「ブログの投稿も増えてきたし、そろそろデザインもオシャレにしたいな…」
そんな風に悩んでいませんか?
ブログを始めたばかりだと、
- 「デザインをどう変えればいいの?」
- 「何から手をつければいいの?」
って分からなくなるよね。
 なお
なおみんなのブログ、めっちゃ綺麗でいいなぁ🥺
でも、せっかくのブログも見た目がイマイチだと訪問者に良い印象を与えられないかも…><



大丈夫👍そんな悩みを解決する方法があるよ!
それが「SWELL」のテーマを使った簡単なデザイン変更!
プログラミングや難しい設定は一切いらない✨
しかも、SWELLのデモサイトデータを使えば、あっという間にプロ並みのオシャレなデザインに早変わり🫶✨
そこで今回は、SWELLのテーマを使ってブログをオシャレにカスタマイズする方法をわかりやすく解説していくよ!
この記事で分かること
- SWELLを使ったブログデザインの簡単な変更方法が分かる!
- デモサイトを参考に、自分のブログにピッタリなテーマが選べる!
- オシャレなブログデザインを作るための手順を理解できる!
どこから手をつけていいか分からない…
という人でも、この記事を読めばすぐに実践できる!
ブログが見違えること間違いなしだから、ぜひ最後までチェックしてみてね!
テーマとは?



そもそも『テーマ』って何?



テーマとは、ブログ全体のデザインやレイアウトをガラッと変えるためのテンプレートのこと!
プログラミングの知識がなくても、見た目を簡単にカスタマイズできるのがポイント💡
まるでブログに着せ替えをする感覚!
これだけで雰囲気を一新できるから、
もっと自分らしいブログにしたい!
今のデザインに飽きてきた…
と思っているなら、テーマを使うのがおすすめ!



でも、そんな簡単に見た目って変えられるの?



確かに、プログラミングで細かくカスタマイズする方法もあるけど、初心者にはちょっとハードルが高め…!
そこで登場するのが、『SWELL』というテーマ!
これなら、複雑なことを考えなくても、すぐにオシャレなブログに変身できるんだよね!
しかも、SWELLにはデモサイト用のデータも用意されている!
そのデータを使えば、簡単にテーマを設定できるから超便利✨
特定の製品やサービスの機能や特徴を体験するために作られたWebサイトのこと。
色んなデザインが揃っているから、自分好みのテーマを見つけてみよう!
SWELLのデモサイトとは?
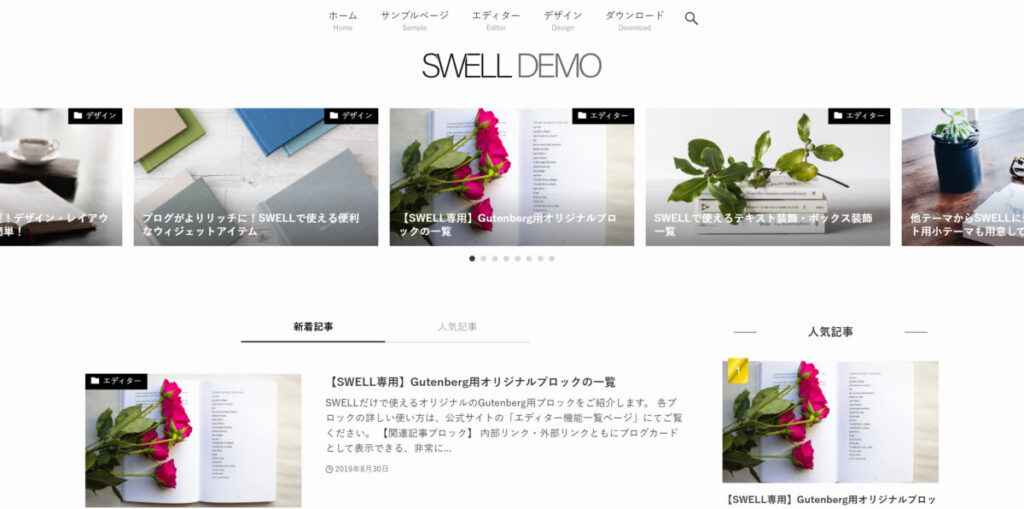
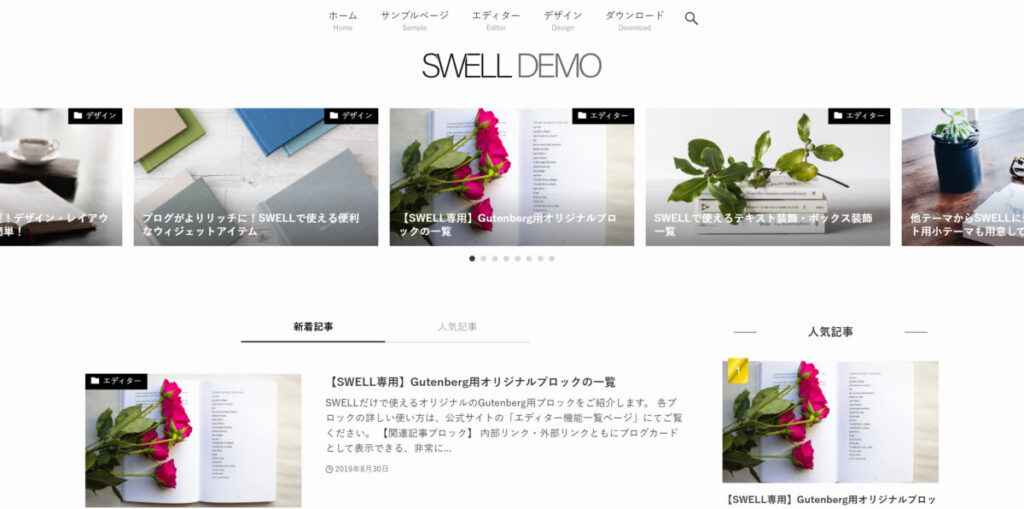
SWELLには、オシャレでバリエーション豊かなデザインが揃えたデモサイトが用意されてる!



実際にSWELLのデモサイトってどんな感じなの?



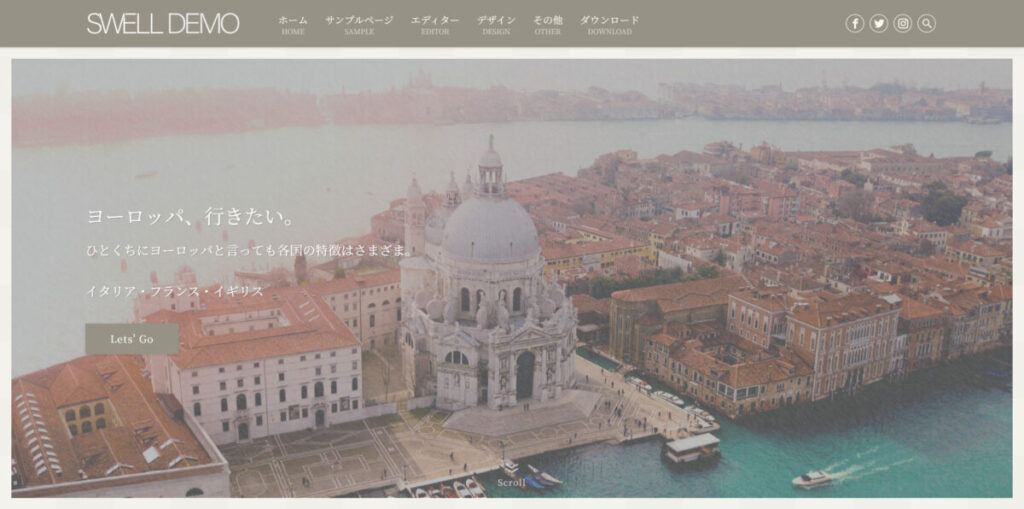
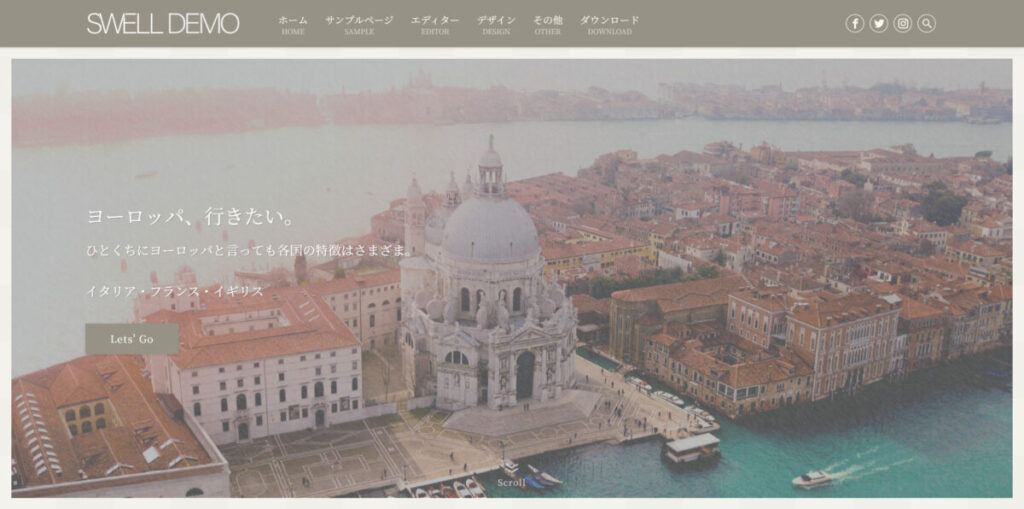
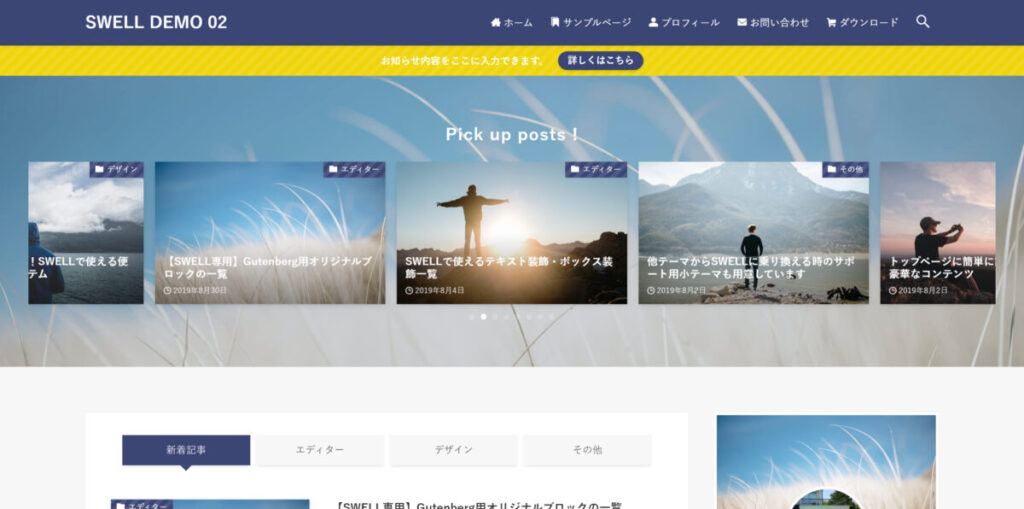
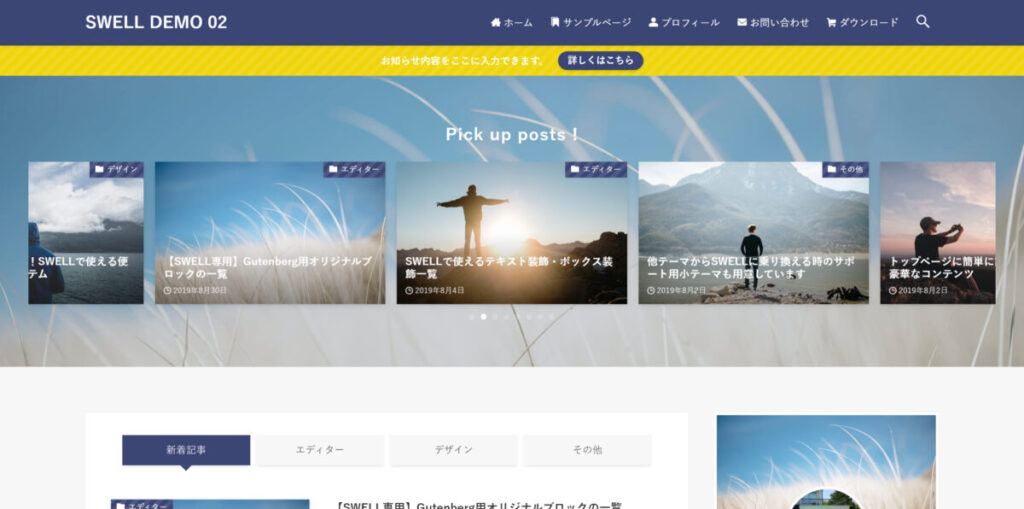
以下のようなデモサイトがあります!






見ての通り、どれも洗練されたデザインばかり!
他にもまだまだ種類があるから、気になる人はSWELLのデモサイトをチェックしてみて!





こんな見た目のブログが簡単に作れるなんて驚きだよ!



お気に入りのデザインにサクッと変更できるのがSWELLの魅力なんだよね!
テーマの変更方法
ここからは、実際にSWELLのデモサイトみたいなテーマに変更する方法を解説するよ!



まだSWELLを使っていない人は、まずインストールを済ませてから始めよう!
全体の流れはこんな感じ👇
- デモサイトのデザインデータをクリック
- 希望のデモサイト番号をダウンロード(ダウンロードしたファイルを解凍)
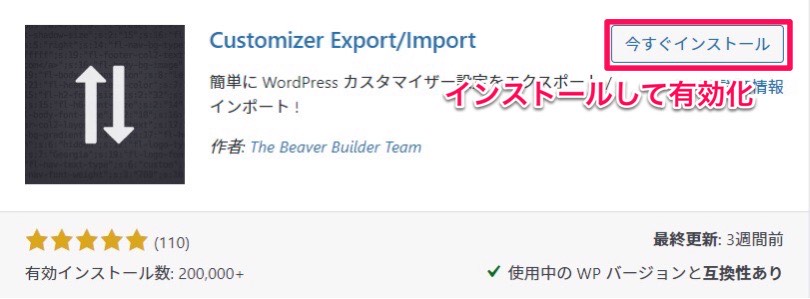
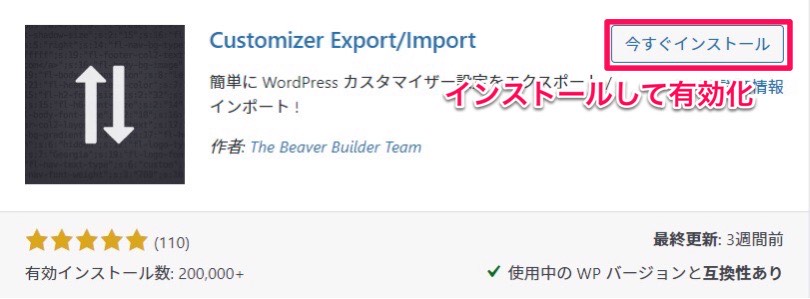
- 「Customizer Export/Import」プラグインを追加・有効化
- 解凍したファイルをインポート
- 完了!
どう?思ったより簡単そうじゃない?
では、ここから手順を細かく説明していくね!
デモサイトデータをダウンロード
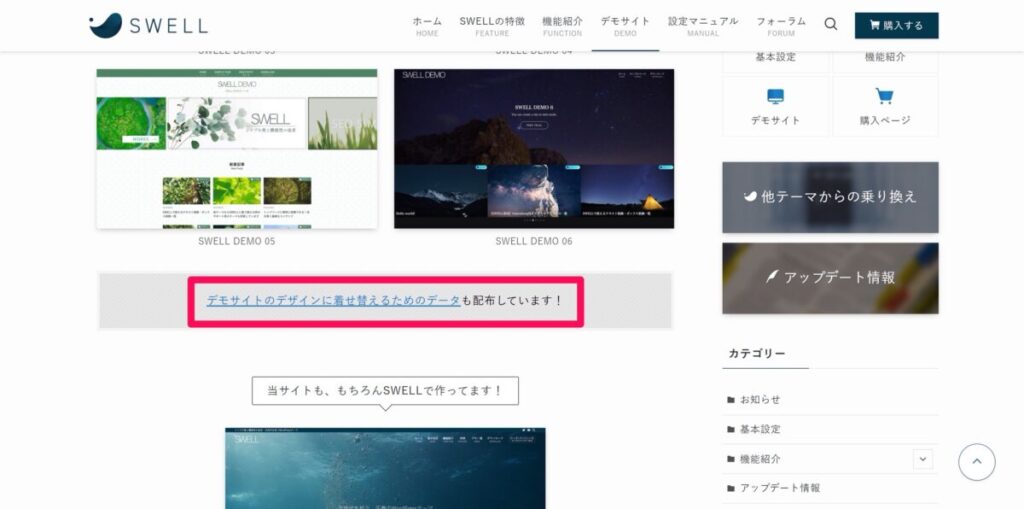
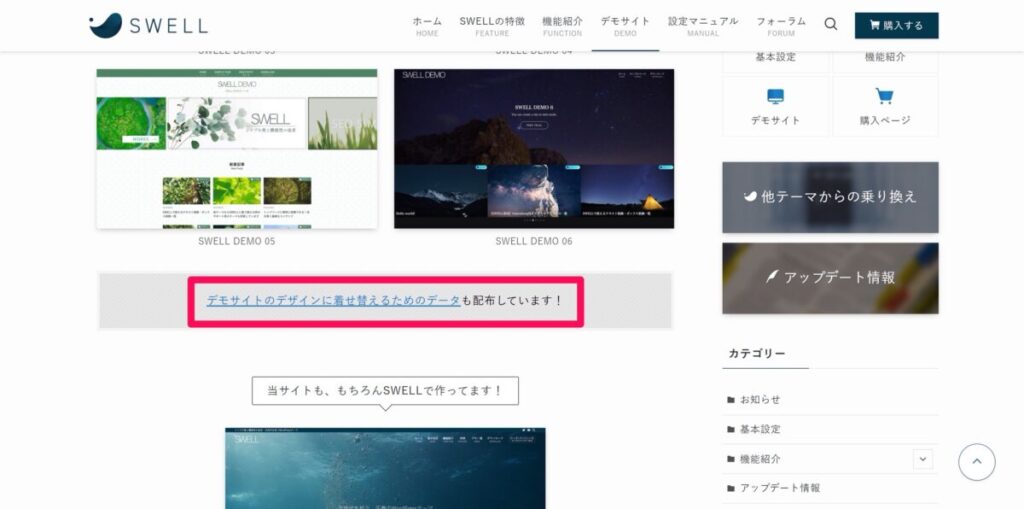
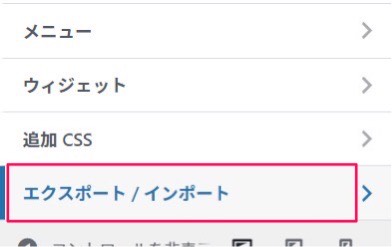
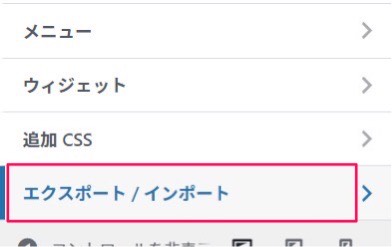
まずはSWELLの公式サイトでデモサイトをチェックしよう!
少しスクロールすると、「デモサイトのデザインに着せ替えるためのデータ」というリンクが見つかるはず。
それをクリック!


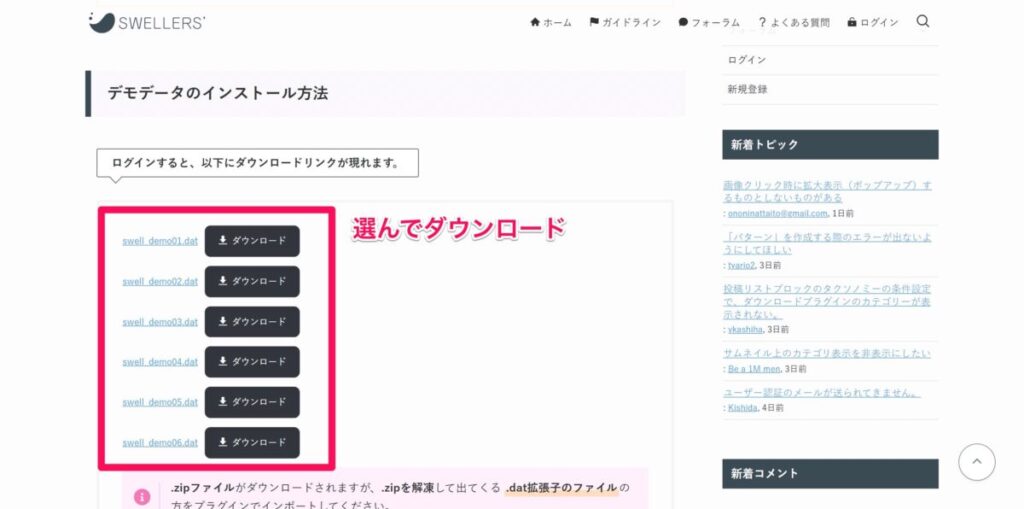
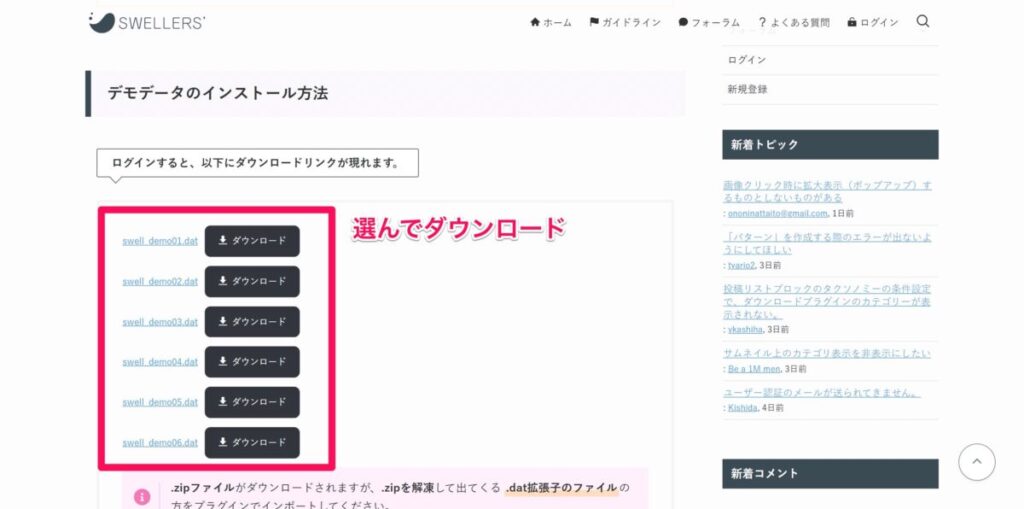
次に、希望のデモサイトデータをダウンロード。



ダウンロードしたファイルは圧縮されているから解凍しておいてね!





ここまでの手順は簡単だね!
データを反映させるための準備
次は、デモサイトのデータを反映するために
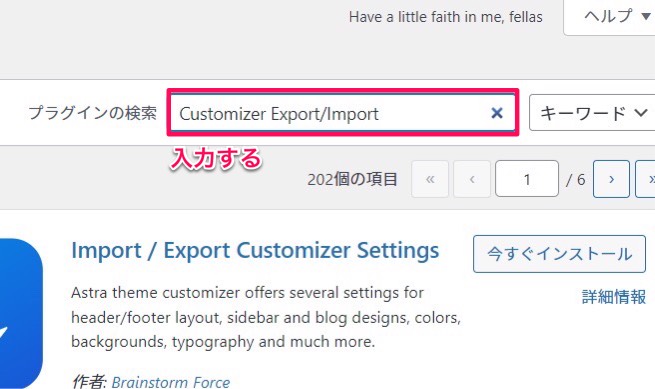
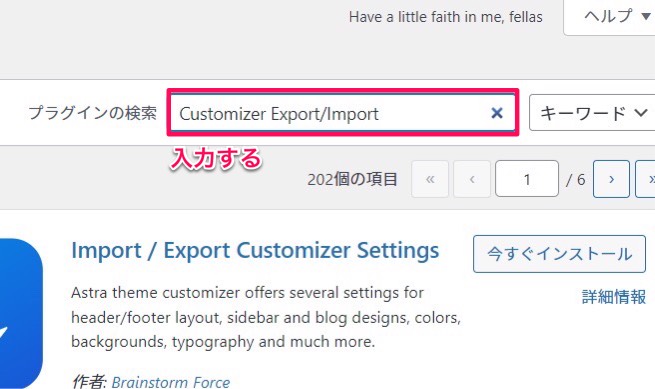
「Customizer Export/Import」というプラグインを使うよ!
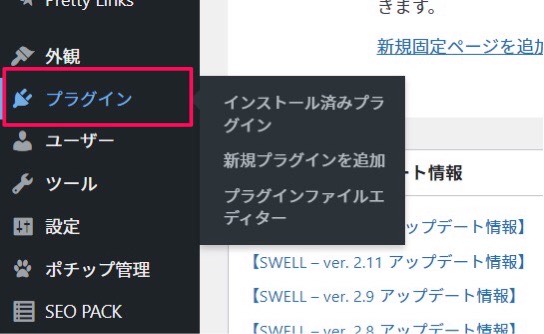
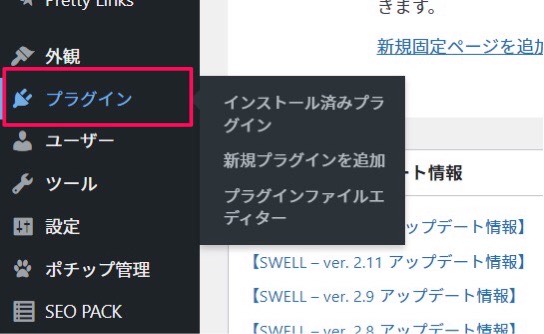
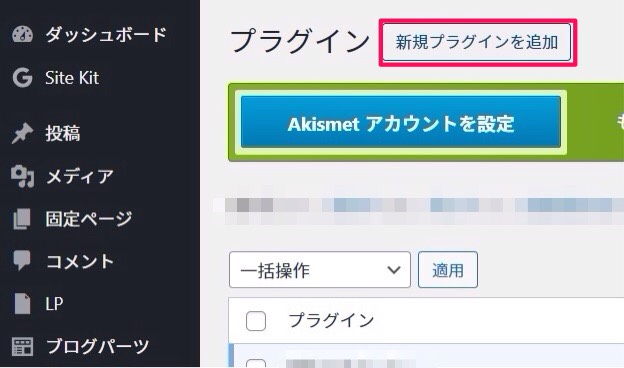
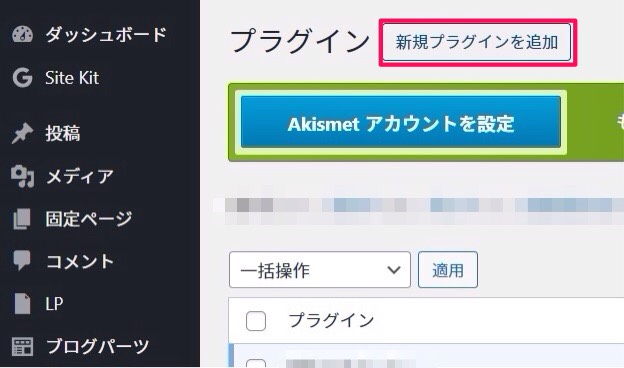
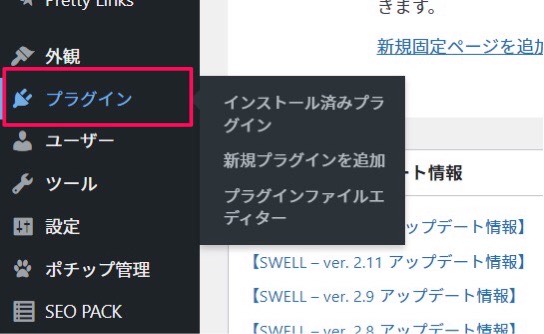
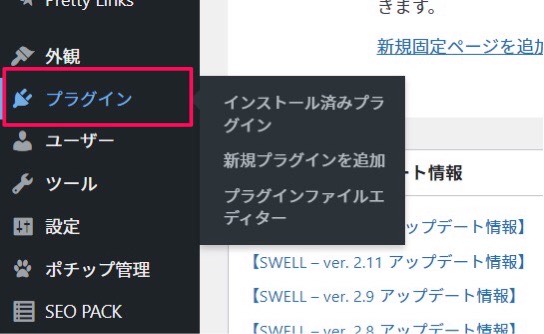
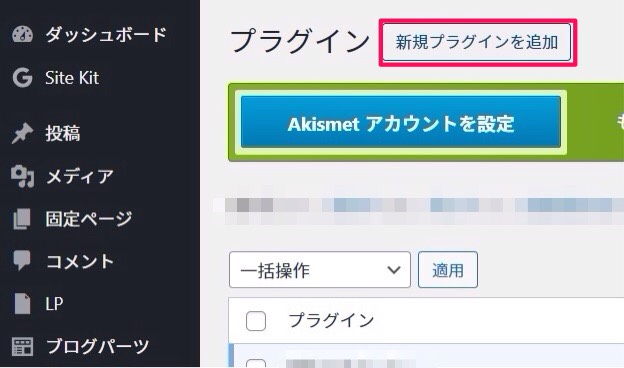
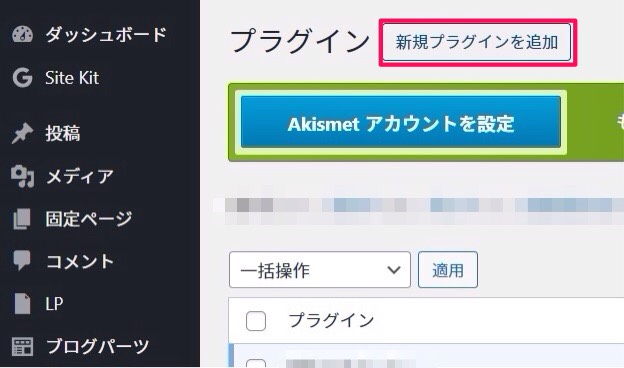
このプラグインをWordPressに追加して有効化する必要があるんだけど、やり方は超簡単👇








これでプラグインの追加は完了!
デモサイトのデータを反映させる
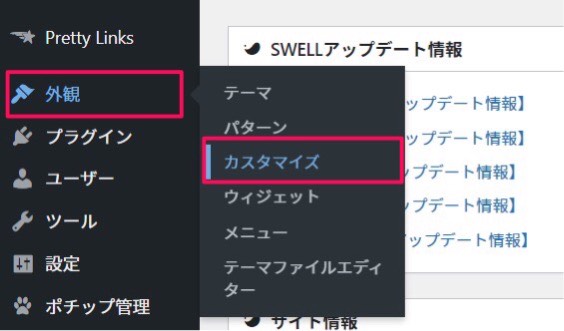
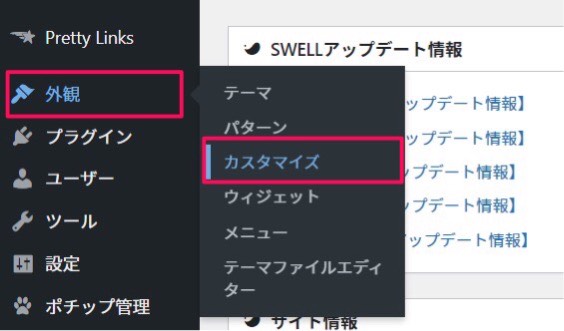
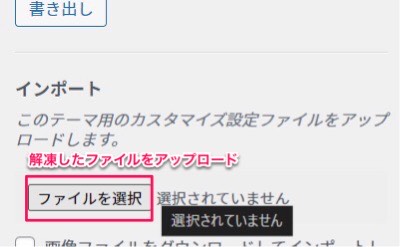
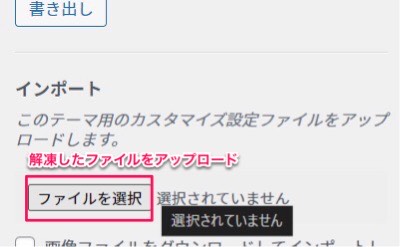
さあ、いよいよデモサイトデータを反映してみよう!






これで設定は完了!



どう?あっという間にブログのデザインがオシャレに変わったよね✨



思ったより簡単だね!
これだけで、ブログが一気にプロっぽい雰囲気に早変わり!
テーマを変更する際の注意点
SWELLは、デモサイトのように手軽にオシャレなブログが作れるテーマ。
でも、いくつか注意しておきたいポイントもあるよ!



特に気を付けるべきことは?



デモサイトと完全に同じデザインにはならない場合があるってこと!
その理由を簡単に説明すると👇
- 使われている画像が違う
- フォントや行間が異なる
- 装飾が異なる
これらの理由から、テーマを適用しても「デモサイトそっくりそのまま!」にはならないんだよね。
完全に一致させたい場合は、自分で細かく設定を調整する必要があるから、少し手間がかかるかも…!
でも大丈夫!
テーマ自体が持つオシャレな基本デザインはそのまま使えるし、ちょっとしたカスタマイズで自分好みの雰囲気に近づけることも全然可能!
この点を理解した上で、テーマを変更するときの注意点をチェックしていこう!
無理やりデモサイトに寄せない
デモサイトと完全に同じデザインにするのは難しい…
でも、それでOK!
無理に寄せようとする必要はないんだよね。
画像やフォント、文字サイズって、確かにブログの印象を左右する大事なポイント。
でも、デモサイトの見た目を再現することだけに固執すると、ブログの内容や使い勝手が犠牲になっちゃう可能性も…。



「オシャレなデザインにしたい!」って気持ちはめっちゃ分かる。でも全体のバランスも大事!
デザインを変えすぎて、これまでの読者に違和感を与えちゃったら本末転倒だよね?
だからこそ、自分のブログに合ったデザインを優先して、デモサイトはあくまで参考程度に!
少し違っていても、自分らしさが出ている方が読者にも親しみやすいはず。



デザインはあくまで『手段』だね!
変更前にバックアップする
テーマの変更は、デモサイトのデータをインポートするだけで超簡単!



でも、作業を始める前にバックアップだけは忘れないで!
テーマの変更は、デモサイトのデータをインポートするだけで超簡単✨
でも、作業を始める前にバックアップだけは忘れないで!
バックアップを取っておけば安心感が違う!
ちょっとしたひと手間でリスクを回避して、気持ちよく作業を進めよう!
バックアップとは?



バックアップって何?



簡単に言うと、WordPressサイトのデータを保存しておくこと!
トラブルが起きたときに、保存した時点にサイトを戻せるから、万が一でも大切なデータが消える心配がなくなるんだよね。
今回はテーマ変更に備えてバックアップを取るのをおすすめしてるけど、実は定期的なバックアップはブログ運営の基本中の基本!



多くのブロガーもこれを習慣にしてるし、実際に私もその一人!
バックアップさえしっかりしておけば、どんなトラブルがあっても冷静に対応できるよ!
バックアップをする方法



でも、バックアップってどうやって取るの?



安心して!バックアップ専用の便利なプラグインがあるんだよ!
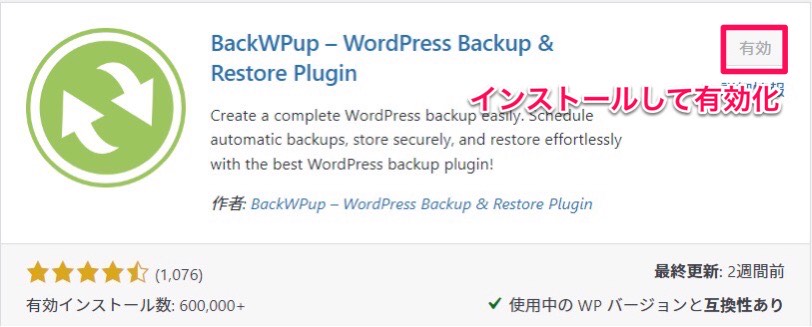
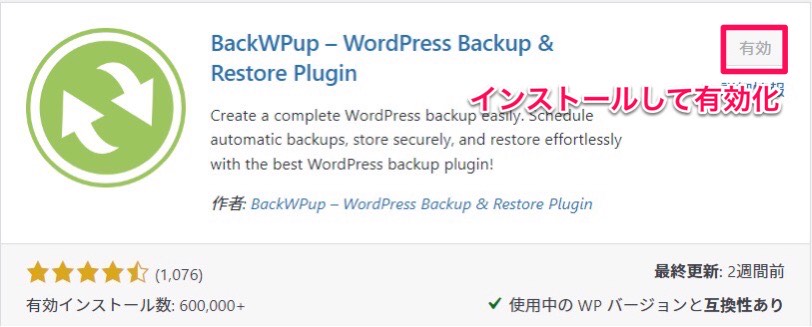
中でもおすすめなのが、「BackWPup」。
このプラグインを使えば、あっという間にバックアップ完了!
しかも、SWELLの公式サイトでも推奨されているから信頼感もバッチリ✨
大事な作業前には、必ずバックアップを忘れずに!
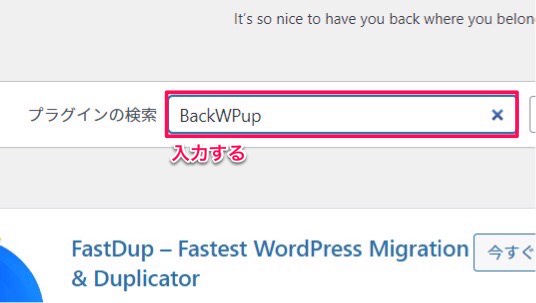
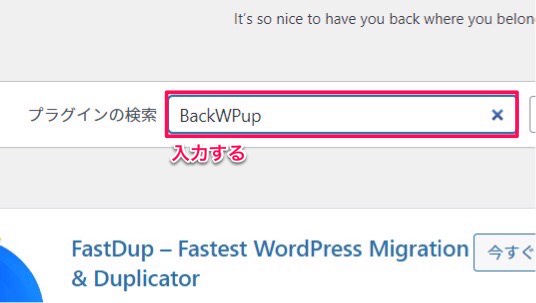
「BackWPup」プラグインの追加方法








SWELLのデモサイトでブログをオシャレにしよう!
今回は、SWELLのテーマを使ってブログデザインを簡単にカスタマイズする方法を、初心者にもわかりやすく解説しました!
まとめると以下のとおりです。
- テーマとは?
- ブログ全体のデザインやレイアウトをガラッと変えるためのテンプレートのこと
- テーマの変更方法は?
- デモサイトのデザインデータをクリック
- 希望のデモサイト番号をダウンロード(ダウンロードしたファイルを解凍)
- 「Customizer Export/Import」プラグインを追加・有効化
- 先ほどのファイルをインポート
- テーマを変更する際の注意点は?
- 無理やりデモサイトに寄せない
- 変更前にバックアップする
ということがお分かりいただけたと思います。
ブログのデザイン変更って難しそう…?
でも、SWELLのテーマを使えば、意外と手軽にカスタマイズできるって分かってもらえたよね!
無理にデモサイトと全く同じデザインを目指す必要はなし!
大切なのは、自分のブログに合ったデザインで、カスタマイズを楽しむこと。
ブログって、自分の個性を表現する場所だから。
その「らしさ」を活かして、自分だけのデザインを仕上げてみてください!


コメント