ブログを運営していると、収益化のために広告を配置する必要が出てきますが、「広告の設定や管理が面倒くさい…」とお悩みではありませんか?
 さつき
さつき特に初心者にとっては難しく感じられることが多いです…!
ただ広告を貼り付けるだけでは、サイトのデザインを損なったり、読者に読みづらい記事を届けてしまったりする原因にもなります。



今まで適当に広告を貼ってたよ…


さつき
- 2021年5月に息子を出産したタイミングでブログを立ち上げる。
- 2022年脱サラし、専業アフィリエイターの道へ。
- 外注化に成功し、X(旧Twitter)アフィリエイトやブログ・Instagramを複数実践しつつ、コンサルタントとしても活躍中。
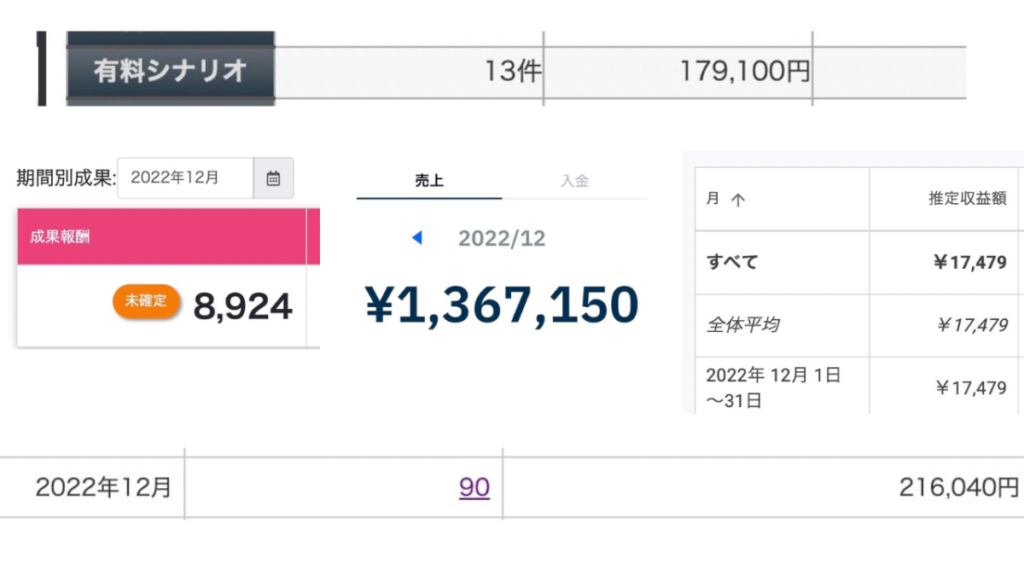
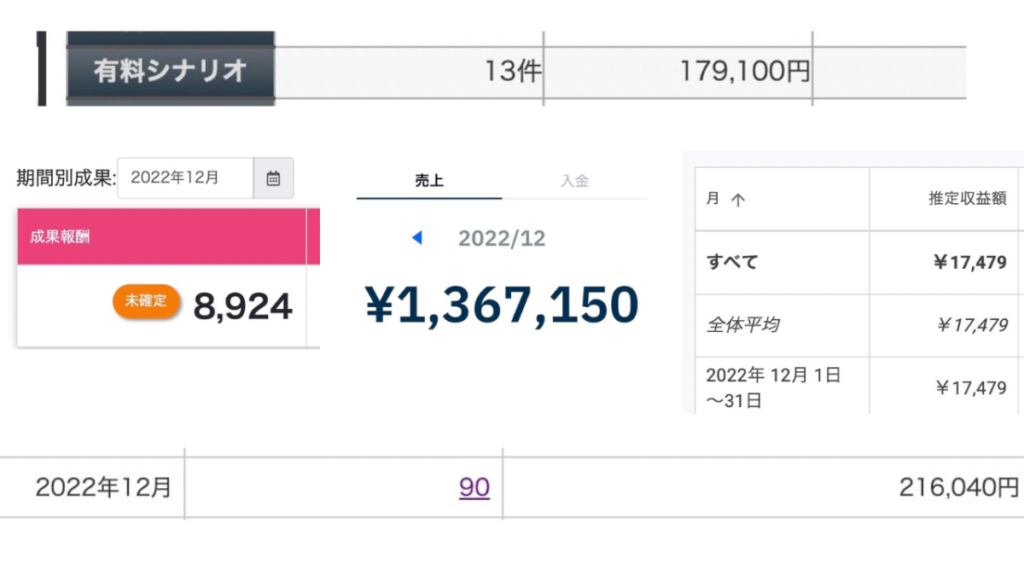
実績
- 2022年5月に日給9万円達成!
- 2022年6月に日給18万円達成!
- 2022年8月に日給50万円達成!
- 2023年情報発信で月178万円達成!
- 2023年楽天アフィリ30万円達成!
- 2023年instagramで月100万円達成!
- 2024年9月情報発信で月400万円達成!




そこで今回はSWELLテーマの広告タグ機能を使いこなすための具体的な設定方法と呼び出し方法を徹底解説していきます。
この記事を読むことで、広告運用が驚くほどに簡単になり、効果的に広告を配置できるようになります!



この記事を参考に、SWELLの広告タグの効果的な配置とカスタマイズを行い、広告運用を楽にしましょう!
広告タグとは?



そもそも広告タグって何?



広告タグは、ブログやウェブサイトに広告を表示させるために使用されるコードのことです!
広告タグを使うことで、ASPから提供される広告を簡単に表示することができます。
ASPについて気になる方はこちらの記事をチェック!





なるほど!でも広告タグってブログに表示させるのは難しそうだよね…



広告タグの設定が難しいと感じる人にとってSWELLの広告タグはとても便利なんです!
SWELLには、Wordpressのテーマとして、多機能かつ使いやすい広告タグ管理システムを提供しています!
SWELLの広告タグを使うことで、HTMLやCSSなどの知識がなくても、簡単に広告タグを設定し、管理することができます。



SWELL広告タグなら、僕みたいな初心者でも使えるんだね!



次にSWELL広告タグの種類やメリットを紹介していきます!
SWELL広告タグの種類
SWELLの広告タグには、主に5種類の広告タグが存在します。
- テキスト型
- バナー型
- アフィリエイト型
- Amazon型
- ランキング型



それぞれどのような広告なのか見ていきましょう!
テキスト型
Wordpressテーマ「SWELL」テキスト型広告タグは、シンプルなテキストリンクとして表示されます。
テキスト型は、文章内に自然に溶け込むので、読者にとって違和感なく読み進めることができ、クリック率が高いのが特徴です。
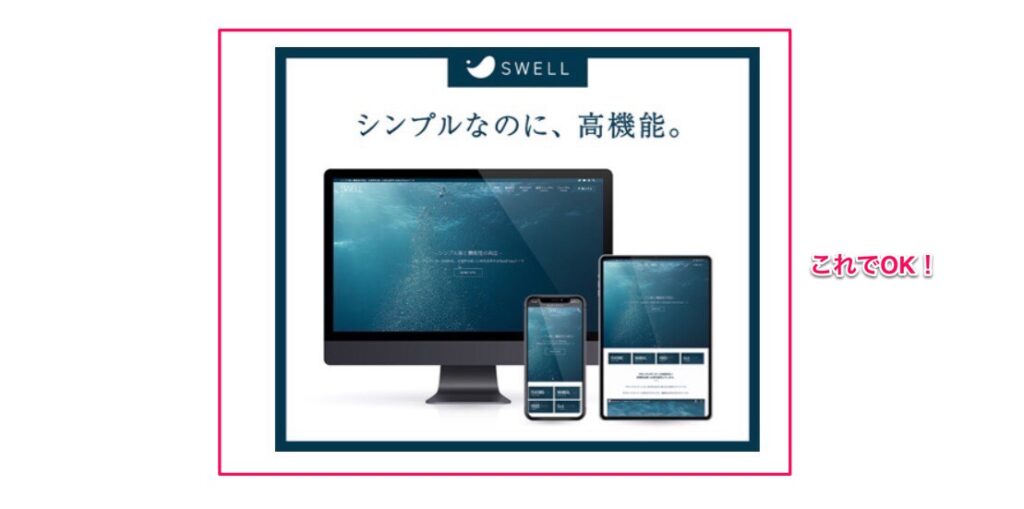
バナー型
バナー型広告タグは、視覚的に目立つバナー画像として表示されます。
バナー型は、サイトのサイドバーやフッター、本文中に目立つところに配置すると、読者の視線を集めやすく、クリック率が上がりやすいです。



特に、視覚的なインパクトが強いため、商品やサービスのプロモーションに最適です!
アフィリエイト型


アフィリエイト広告タグは、商品やサービスの詳細情報を含むアフィリエイト広告です。
アフィリエイト型は、
- 商品の画像
- 価格
- 評価
- 説明文
などを含むため、読者が詳細な情報を得られるようになっています。
Amazon型
Amazon型広告タグは、Amazonアフィリエイトに特化した形式で、商品情報を表示します。
Amazon型は、Amazonの商品リンクやバナーを簡単に挿入でき、詳細な商品情報を提供することで、読者に信頼感を与え、購入を促せます。



特にAmazonアソシエイトプログラムを利用している場合はとても便利です!
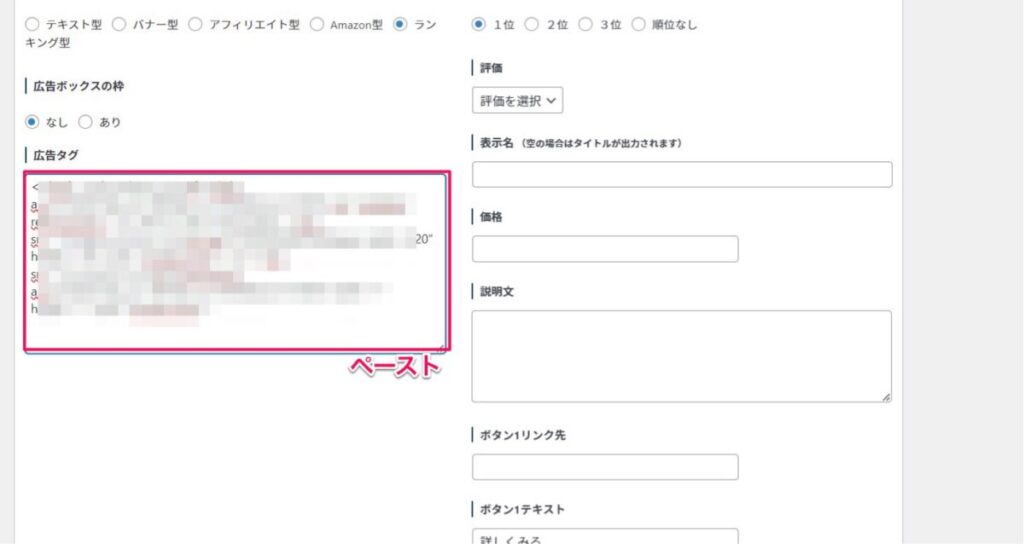
ランキング型


ランキング型広告タグは、複数の商品やサービスをランキング形式で表示します。
ランキング型は、比較記事やレビュー記事で効果的に使用でき、読者にとって価値のある情報を提供できます。
ランキング形式で表示することで、読者の関心を引きやすく、複数の商品やサービスを一度にアピールすることが可能です!
SWELL広告タグのメリット
SWELLの広告タグを使うことで、以下のようなメリットがあります。
- 設定が簡単
- カスタマイズできる
- 広告の表示回数やクリック率を測定できる



メリットもそれぞれ見ていきましょう!
設定が簡単
SWELLの広告タグの設定はとても簡単で、広告タグの追加や設定が直感的に行えるため、初心者でも扱いやすいです。
例えば、広告タグを追加する際に、ドラッグ&ドロップで簡単に設定を変更でき、複雑なコードを覚える必要がありません!



SWELLの広告タグの設定方法は後に詳しく説明していきますね!
カスタマイズできる
SWELL広告タグはデザインや表示位置を調整できるため、サイトのデザインに合わせてカスタマイズ可能です。
具体的には、広告ボックスの枠や背景色、フォントの変更ができ、サイトの統一感を損なわずに広告を表示できます。
また、広告の表示位置を読者の行動パターンに合わせて調整することで、クリック率をさらに高めることが可能です!



SWELLの広告タグのカスタマイズ方法についても後ほど詳しく解説していきます!
広告の表示回数やクリック率を測定できる
SWELL広告タグを使うことで、広告の表示回数やクリック数を計測し、分析することができます。
Googleアナリティクスやアフィリエイト管理ツールと併用して、広告の効果をより詳細に分析することで、改善策を見つけやすくなります。
これにより、どの広告が最も伸びているかを把握し、最適な広告配置やデザインに変更することが可能です!
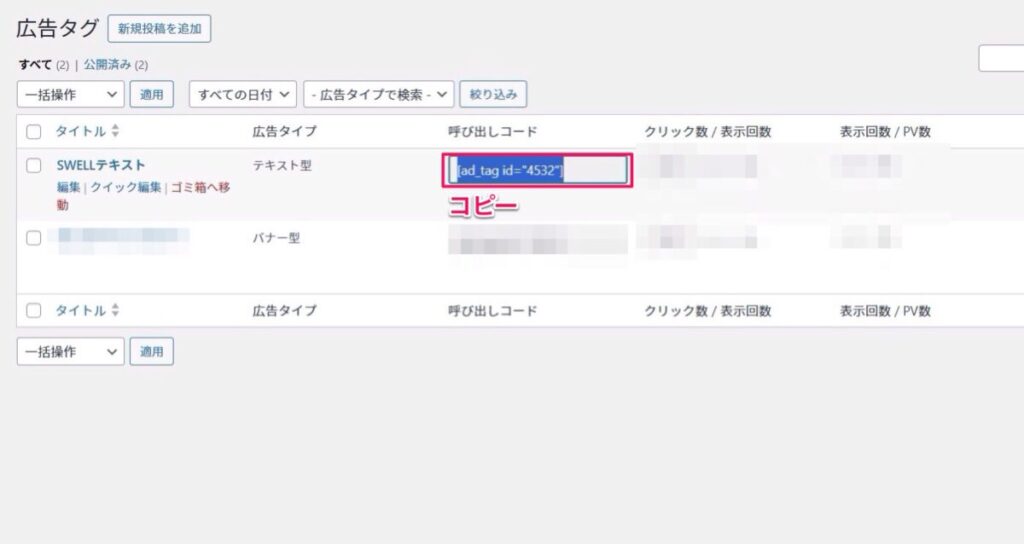
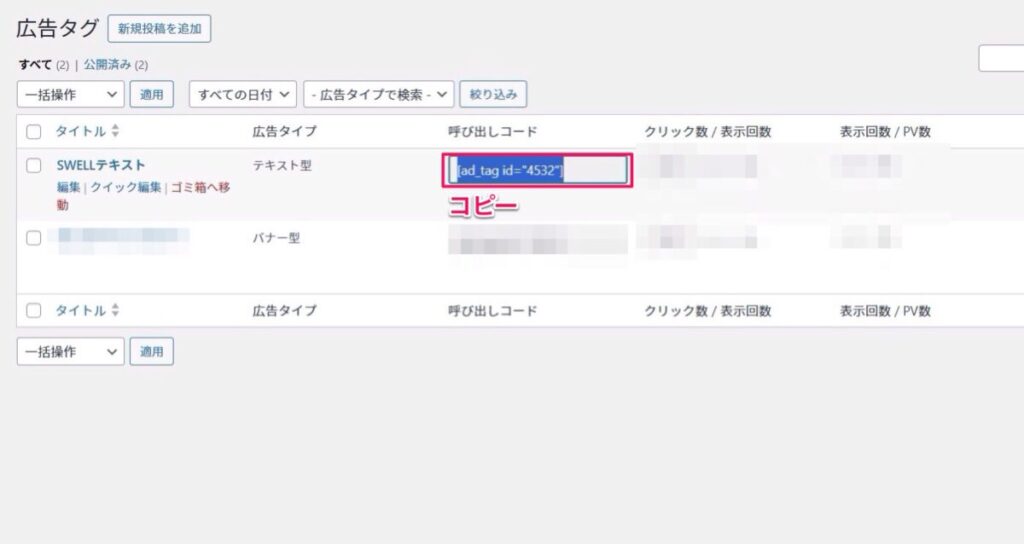
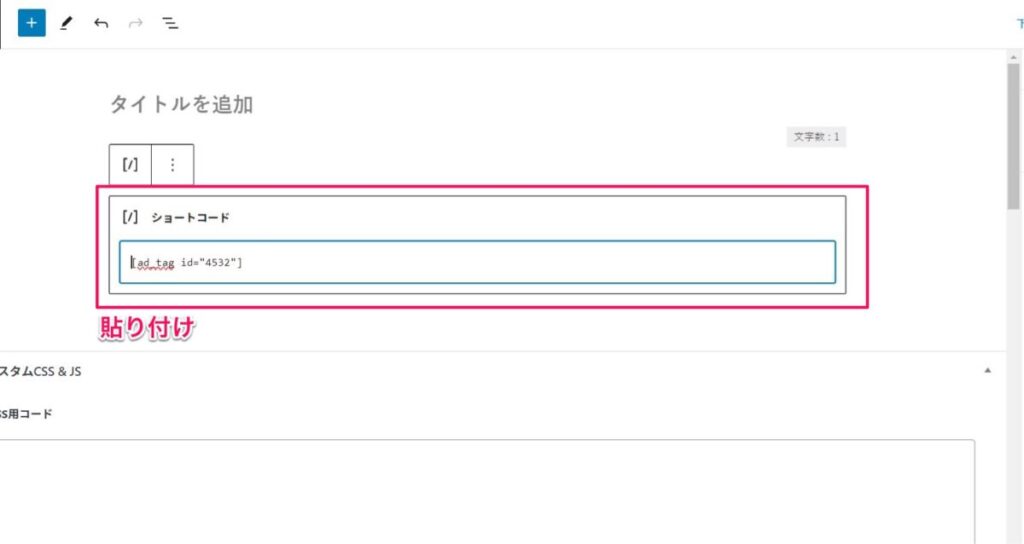
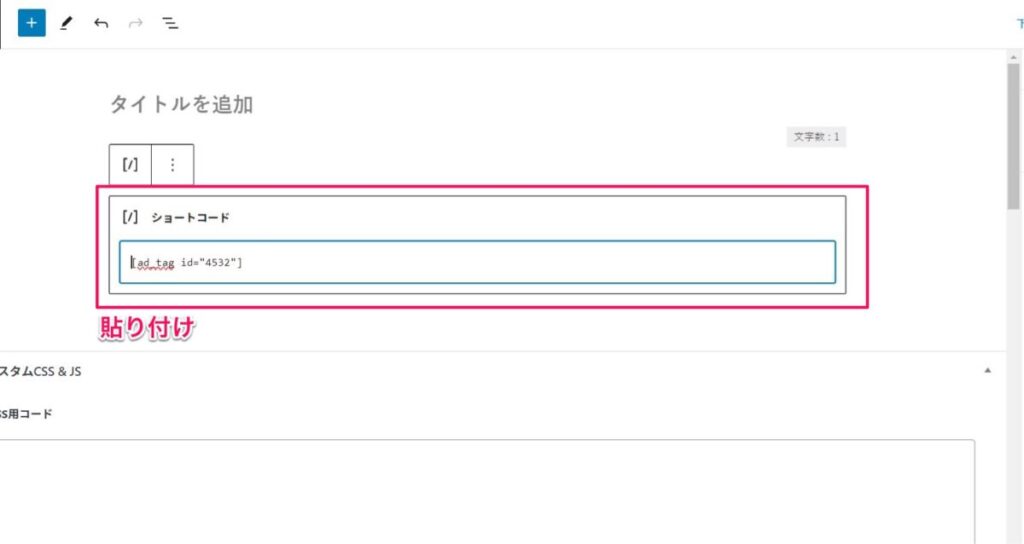
SWELL広告タグの設定方法と呼び出し方
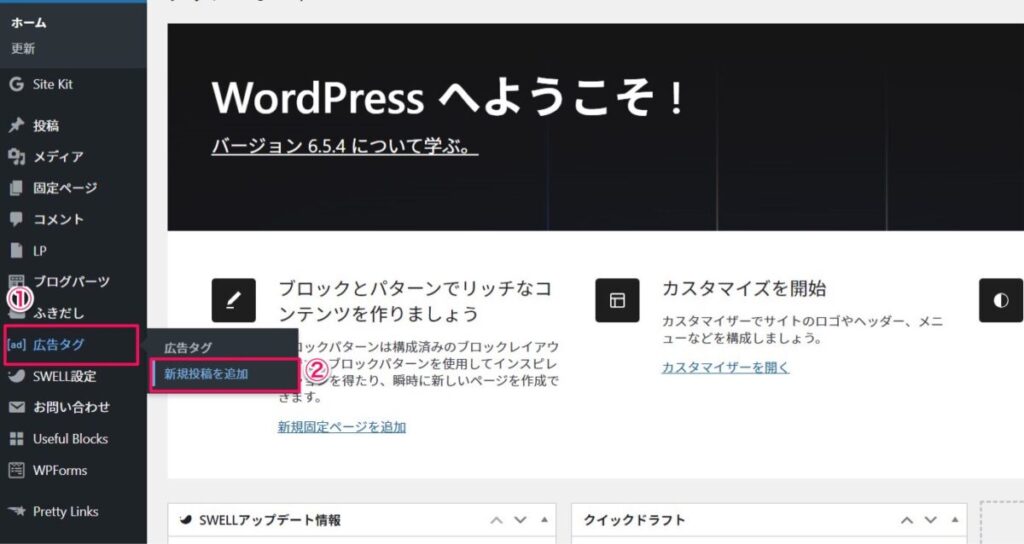
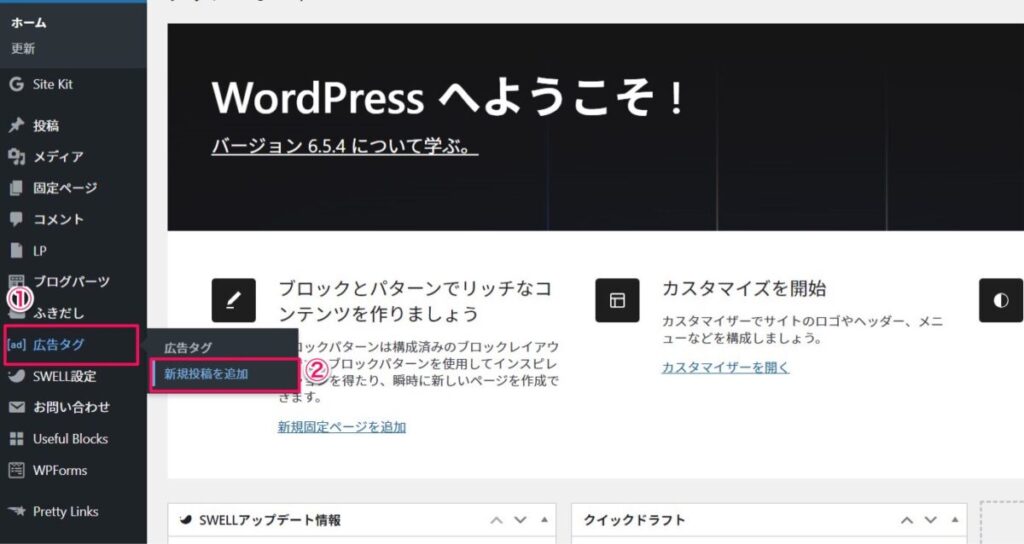
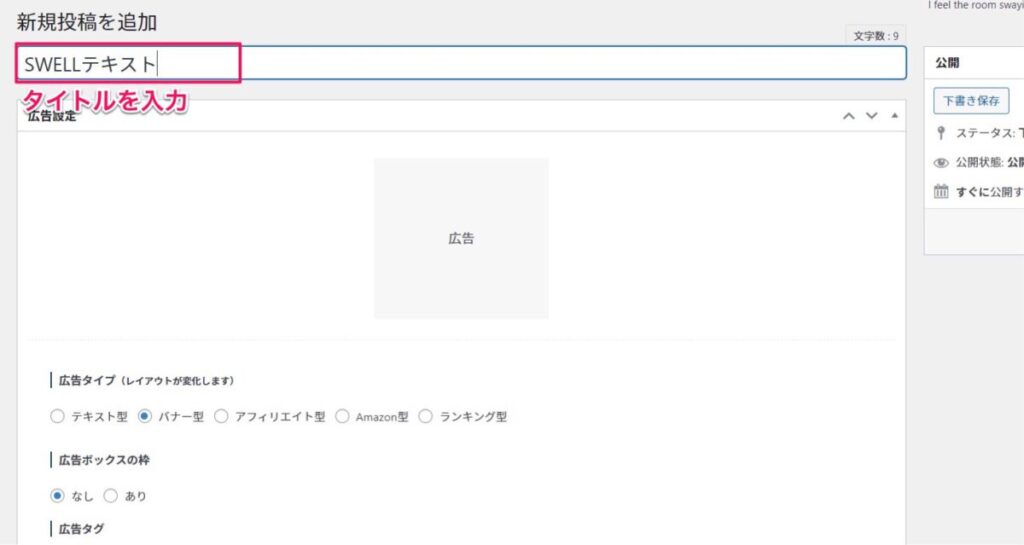
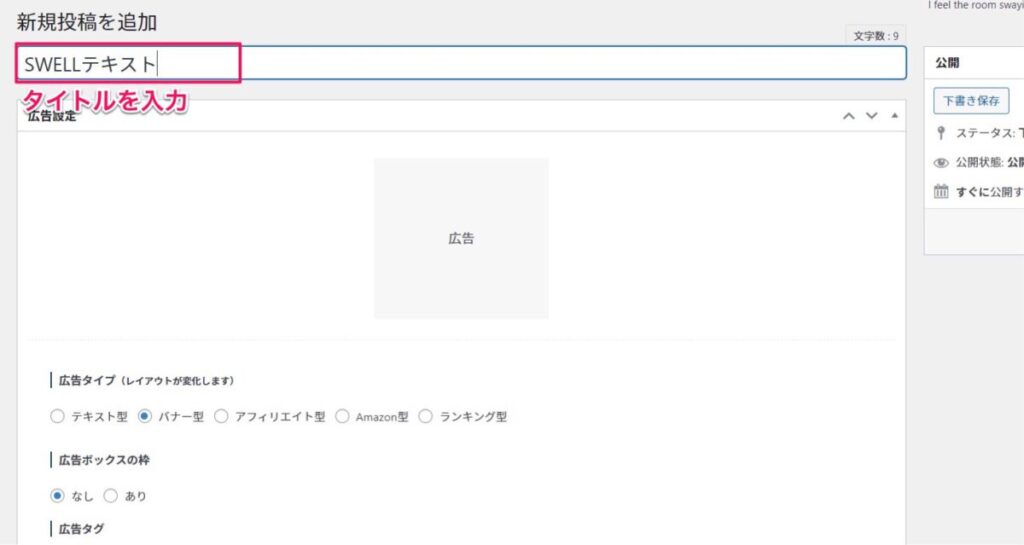
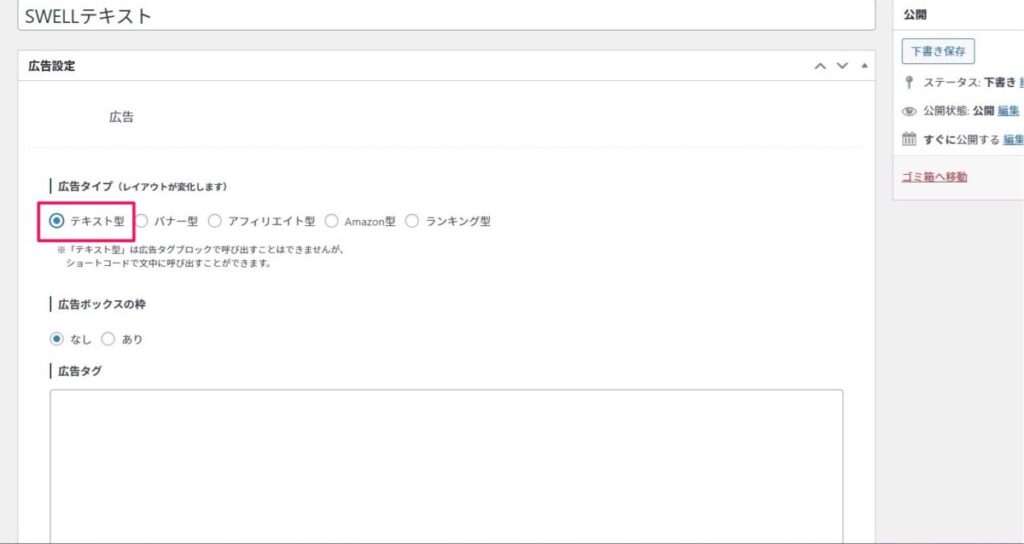
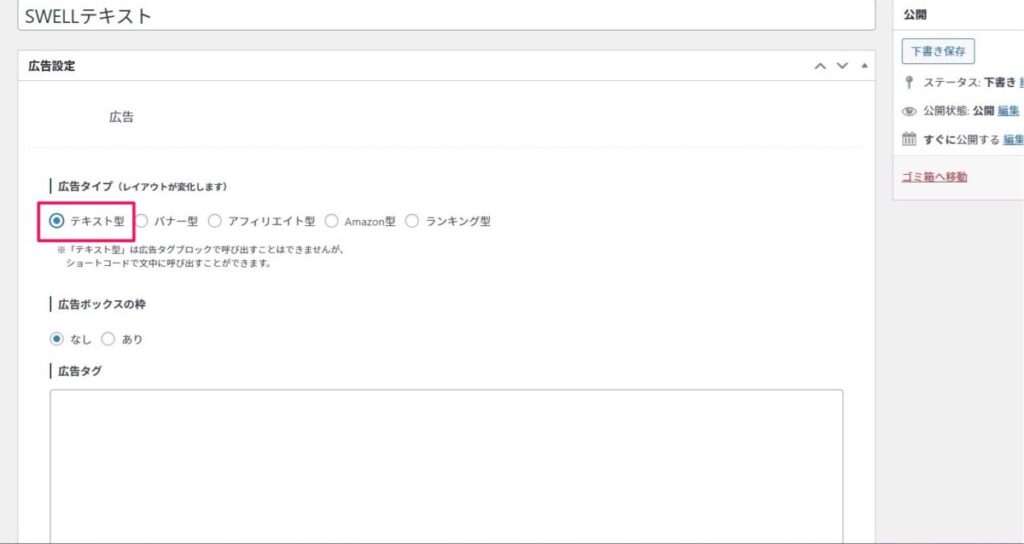
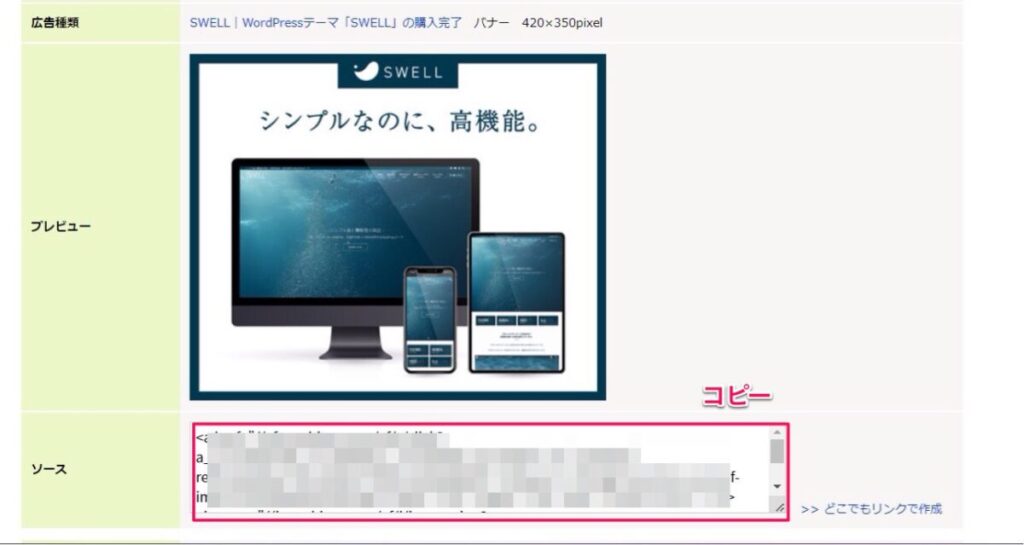
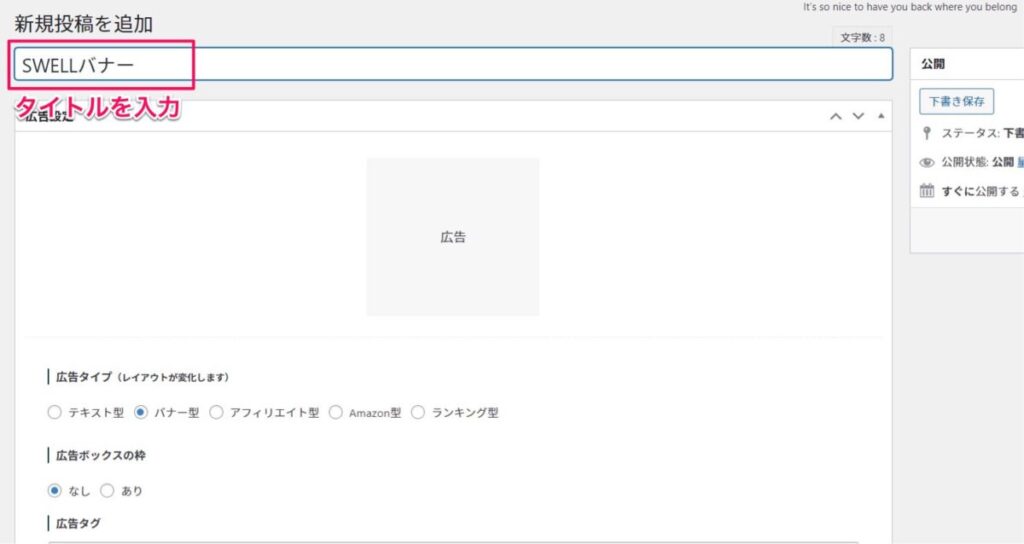
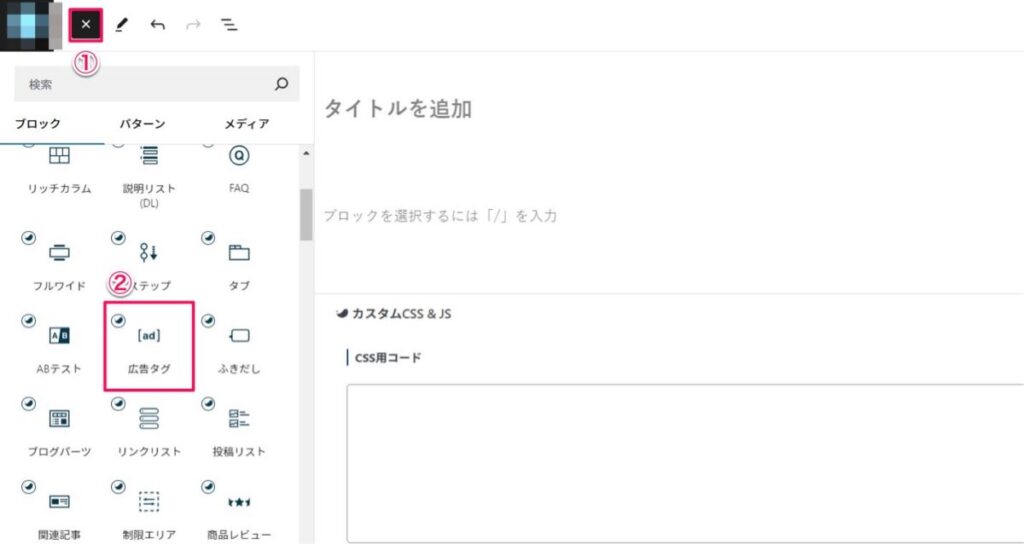
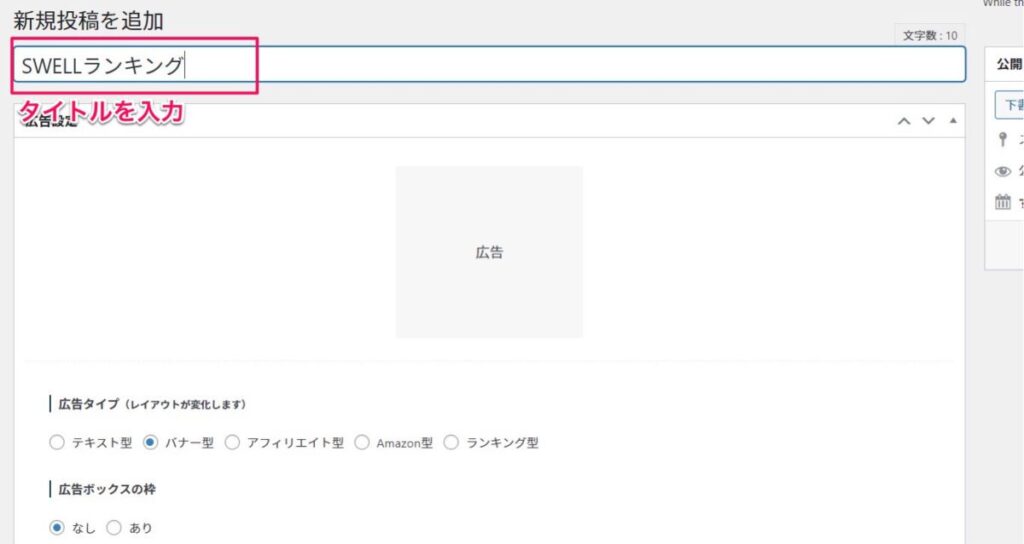
以下では、SWELLテーマを使った広告タグの設定方法と呼び出し方を解説していきます。



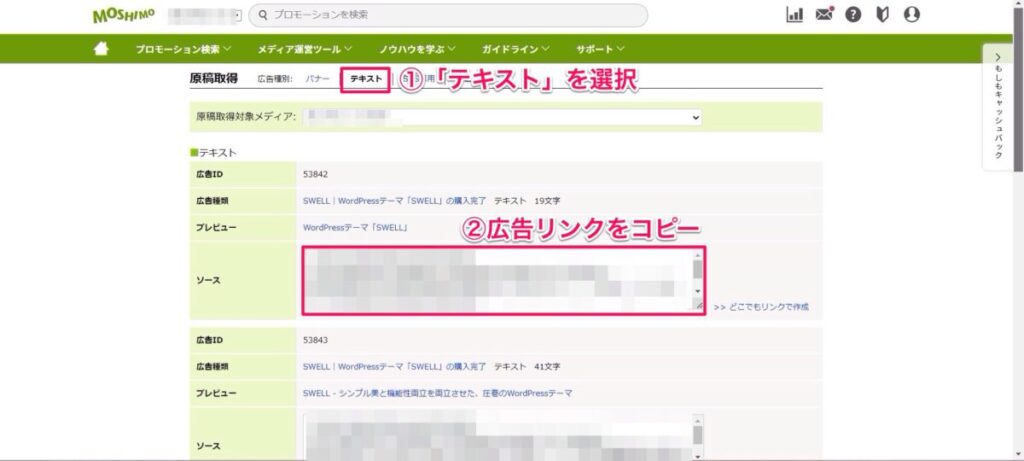
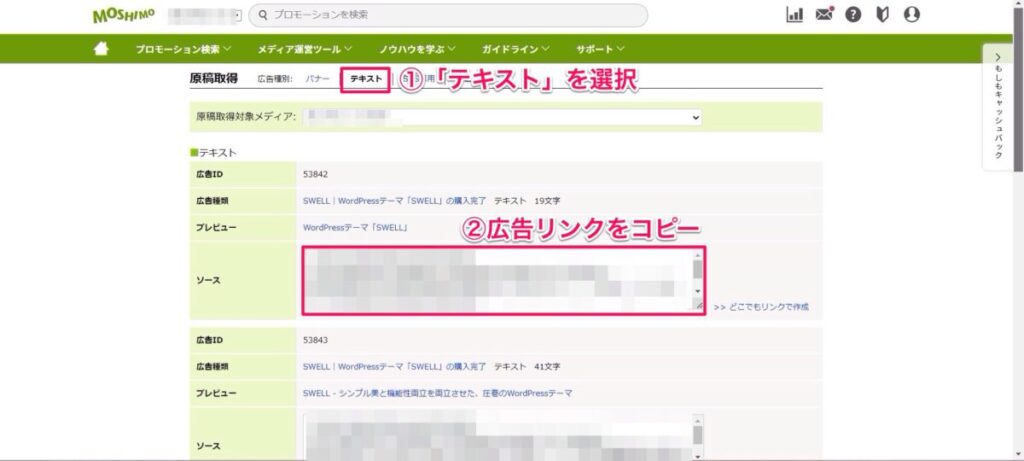
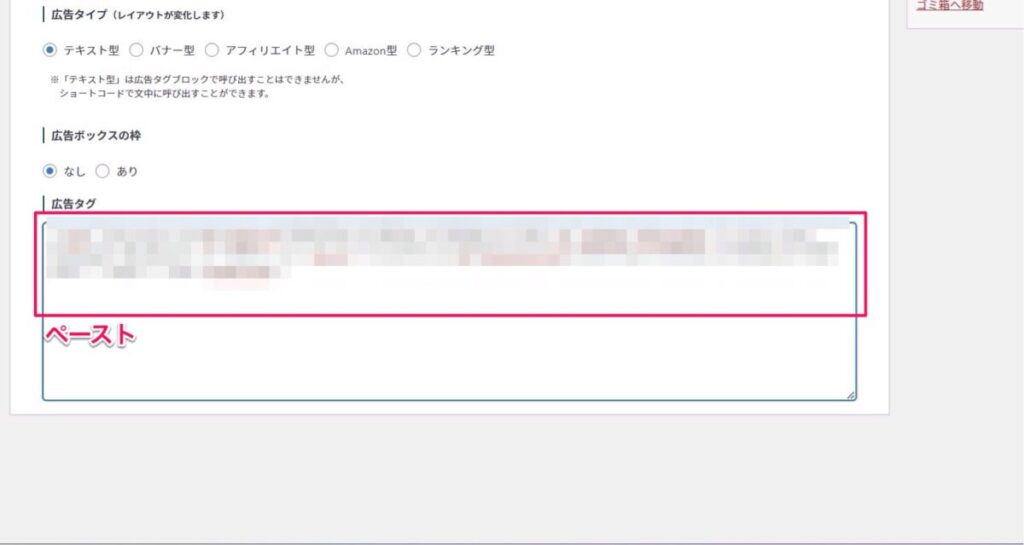
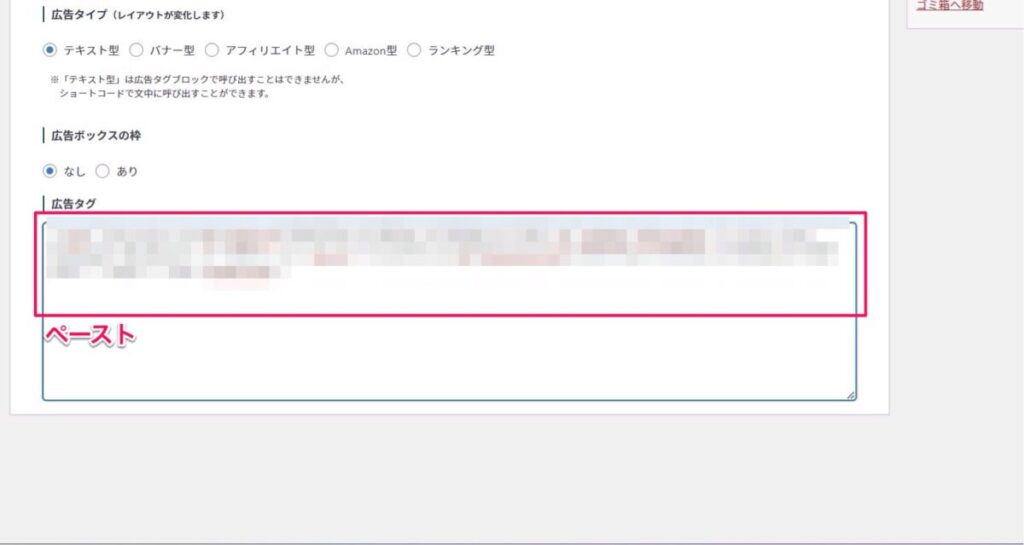
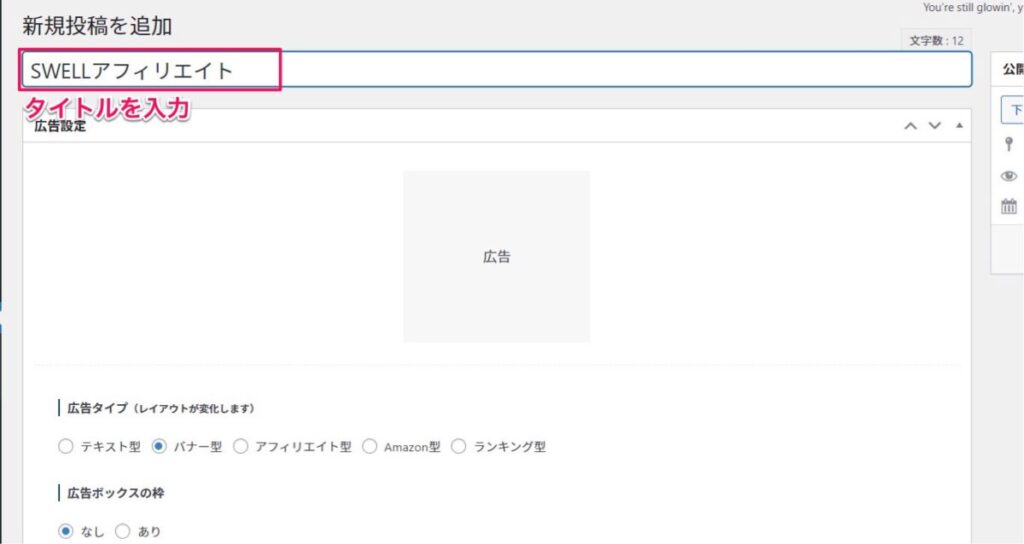
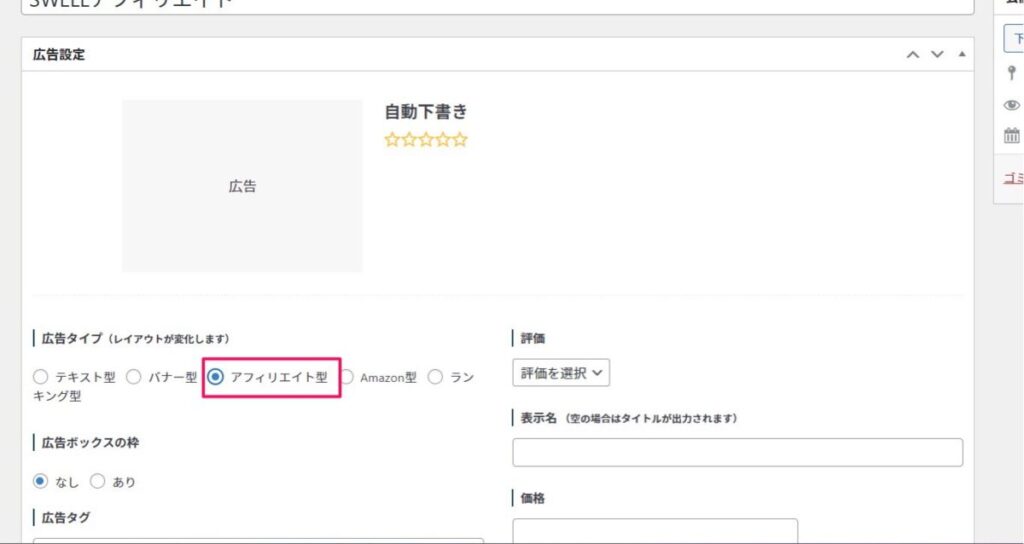
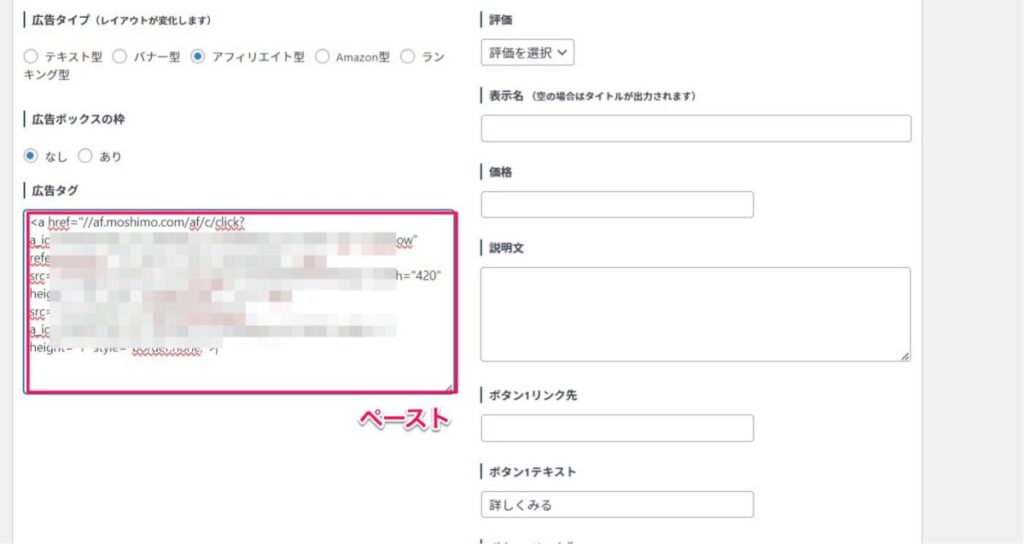
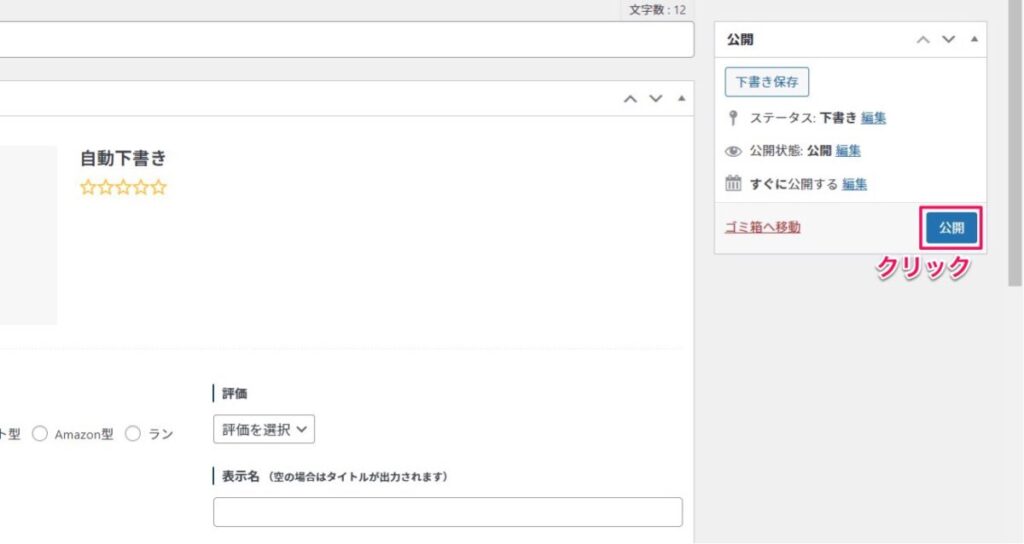
今回はAmazon型を除いた4種類の設定方法と呼び出し方を解説します!初心者でも簡単に出来ますので、一緒に広告タグを設定していきましょう!















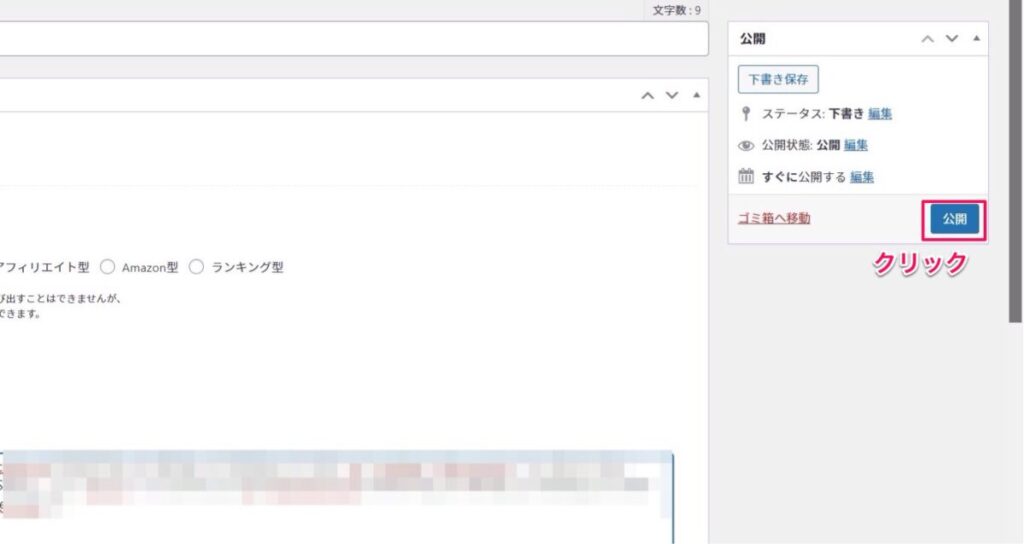
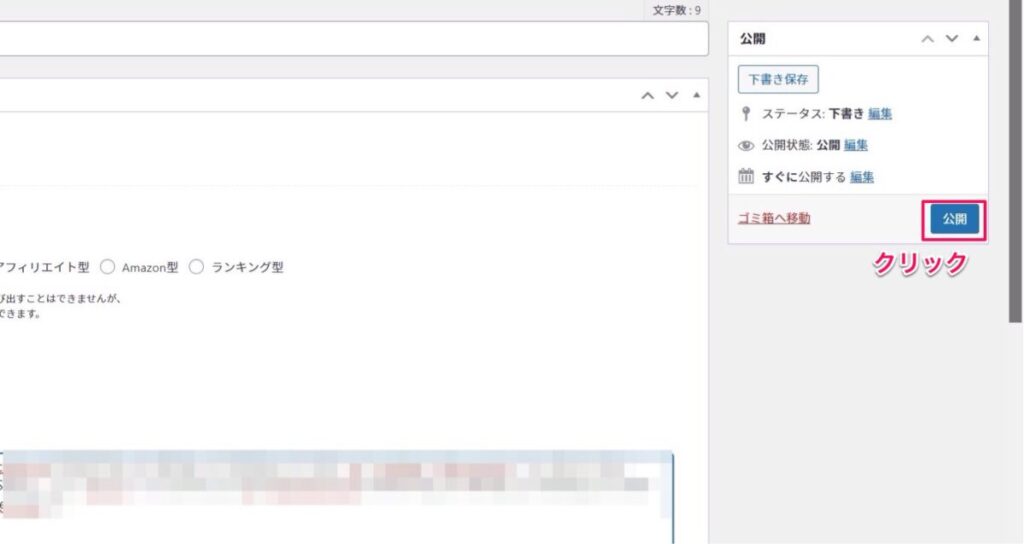
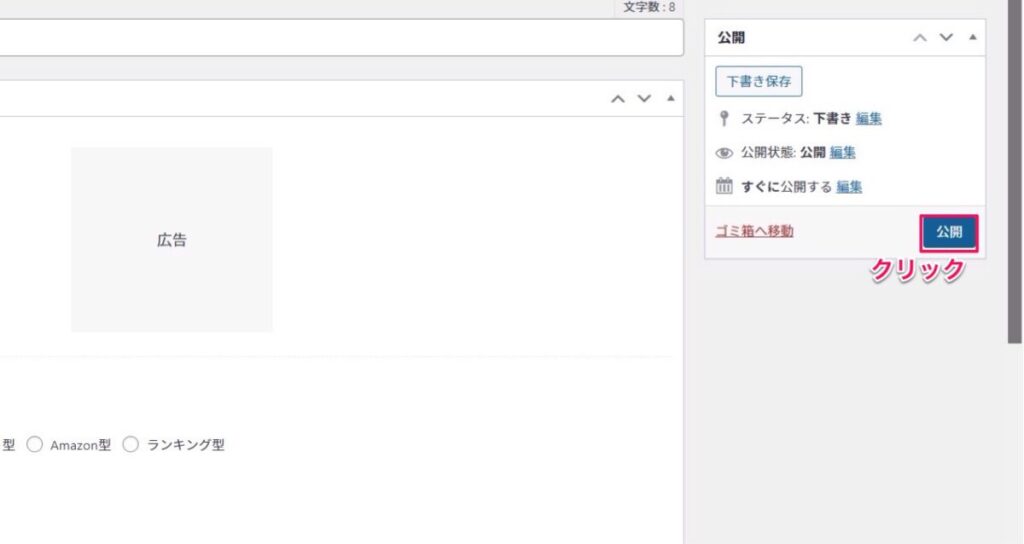
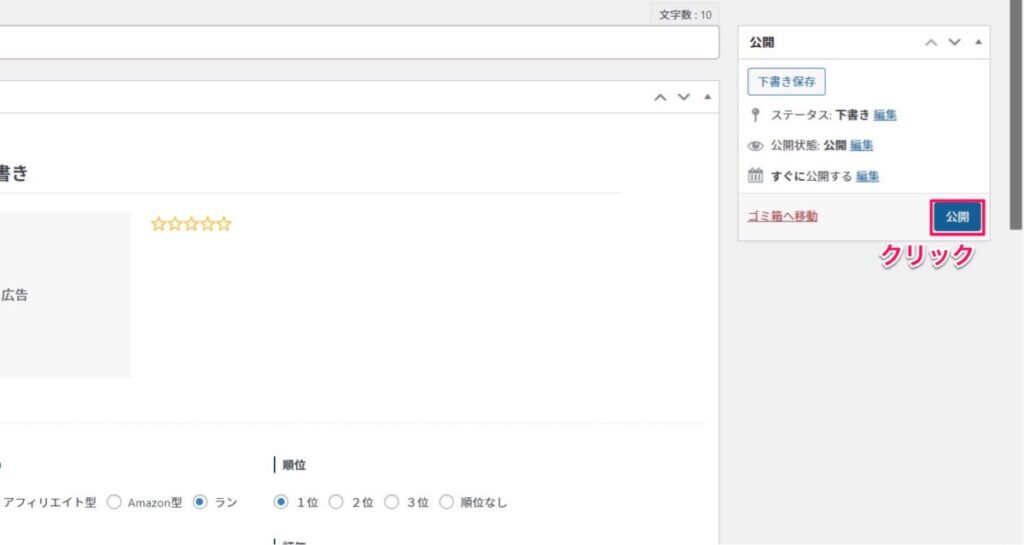
これでテキスト型の広告タグの設定は完了です!











プレビューでテキスト型の広告が表示されていればOK!
SWELL広告タグのカスタマイズ方法
SWELLテーマでは、公告タグのデザインやテキストを自由自在にカスタマイズすることができます。
以下では、SWELL広告タグのテキスト型・バナー型・アフィリエイト型・ランキング型の各カスタマイズ方法を詳しく解説していきます。
テキスト型
テキスト型公告では、広告ボックスの枠を「あり」または「なし」に設定できます。


テキスト型の場合、枠を追加することで広告が目立ち、枠なしにすることで本文と自然に馴染みます!
バナー型
バナー型広告も、広告ボックスの枠を「あり」または「なし」に設定可能です。


バナー型の場合は、枠を追加することで視覚的に見やすくなり、クリック率がUPすることが期待できます!
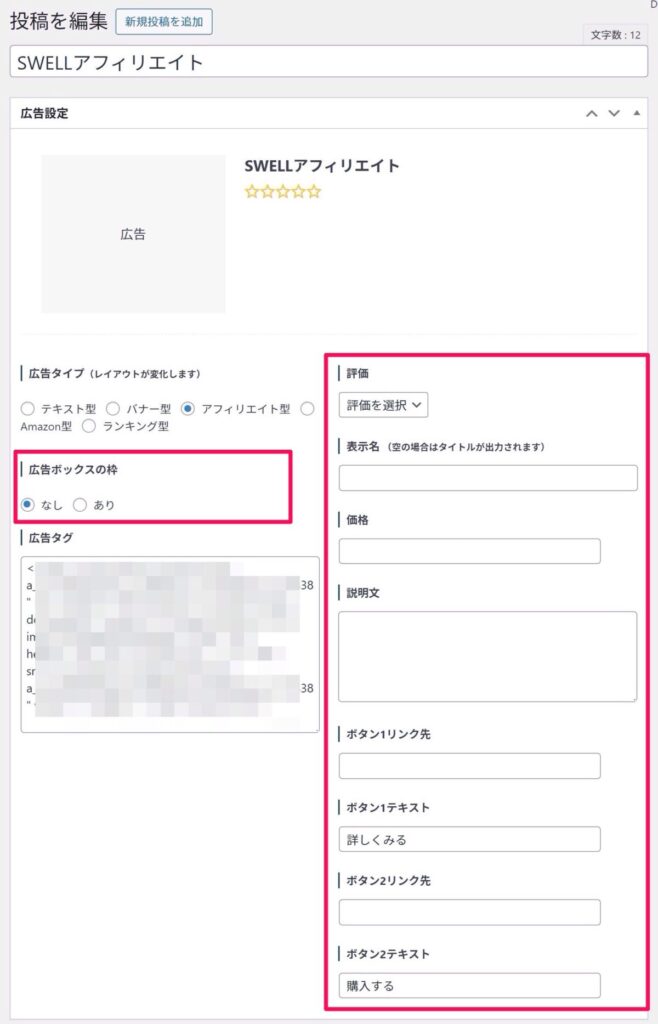
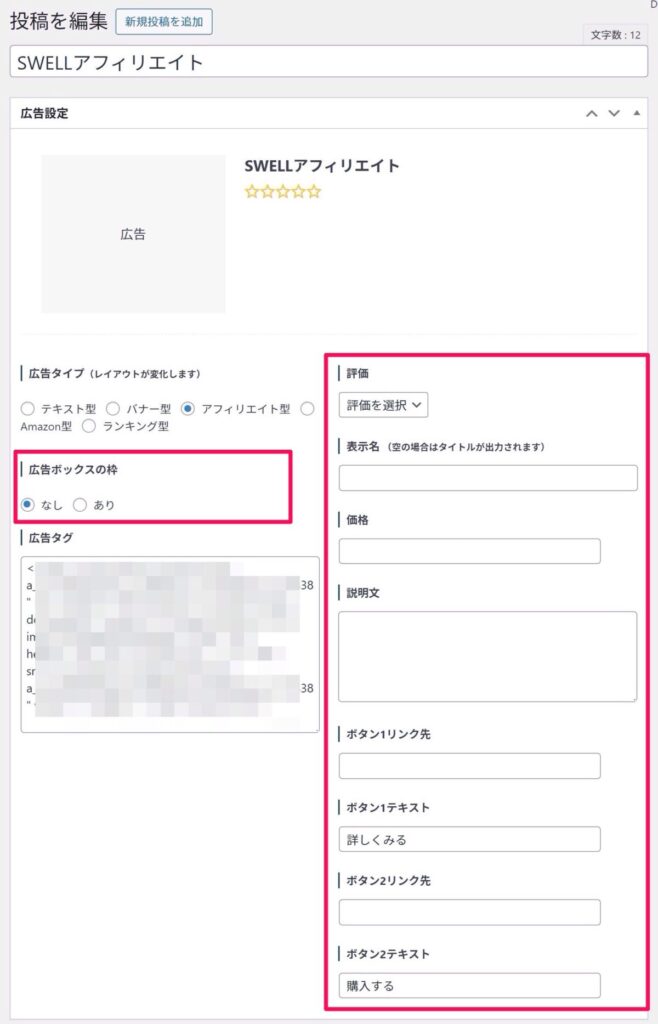
アフィリエイト型
アフィリエイト型広告は、以下の多様なカスタマイズが可能です。


- 広告ボックスの枠
- 広告ボックスに枠を付けることで、広告を際立たせることができる
- 評価
- 商品の評価を星の数で表現できる
- 表示名
- 広告に表示される商品の名前をカスタマイズできる
- 価格
- 商品の価格を入力し、表示することが可能
- 説明文
- 商品の詳細な説明文を追加できる
- ボタンリンク先(2つ)
- 広告内に配置するボタンのリンク先URLを設定できる
- ボタンテキスト(2つ)
- 各ボタンに表示するテキストをカスタマイズできる
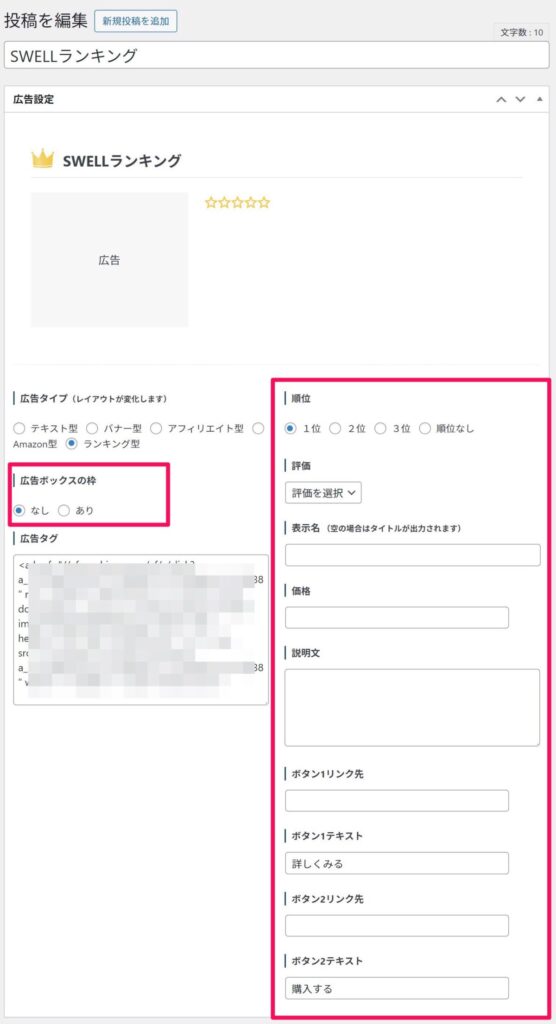
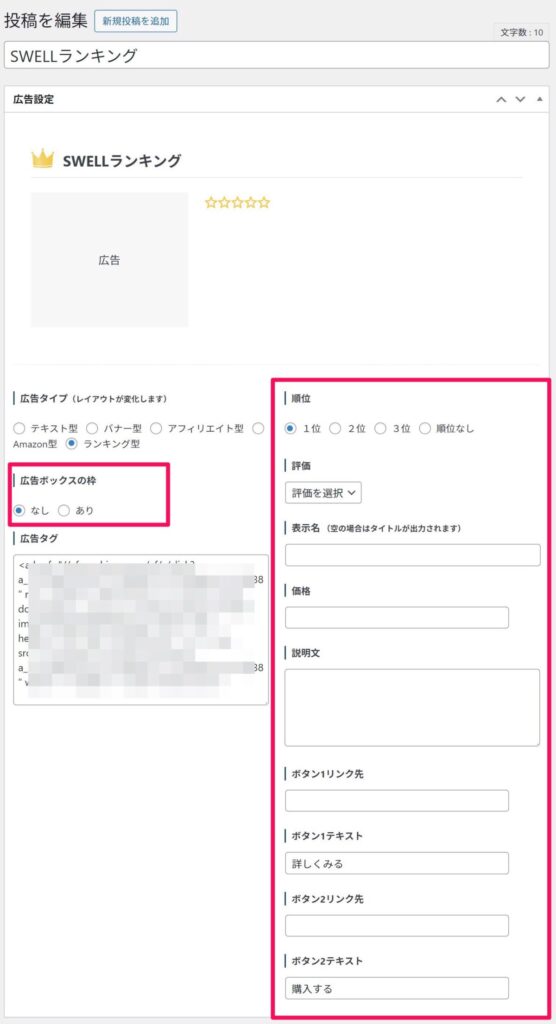
ランキング型
アフィリエイト型広告も、以下の複数のカスタマイズが可能です。


- 広告ボックスの枠
- ランキング形式の広告ボックスに枠を付けて、視覚的に強調することができる
- 順位
- 商品の順位を設定することで、ランキング形式で表示できる・順位に応じて、金・銀・銅のアイコンが表示される
- 評価
- 商品の評価を星の数で表現できる
- 表示名
- 広告に表示される商品の名前をカスタマイズできる
- 価格
- 商品の価格を表示することが可能
- 説明文
- 商品の詳細な説明文を追加できる
- ボタンリンク先(2つ)
- 広告内に配置するボタンのリンク先URLを設定できる
- ボタンテキスト(2つ)
- 各ボタンに表示するテキストをカスタマイズできる
他テーマからの移行



ここでは、「今、他テーマを使っていてSWELLテーマに移行したい!」と思った方に向けて他テーマから移行する方法を説明していくよ!
SWELLでは、一部のテーマにむけて移行専用のプラグインが用意されています。
プラグインがあるのは、以下の6つです。
- Cocoon
- JIN
- SANGO
- STORK
- THE THOR
- AFFINGER5
また、移行の際にはSWELL公式サイトにも掲載されている、『SWELL DESIGN GALLEY』というサイトがおすすめです。
SWELLを使用したサイトが集められたサイトですが、移行についての説明もとても丁寧で、分かりやすいです!
SWELL DESIGN GALLEY


では実際に見ていきましょう!




専用記事があるのは、
- Cocoon
- JIN
- SANGO
の3つだけなので、そのほかをお使いの方は一番下の「全テーマ共通のSWELLへの移行手順」を選びましょう。





実際の画面もたくさん載っているので、迷うことも少ないです!
SWELL広告タグを使って運用を楽にしよう!
今回はSWELLテーマの広告タグ機能を使いこなすための具体的な設定方法とおすすめの配置方法を徹底解説していきました。
まとめると以下のようになります。
- 広告タグとは?
- ブログやウェブサイトに広告を表示させるために使用されるコードのこと
- SWELL広告タグの種類は?
- テキスト型
- バナー型
- アフィリエイト型
- Amazon型
- ランキング型
- SWELL広告タグのメリットは?
- 設定が簡単
- カスタマイズできる
- 広告の表示回数やクリック率を測定できる
- SWELL広告タグのカスタマイズ方法は?
- 枠線と背景色の設定
- フォントとテキストのカスタマイズ
ということがお分かりいただけたと思います!



SWELLの広告タグを使うことで、運用が楽になり、収益を得られやすくなるんだね!



SWELLの広告タグは、初心者から上級者まで、誰でも簡単に広告を設定・管理できる優れたツールです!
ぜひこの記事を参考に、SWELLの広告タグ機能を試して、ブログの収益化の一歩を進めましょう!
























コメント