WordPressでブログを始めたけど…
- 「記事を書くのにめちゃくちゃ時間がかかる…」
- 「機能が多すぎて、何から手をつければいいのかわからない!」
そんな風に感じたことはありませんか?
 なお
なお最初は慣れない操作で、どこから始めればいいか迷ってしまうよ…><



でも安心して!
実は、WordPressのブロックエディタって、コツをつかめば簡単で超便利なツールなんだ✨
この記事では、初心者でもすぐに記事を作れるように、ブロックエディタの基本操作や記事を効率よく書くためのポイントをわかりやすく解説していくよ!
この記事でわかること
- WordPressのブロックエディタの基本的な使い方がわかる!
- 記事作成を効率化するテクニックが身につく!
- 読みやすく魅力的な記事を作るコツをマスター!
これを読めば、記事の見た目もグッと整って、読者に「このブログ、いい感じ!」って思ってもらえるはず💡
一緒にWordPressマスターを目指して、楽しいブログライフを始めましょう!
記事の作成方法
それでは、さっそくブログ記事の作成を始めましょう!



何から始めればいい?



まずは、WordPressの管理画面にログインしてみてね!
ログインができたら次のステップ👇
- 画面左側のメニューにある「投稿」にカーソルを合わせる
- 「新規投稿」をクリック
これで、記事を作成する画面が開くよ!
「あれ?メニューがちょっと違う…」
って場合も安心して!
迷ったら、メニューを一つずつ確認しながら進めればOK!
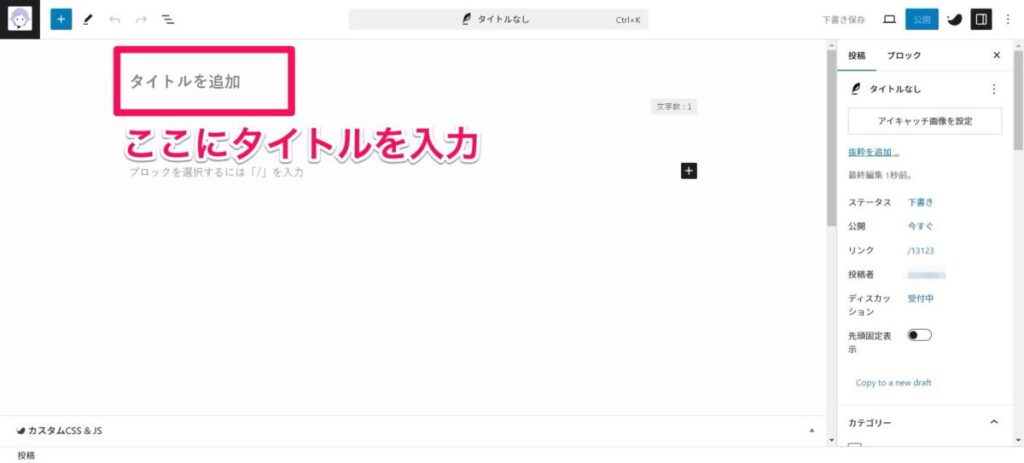
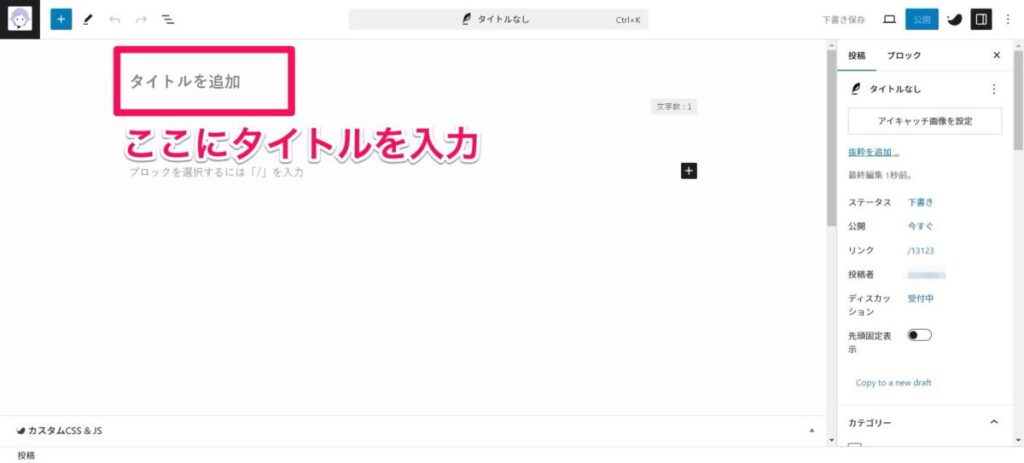
①タイトルの追加
まずは記事の「顔」となるタイトルを決めよう!
編集画面の上部に「タイトルを追加」って入力欄があるよね。
そこに、記事のタイトルを入れてみて!





最初は仮タイトルでも全然OK!
あとで何度でも変更できるから、深く悩まずに思いついたものをサクッと入力してみよう!
たとえば、記事を書き進めてからタイトルを調整するのもアリ👌
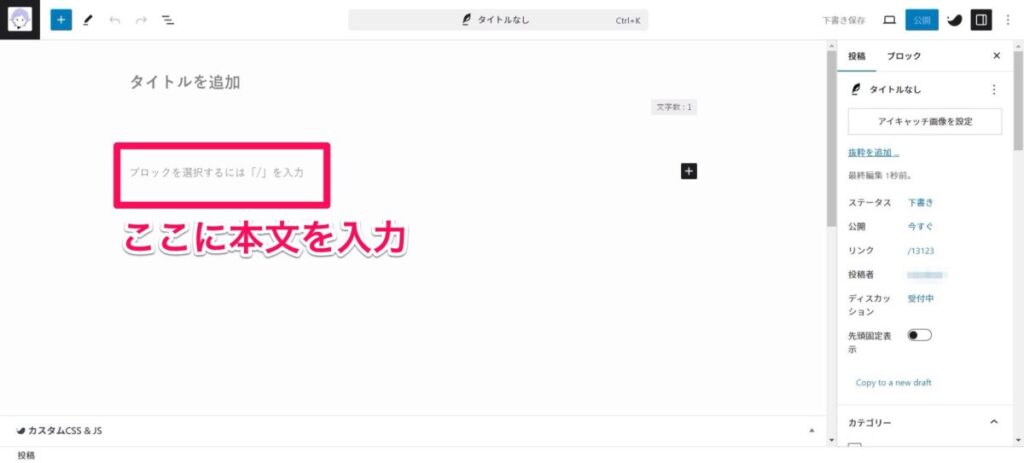
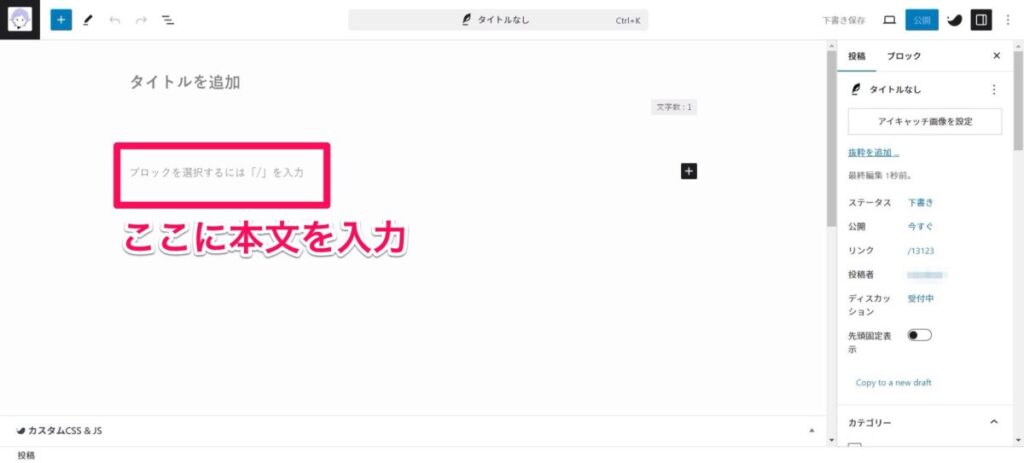
②本文の入力
次は本文を入力していこう!
画面に「文章の入力、または / でブロックを選択」と出てるよね。





そこにカーソルを合わせて、どんどん思いのまま本文を書いてみて!
新しい段落を追加するのは超簡単!
Enterキーを押すだけで、新しいブロックがパッと増えるよ👌



同じブロック内で改行したいときは?
Shiftキーを押しながらEnterキーを押すだけ!
これで細かい調整もスムーズにできます。
まずは自由に書いてみるのがコツ!
完璧を目指さずに、思いつくまま文章を進めてOK!
あとから編集や調整すればいいから、リラックスして進めてみて!
③見出しの作成
本文が書けたら、次は見出しを作ろう!
見出しは記事を読みやすく整理するための超重要なポイント💡



ここをしっかり作ると、読者が内容をスムーズに理解できるよ!
見出しの作り方は簡単!
- まず、見出しにしたいテキストを入力
- 次に、ブロックの上にある「段差」アイコンをクリック!
- その中から「見出し」を選ぶ
- 最後に、見出しの大きさ(H2やH3など)を指定して完成!
この時に見出しの大きさを構成に合わせることがポイント💡
例えば、H2は大見出し、H3はその中の小見出しに使うのが定番。
記事の流れを考えて適切に設定しよう!
ショートカットでさらに効率アップ!



もっとスピーディーに見出しを作りたい…!



それなら、ショートカットキーを使えば、作業がサクサク進むよ!
テキストの前に「#」を入力して半角スペースキーを押すだけ!
- 「#」→ 見出し1(H1)
- 「##」→ 見出し2(H2)
- 「###」→ 見出し3(H3)
最初は少し慣れが必要だけど、この方法を覚えると本当に便利!
どんどん作業がスムーズになるから、ぜひ試してみて😉
④箇条書きリスト・番号付きリスト
箇条書きリストと番号付きリストで情報をスッキリ整理しよう!



リストを使えば、文章がぐっと見やすくなるよ!
手順を順番に説明したいときや、ポイントを整理して伝えたいときに大活躍!
読者もパッと内容を把握しやすくなるから、ぜひ使ってみて!
リストを追加する方法
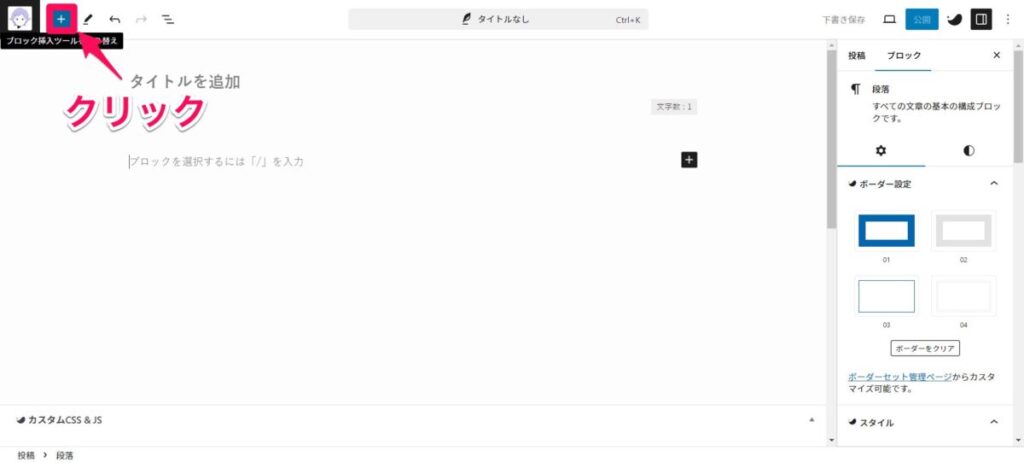
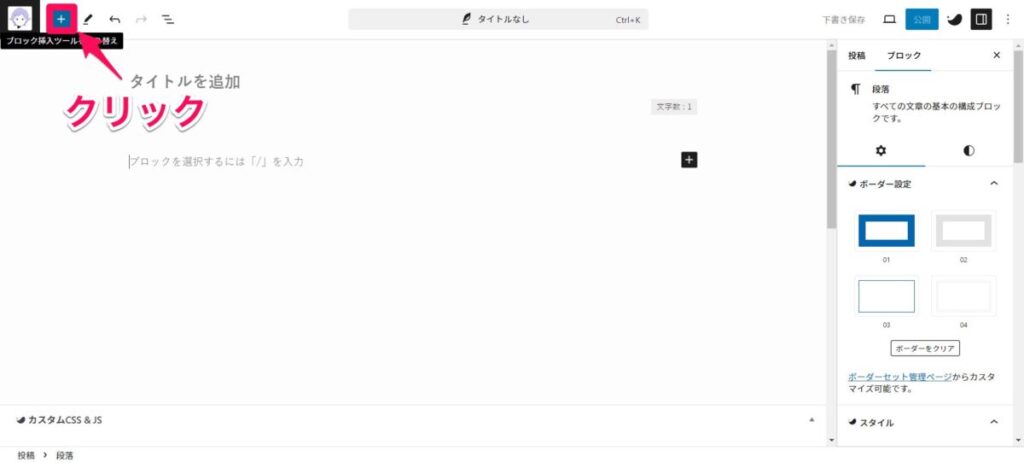
- 画面左上の「+」アイコンをクリック
- 「一般ブロック」から「リスト」を選ぼう!
- リストブロックを挿入
- 初期設定では箇条書きリストが表示される
また、箇条書きと番号付きリストの切り替えも簡単!
リストの活用例
- 箇条書きリスト
- 特徴やポイントを羅列するときに便利!
- 例:商品の特徴やメリット
- 番号付きリスト
- 手順や手続きの流れを説明するときに使える!
- 例:料理のレシピや作業の段階説明
リストを使いこなして、視覚的にもわかりやすい記事に仕上げよう!
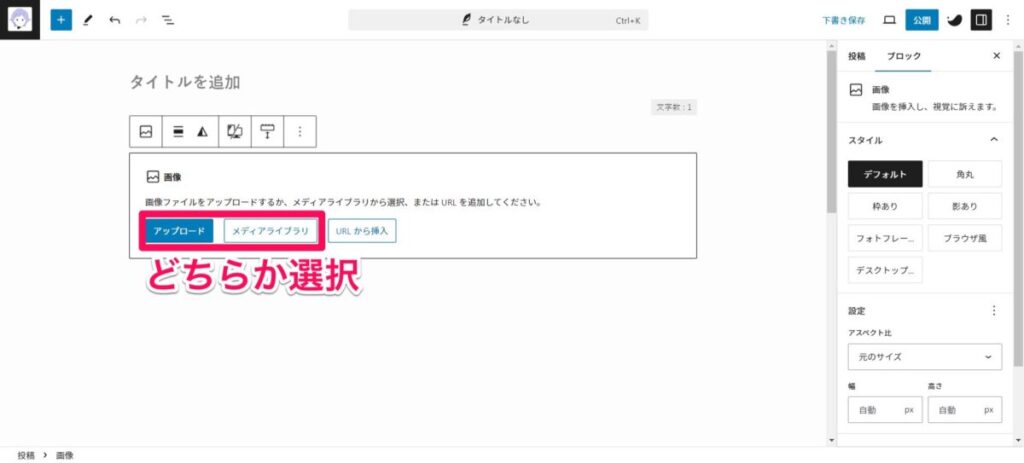
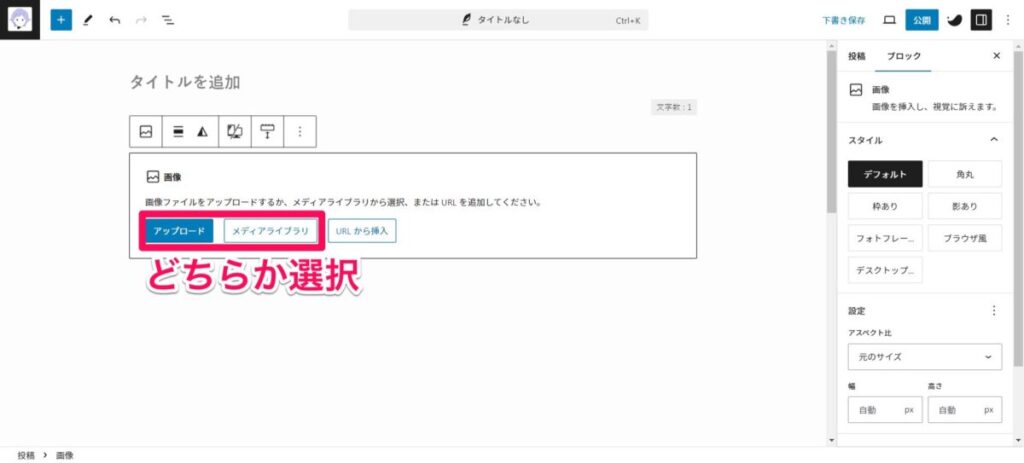
⑤画像の追加・編集方法
画像を追加して、ブログ記事をもっとわかりやすく!



文章だけじゃ伝わりにくい内容も、画像があるだけでぐっと分かりやすくなるよ!
ブログ全体の見栄えも良くなるし、読者の滞在時間も伸びるかも✨
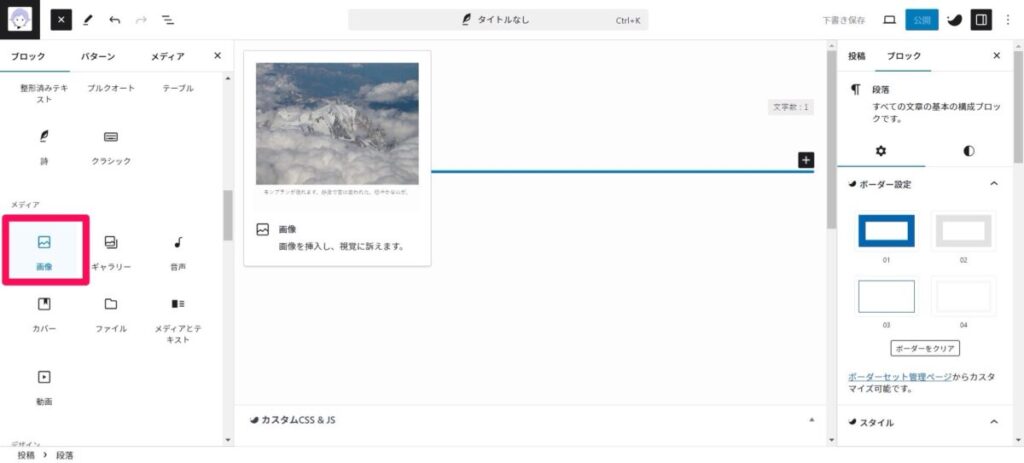
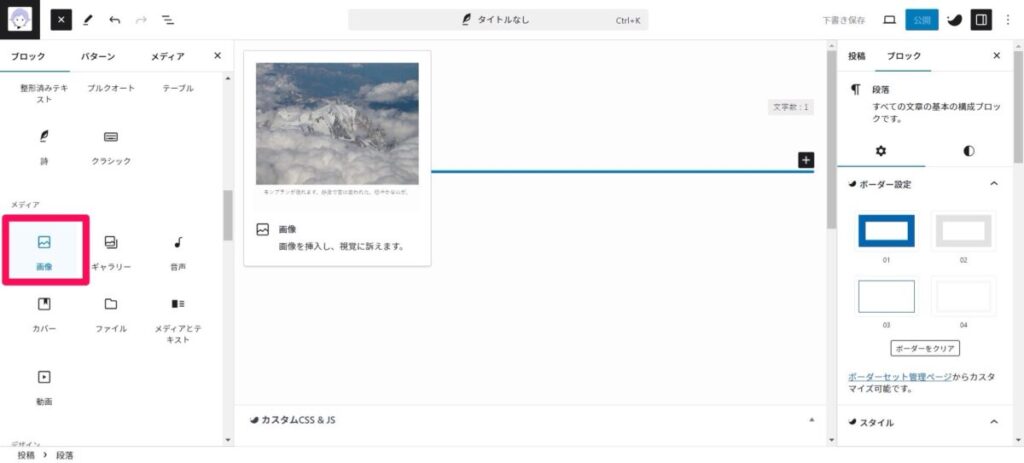
ここでは、初心者でも簡単にできる画像の追加と編集方法を紹介します!









新しい画像を追加したい場合は、「アップロード」をクリックしましょう!
画像のサイズや配置を調整する方法
- サイズ調整
- 画像をドラッグしてサイズを変えるか、右側に表示される「パネル」から幅や高さを指定すればOK!
- 配置変更
- ツールバーの「左寄せ」「中央揃え」「右寄せ」アイコンで簡単に配置変更!
また、画像編集も直感的にできちゃうよ!
- 切り抜き
- ツールバーの「切り抜き」アイコンを使えば、余計な部分をカットできる!
- 画像にテキストを追加
- 画像の上にキャプションやテキストを載せたい場合もお手のもの!
画像をうまく活用して、伝わりやすく魅力的なブログ記事に仕上げよう!
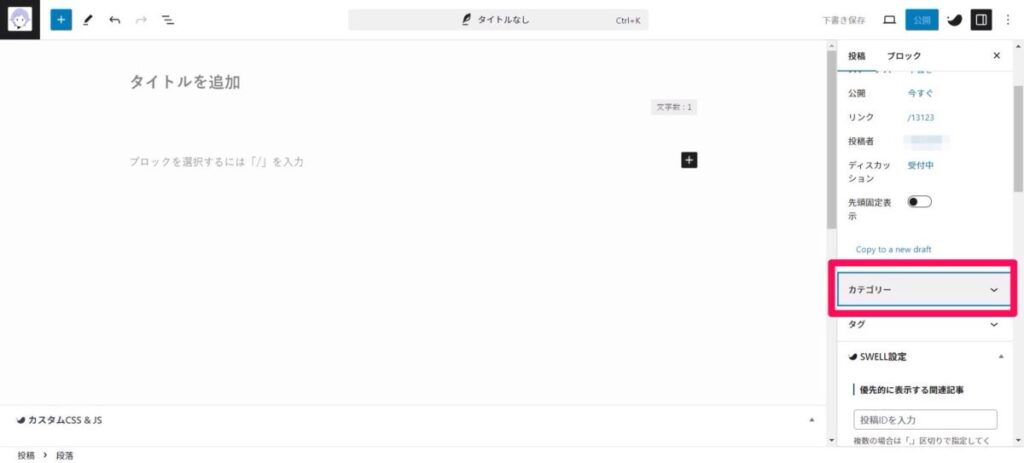
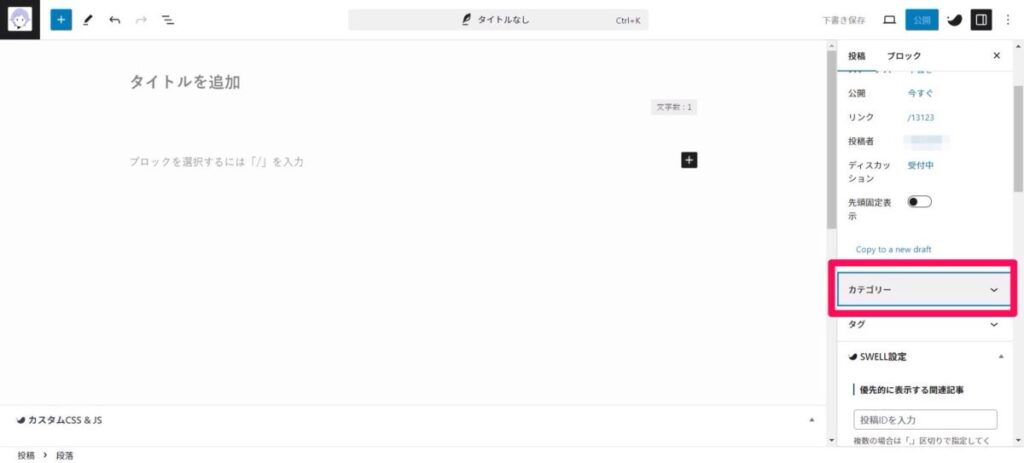
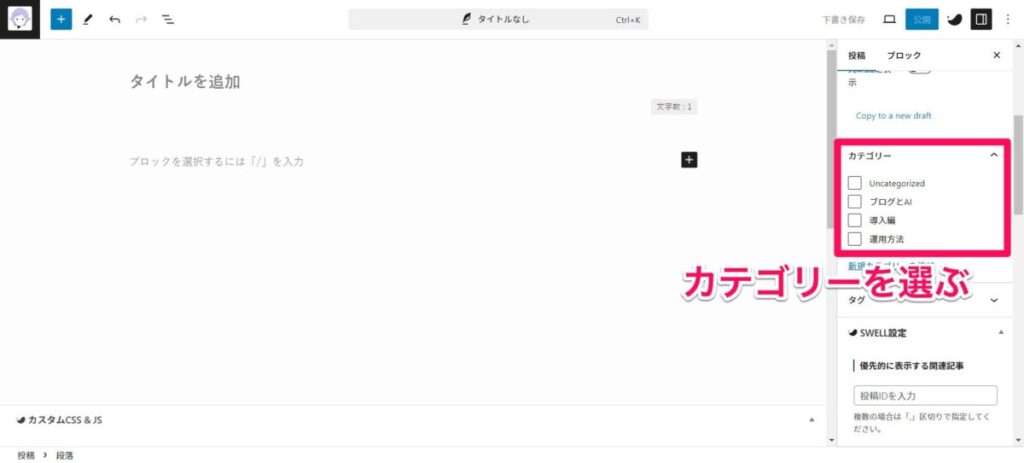
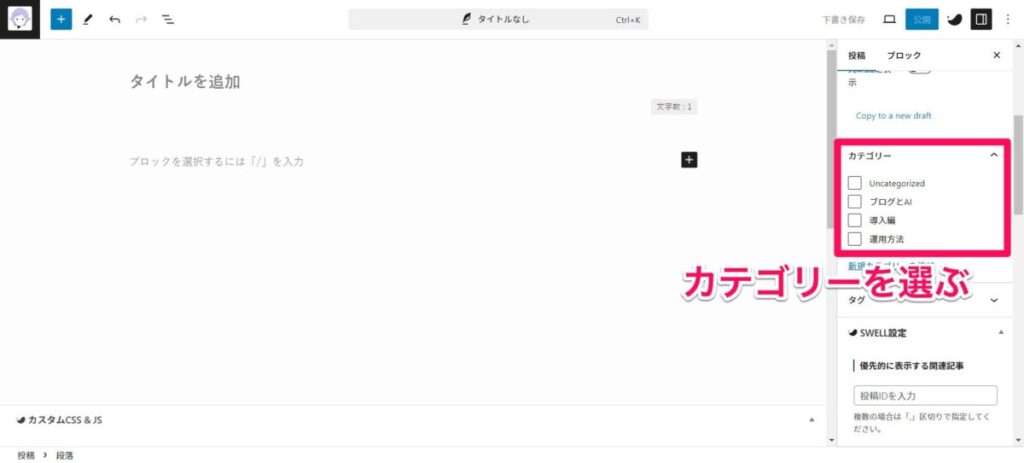
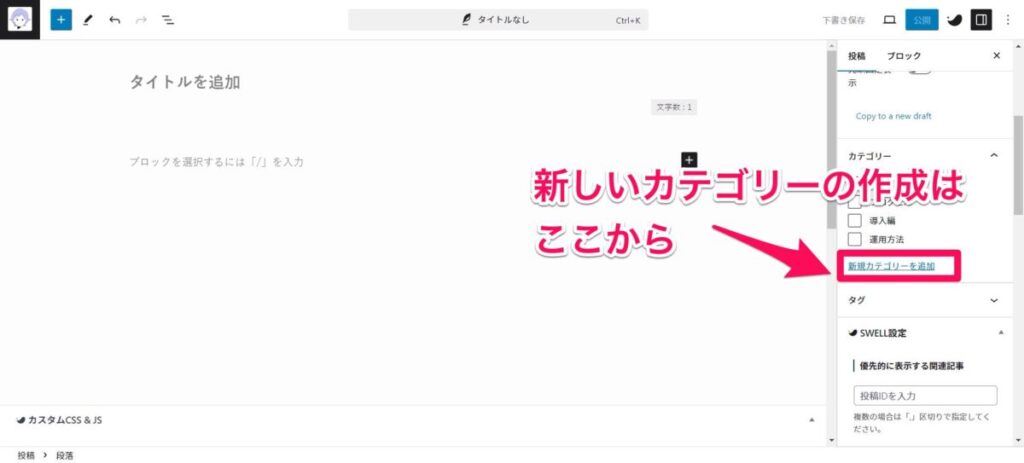
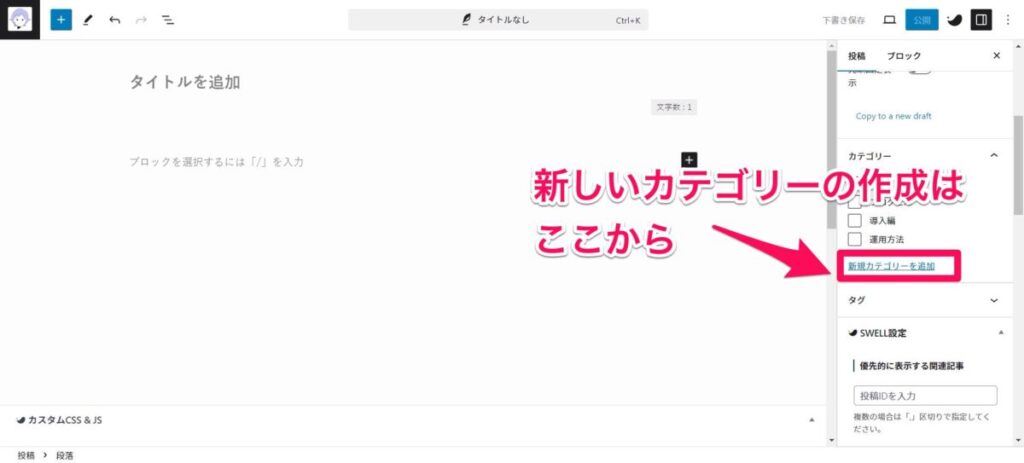
⑥記事カテゴリーの設定
カテゴリーを設定して、記事をもっと見つけやすくしよう!
カテゴリーをうまく活用すると、読者が目的の記事にたどり着きやすくなること間違いなし!
サイト全体も整理されて、わかりやすい印象に✨
設定方法は超簡単です!






⑦記事の公開
記事が完成したら、次は公開の準備を進めよう!
公開方法を選んで、自分に合ったタイミングで投稿していこう✨
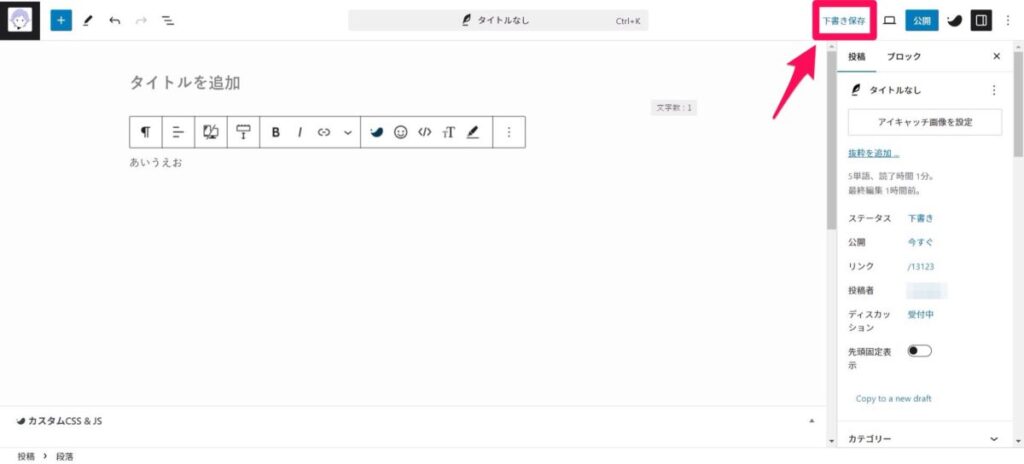
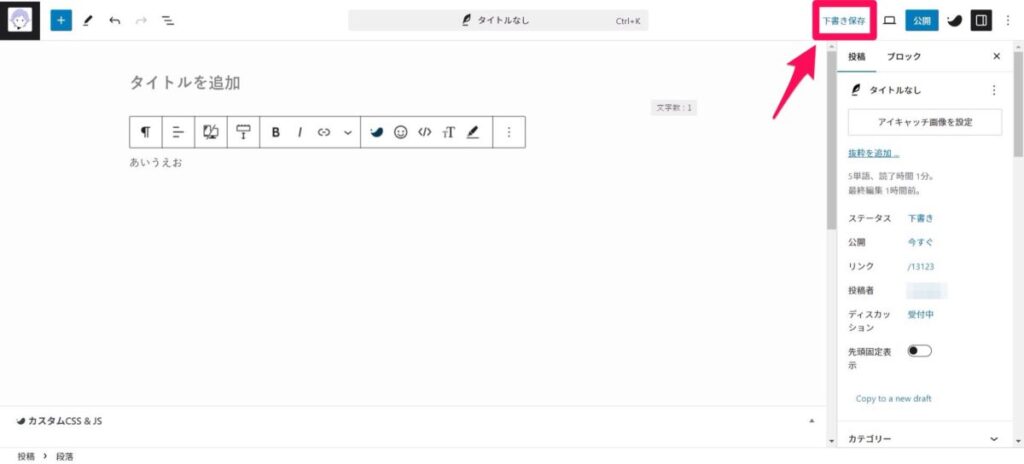
下書き保存
「すぐ公開するのはちょっと待って!」
という時は、画面上の「下書きとして保存」をクリック。



これで、途中の状態を安全に保存できるよ!


後からじっくり編集や修正が可能だから、焦らなくてOK!
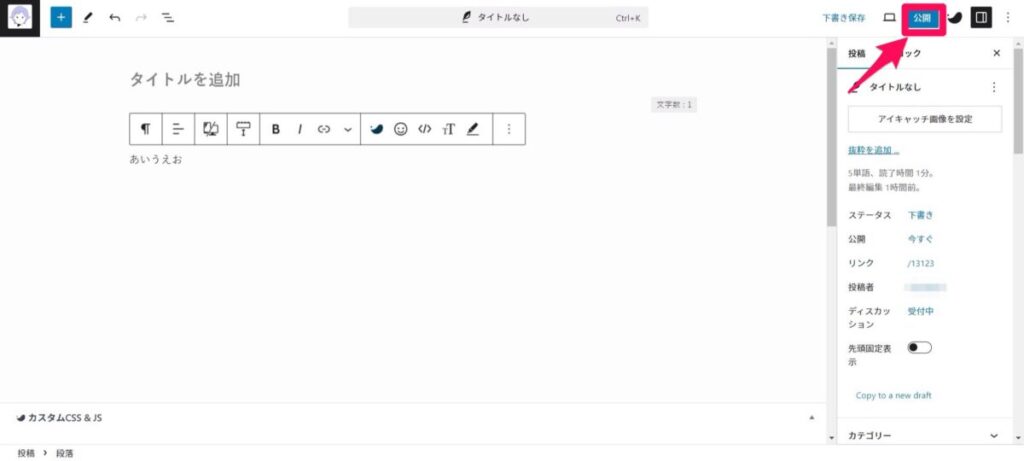
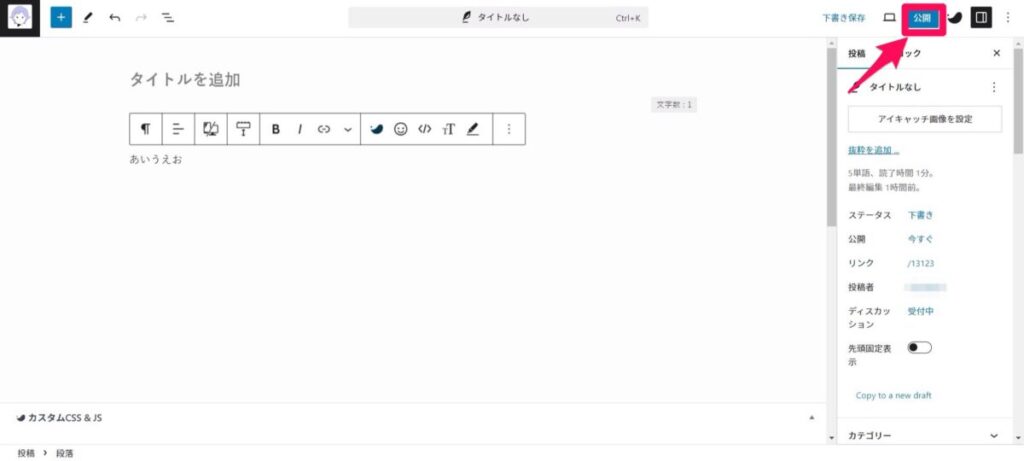
すぐに公開
準備が整ったら、「すぐに公開」をクリック!


その瞬間に投稿完了だから、思い立ったらすぐ発信できるね✨
予約投稿
忙しい日や特定の時間帯に合わせて記事を公開したいなら、予約投稿が便利!
やり方は超簡単👇


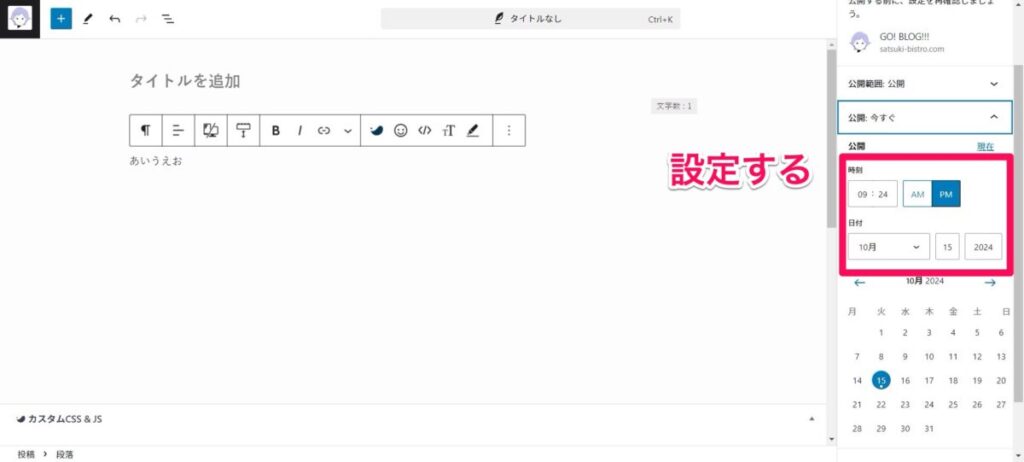
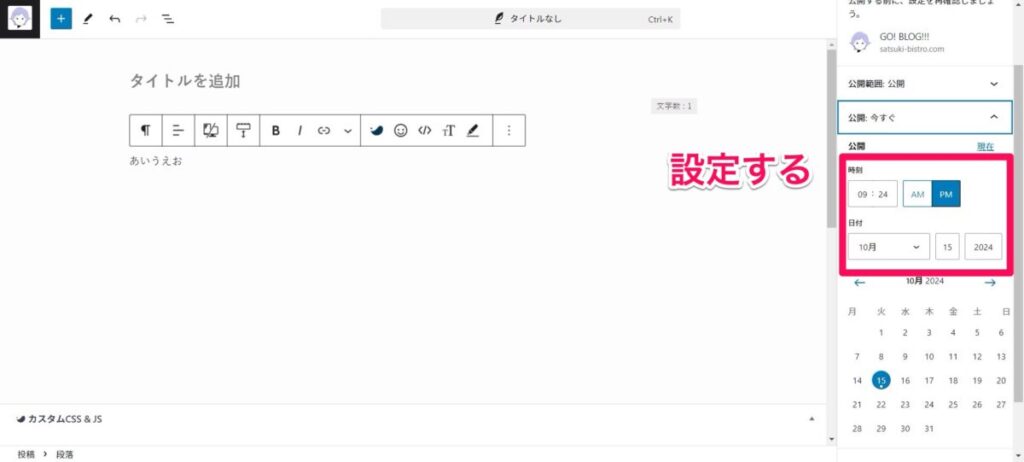
- 「すぐに公開する」の隣にある「編集」をクリック
- 公開したい年・月・日・時間を指定
- 設定が完了すると「公開」ボタンが「予約投稿」に変わる
- あとは「予約投稿」をクリックして保存するだけ!
これで指定の日時に自動的に記事が公開されるよ!
「忙しい日でも、ちゃんと更新したい!」って時に最適👍
文字の装飾方法
ここからは「文字装飾」のやり方を解説します!



文字を装飾することでどんなメリットがあるの?



読者が重要なポイントを直感的に理解しやすくなるんだよ✨
例えば…
- 目立たせたいキーワードを強調できる
- 重要な情報をひと目で伝えられる
- 読みやすい流れを作れる
装飾を上手に使えば、記事全体の印象がグッと良くなる!
文字を装飾する方法は、大きく分けて2つ👇
- ブロックレベルで変更する方法
- インラインレベルで変更する方法
この2つをうまく使い分ければ、記事の魅力がさらにアップするよ!
それぞれのやり方を詳しく紹介していくから、試してみてね😊
ブロックレベルで変更する
ブロックレベルで文字を装飾していきましょう!



ブロックレベルの装飾って何?



簡単に言うと、段落全体や特定のブロック単位で文字のデザインをまとめて変えられる方法だよ✨
例えば、こんなシーンで役立つ👇
- 本文全体のトーンを統一したいとき
- セクションごとに異なる雰囲気を作りたいとき
操作は超簡単!
- 装飾を変えたいブロックを選択
- 画面右側にある「◐」アイコンをクリック
- 「色」や「タイポグラフィ」の項目で好みの設定を調整
文字色や背景色、文字サイズもここで自由に変更できるよ!
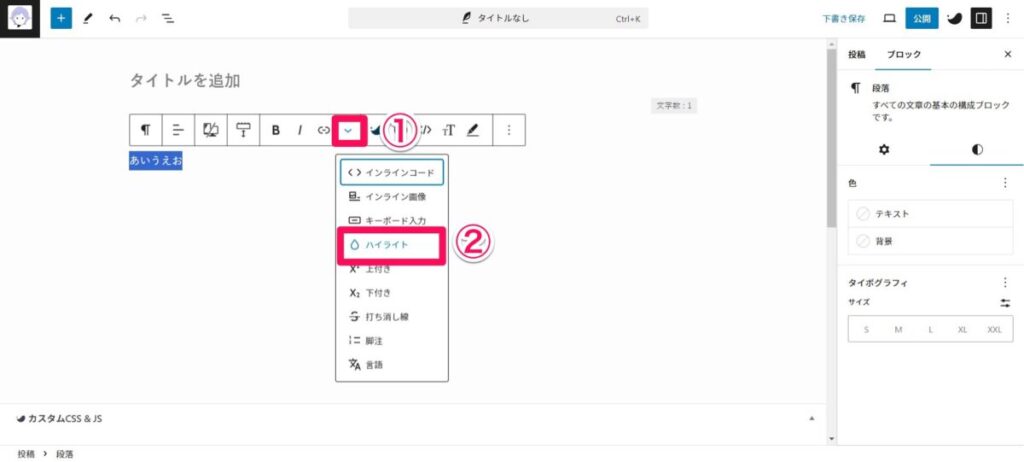
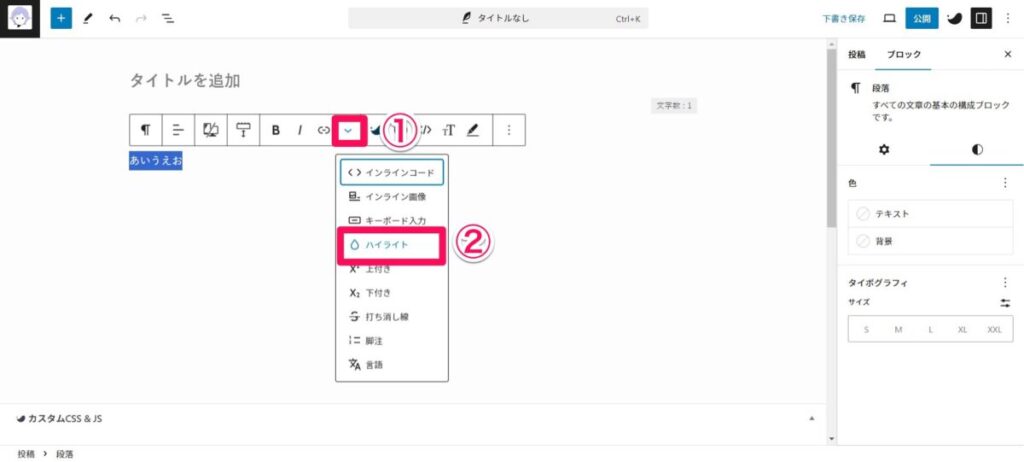
インラインレベルで変更する
インラインレベルの装飾で部分的に目を引かせます!
特定の文字やフレーズだけを目立たせたいときに使うテクニックのこと!
強調したい部分に色やサイズの変更を加えることで、読者の目を引くことができる!




これで、選択したテキストの色を変更することができます!



文字のサイズを変更する場合も同様です!
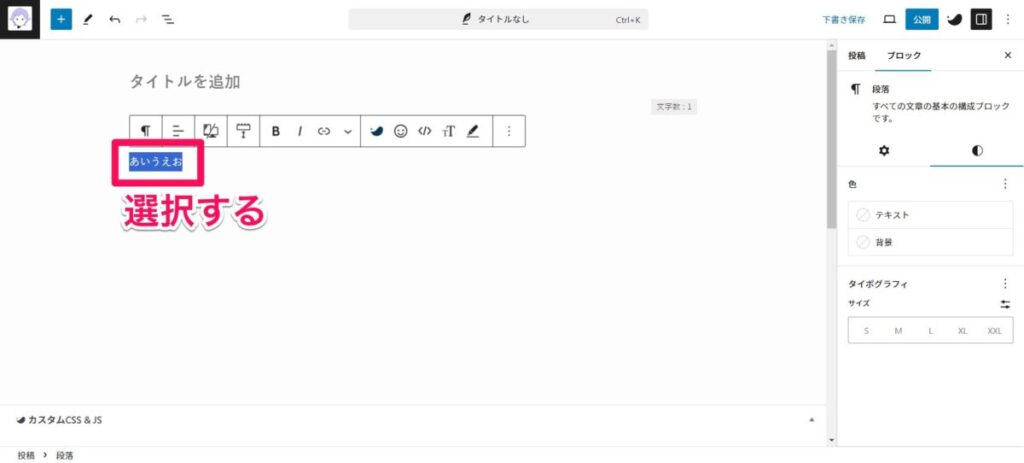
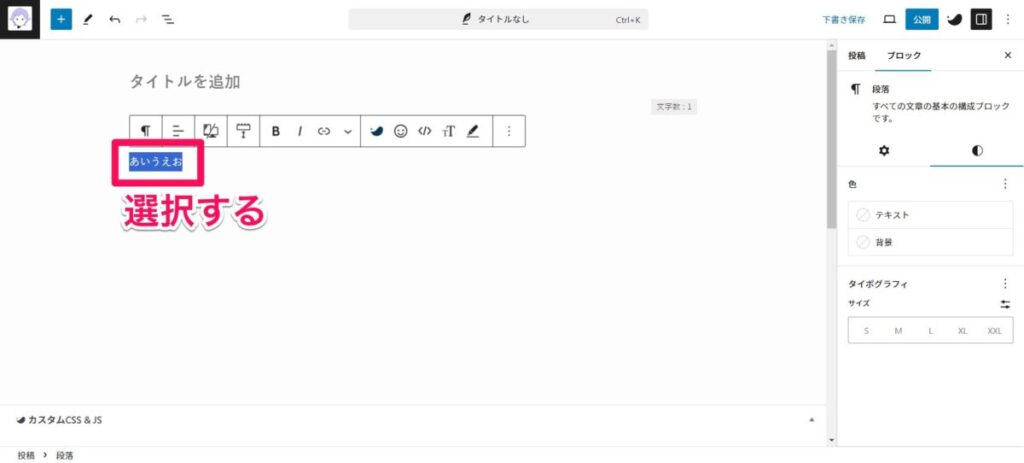
- サイズを変えたい文字を選択
- ツールバーの「T T」アイコンをクリック
- 好きなサイズを選んで調整



装飾を元に戻したい場合は?



間違えて装飾したときも安心!
元に戻したい部分を選択して、同じツールを再適用すればOK!
これで元の状態にサクッと元に戻せる✨
便利な機能
WordPressのブロックエディタって、実は超便利な機能がたくさん揃ってるんだよね✨
ここでは、その中から初心者でもサクッと使いこなせる機能を1つご紹介します!
既存のブロックを消去
「このブロック、いらないな…」ってこと、よくあるよね。



そんなときは、さっと消してスッキリさせちゃおう!
手順はこれだけ!
- 消したいブロックを選択
- ツールバーの「︙」をクリック
- 「ブロックを消去」を選ぶ
この機能は便利だけど、ブロックごと削除してしまうため、使う際には注意が必要!
「うっかり消しちゃった…!」
そんなときも大丈夫!
- Windowsなら「Ctrl+Z」
- Macなら「Commamnd+Z」
で簡単に復元できる!
便利なショートカットの紹介
WordPressをもっとサクサク使いたいなら、ショートカットキーが超便利!



覚えるの難しそう…



心配しなくてOK👌
厳選した使いやすいショートカットをピックアップしたよ!
- 選択したブロックを複製
- Windows:Ctrl+Shift+D
- Mac:Command+Shift+D
- 選択したブロックを消去
- Windows:Ctrl+Alt+Z
- Mac:Command+Option+Z
- 元に戻す
- Windows:Ctrl+Z
- Mac:Command+Z
- やり直す
- Windows:Ctrl+Shift+Z
- Mac:Command+Shift+Z
- 太字にする
- Windows:Ctrl+B
- Mac:Command+B
コツは少しずつ慣れること!
全部一気に覚えなくても大丈夫。
気になる操作から少しずつ使ってみてね!
スクショを撮って手元に置いておけば、すぐ確認できて便利だよ📸✨
「小さな工夫で大きな時短」って感じで頑張ろう💪😊
WordPressのブロックエディタを使いこなそう!
今回は、初心者でもすぐに使いこなせるように、WordPressのブロックエディタを使った記事作成の基本操作やポイントをわかりやすく解説していきました。
まとめると以下のとおりです。
- ブロックエディタを使った記事の作成方法は?
- タイトルの追加
- 本文の入力
- 見出しの作成
- 箇条書きリスト・番号付きリスト
- 画像の追加・編集方法
- 記事カテゴリーの設定
- 記事の公開
- ブロックエディタを使った文字の装飾方法は?
- ブロックレベルで変更する
- インラインレベルで変更する
ということがお分かりいただけたと思います!
最初は戸惑っても大丈夫!



WordPressにはたくさんの機能があって、最初はちょっと圧倒されるかも…



でも安心して!記事を作成しながら触っていくうちに、自然と慣れてくるよ✨
基本操作をマスターするだけで大きく変わる!
基本を押さえるだけでも、作業効率はグンとアップ!
効率よく進められると、ブログ作成がもっと楽しくなるはず!
スキルは、繰り返し使ううちに自然と身についていくものだから、焦らず楽しんでみてね😊


コメント