WordPressで記事を書いていると、
- 「見た目が単調で読みにくいと感じることがある…」
- 「もっと読みやすくしたいけど、どうすればいいんだろう?」
と悩んでいませんか?
見出しがないと、記事がダラダラ長く感じるし、読者に内容が伝わりにくい💦
特にブログって、小説みたいに最初から最後までじっくり読む人は少ないんだよね。
読者はざっと流し読みすることが多いから、重要なポイントを見出しで示してあげるのがめっちゃ大事!
 さつき
さつき見出しがないと、途中で読むのをやめちゃうかも…😱
見出しをうまく活用すれば…
- 記事にメリハリがつく
- 内容が整理されて伝わりやすくなる
- 読者が「ここだけ読みたい!」って場所をすぐ見つけられる
これだけで、記事のクオリティがグンと上がるよ!
この記事では、WordPressでの見出し設定の基本から使い方のコツまで解説していきます!
この記事で分かること
- WordPressで見出しの設定する基本が分かる!
- 読みやすい見出しを作るコツを掴める!
- 見栄えの良い記事構成の作り方が身につく!
見出しをマスターすれば、読者にとって優しい記事が作れるようになるよ✨
さっそく一緒に学んでいこう!
見出しとは?
ブログの見出しって、簡単に言うと記事の中の「小さなタイトル」のこと!
各セクションで「ここにはこんな内容が書いてありますよ~」って、読者に教えてくれる役割を持ってるんだ。
見出しを使うと、こう変わる!
- 内容がひと目でわかる!
- 記事全体が整理されて見やすくなる✨
- 興味のあるところにスッとアクセスできるから、読者が迷わない!



実際、見出しがない場合とある場合ではどのくらい違うの?



見出しの有無でどれだけ読みやすさが違うかを例で見てみよう!
見出しがない場合
見出しとは?
見出しを使うことで記事の内容が整理され、読者が理解しやすくなります。
また、興味のあるセクションに簡単にアクセスできるため、読者に優しい構成を作ることができます。
見出しがない場合、文章が一続きになってしまい、内容を把握するのに時間がかかります…。
こんな感じで、どこに何が書いてあるか全然わからない💦
でも、見出しを使うと…
見出しがある場合
見出しとは?
見出しは記事の中の「小さなタイトル」のこと。
読者にセクションごとの内容を教える役割があるよ!



ねっ?これだけで読みやすさが全然違う!
見出しは読者にとっての道しるべ。
見出しがあるだけで、記事がグッとわかりやすく、親切な印象になる。
せっかく書いた記事を最後まで読んでもらうためにも、見出しを上手に活用していこう!
見出しのレベルについて
見出しには「H1」から「H6」までの6段階のレベルがあるんだ。



これを正しく使うと、記事全体がスッキリ整理されて読みやすくなるよ!
見出しレベルの役割をざっくり解説するとこんな感じ👇
- H1
- 記事の「タイトル」に使う見出し。
- 最も重要で、記事全体で 1回だけ 使用するもの。
- WordPressではタイトル欄がH1として設定されているから、自分で使う必要はない
- H2
- 記事の主要なセクションに使う大きな見出し。
- 例えば「記事のテーマ」を分ける時にピッタリ!
- H3
- H2の中の小さなセクションを分けるために使う。
- 「H2で紹介した内容をさらに深掘り」する時に便利!
- H4~H6
- H3以下のさらに細かい部分を説明したい時に使う。
- ただし、あまり多用するとゴチャゴチャしやすい から要注意!
注意点として見出しの強調しすぎはNG!
H2やH3よりもH4以降を目立たせると、記事の流れが崩れる原因に。
見出しは「階層」を意識して使うと、読者にとってもわかりやすい記事になるよ!
見出しの設置とレベルの設定方法
見出しを適切に配置し、レベルを正しく設定することで、記事全体の流れがグッと整理されます!



初心者の僕でもできるかな?



もちろん!やり方はめっちゃシンプル✨基本さえ押さえればすぐにマスターできるよ!
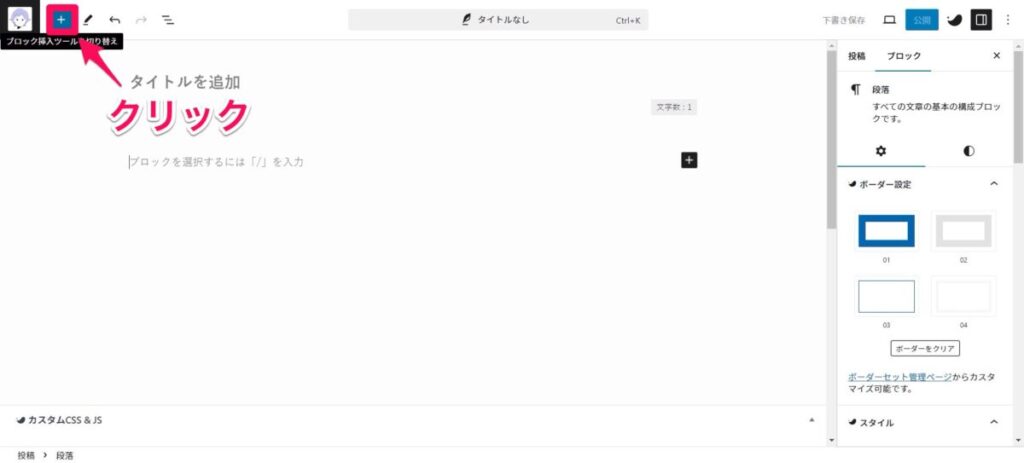
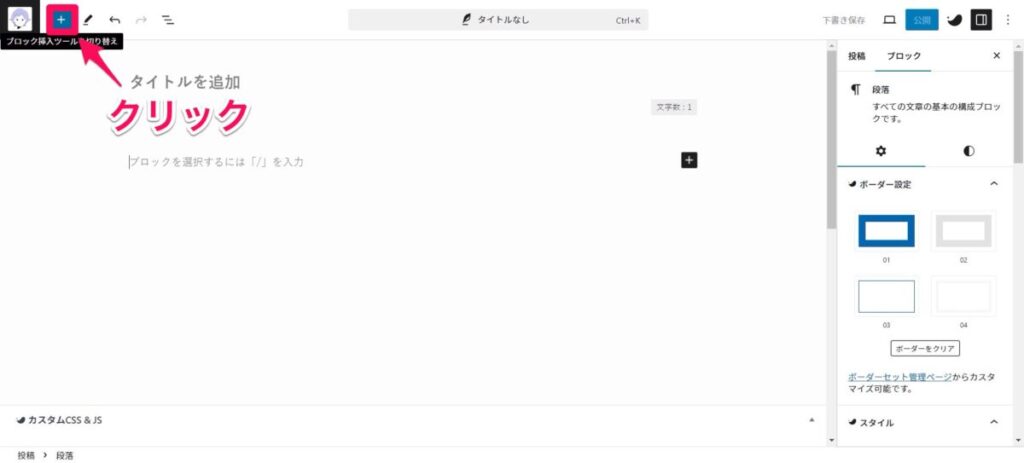
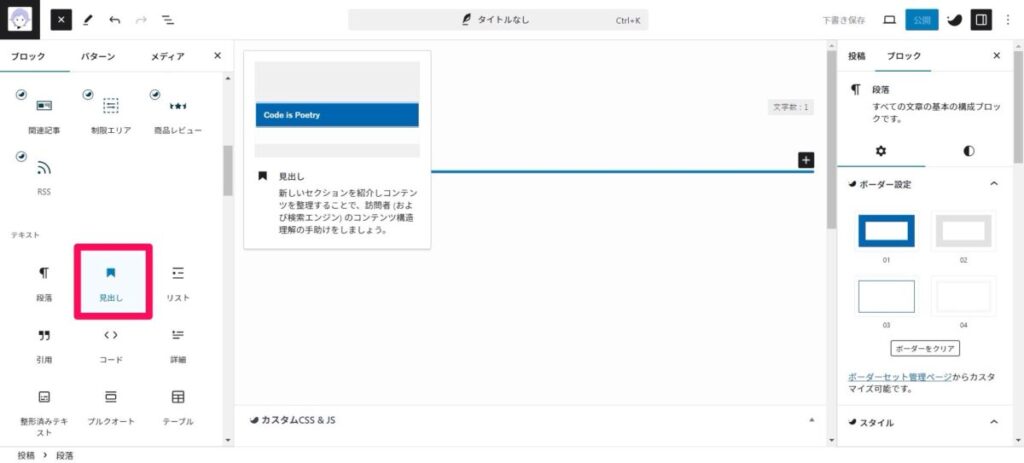
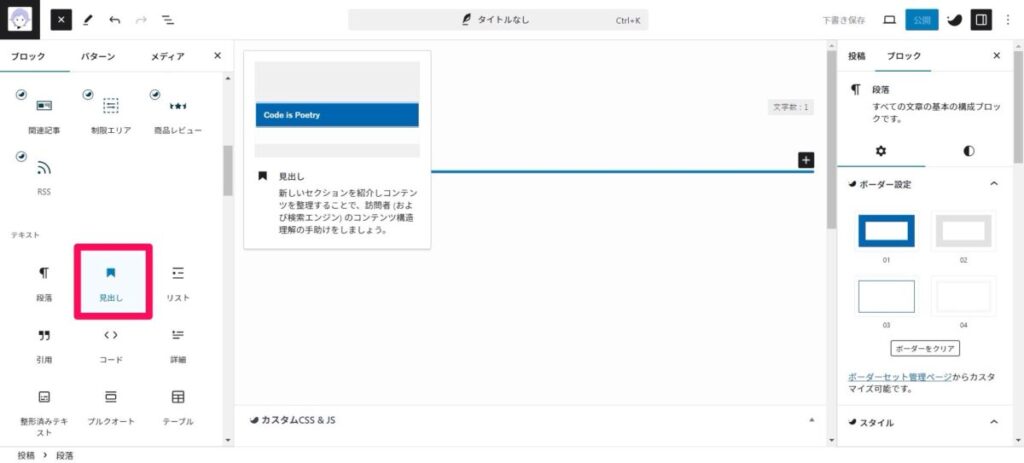
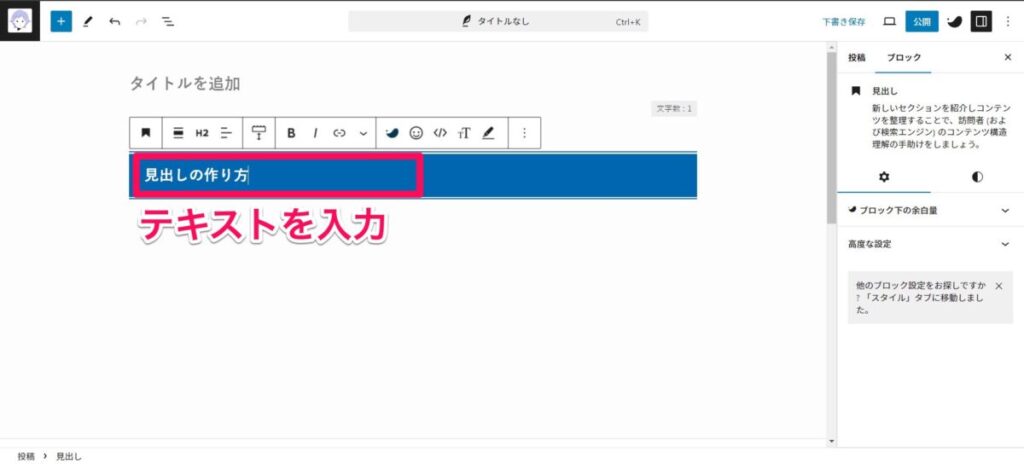
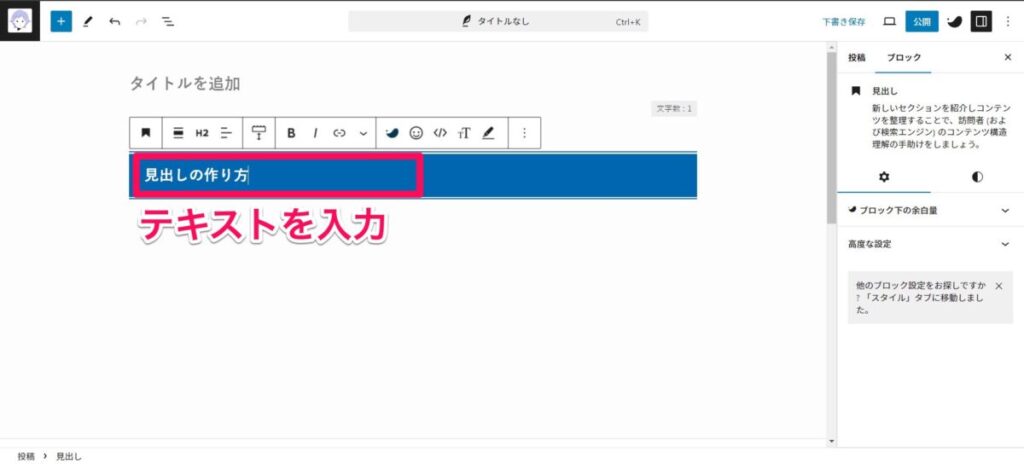
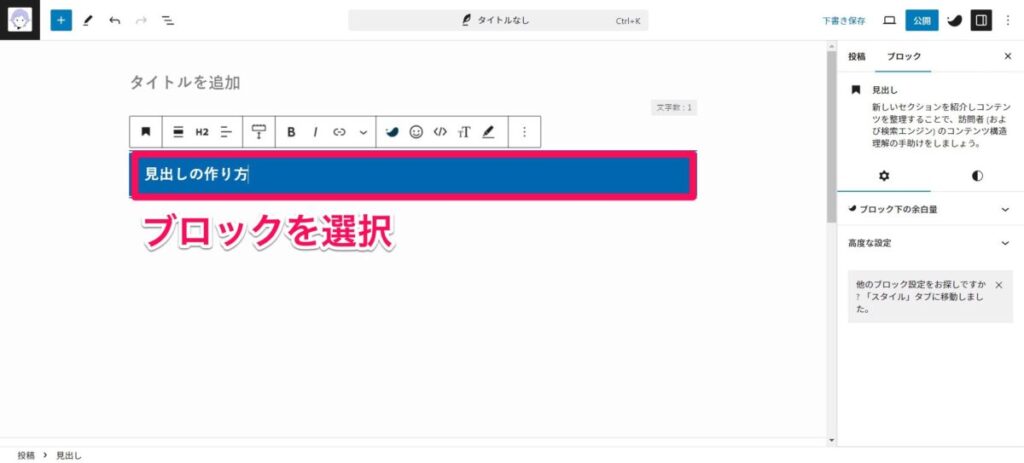
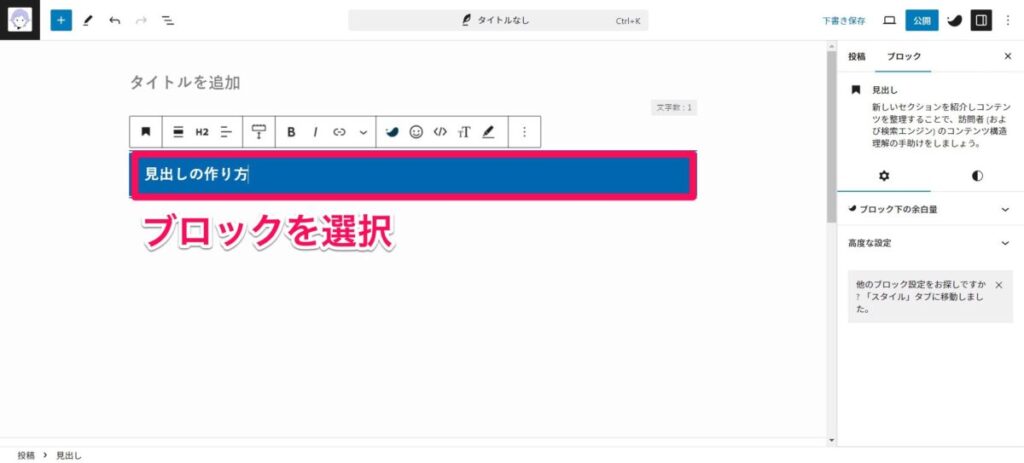
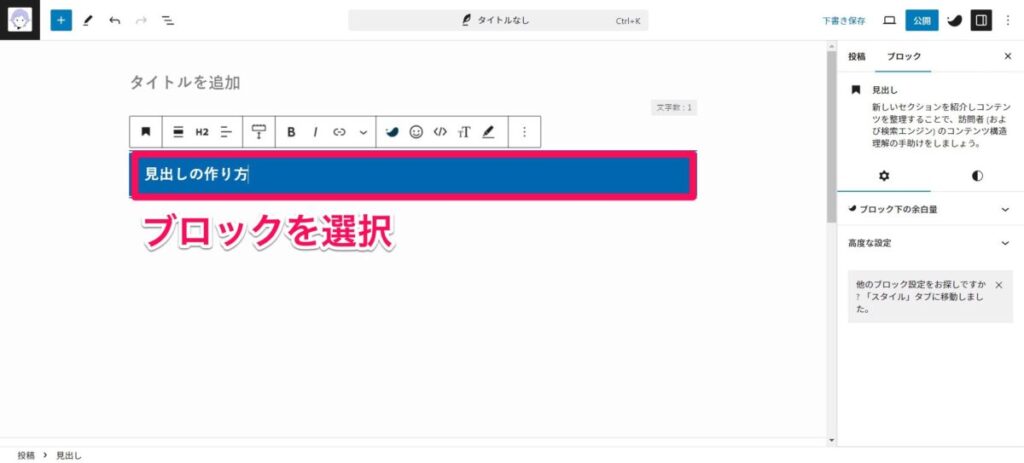
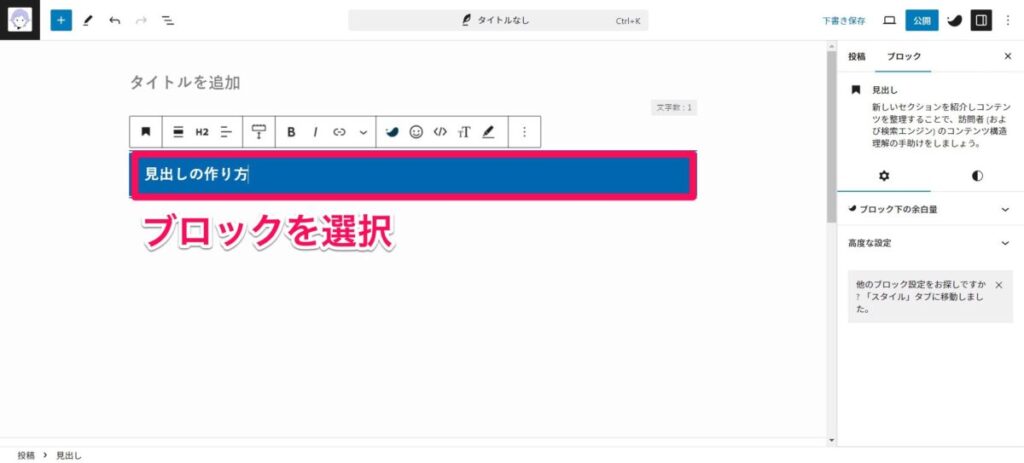
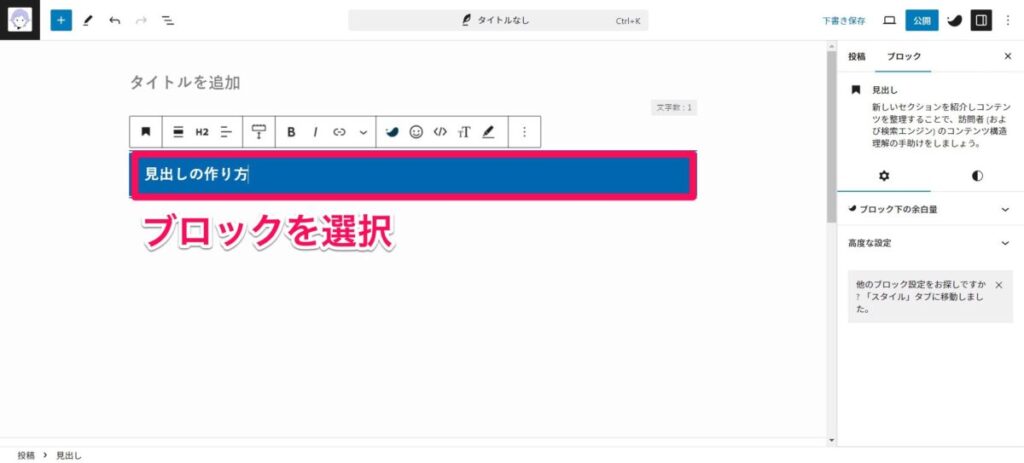
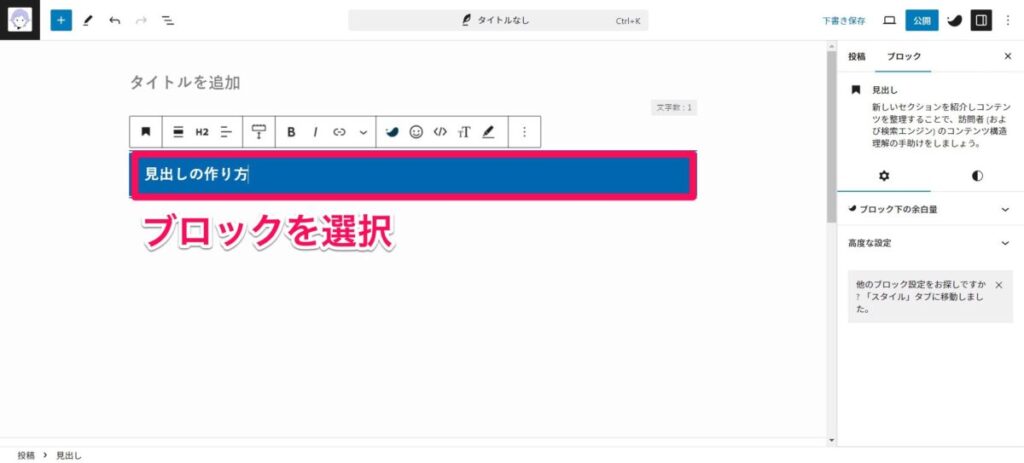
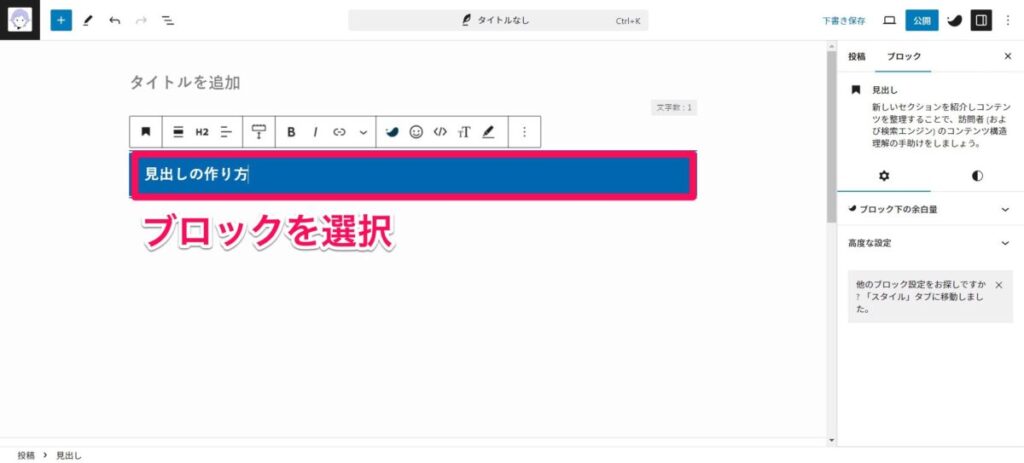
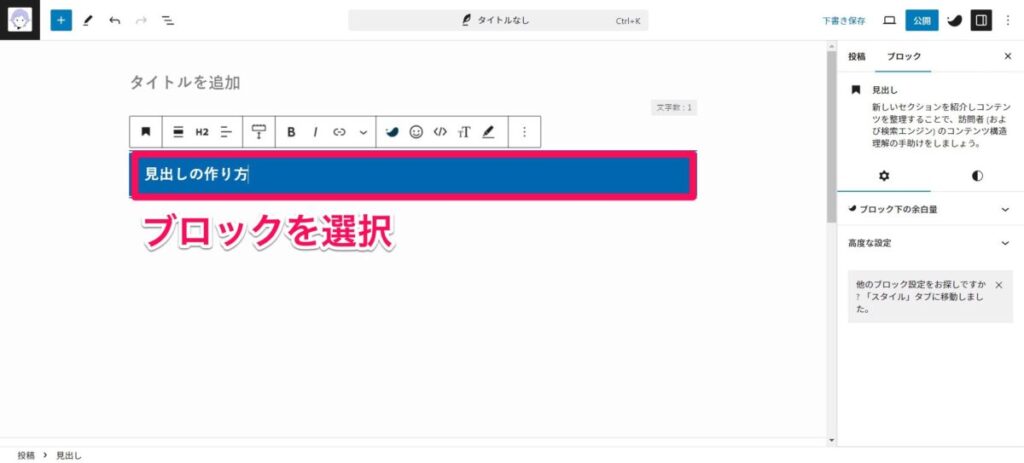
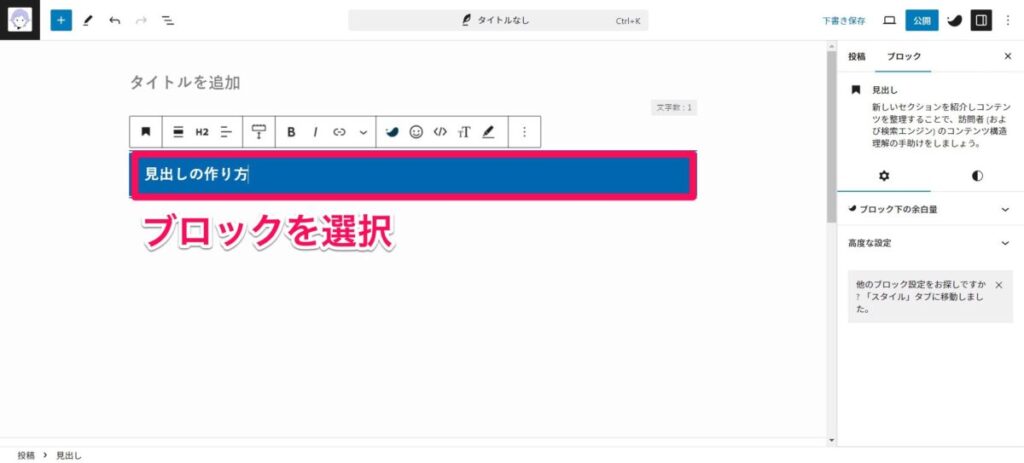
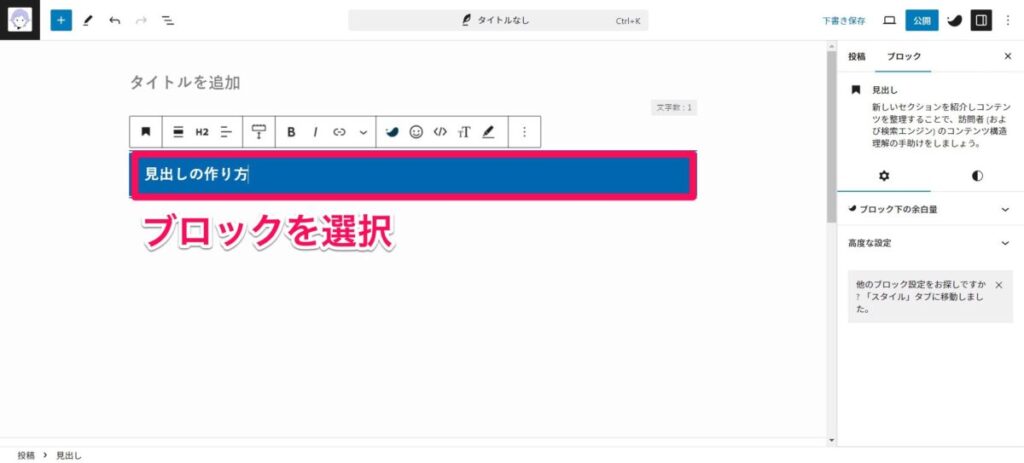
見出しの設置する方法






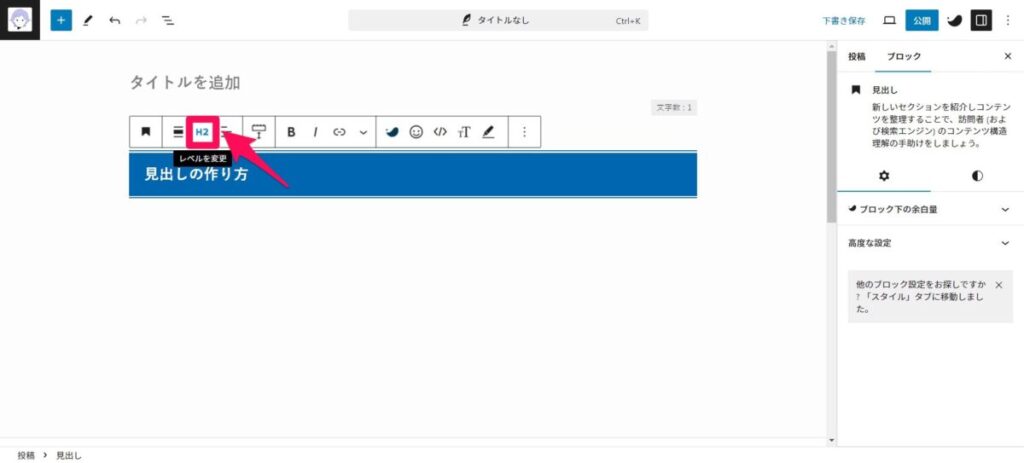
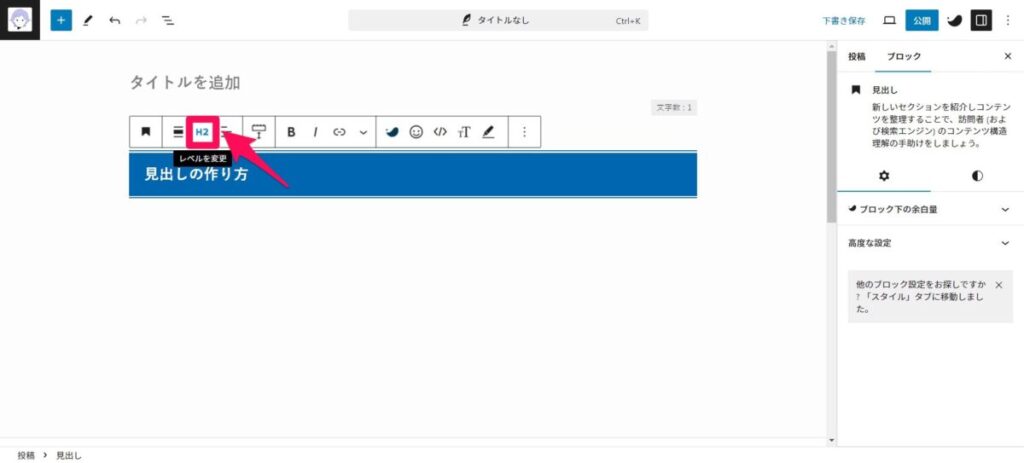
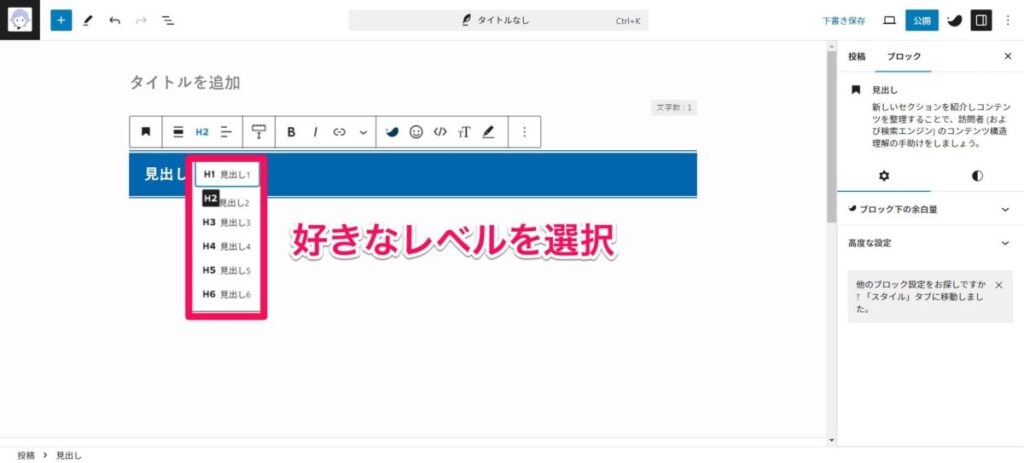
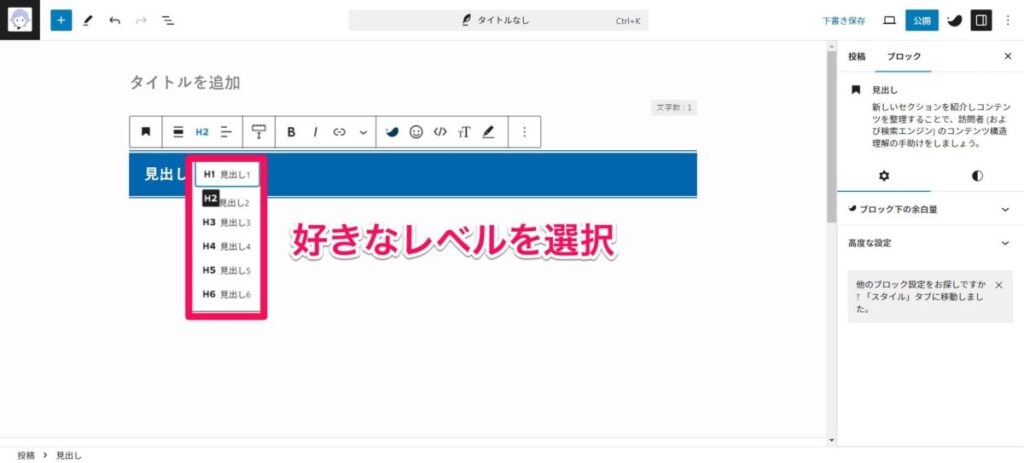
見出しレベルの設定方法






見出しをしっかり設定すれば、記事の骨組みがバッチリ整う。
「記事が読みやすくなった!」って実感できるはずだから、ぜひ挑戦してみてね!
見出しのカスタマイズ方法
見出しは、記事全体の印象を左右する超重要ポイント。
読みやすさだけじゃなく、デザインもグッと良くなるんだよね!



見出しはどんな風にカスタマイズできるの?



具体的には、背景色や文字色、フォントサイズ、余白をカスタマイズできるよ!
たとえば、背景色を明るい色にすると元気な印象に。
余白をしっかり取ると、スッキリとした雰囲気に早変わり✨
「簡単に見栄えを良くしたい!」って思ったら、まず見出しをいじってみよう!
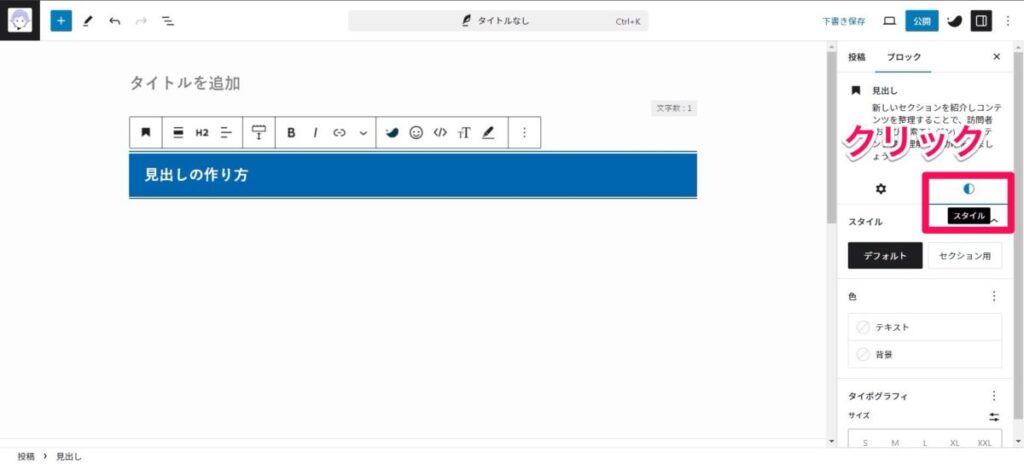
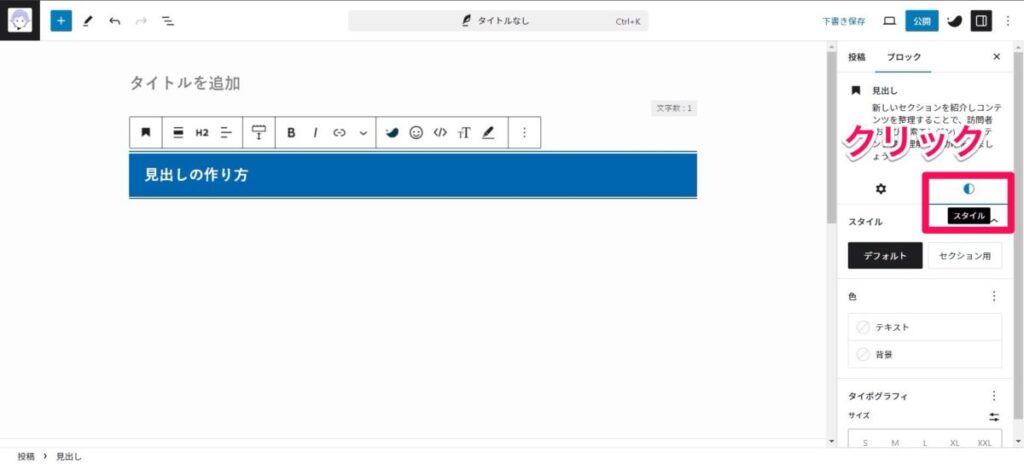
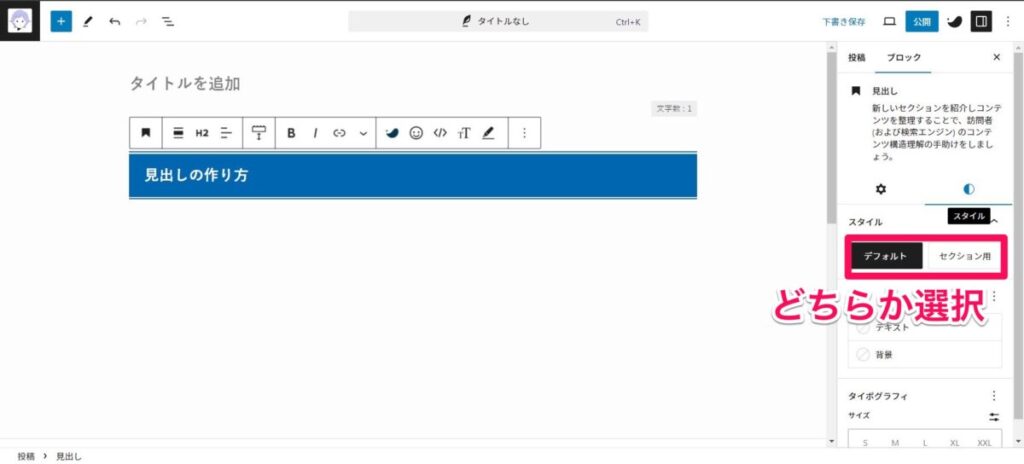
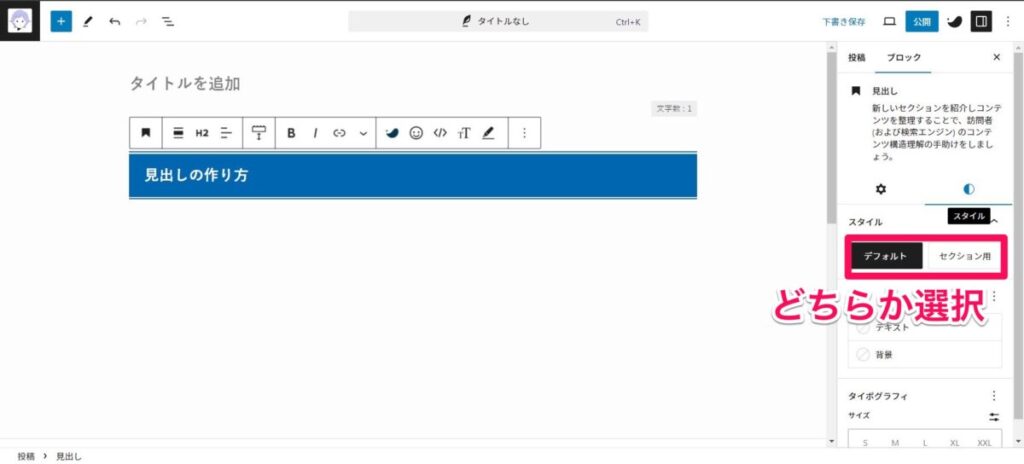
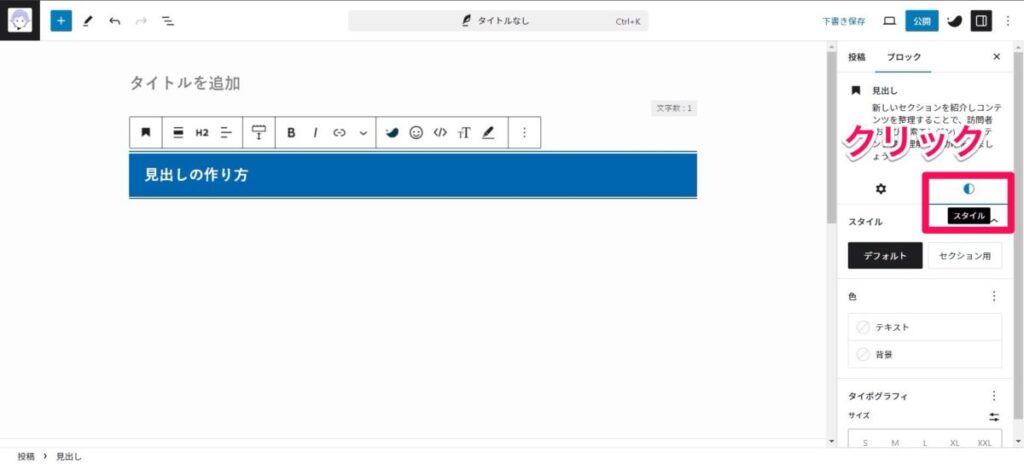
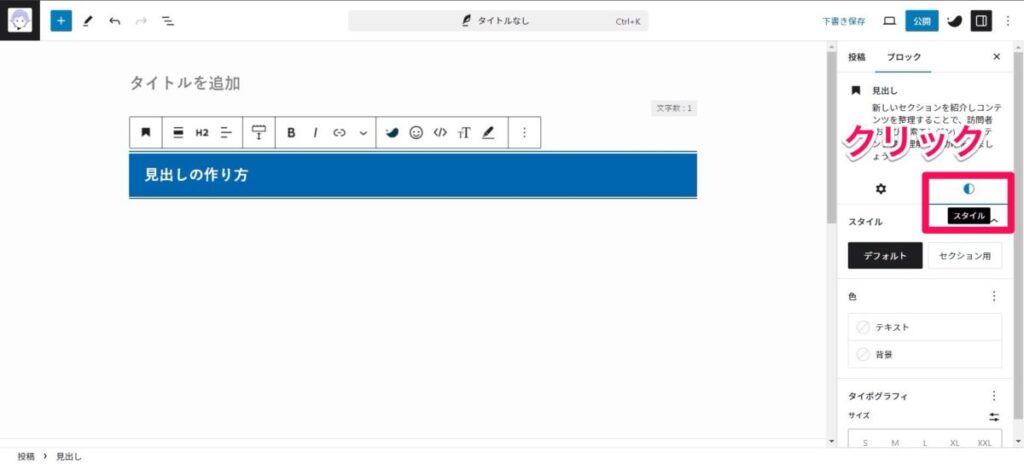
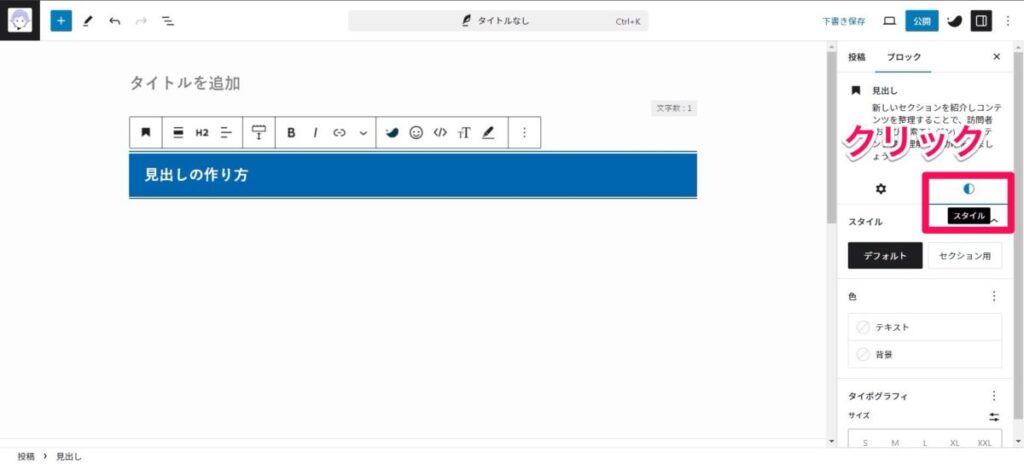
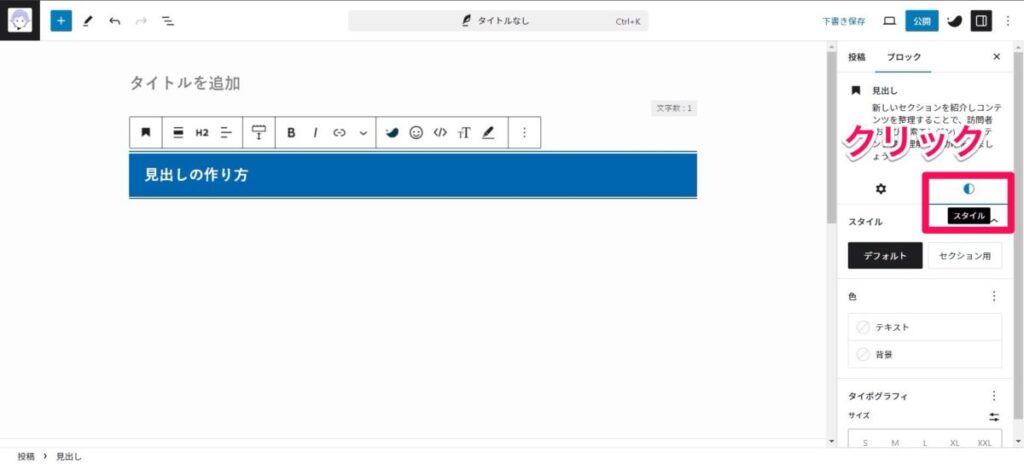
スタイルの設定
見出しのスタイルを変えるだけで、記事全体の印象が大きく変わります!
デザインにメリハリがついて、読みやすさもグッとアップ✨
簡単にできるので、ぜひ試してみてください!






これでスタイルの設定は完了!



記事の内容や目的に合わせて、いろんなスタイルを試してみてね!
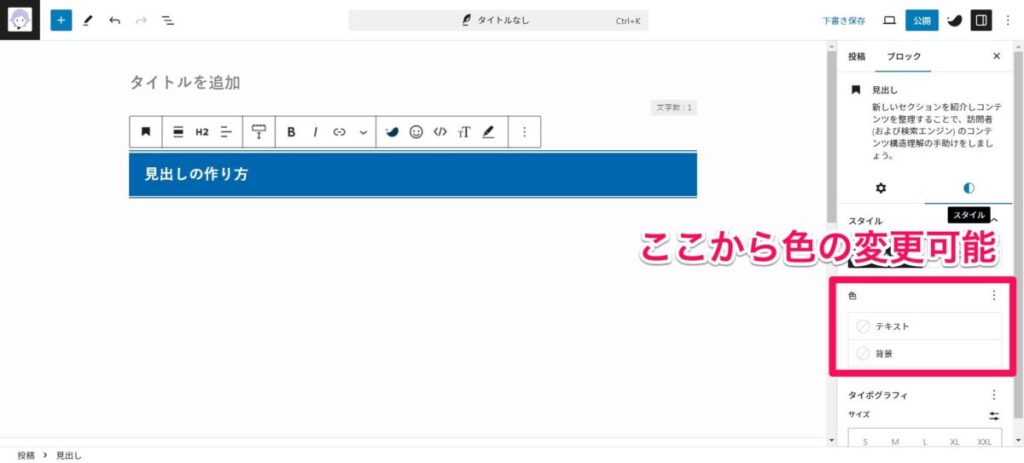
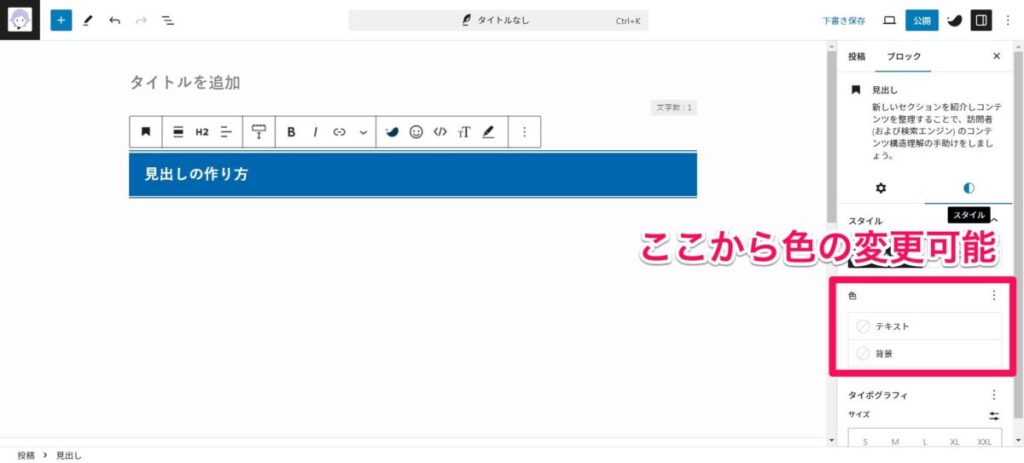
背景色・文字色の設定
次に見出しに背景色や文字色を設定してみましょう!



背景色や文字色を変えるだけで、記事の印象がガラッと変わるよ!
強調したい部分を目立たせたり、全体のメリハリをつけるのにもピッタリ✨
では、その設定方法を見ていきましょう!






これだけで、見出しがグッと引き立つよ!



デザインが合わないときは?



そう思ったら、すぐにリセット可能!
右サイドバーの「クリア」をクリックすれば、簡単に元の設定に戻せるから安心!
何度でもやり直せるから、気軽に試してみて!
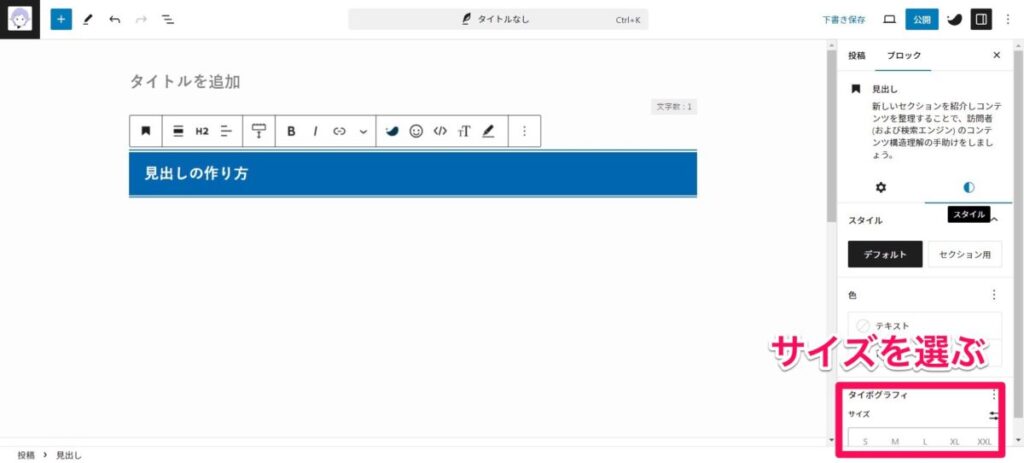
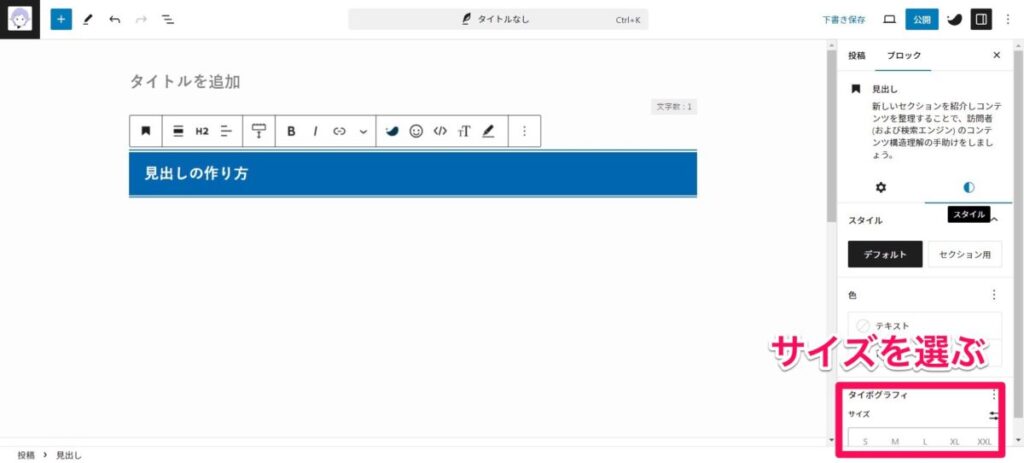
フォントサイズの設定
見出しのフォントサイズを変えると、グッと読みやすくなります!
大きくすれば重要感が増すし、小さめにすれば控えめな印象に。






選べるサイズには「S」「M」「L」「XL」「XXL」がある!
とにかくバランスが命!



記事全体を見渡して、サイズを決めるのがコツ💡
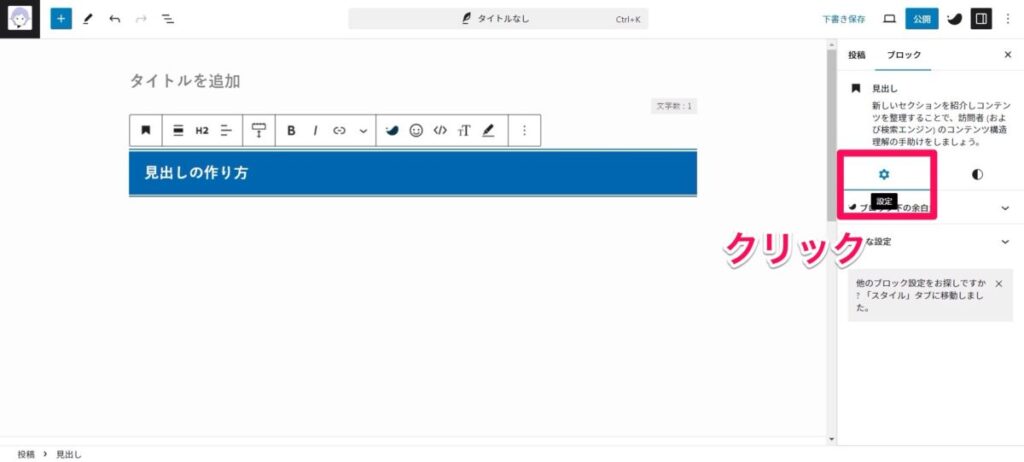
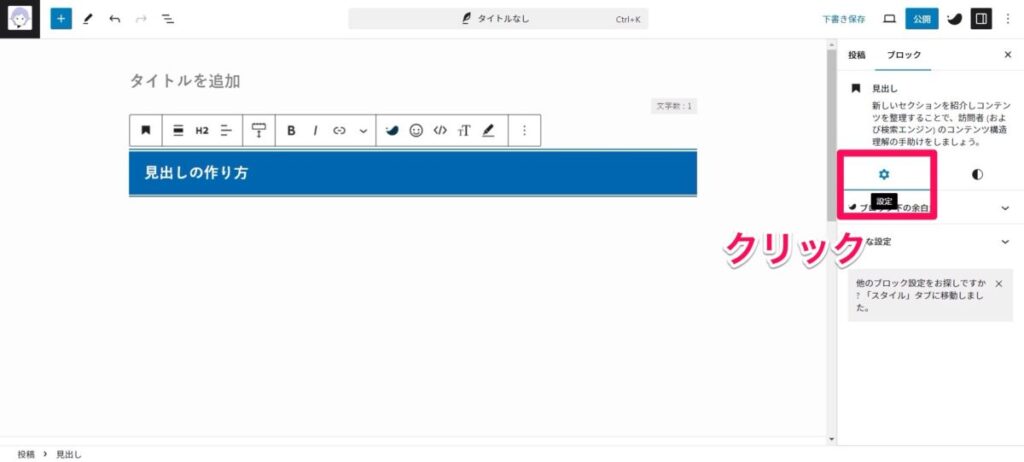
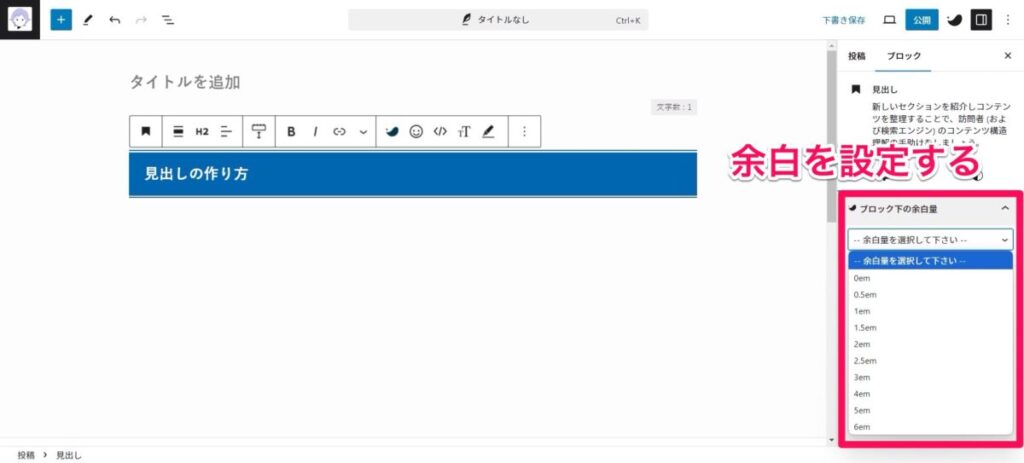
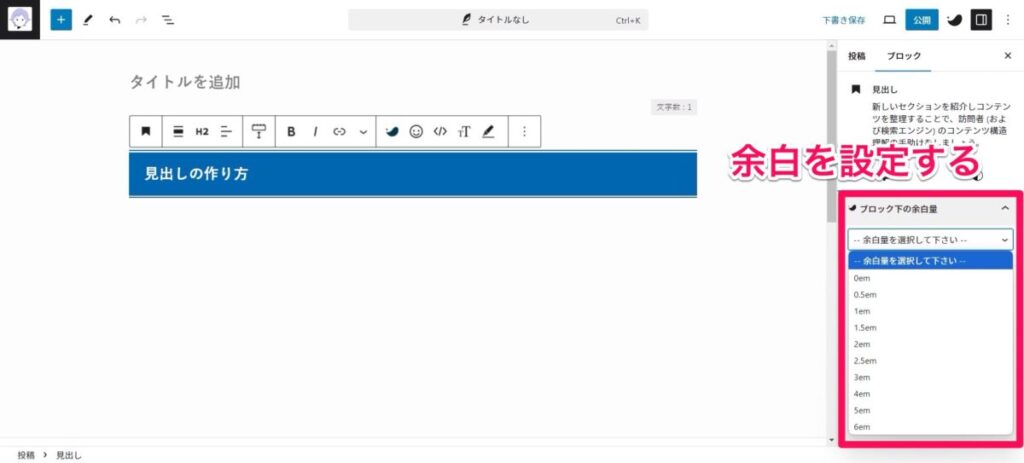
余白の設定
見出しの周りに余白を設定すると、記事がスッキリ整うよ!






これで余白の設定は完了!
広すぎると内容が飛び飛びに見えるから、適度なスペースが大事!



特に見出しと本文の間は、少し広めに取ると読みやすくなるよ!
デフォルト設定でも十分きれいだけど、全体のデザインに合わせて余白を微調整するともっとオシャレに仕上がる✨
見出しを使う際のコツ
「見出しって、ただのタイトルでしょ?」
と思いがちだけど、実は記事の読みやすさを左右する超重要ポイント!
ここまで紹介した基本を押さえたら、次はさらに読みやすい記事にするためのコツを知っておこう!



見出しを使う際のコツなんてあるの?



実はあるんです!この3つ!
- 見出しレベルを正しい順番で活用する
- 見出しの内容は目を引くものを入れる
- 文字数に気をつける
それぞれ詳しく見ていきましょう!
見出しレベルを正しい順番で活用する
見出しには重要度があって、H1からH6までのレベルに分かれています。



正しい順番で使うことで、記事の構成がハッキリして、読者も読みやすくなる!
「H2 > H3 > H4」という順番を守るのが基本。
数字が小さいほど重要な見出しだから、H2が一番大事なテーマ、H3はその詳細…というイメージで使っていこう!
例えば、「犬」についての記事を書くとします。
NG例
世界の犬の種類(H2)
日本の犬の種類(H4)
柴犬(H3)
秋田犬(H3)
このように構成してしまうと、見出しレベルに違和感を覚えますね。
順番がバラバラだと、読者も混乱してしまう…。
OK例
世界の犬の種類(H2)
日本の犬の種類(H3)
柴犬(H4)
秋田犬(H4)
こんな感じで階層を作ると、記事の流れが整理されて分かりやすくなるよ!



あれ?H1はどこにあるの?



WordPressでは、H1はタイトル欄で自動的に設定されているから、自分で使う必要はナシ!
だから、基本的に見出しはH2以降からスタートするのが普通なんです!
見出しの内容は目を引くものを入れる
記事をじっくり読む読者って実は少ない。
ほとんどの人は流し読みをして、興味のあるところだけに目を止めるんだよね。
だからこそ、見出しの内容が読者の興味を引くものでないとスルーされちゃう。
そこで、読者が気になる内容を考えながら見出しを作るのがコツ💡



じゃあ、どんな見出しが目に留まるの?



例えばこんな感じで、具体性やメリットを盛り込むと効果的👇
体にいい飲み物
健康をサポートする市販の飲み物10選
後者の方が、どんな内容か一目で分かるし、具体的なメリットが感じられるよね。



数字や効果を入れると、読者の興味がさらに引きやすい!
文字数に気をつける
見出しは記事の「顔」。
でも、文字数が多すぎると、詰め込みすぎて読者に何を伝えたいのかぼやけちゃう。
逆に短すぎると、肝心の内容が伝わらないこともあるよね。
そのため、適切な文字数を意識しましょう!



具体的には、どのくらいの文字数がいいの?



見出しの文字数は20文字前後 を目安にするといい感じ!
短すぎず長すぎず、ちょうど伝わりやすい長さ。
例えば👇
- 長すぎる例
- 「初心者がブログを始めるときに知っておきたい大切なポイントについて」
- 短すぎる例
- 「ブログのコツ」
- ちょうどいい例
- 「初心者向け!ブログを始める5つのコツ」
文字数が適切だと、読者に内容がパッと伝わりやすい!
見出しでブログの見栄えを変えよう!
今回は、WordPressでの見出し設定の基本から使い方のコツまで解説していきました!
まとめると以下のとおりです。
- 見出しとは?
- 記事の各セクションに対する小さなタイトルのようなもの
- 見出しのカスタマイズできる場所は?
- 背景色や文字色
- フォントサイズ
- 余白
- 見出しを使う際のコツは?
- 見出しレベルを正しい順番で活用する
- 見出しの内容は目を引くものを入れる
- 文字数に気をつける
ということがお分かりいただけたと思います!
今回紹介した「見出し」の活用法をマスターすれば、記事全体の構成がぐっと整理される!
また、読者にとっても見やすい内容に仕上がること間違いなし!
見出しはただの装飾じゃない!



読者の視線を引きつけて、記事の流れを整える重要な役割を果たしてくれる✨



だからこそ、適切に設定するだけで、記事の印象が大きく変わるんだね!
今回の内容を参考にして、見出しをうまく取り入れてみてくださいね!


コメント