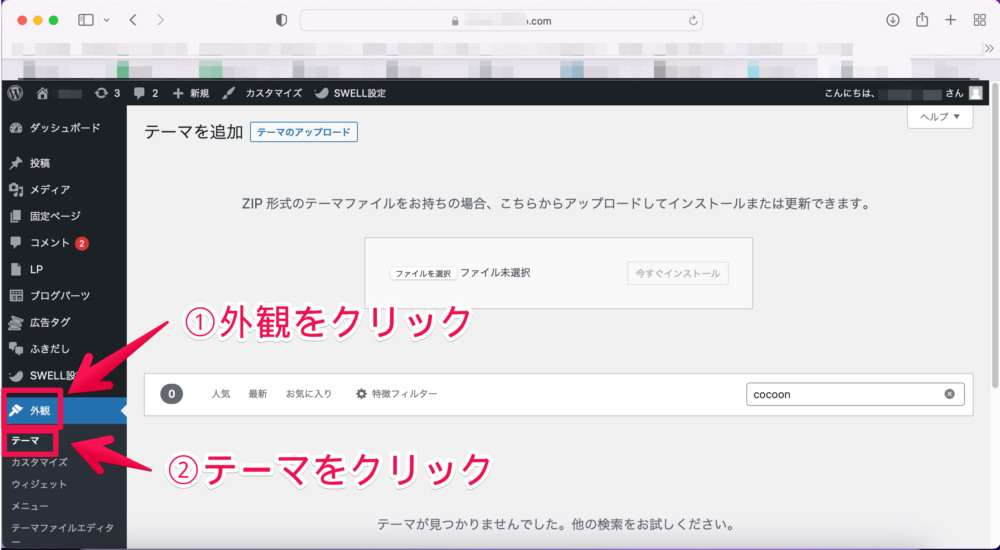
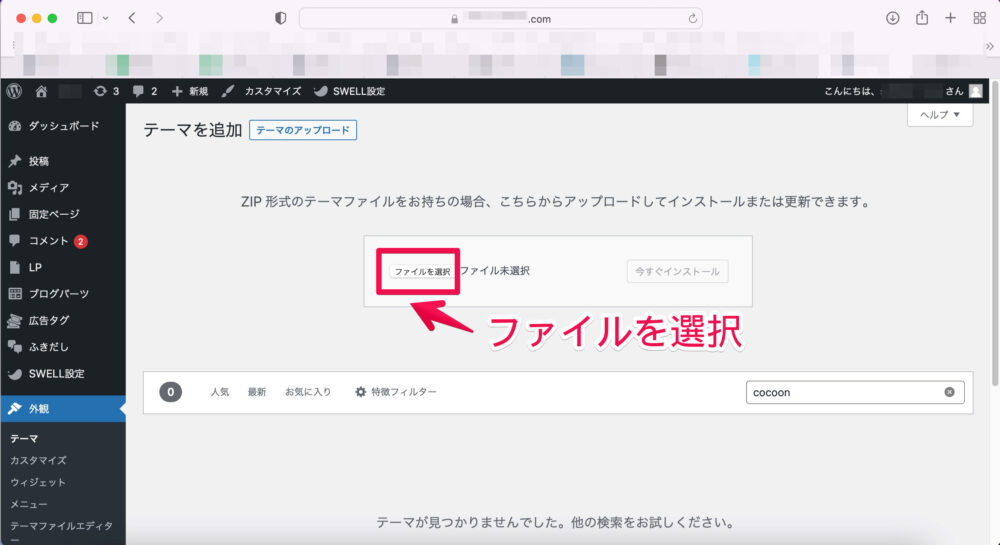
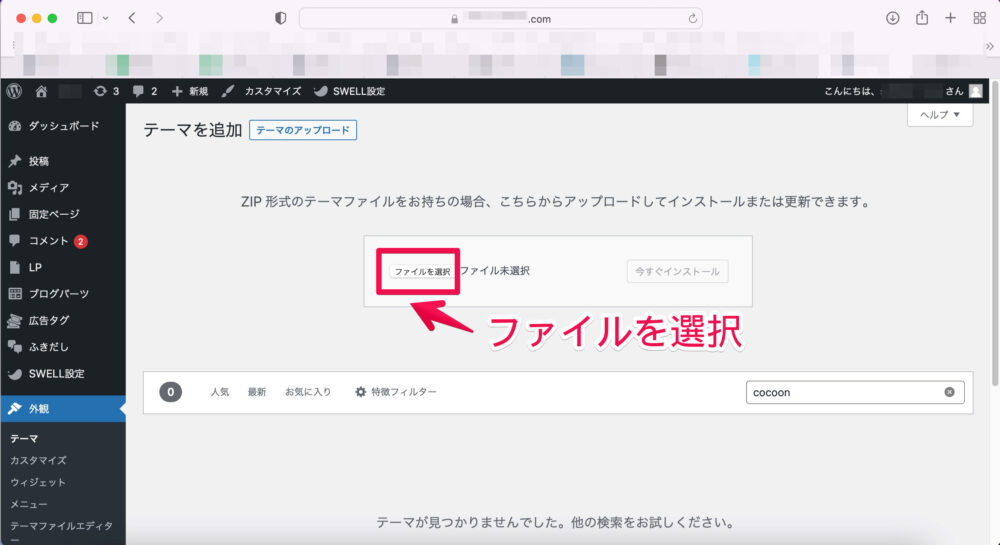
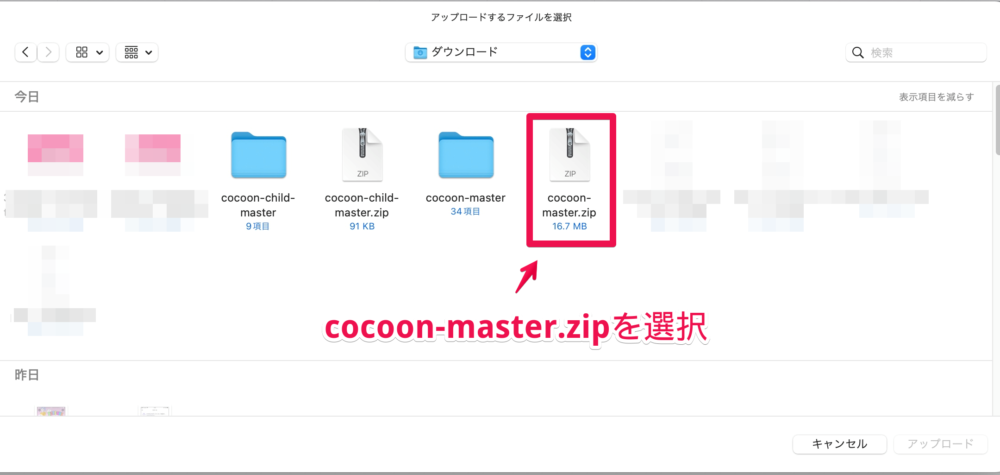
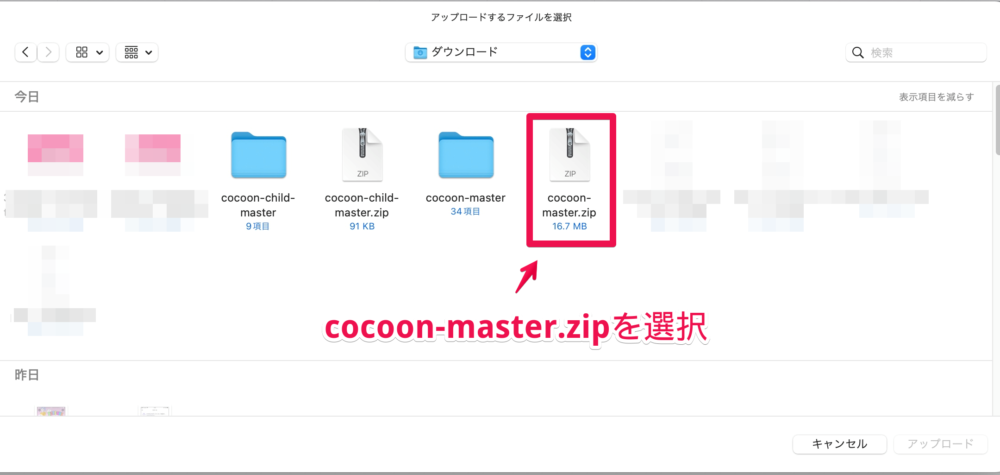
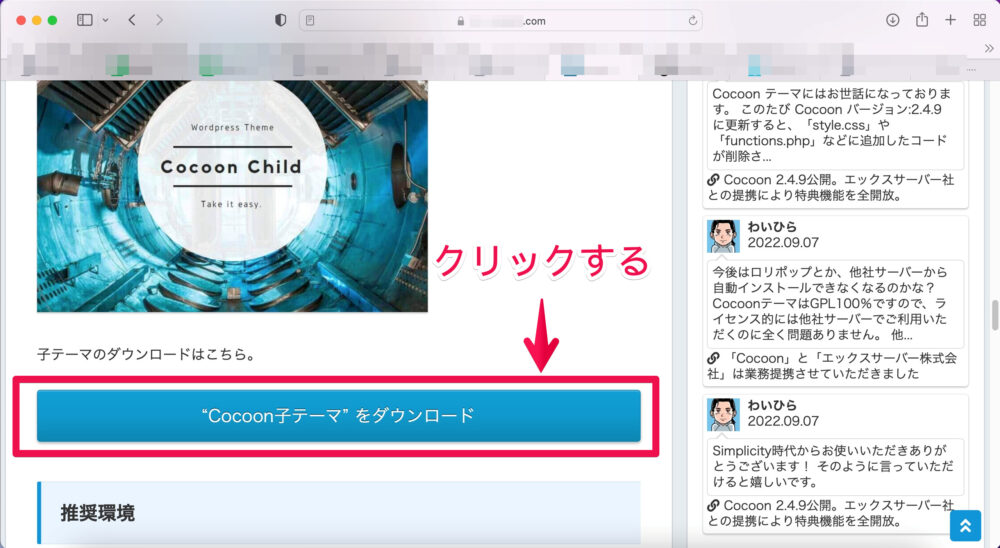
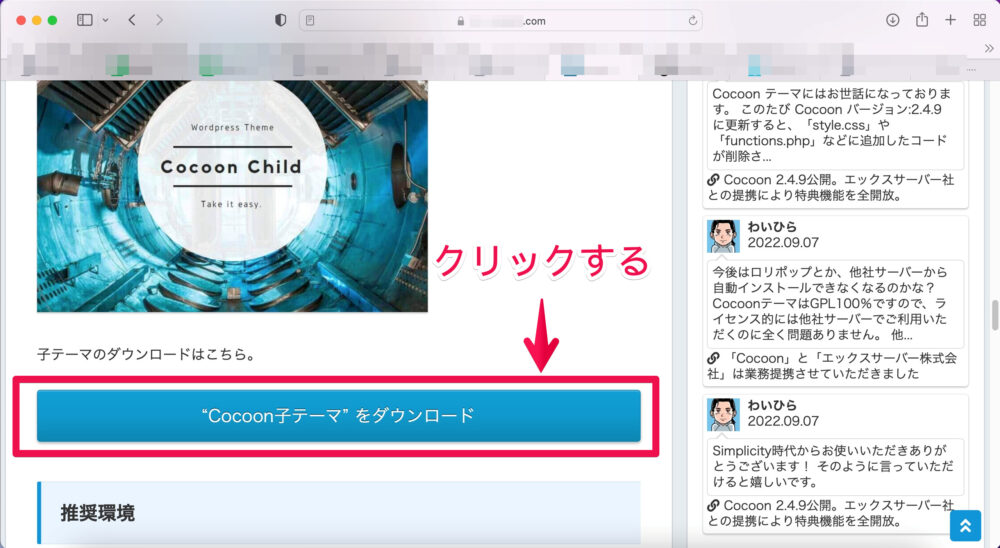
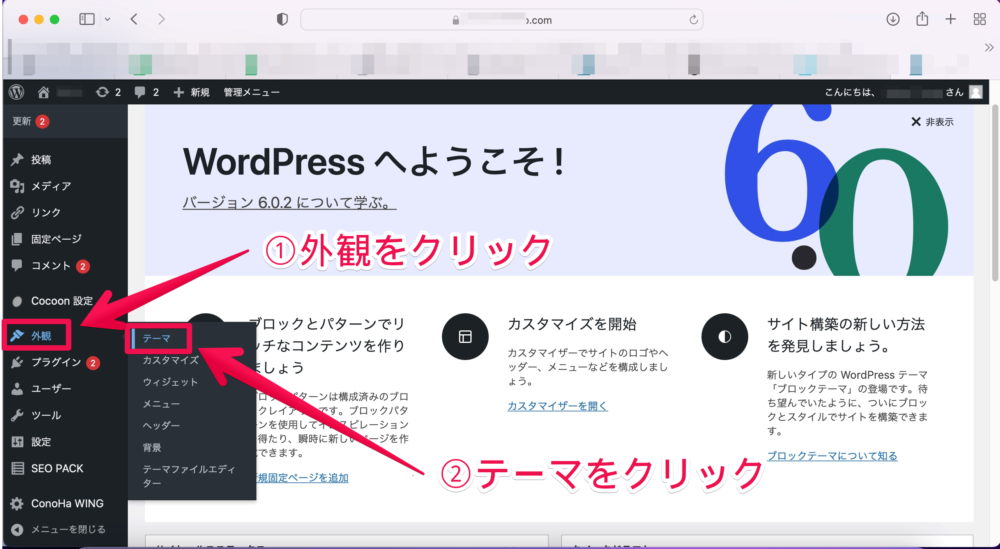
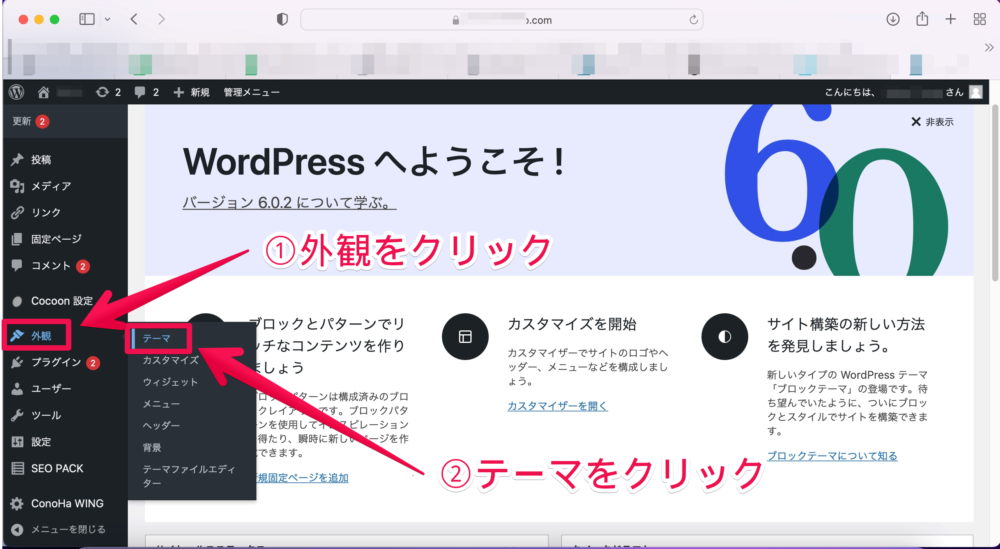
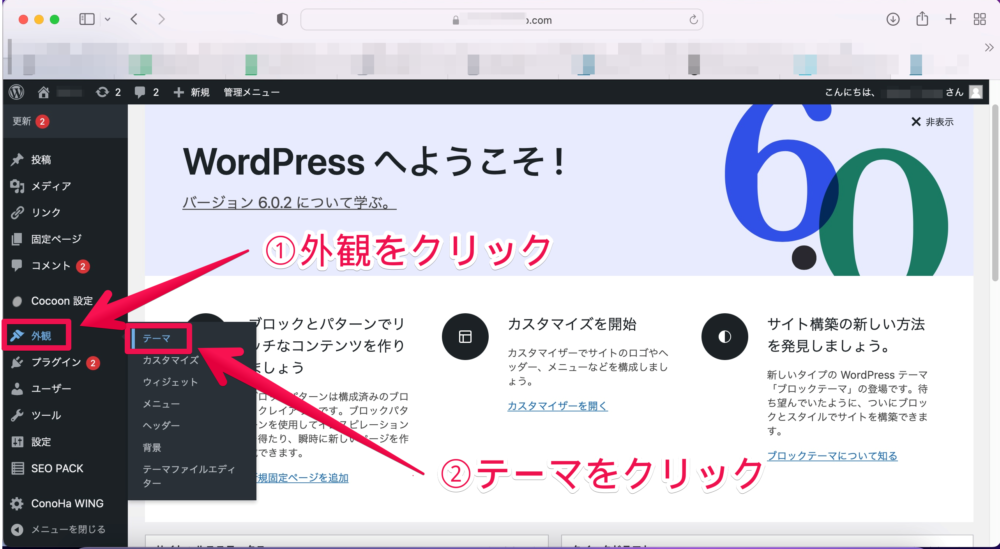
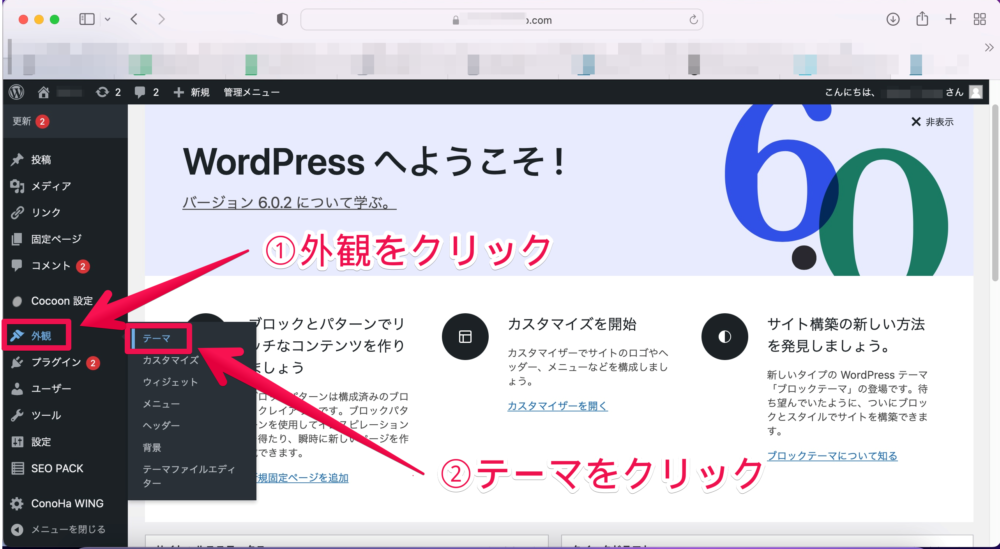
cocoonの導入方法
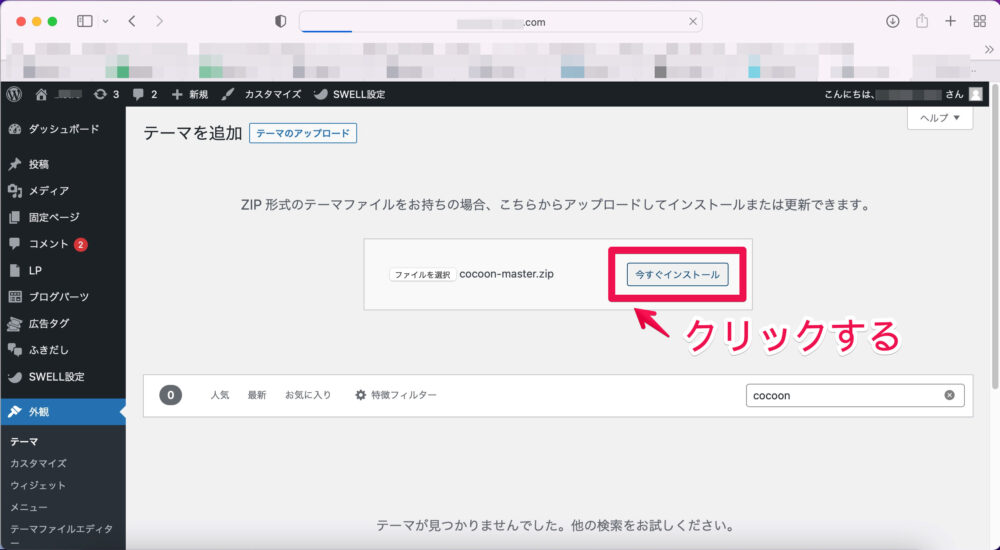
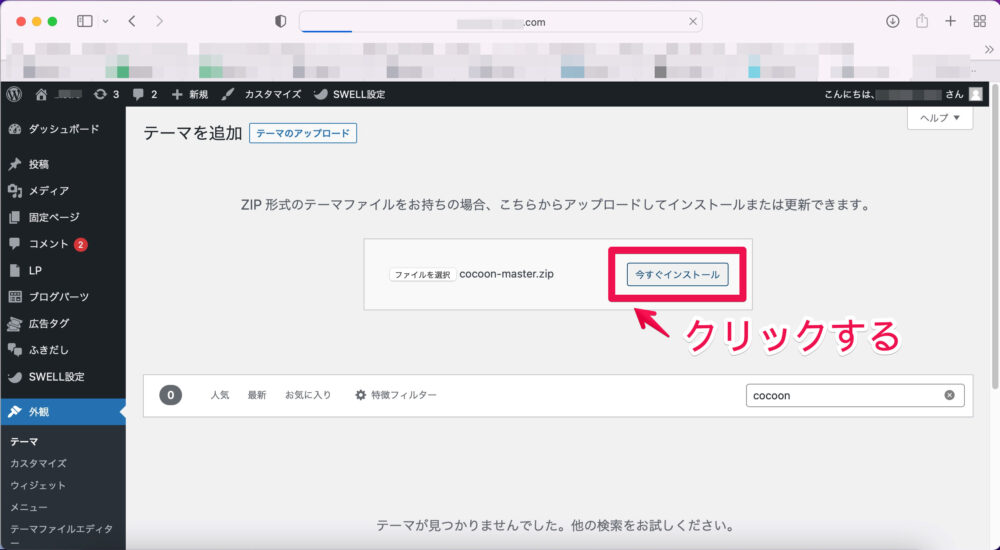
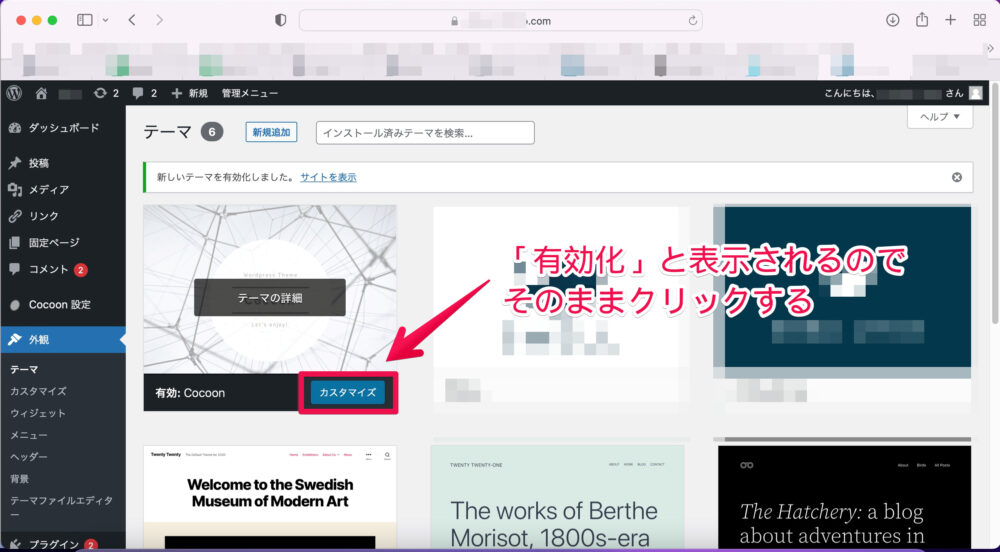
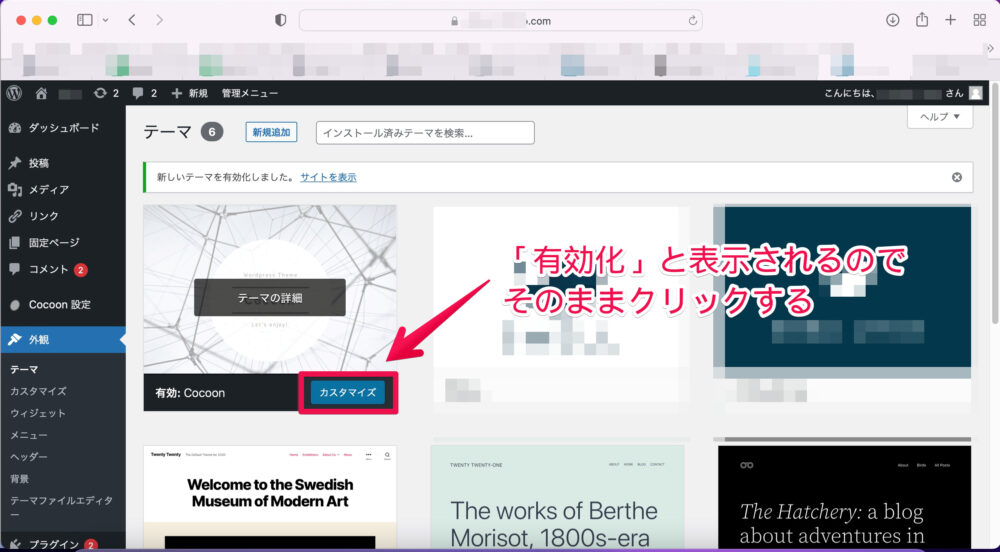
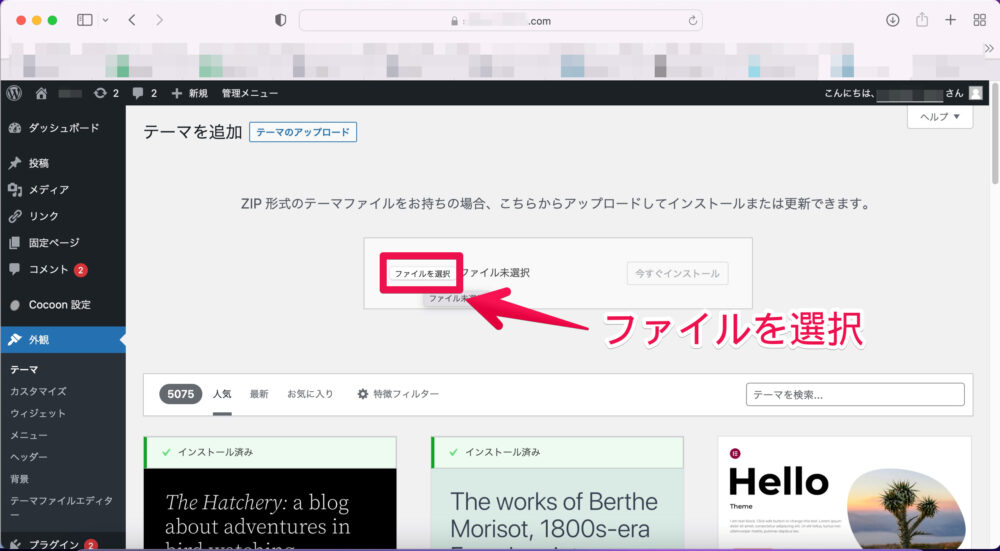
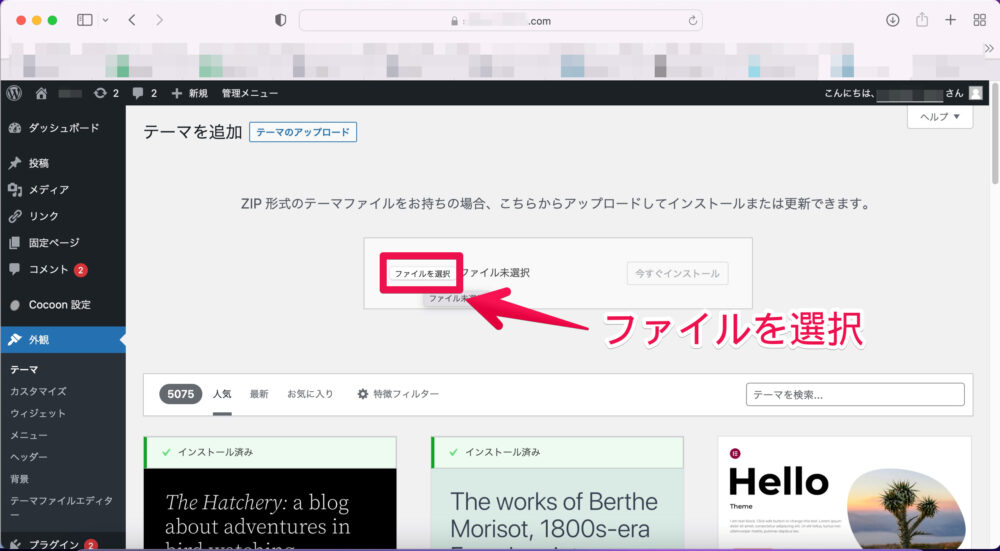
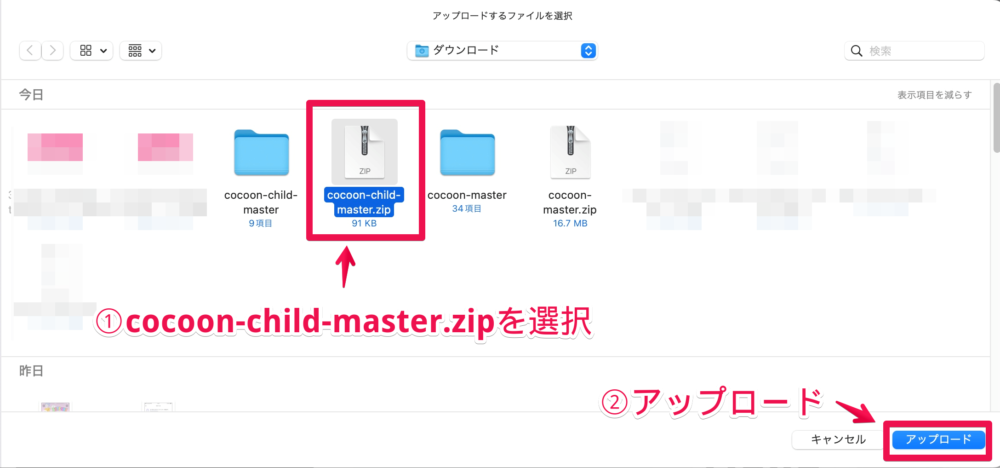
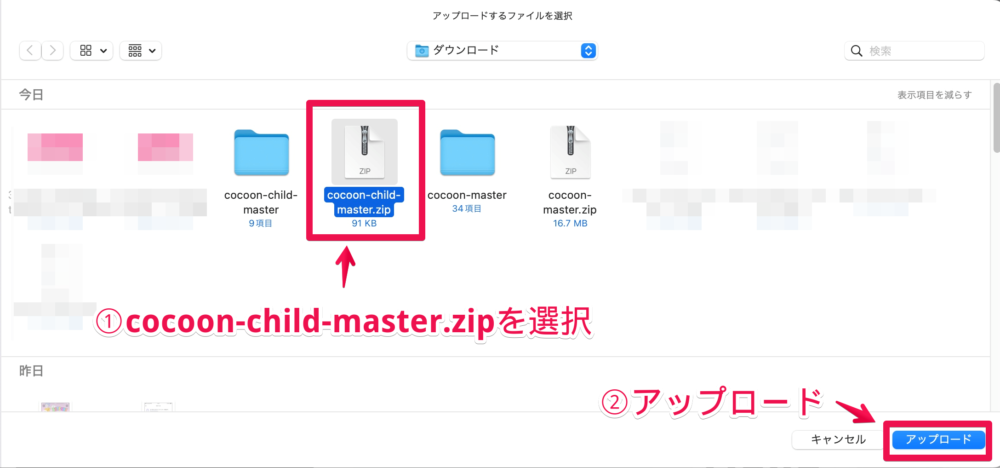
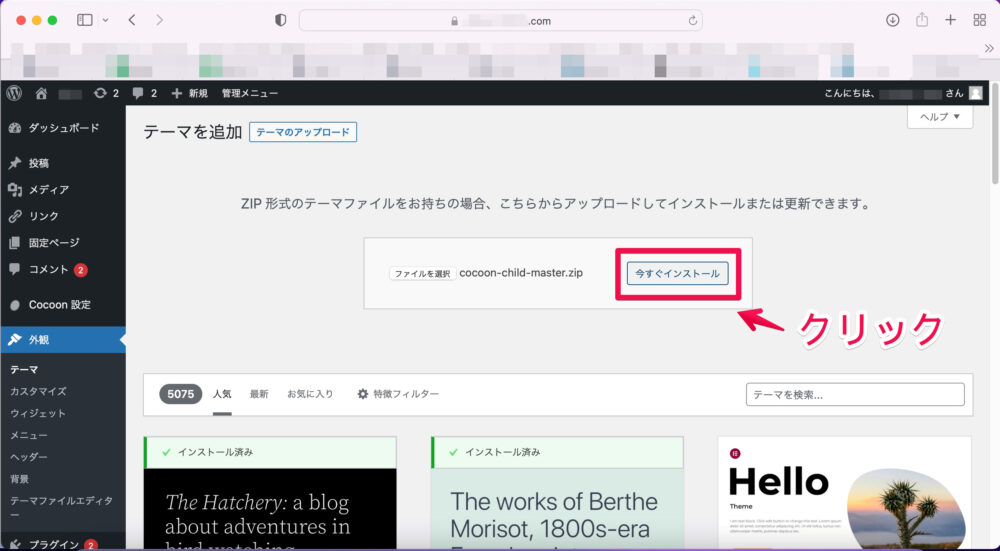
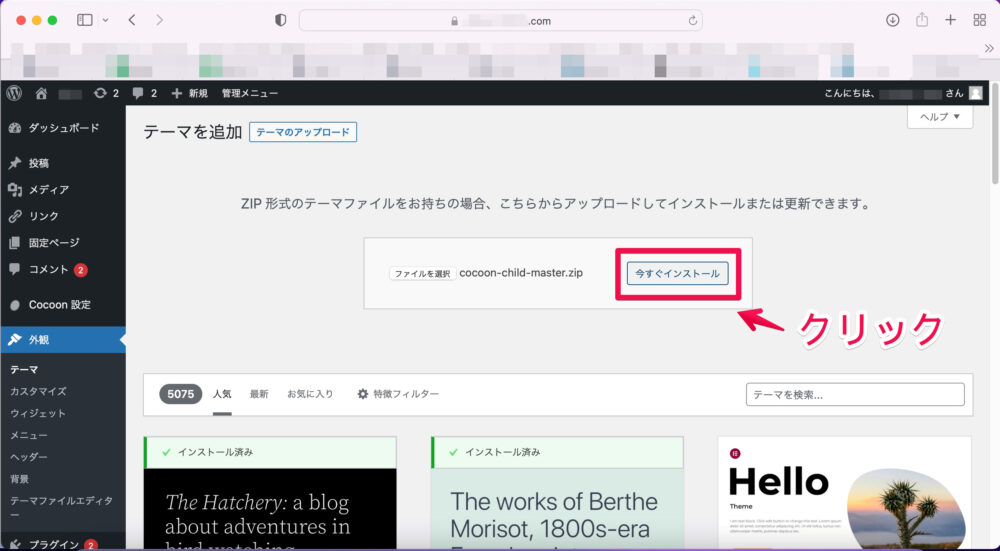
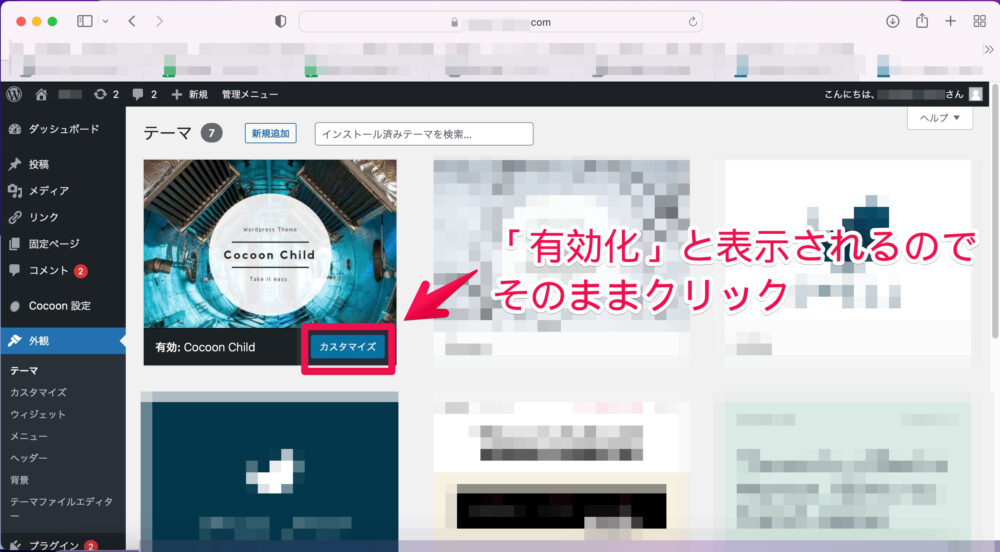
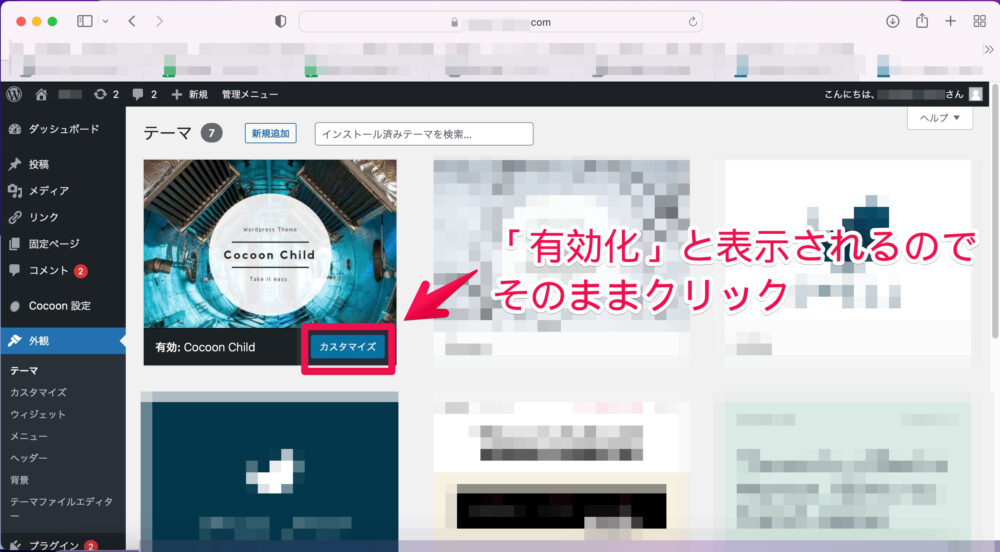
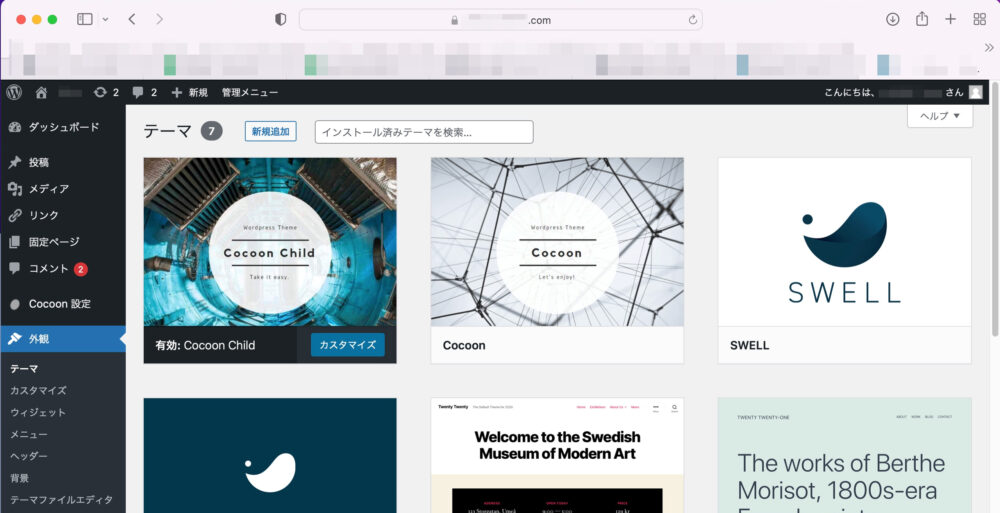
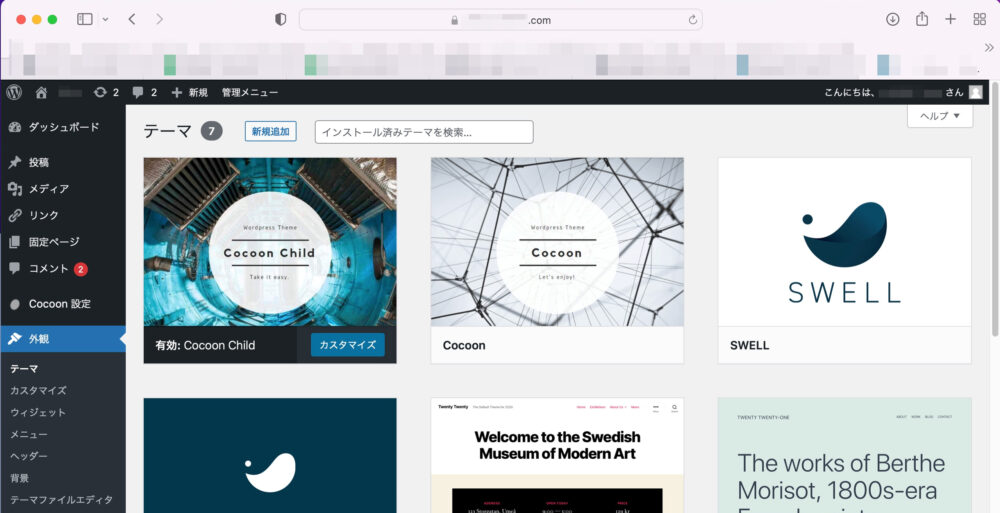
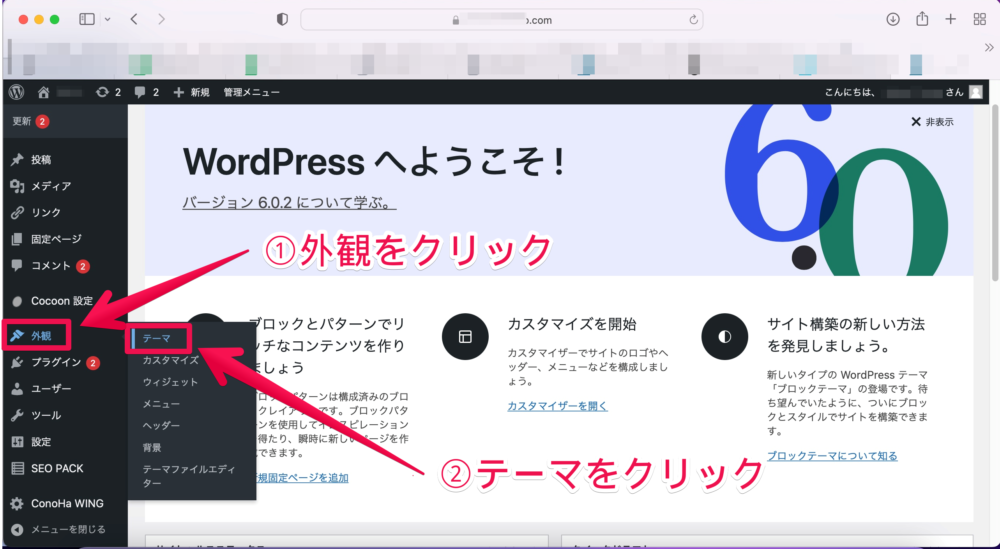
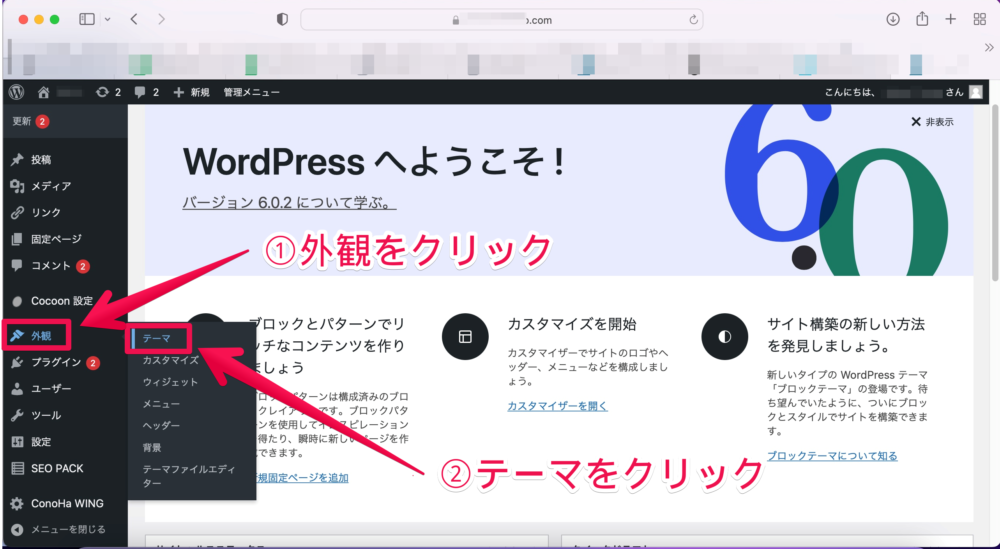
それではcocoonの導入方法について説明します。
























下記の画面になっていればOKです!


おすすめ有料テーマはSWELL
有料テーマは無料テーマ比べ、デザイン性やカスタマイズ機能が優れています。
何をどうしていいかわからない初心者ほど、有料のブログテーマに頼ることも一つの手。
有料のブログテーマでおすすめしたいのは「SWELL」です。





このブログもSWELLを使ってるよ!
おすすめポイント
- 簡単にカスタマイズできる
- ページの表示速度が速い
- プラグインが最低限でよい
- 一度買えば複数サイトで利用可能
- アップデート頻度が高い
簡単にカスタマイズできる
「SWELL」では、プログラミングなど特別なスキルがなくても、簡単におしゃれなブログを作ることができます。



ブログのデザインだけでなく、文章の装飾なども簡単にできる!
ページの表示速度が速い
「Cocoon」でも述べた通り、ページの表示速度は読者の離脱に影響があるので非常に重要です。
一般的に、有料のブログテーマはページの表示速度が遅くなる傾向にあります。
しかし、「SWELL」は後述の通り重くなる原因のプラグインが最低限でいいため、ページの表示速度が速いです。
プラグインが最低限でよい
「SWELL」は元々さまざまな機能を備えており、新たにプラグインを導入する必要はほとんどありません。
プラグインの導入が少なく済むことで、先述の通りページの表示速度も速くなります。
一度買えば複数サイトで利用可能
ブログを複数運営する予定がある人にとっては大きなメリットになるでしょう。
「SWELL」は一度購入すると永続的に利用できるだけでなく、複数のサイトで利用できます。
アップデート頻度が高い
「SWELL」は毎月1~2回アップデートが行われています。
購入自体は有料ですが、アップデートはもちろん無料です。



買って終わりではなく、不具合や要望などしっかり応えてくれるのはとてもありがたいね!
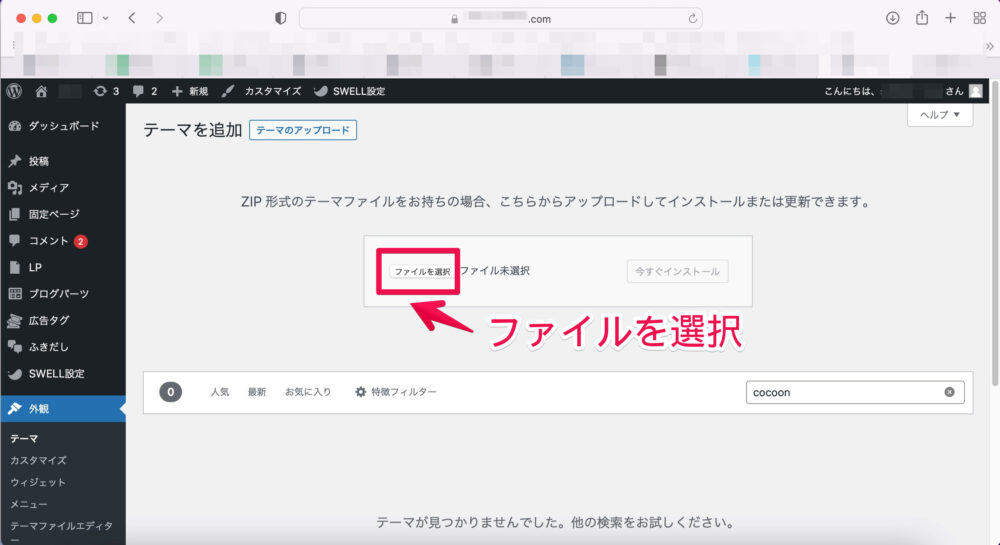
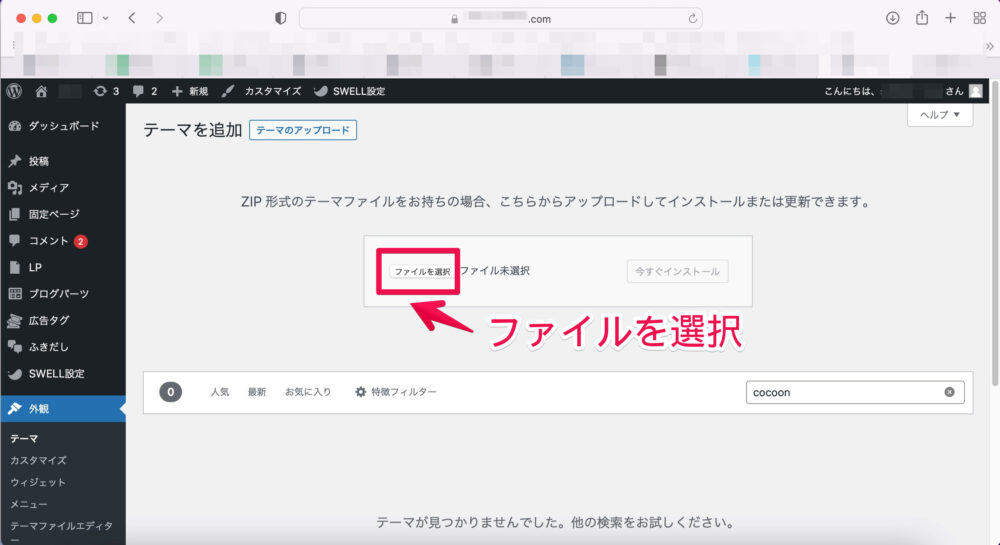
SWELLの導入方法
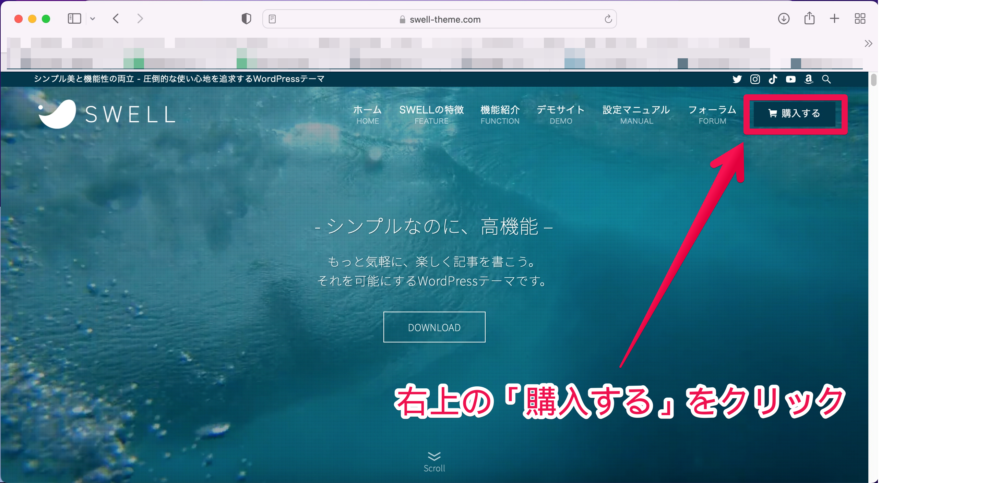
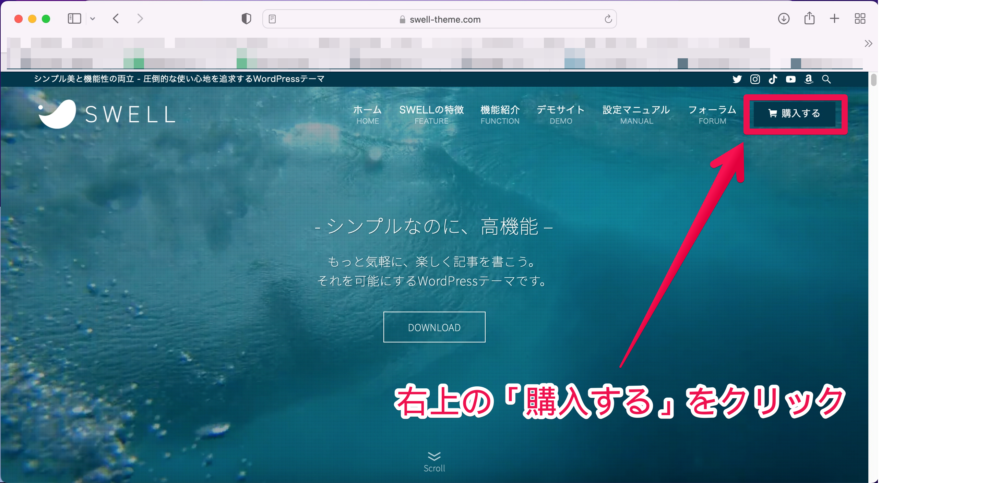
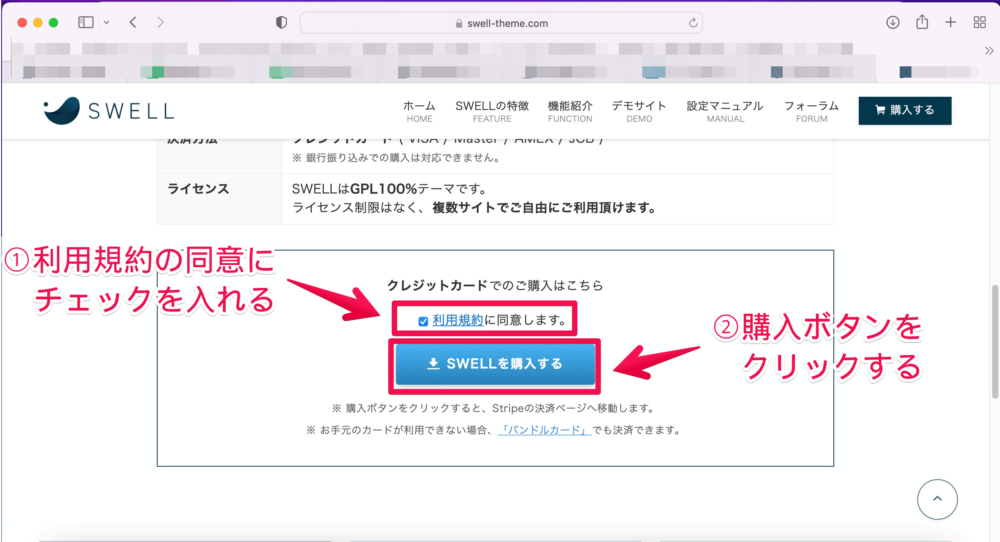
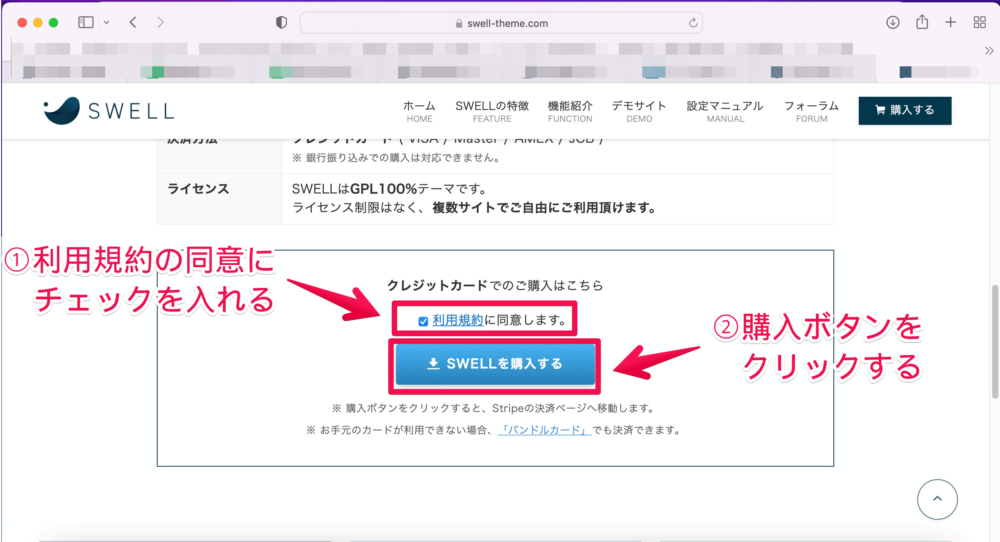
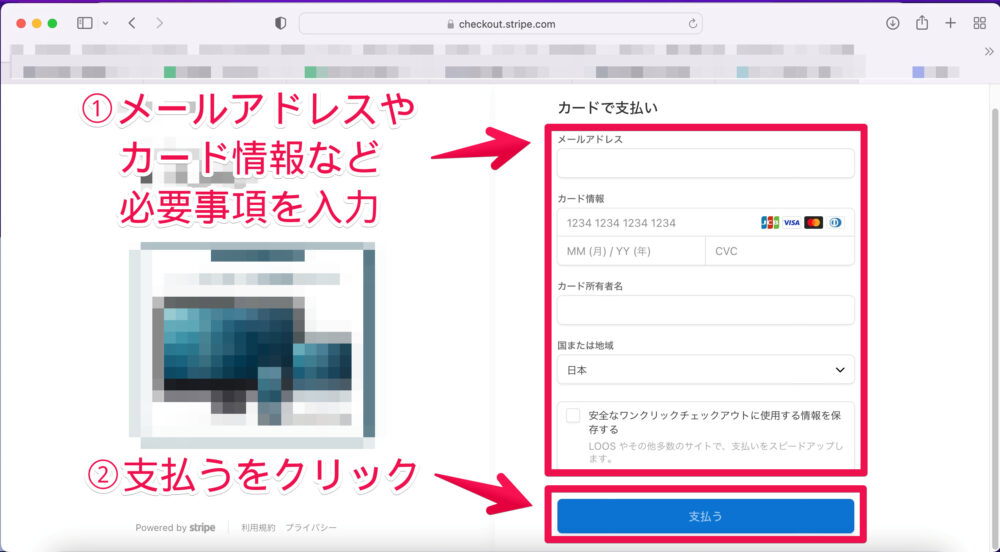
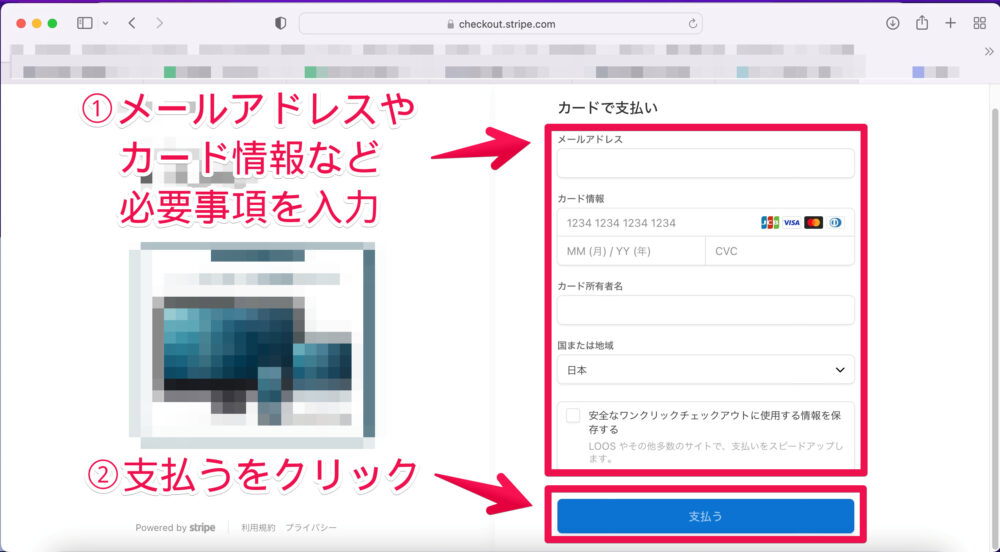
SWELLの導入方法について説明します。
繰り返しになりますが、SWELLは有料テーマですのでcocoonとは違い、無料では使えませんので注意してください!
それではいきましょう!






これは規約の関係で画像付きで説明できないのですが、先ほど入力したメールアドレスにメールが届いているかと思います。
そこに記載されているダウンロードURLをクリックしてください。










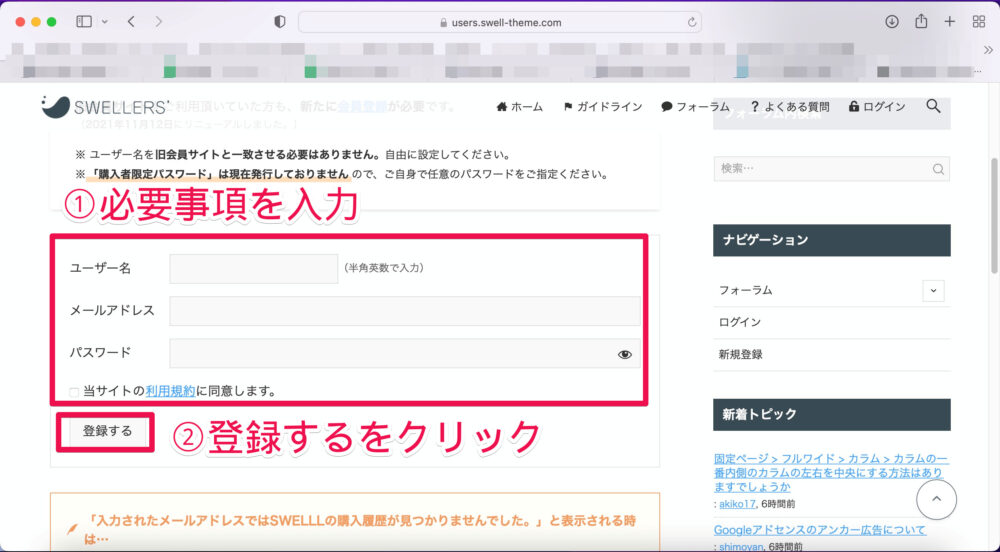
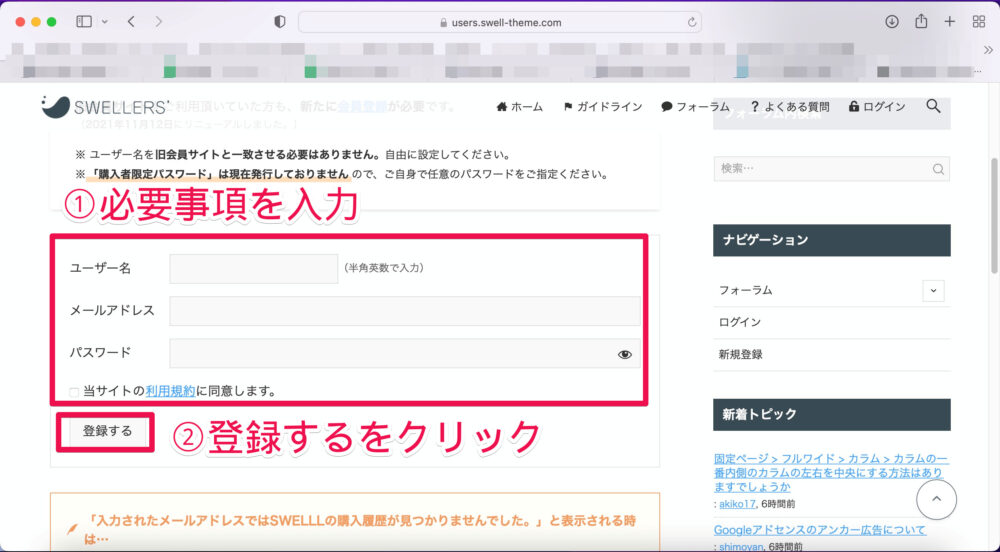
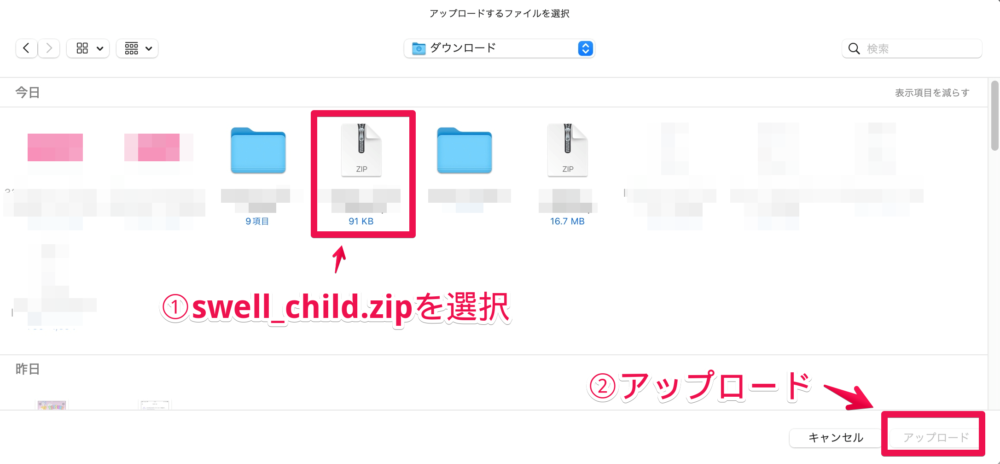
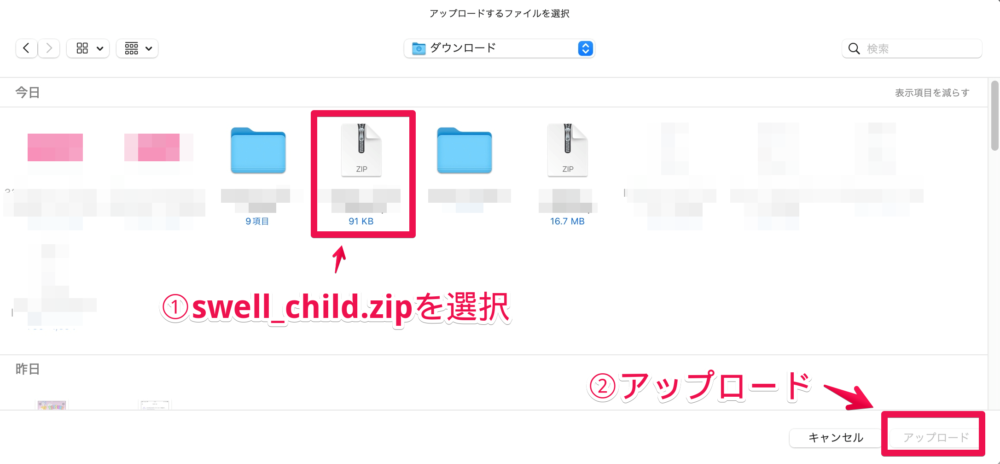
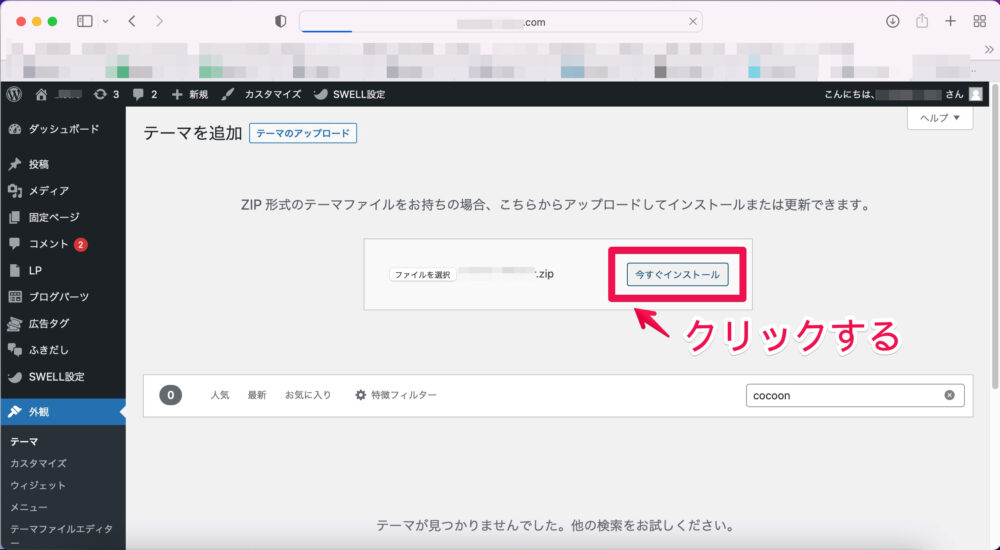
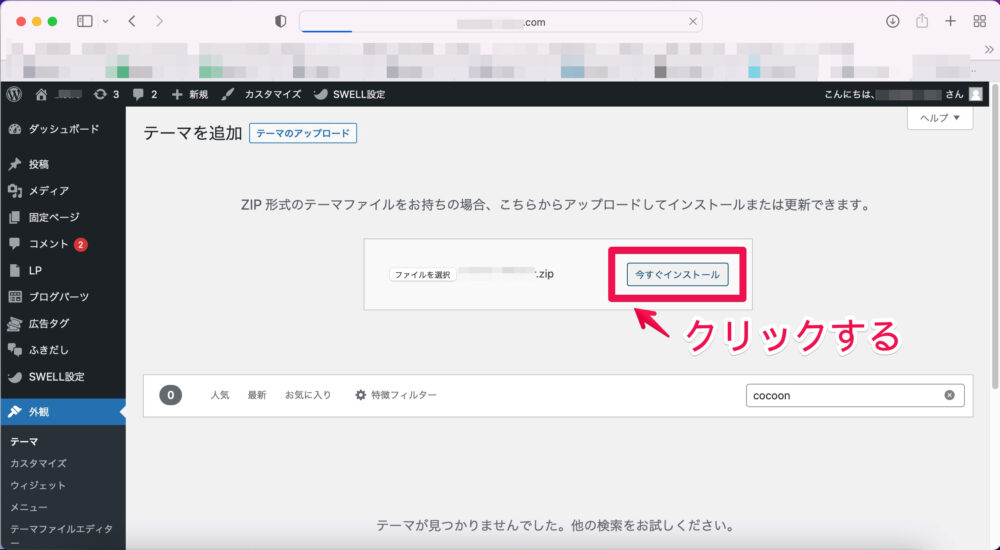
子テーマをインストールするにはSWELLユーザー限定の「SWELLERS」に登録する必要があります。
下記のURLをクリックしてまず会員登録をしましょう。


こちらも規約の都合上画像付きで説明ができません。
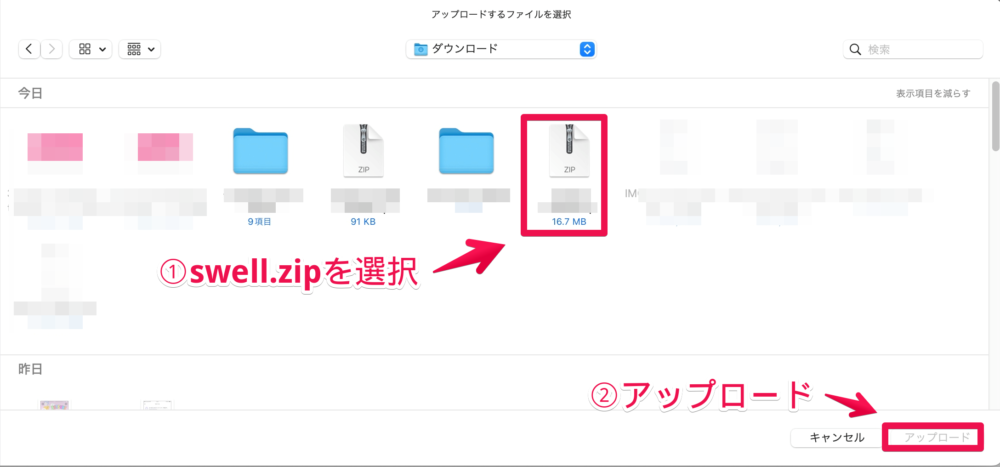
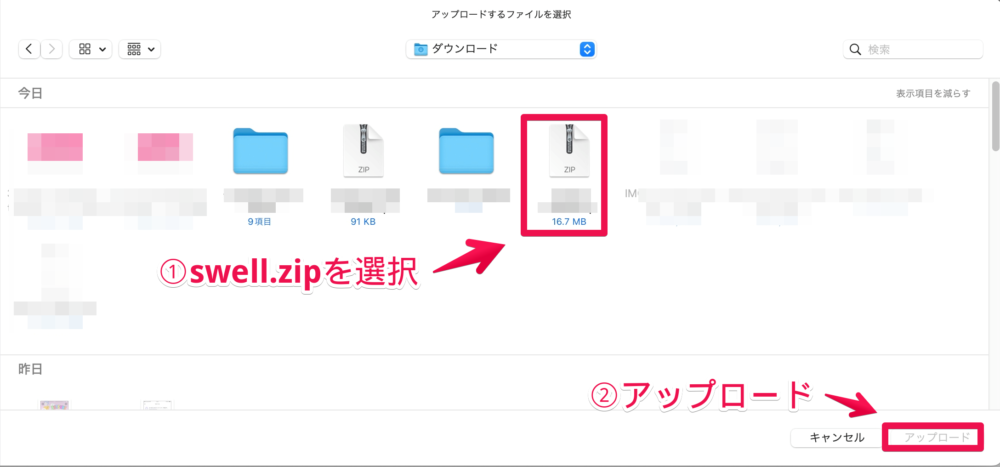
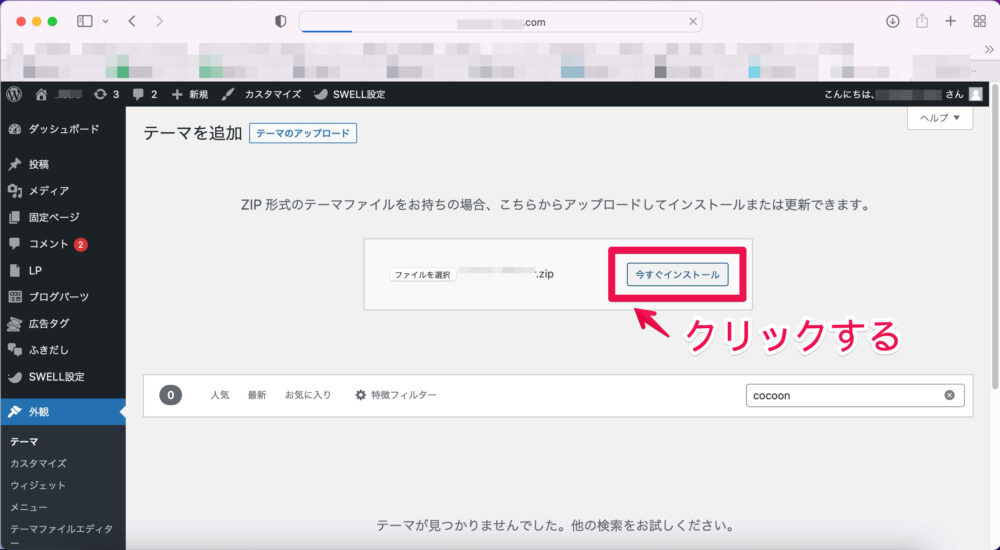
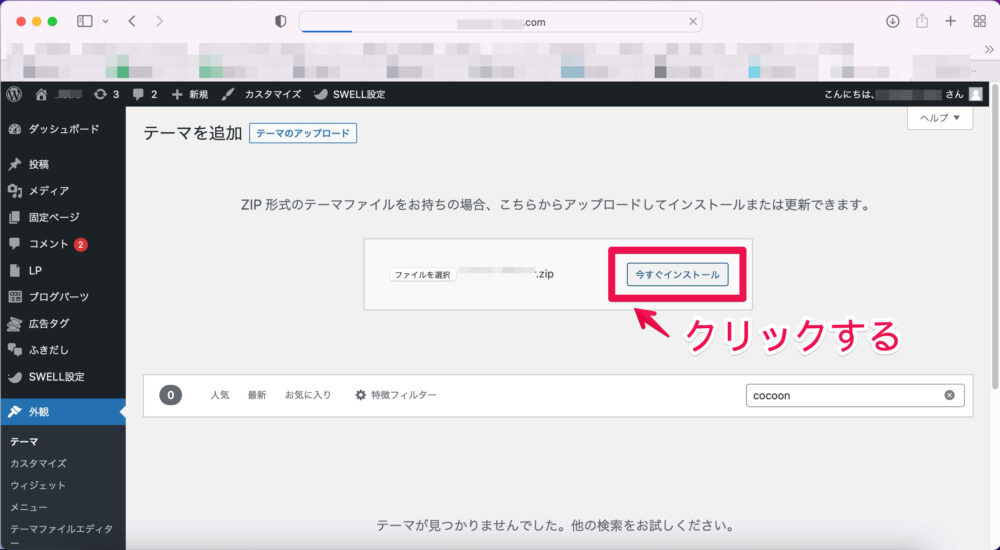
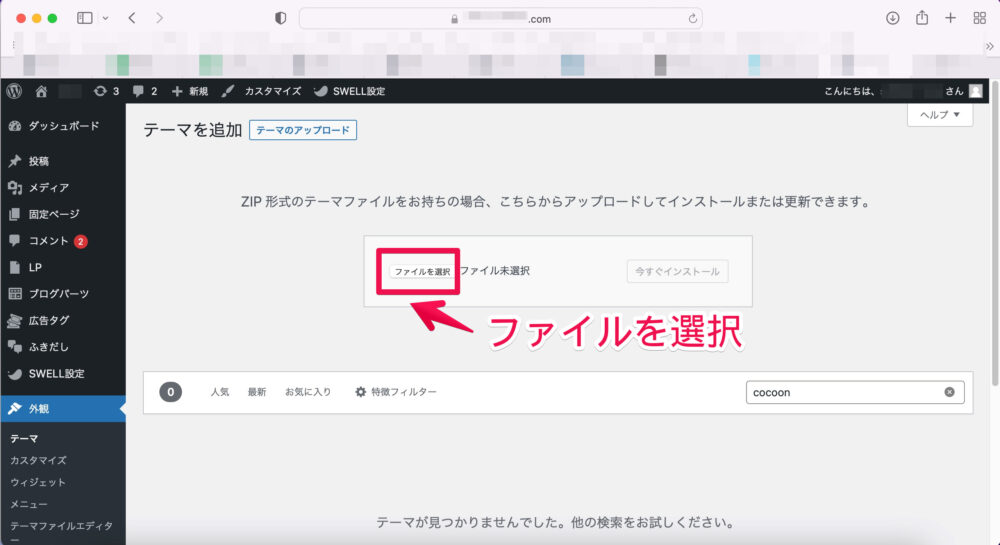
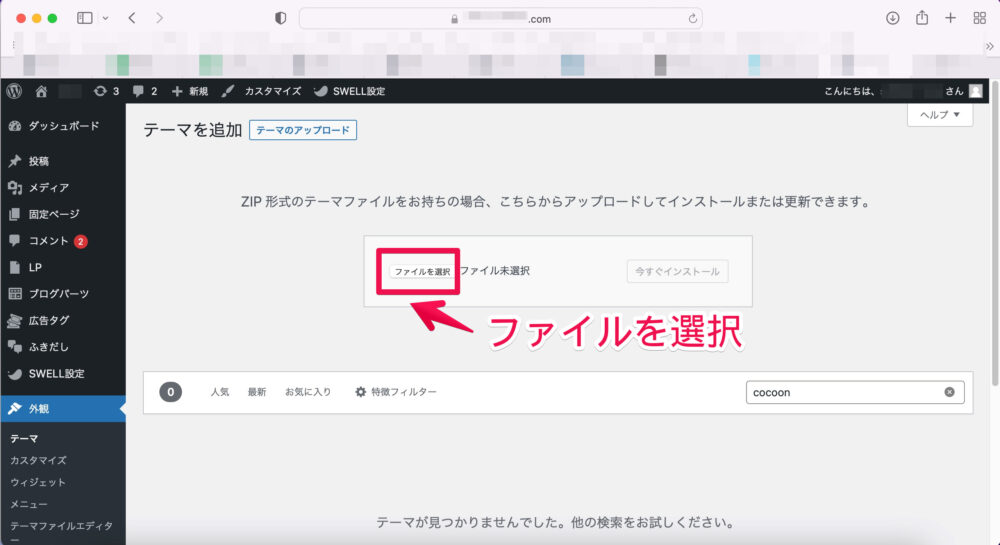
URLがありますのでクリックしてダウンロードしてください。










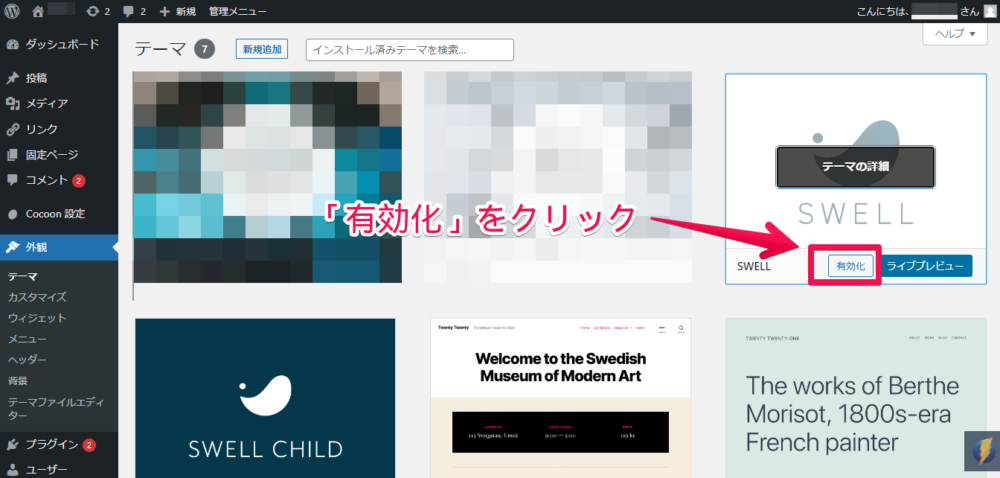
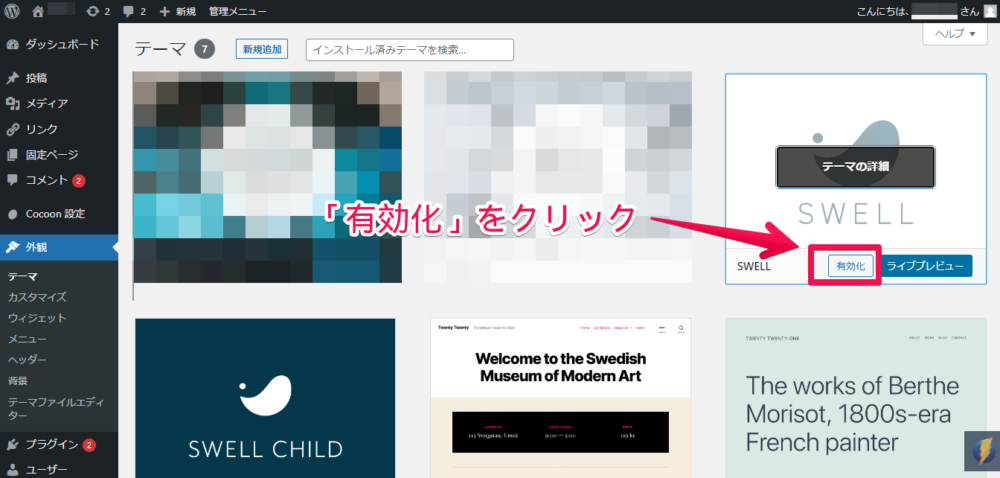
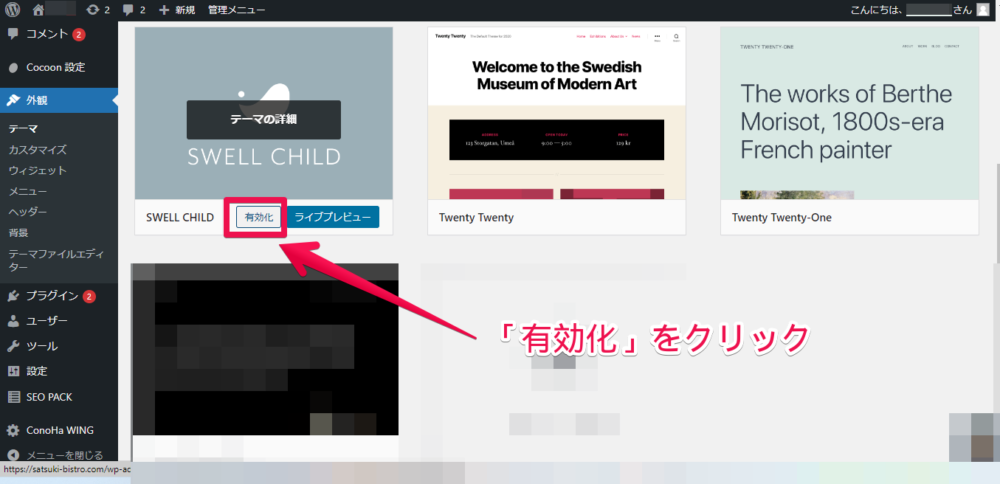
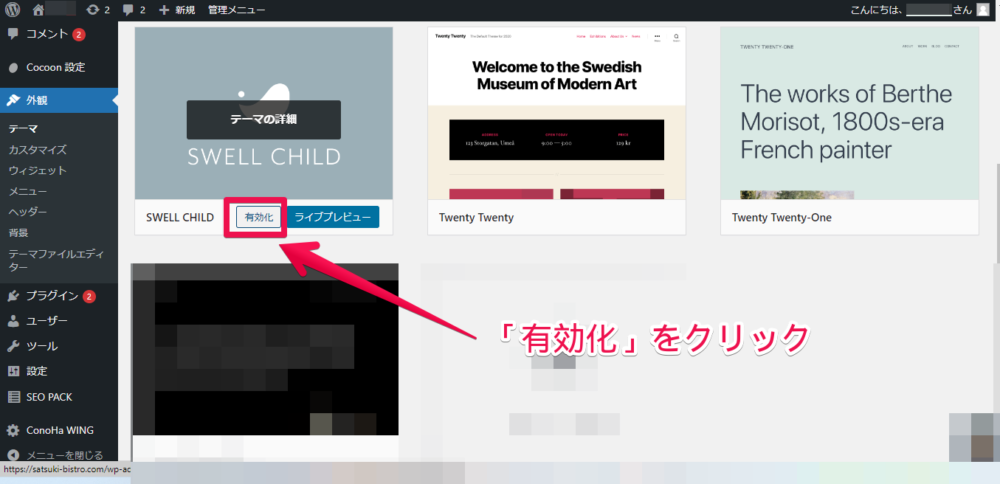
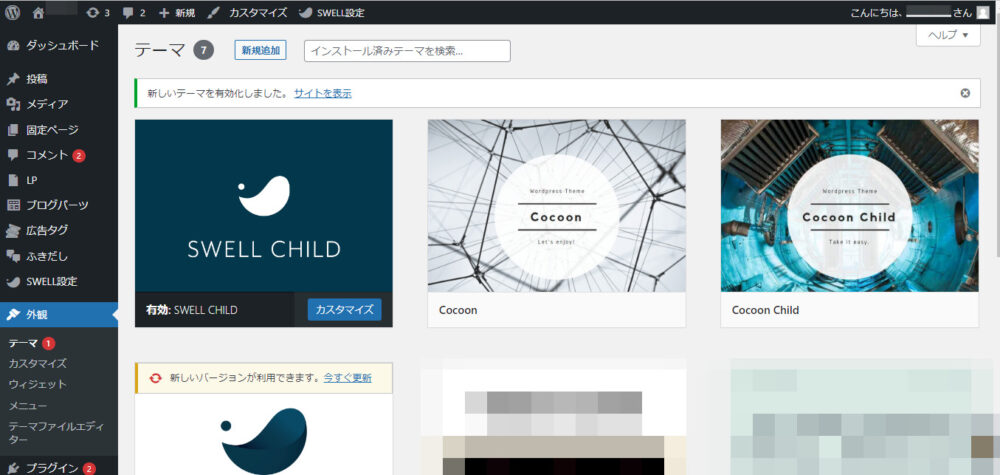
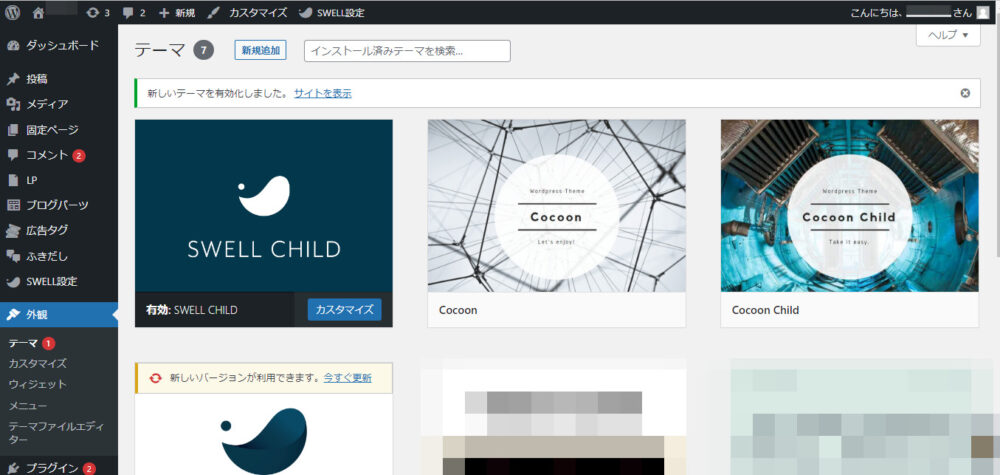
下記の画面になっていればOKです!


cocoonで記事を書く操作解説



記事を書く概要だけ説明するよ!
詳細は公式ページを参考にしてみてね!
ここではブロックエディタの場合について順に紹介していきます。
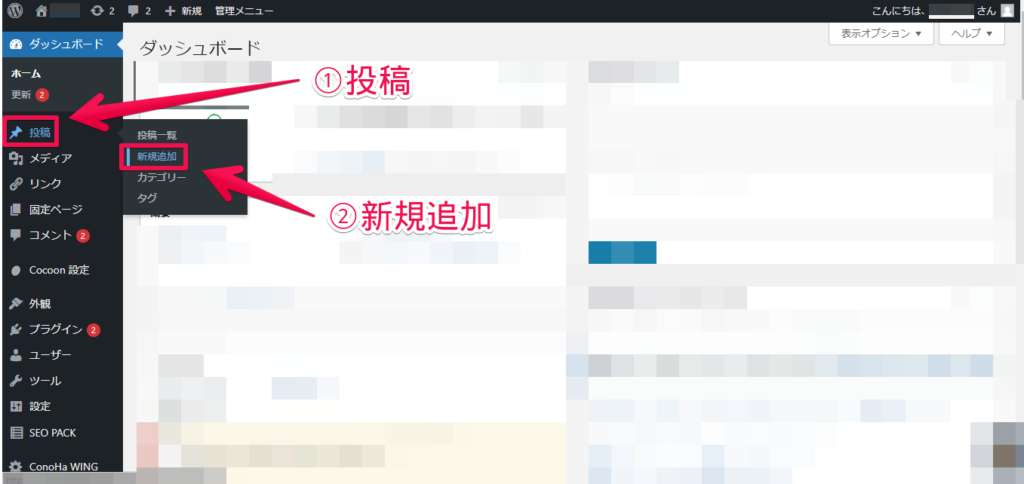
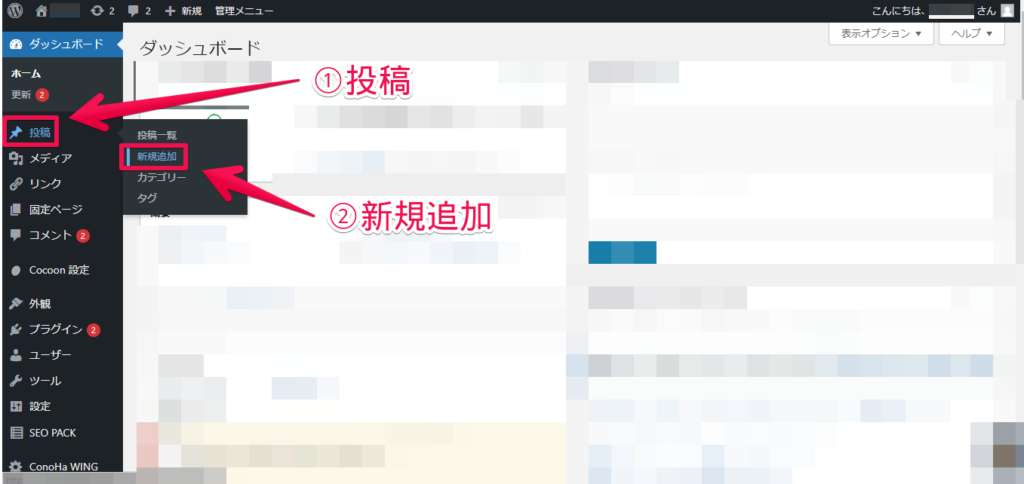
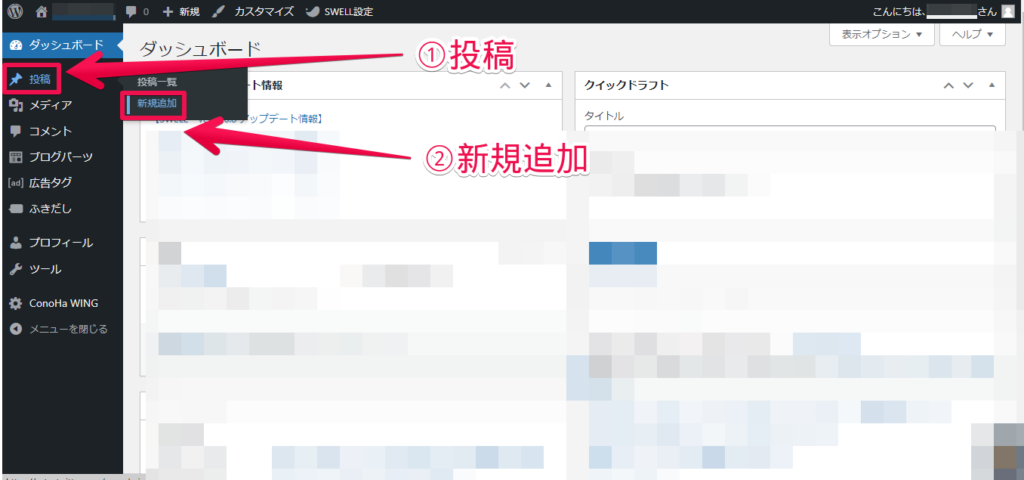
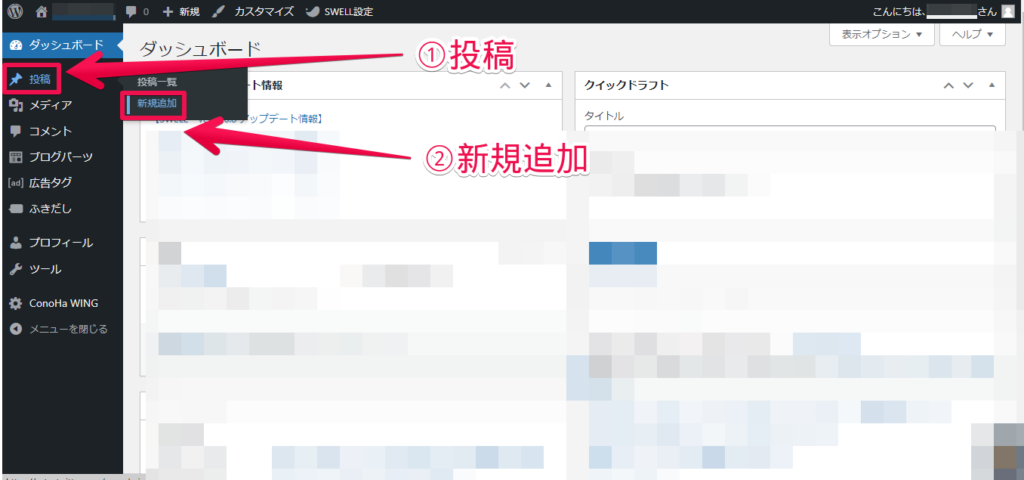
管理画面の「投稿」から「新規追加」をクリック。


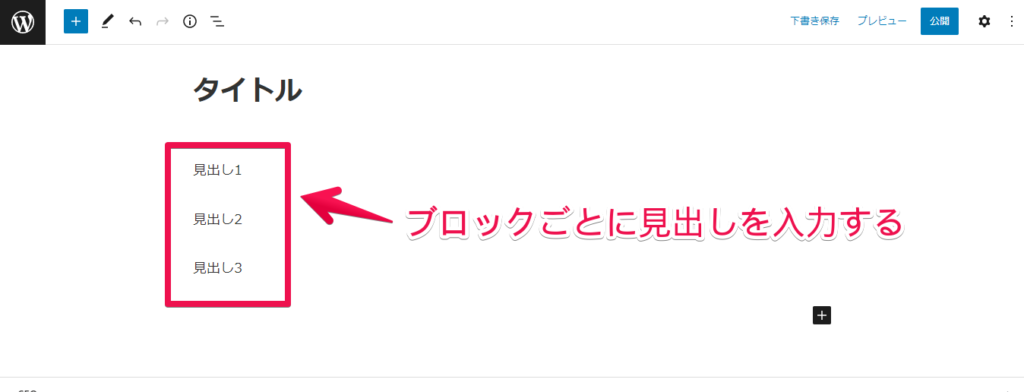
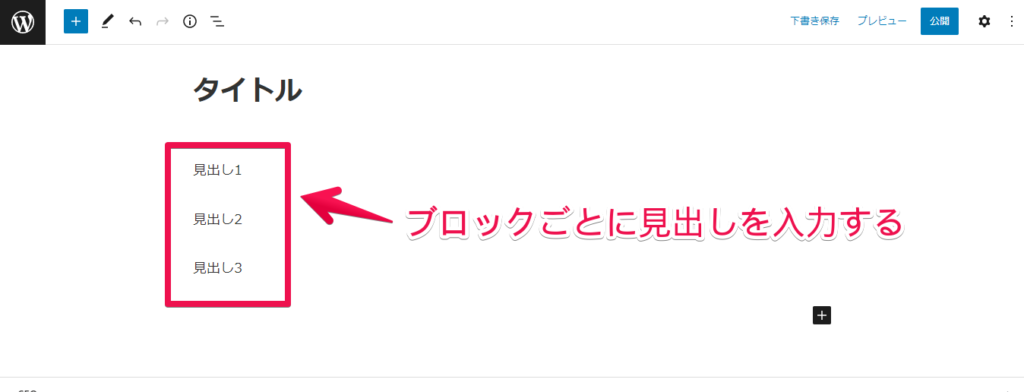
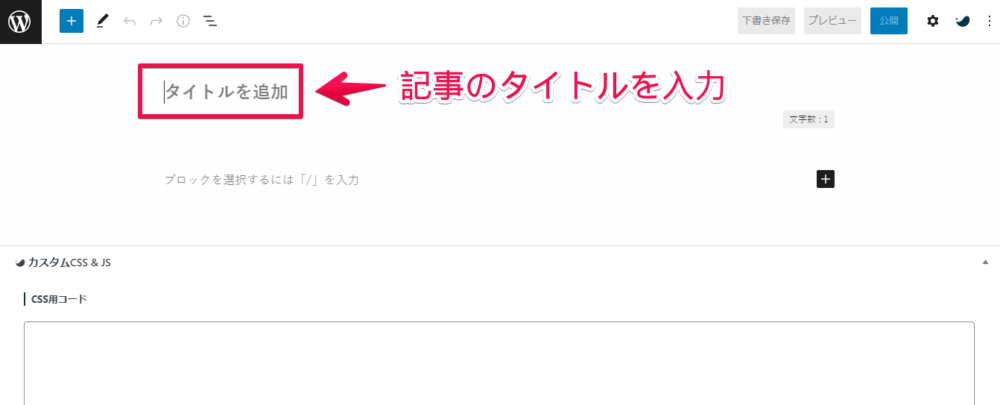
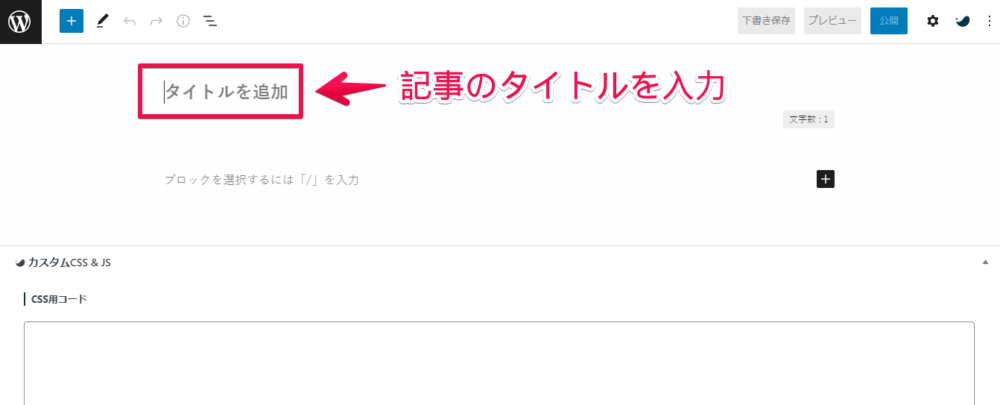
「タイトルを追加」のところに記事のタイトルを入力します。


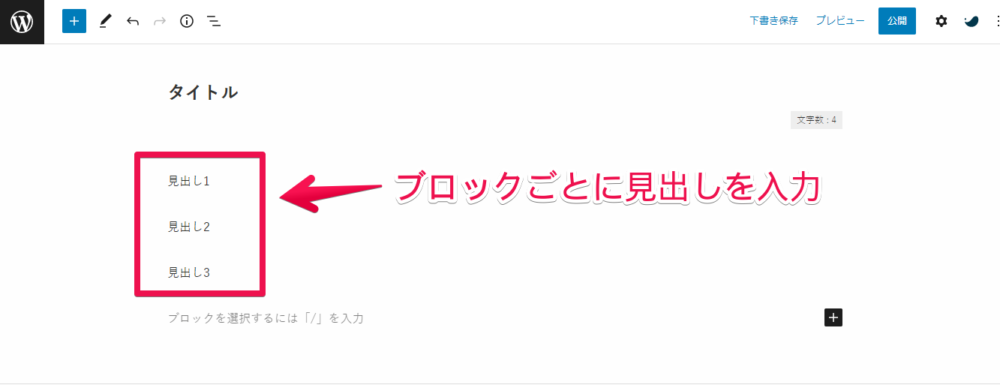
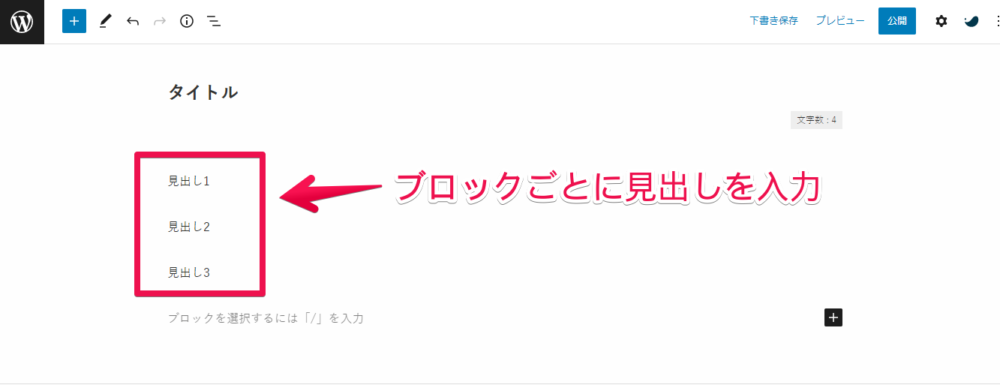
段落ブロックに見出しごとに段落をわけて入力します。


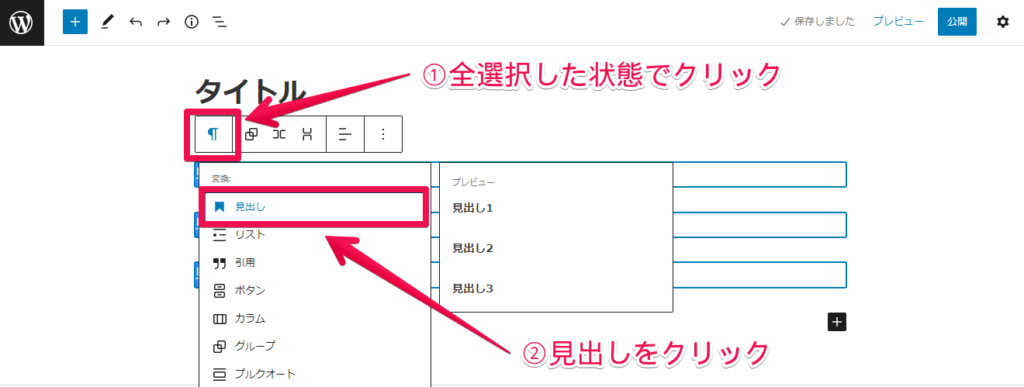
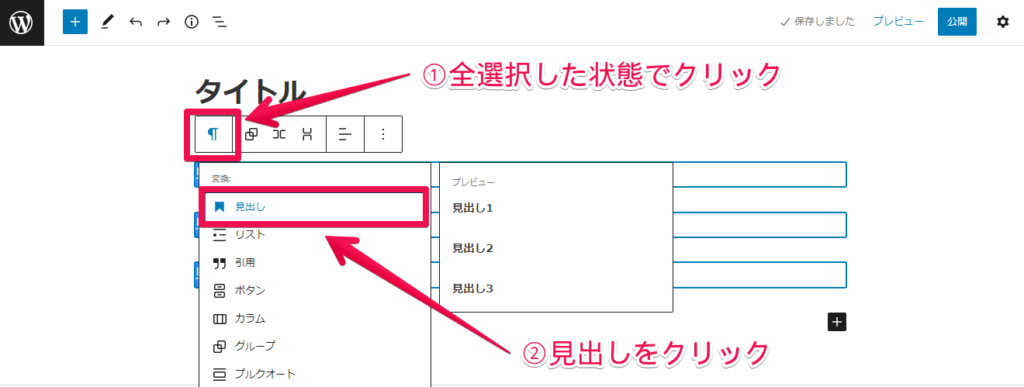
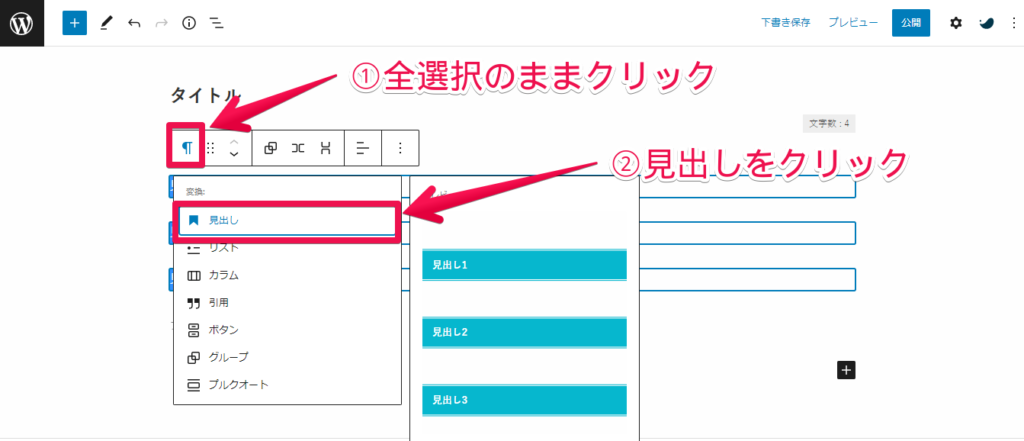
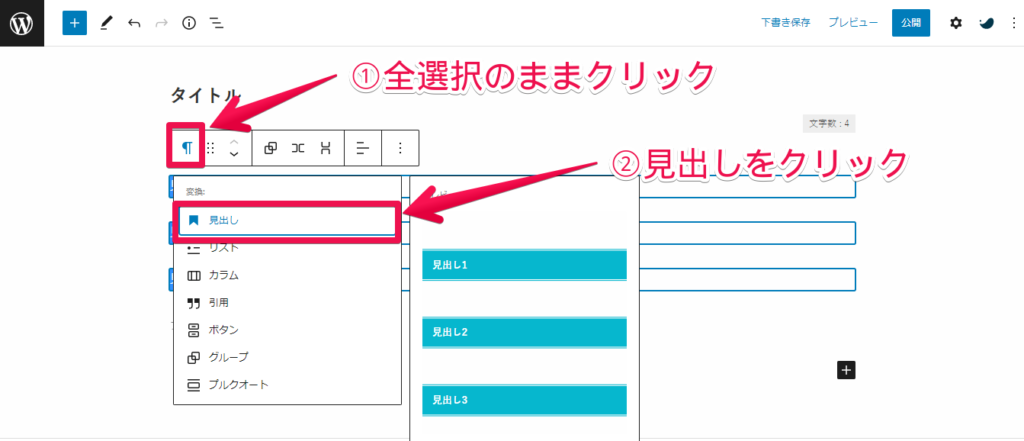
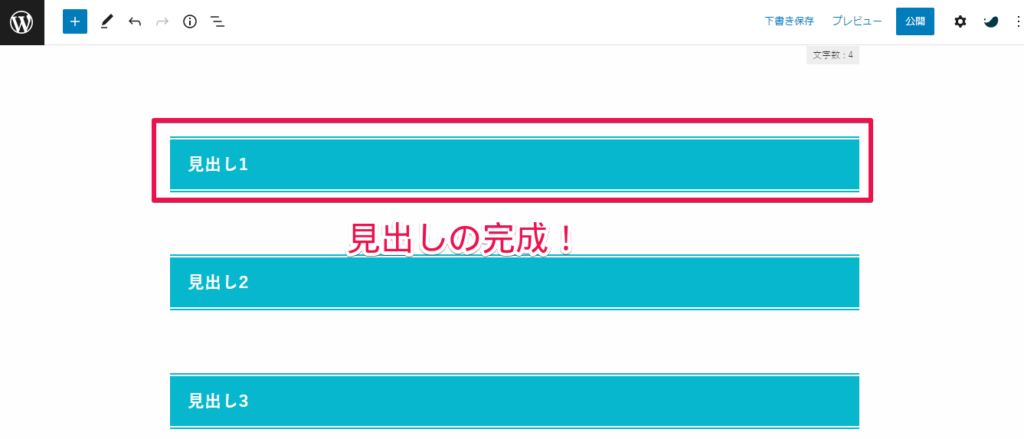
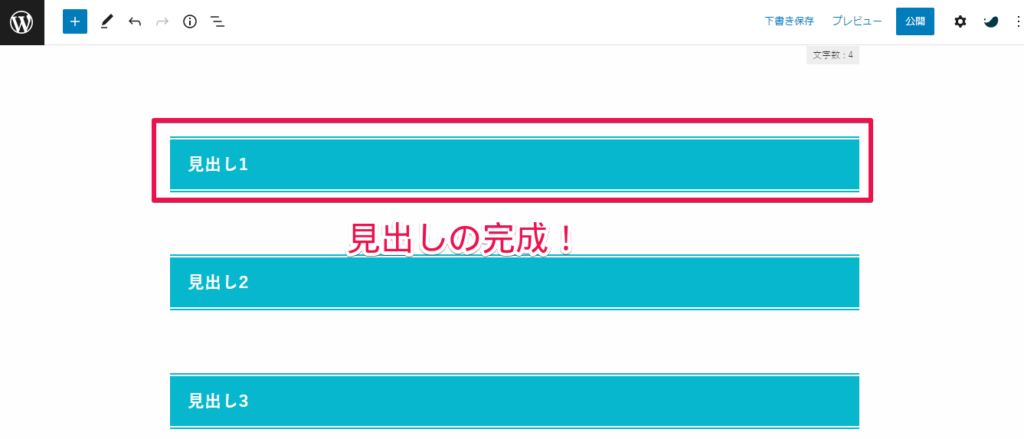
すべて入力したら、見出し部分を全選択。


ツールバーのブロックタイプを「見出し」に変えてください。


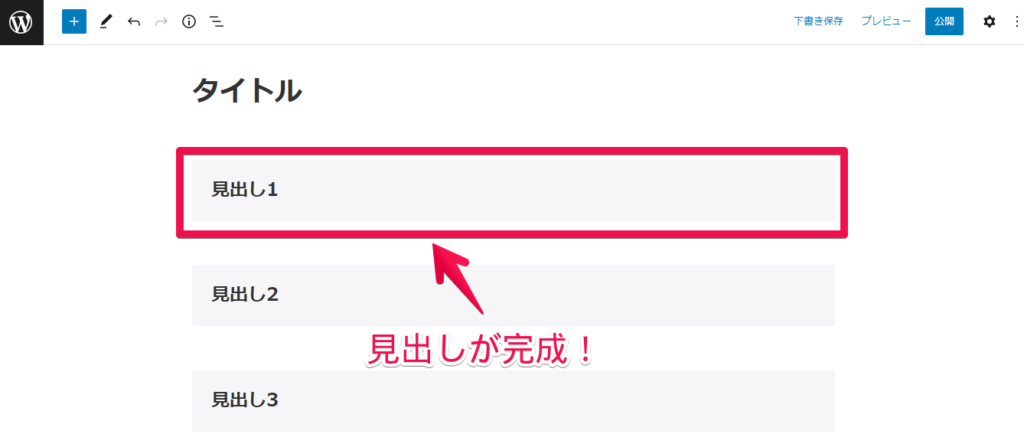
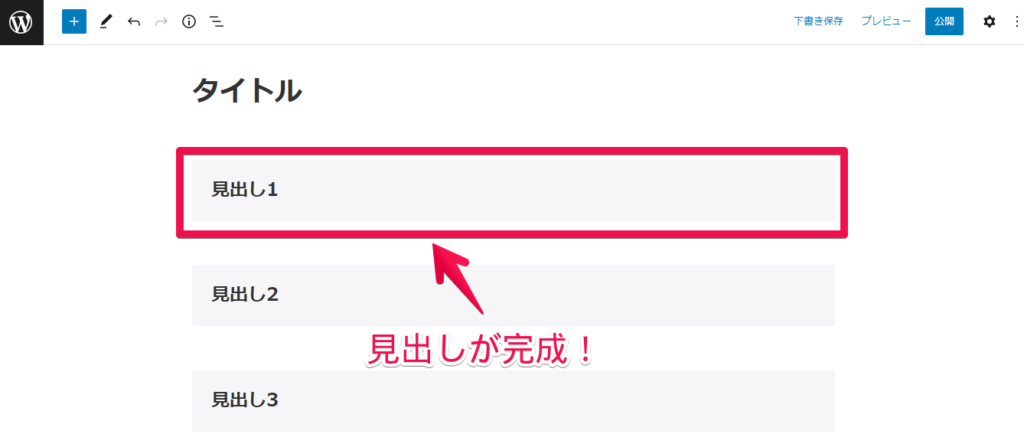
これで大見出し(H2)の完成です。


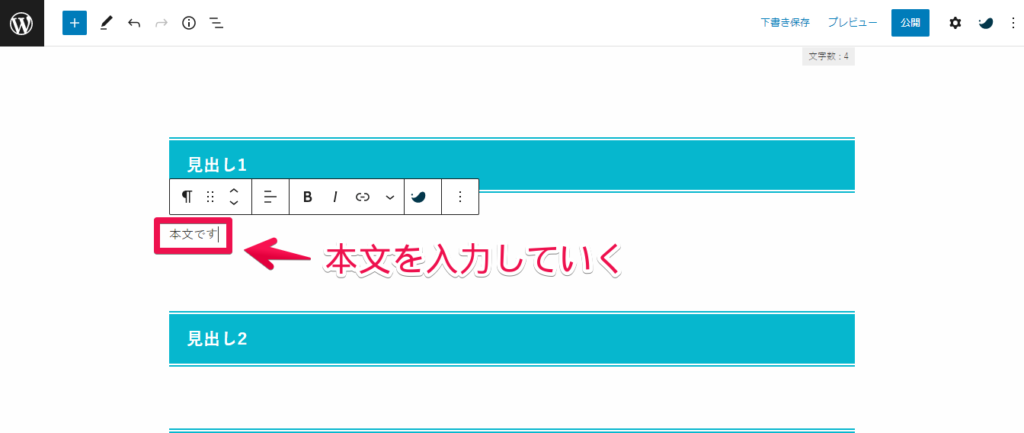
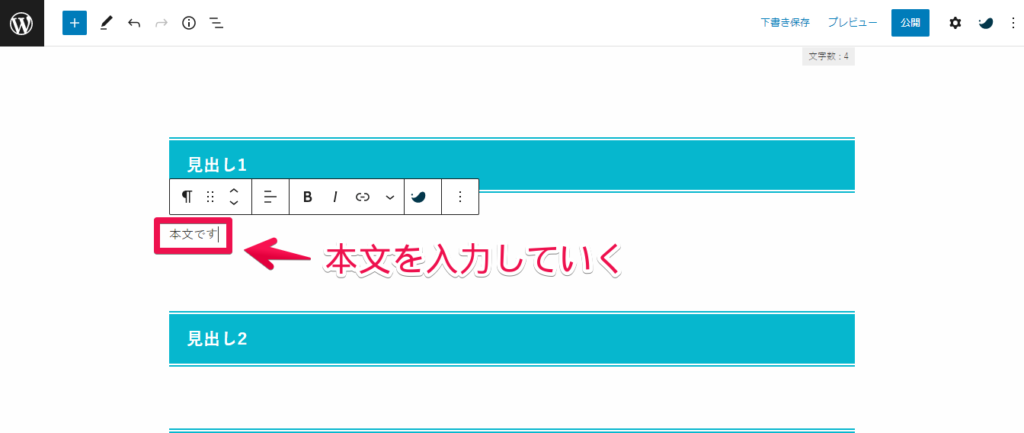
ブロックとブロックの間にカーソルを合わせると「+」が出てくるので、クリックして「段落」を選びます。


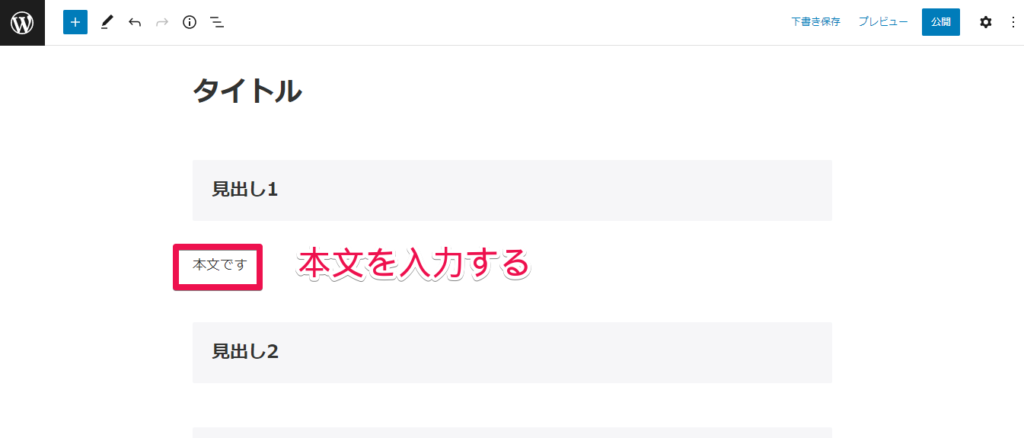
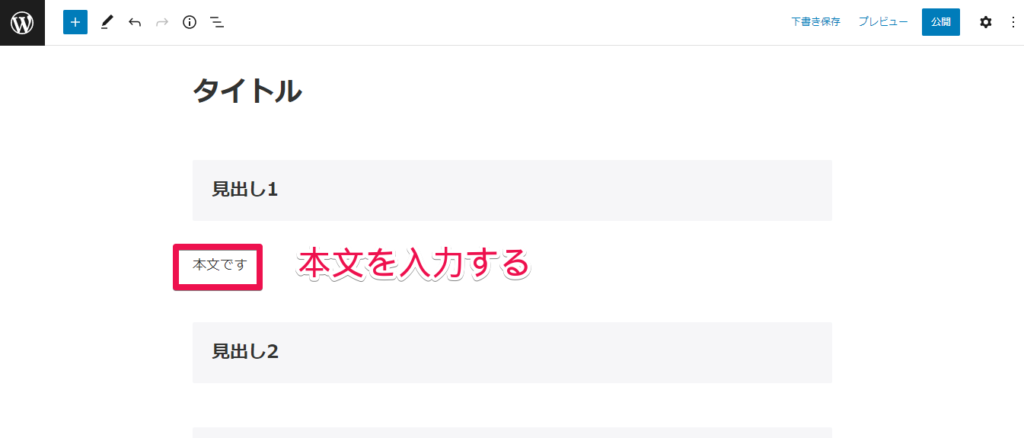
タイトルと見出しの間、見出しと見出しの間にそれぞれ本文を入力しましょう。


「Enter」を押すと次のブロックが出ますし、先ほどの「+」でも追加が可能です。
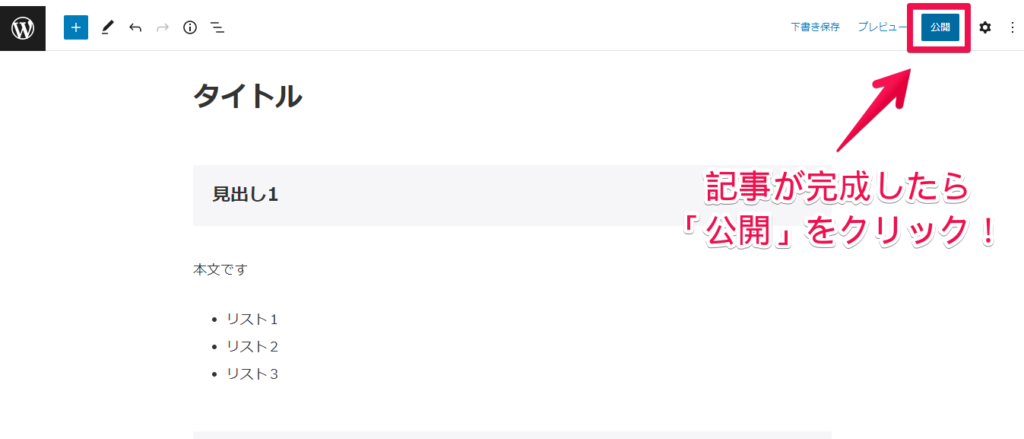
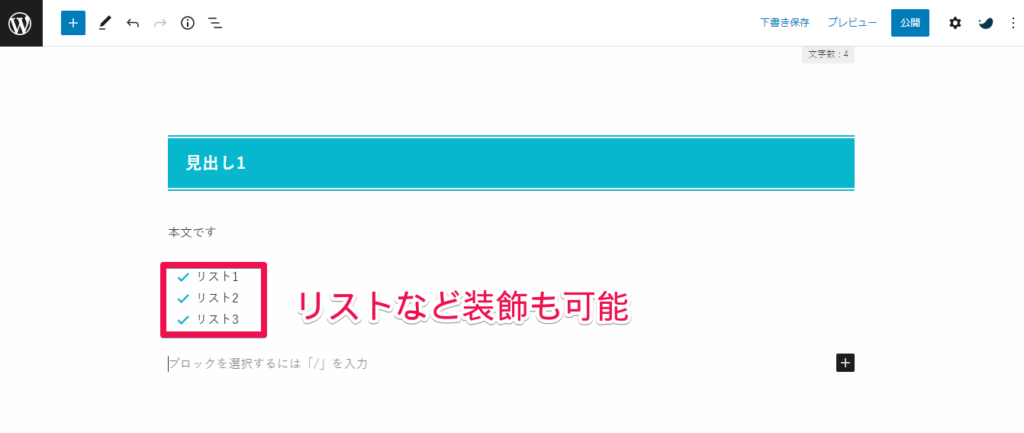
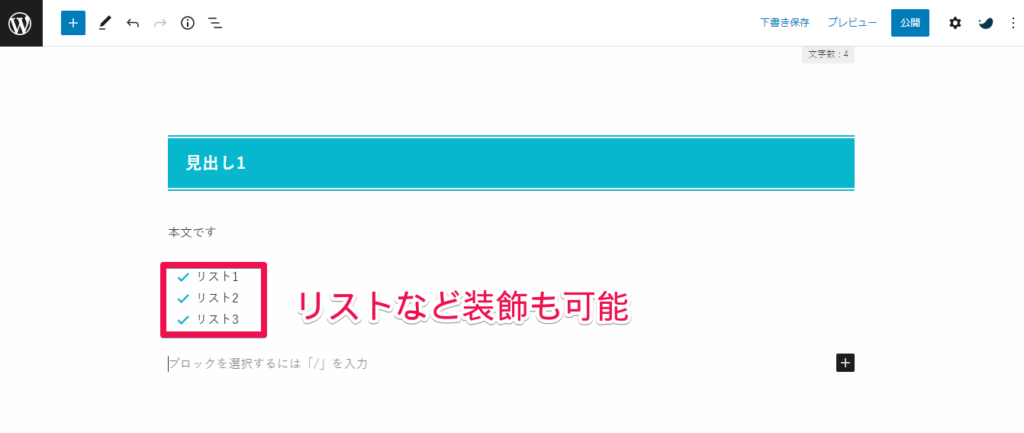
適宜「リスト」や「ふきだし」などの装飾も使って見やすく整えていきます。


記事が書き終わったら右上の「公開ボタン」を押して公開しましょう。


SWELLで記事を書く操作解説
「SWELL」でも同様に、ブロックエディタでの記事の書き方を紹介します。



詳しい操作方法は公式サイトで説明しているよ♪


管理画面内の「投稿」から「新規追加」をクリック。


「タイトルを追加」のところに記事のタイトルを入力します。


段落ブロックに見出しごとに段落をわけて入力します。


すべて入力したら、全選択。


ツールバーのブロックタイプを「見出し」に変えてください。


これで大見出し(H2)の完成です。


ブロックとブロックの間にカーソルを合わせると「+」が出てくるので、クリックして「段落」を選びます。


タイトルと見出しの間、見出しと見出しの間にそれぞれ本文を入力します。


「Enter」を押すと次のブロックが出ますし、先ほどの「+」でも追加が可能です。
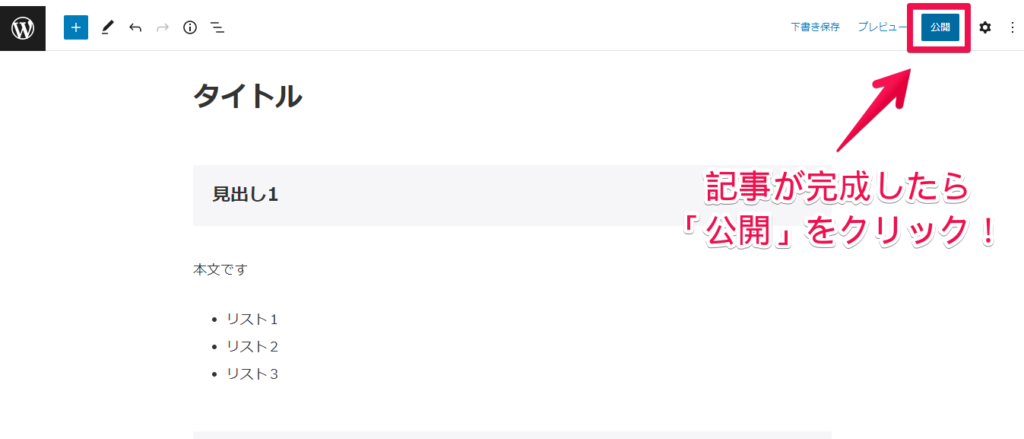
適宜「リスト」や「ふきだし」などの装飾も使って見やすく整えていきます。


記事が書き終わったら右上の「公開ボタン」を押して公開しましょう。


テーマでブログを整えよう
いかがでしたか?
今回はブログ全体のデザインに関わるテーマについて説明しました!
- 無料でおすすめのテーマはCocoon
- 有料でおすすめのテーマはSWELL
です。
使いやすさをよく検討し、自分の好きなテーマを使ってみてください。



次は初期設定を行うよ!






コメント