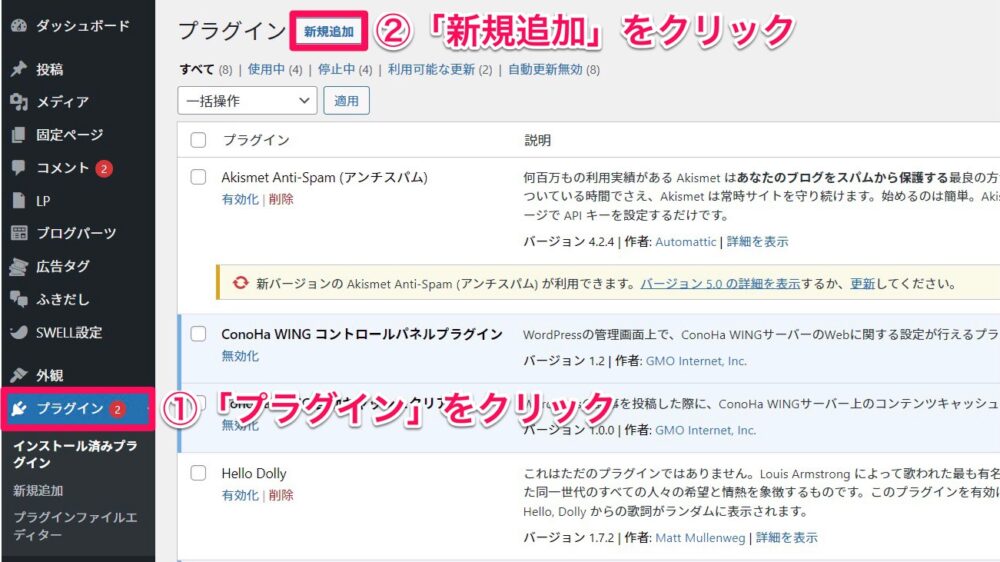
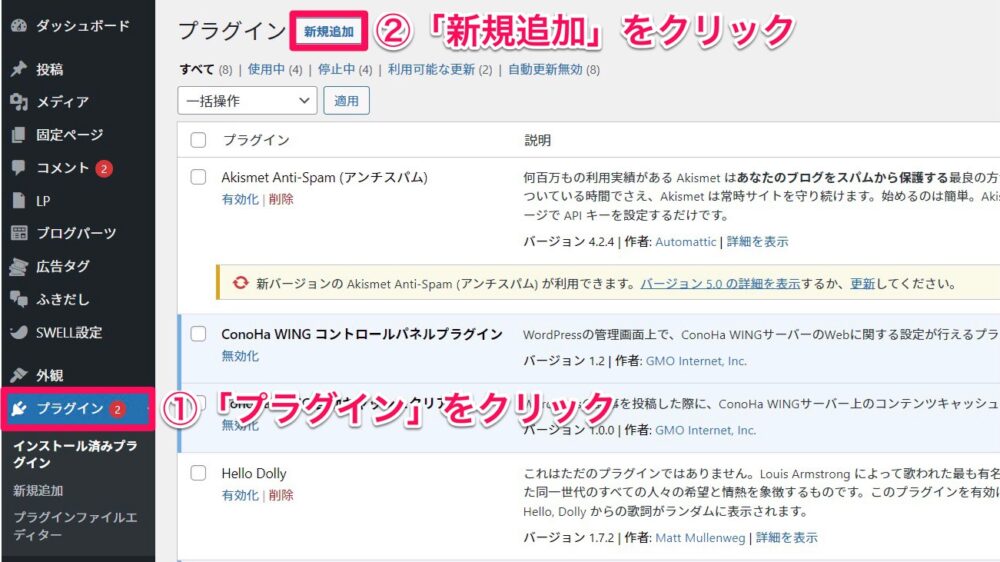
 なお
なおブログを開設したから早速記事を書こう!



ちょっとまって!
記事を書く前に必要な設定があるよ!
今回はブログを立ち上げた後にすべき、初期設定と導入すべきプラグインについてお伝えします。
あらかじめ設定を行うことでセキュリティーを強化したり、記事作成をスムーズに進めることができますので必ず行いましょう!
それではいきましょう!
プラグインとは?



プラグインってなに?
プラグインとは、ワードプレスの機能を拡張するためのものです。
これを組み込むことによって、ブログが書きやすくなったりブログが見やすくなったりします。



プラグインの組み合わせは自由なので、自分好みにカスタマイズできるよ♪



プラグインは、ワードプレスのいろんな機能を使えるようにするものなんだね!
必須プラグイン
今回は無料テーマの代表格「cocoon」のテーマを例に必須プラグインを紹介していきます。
cocoonは、無料テーマでありながらシンプルでカスタマイズがしやすいためとても人気のテーマです。



他の記事でおすすめテーマとして紹介してたね!



そう!cocoonについては下記の記事で説明しているよ!





ちなみに一緒に紹介されてた「SWELL」の場合はどれが必要なの?



「SWELL」を使うなら「Table of Contents Plus」「Pretty Links」は不要かな!
それ以外は全て必要!
おすすめプラグインはこちら
- Contact Form7
- EWWW Image Optimizer
- Table of Contents Plus(SWELLの場合は不要)
- UpdraftPlus(4月9日に公開予定)以前まで紹介していた「BackWPup」が2025年春のアップデートで、不具合多発したため、変更します。
- XO Security
- Pretty Links(SWELLの場合は不要)
またSWELLユーザーは公式サイトに掲載されているプラグインも導入&設定しておきましょう!
SWELL公式の見解はこちら





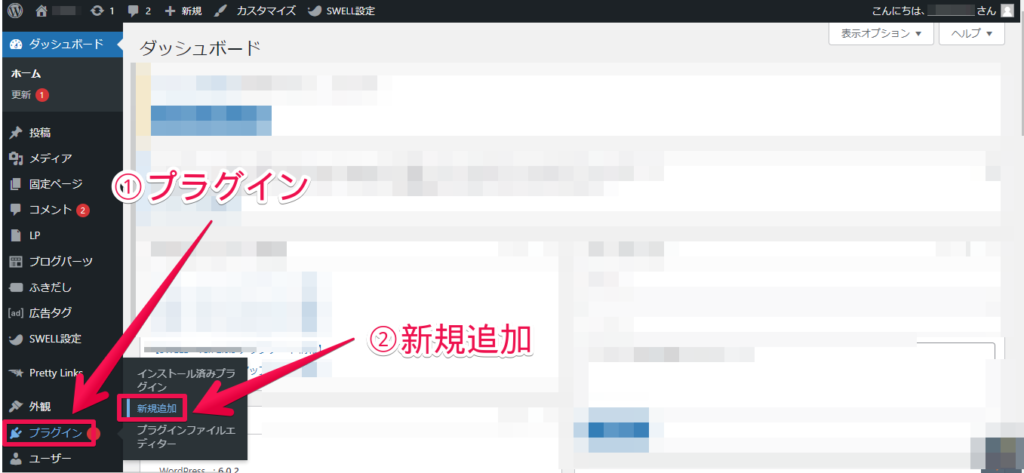
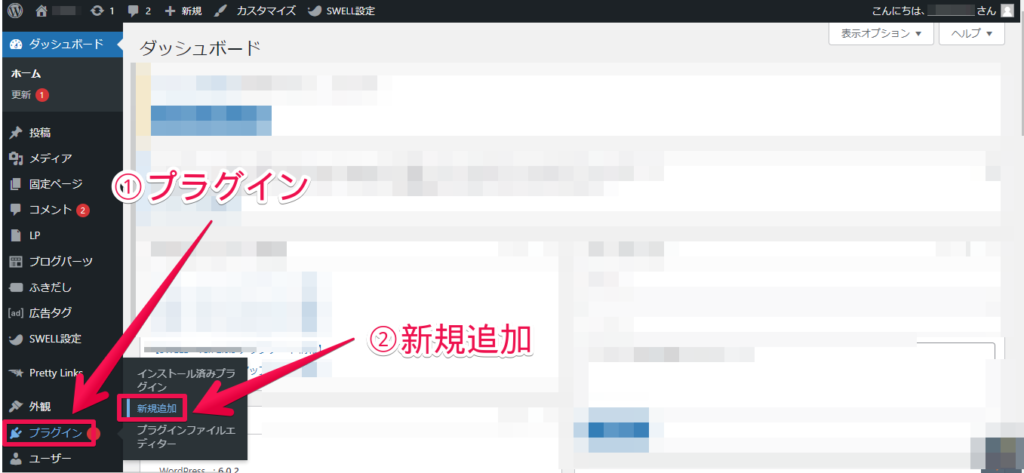
それではプラグインについて詳しくみていこう!
①Contact Form7
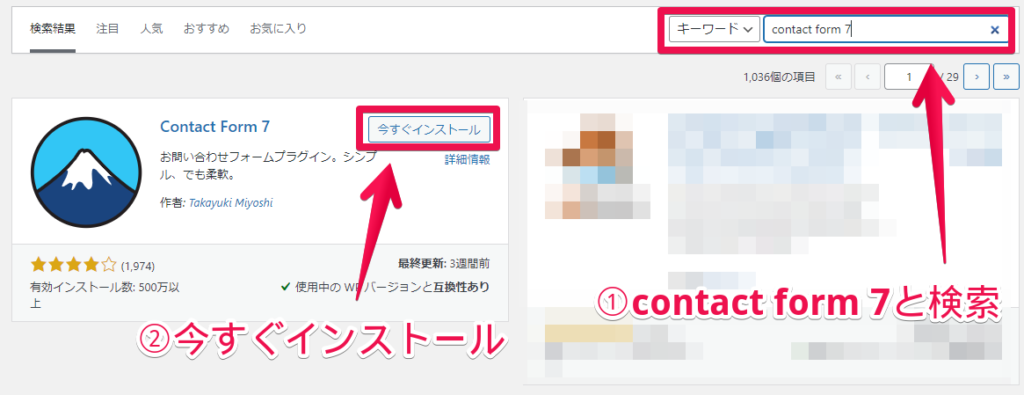
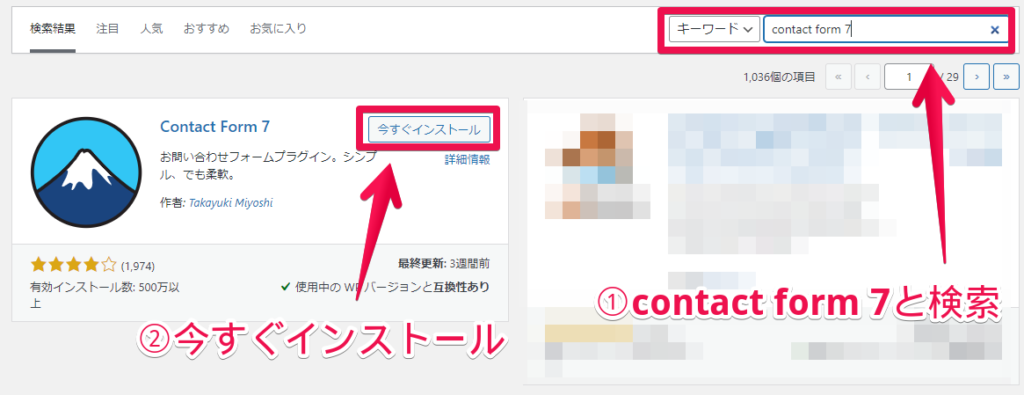
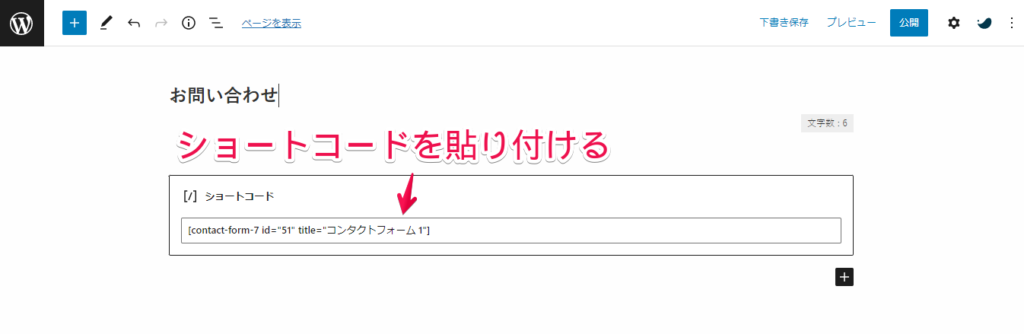
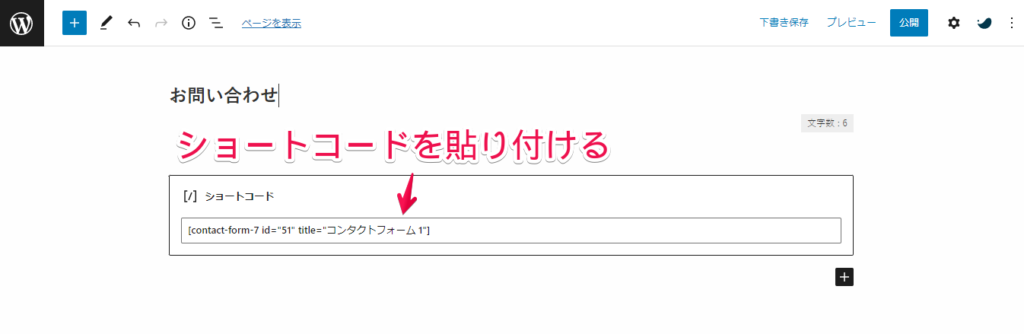
これは、「お問合せフォーム」を設置するためのプラグインです。
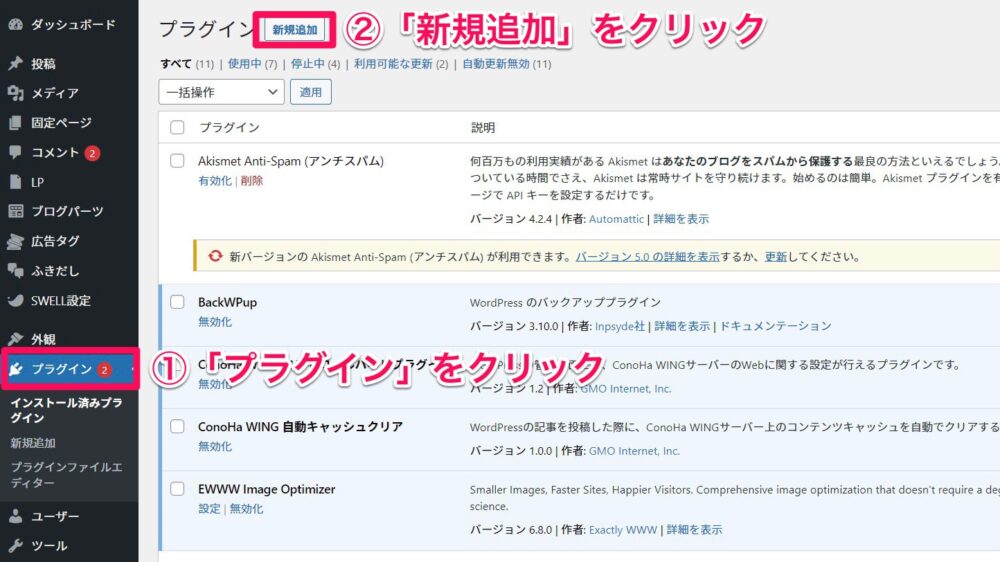
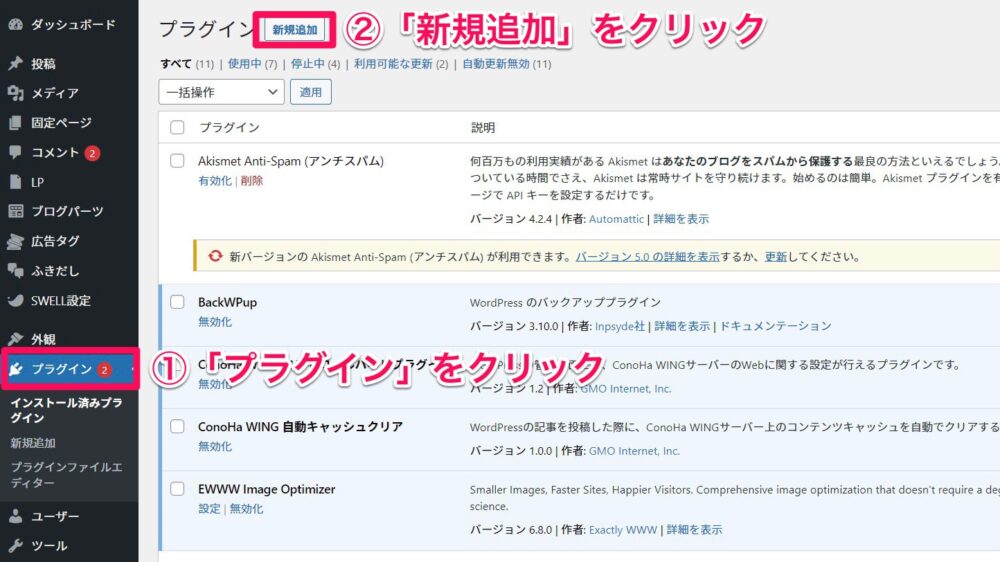
「Contact Form7」があることで、簡単にワードプレスで問い合わせフォームを作ることができます。






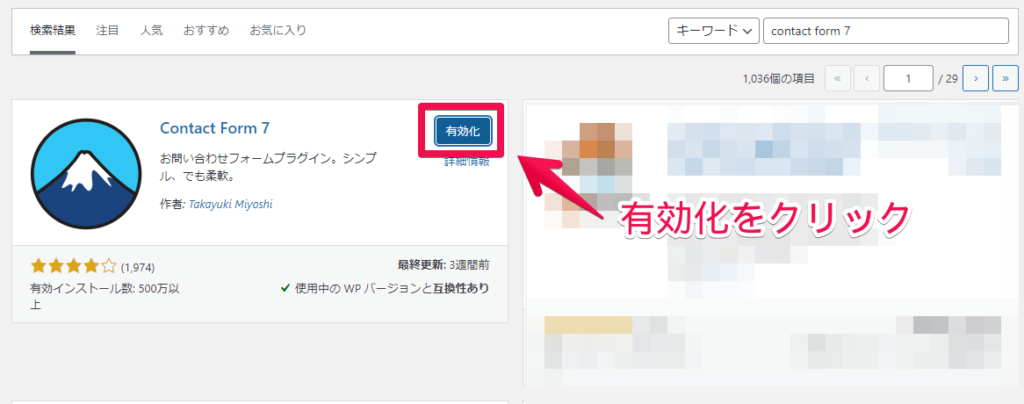
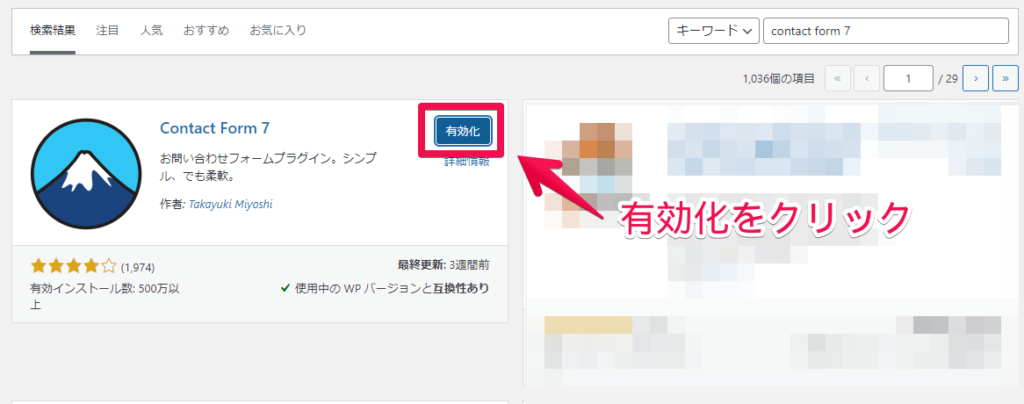
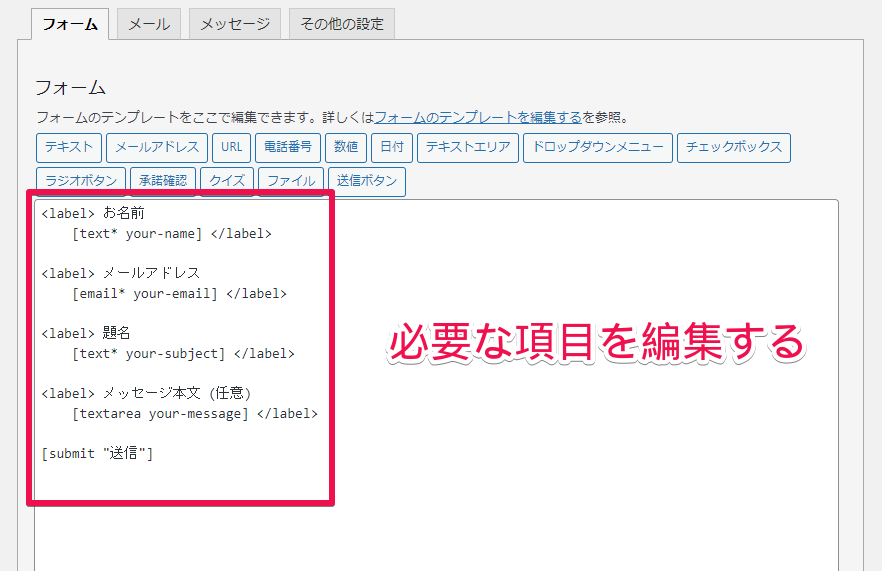
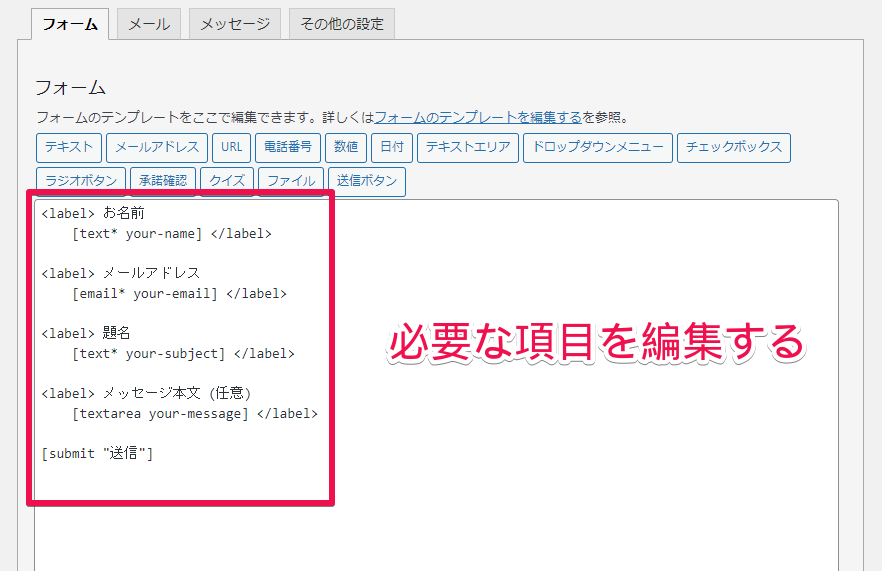
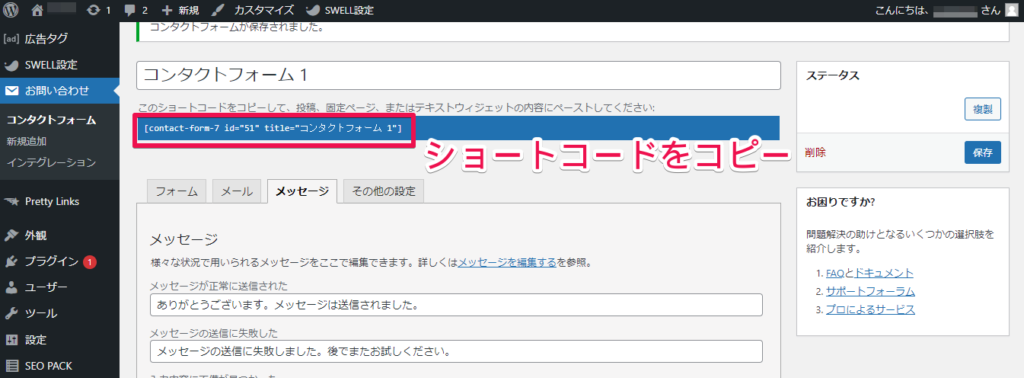
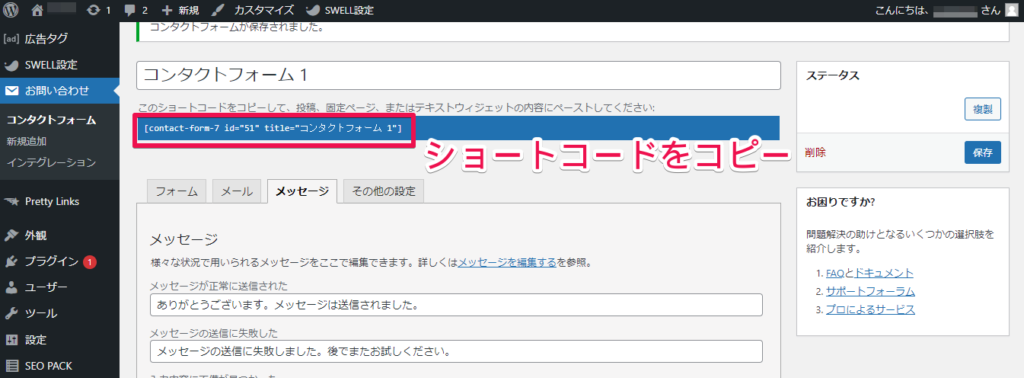
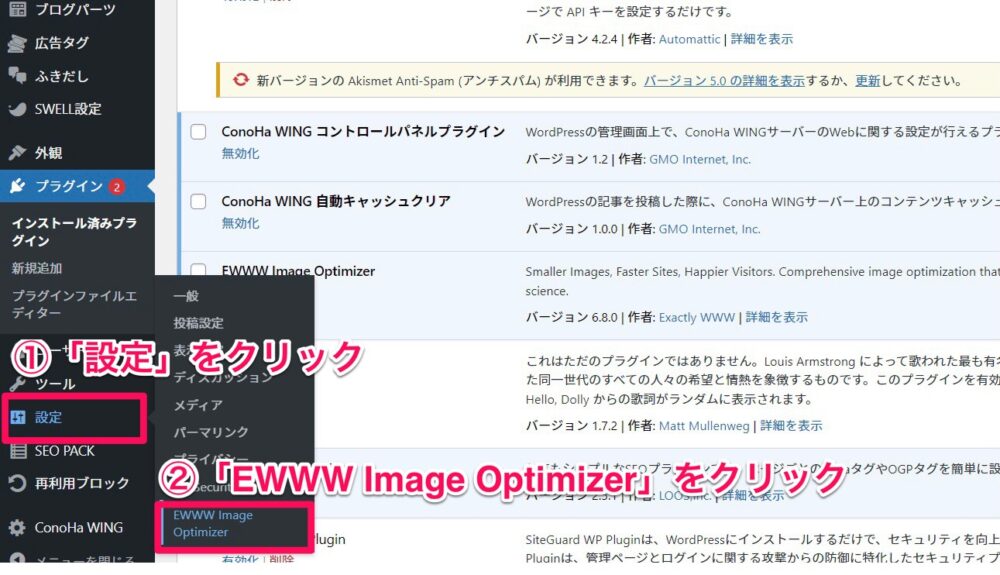
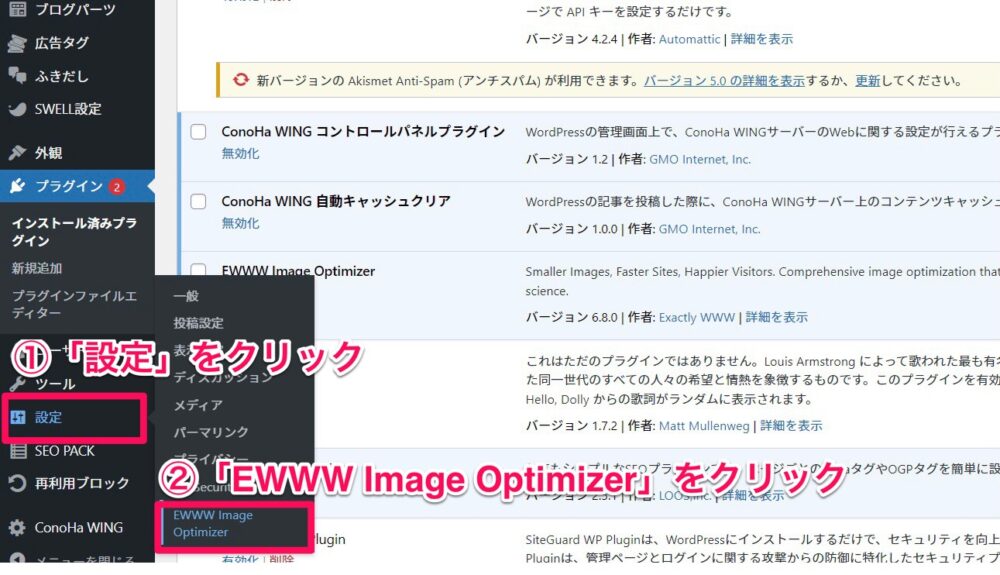
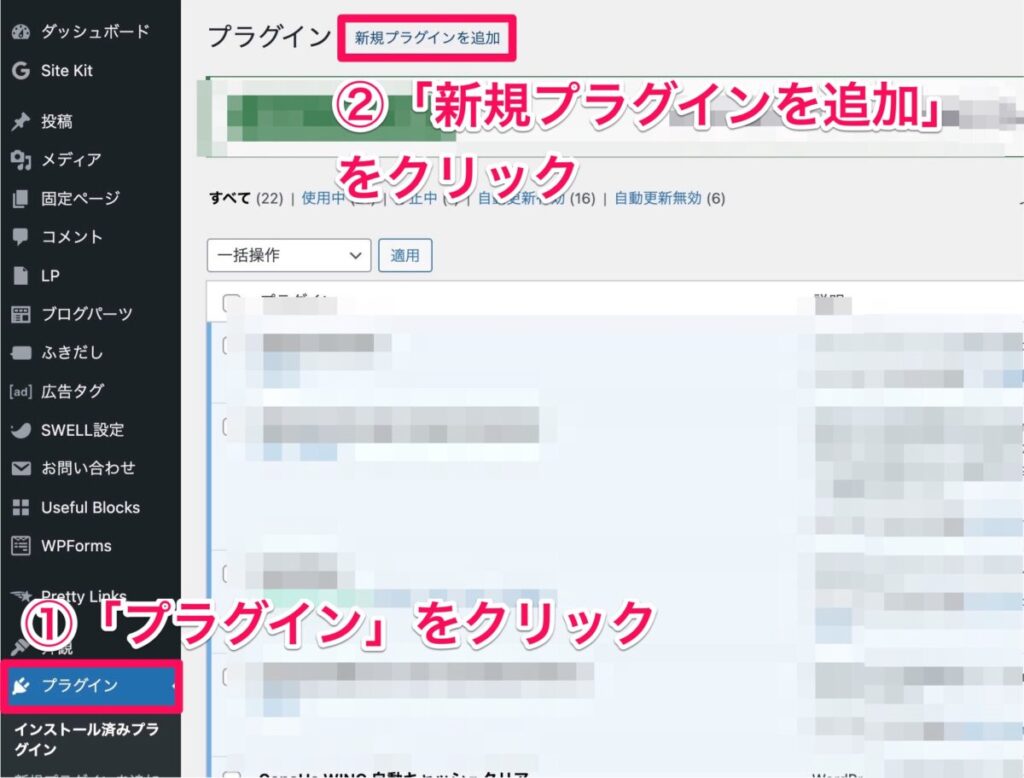
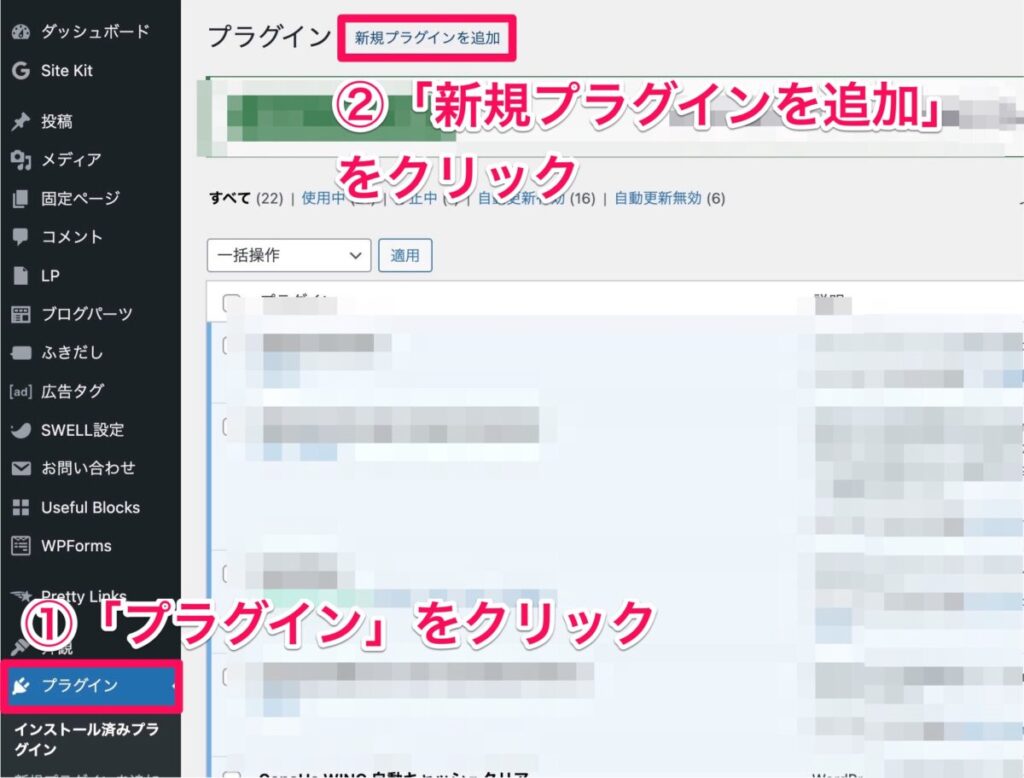
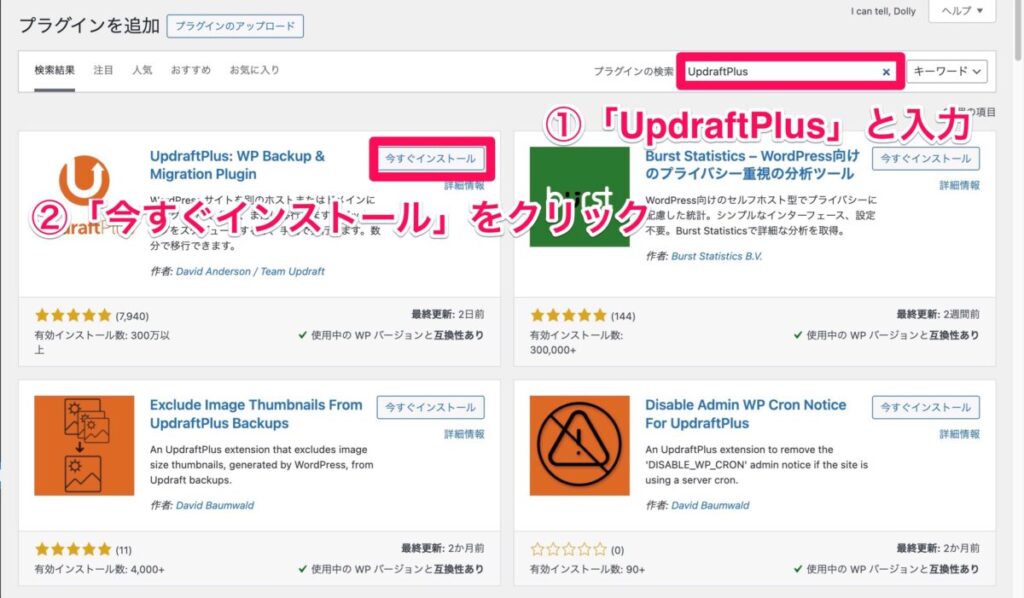
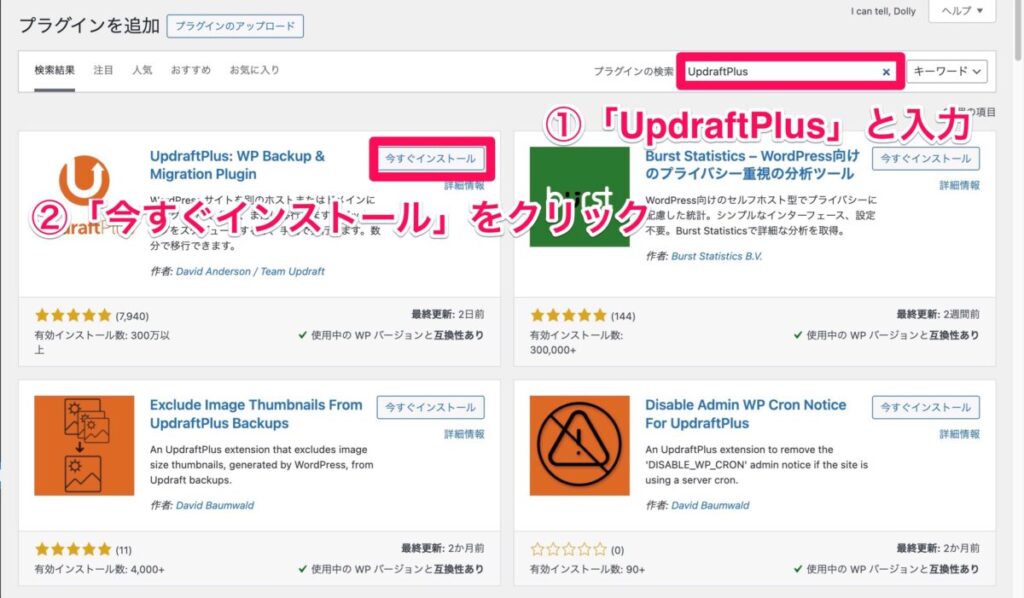
これでプラグインのインストールと有効化が完了です。




- お名前
- メールアドレス
- 題名
- メッセージ本文



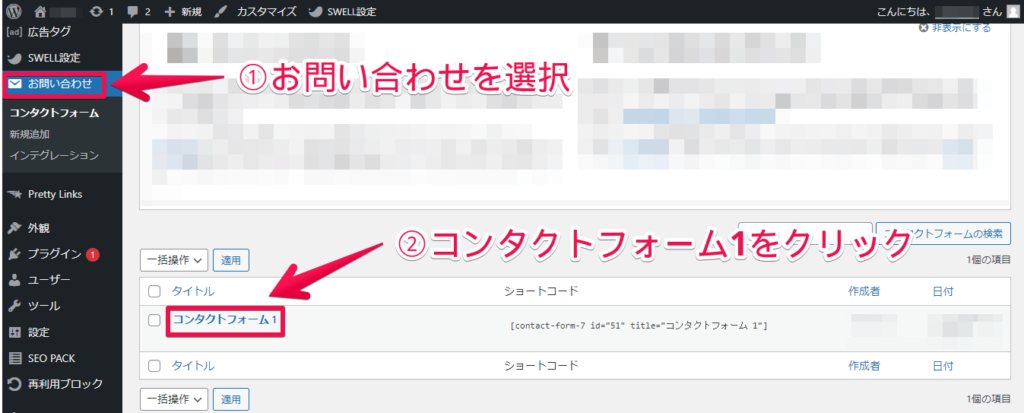
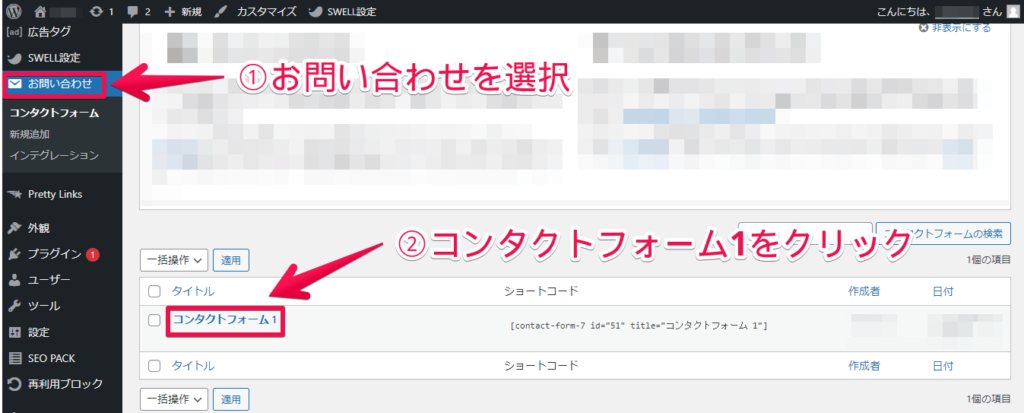
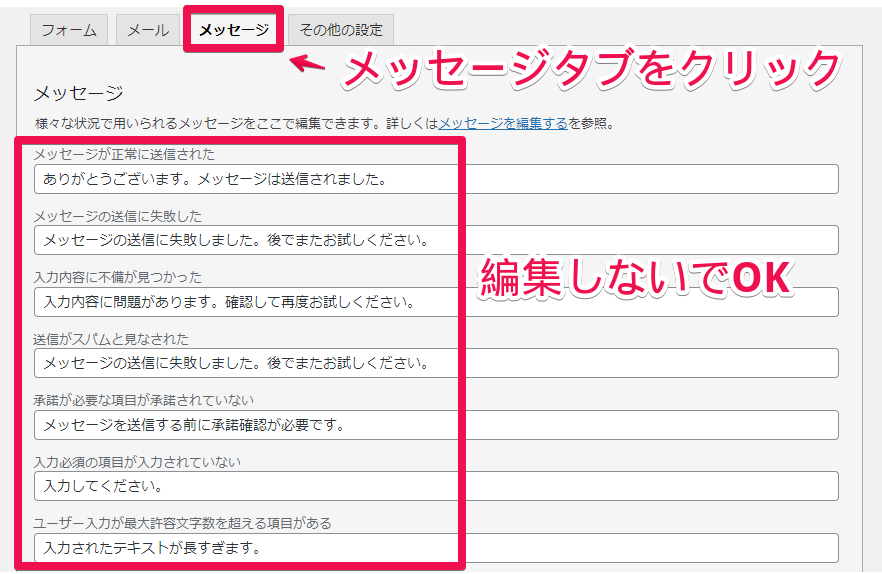
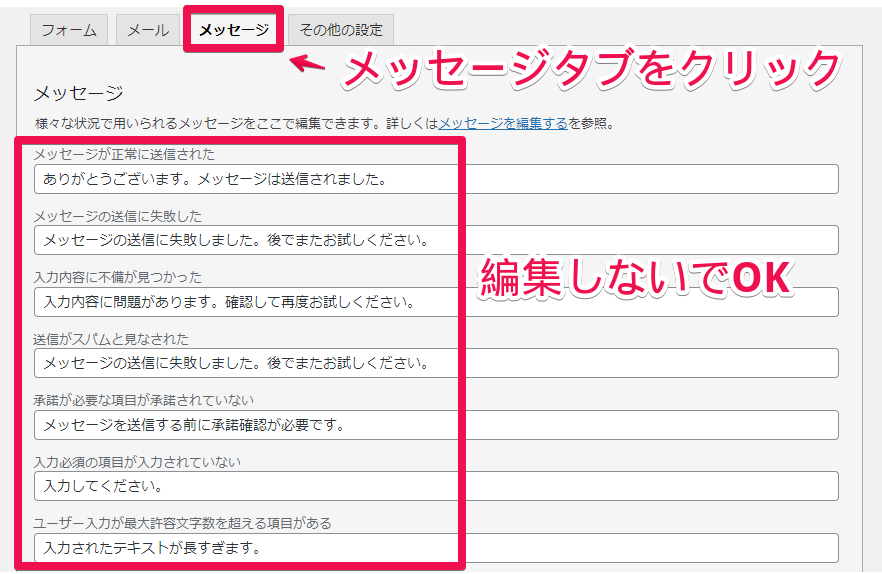
基本的にはそのままでOKだよ!


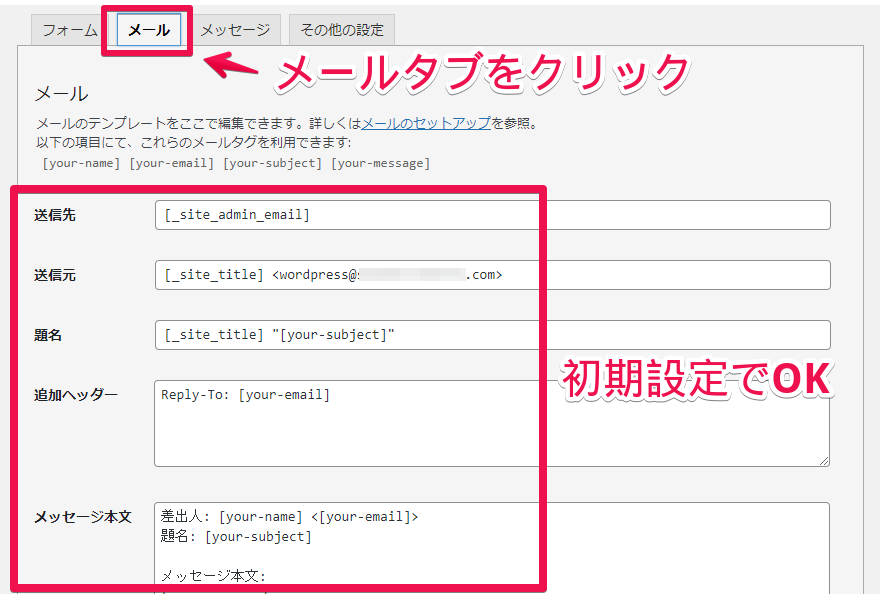
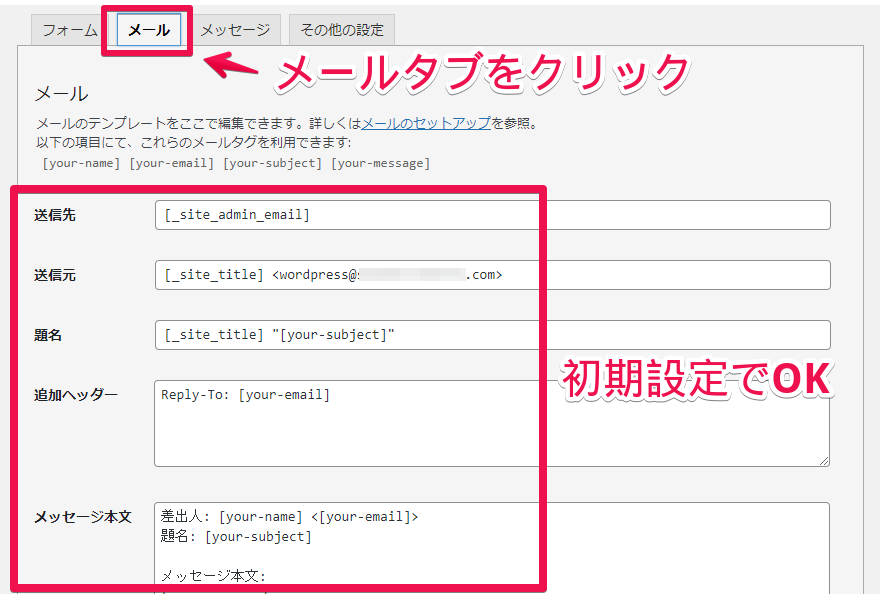
基本的には初期設定のままで構いません。
お問い合わせがあったときに、設定した内容で通知メールが届きます。
- 送信先:Wordpressの管理者メールアドレスに送ります。
- 送信元:「wordpress@サイト名」のアドレスからお問い合わせメールが送られます。
- 題名:「サイト名+お問い合わせ内容の題名」がメールの題名になります。
- 追加ヘッダー:CCやBCCで他に送りたいメールアドレスを追加できます。
- メッセージ本文:通知メールの内容を変更できます。特に変更の必要はありません。












もしお問い合わせが表示されない場合は下記の動画をチェック!



これでOK!
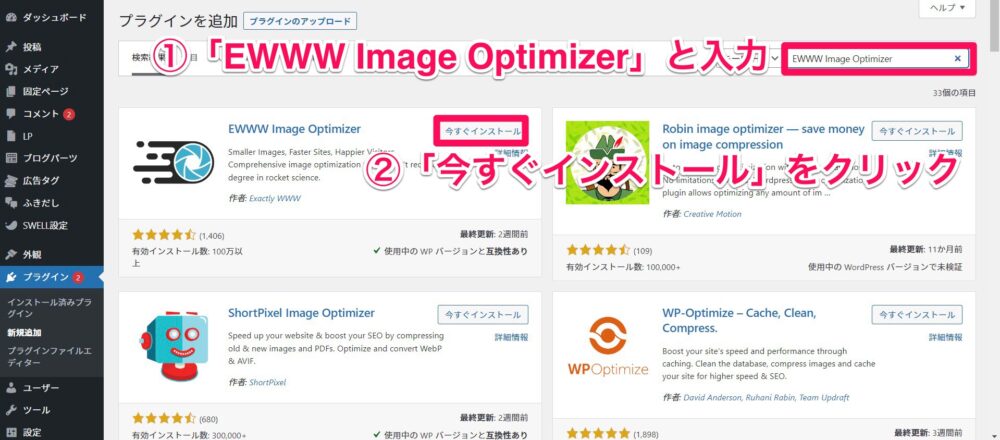
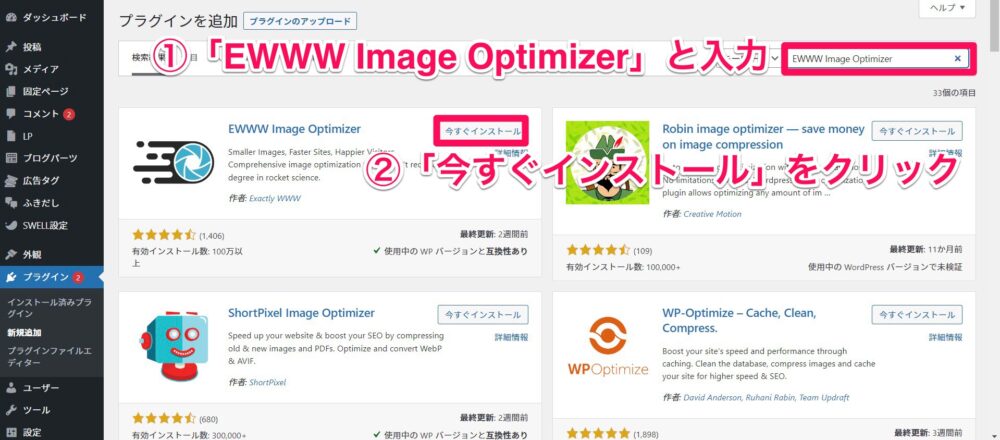
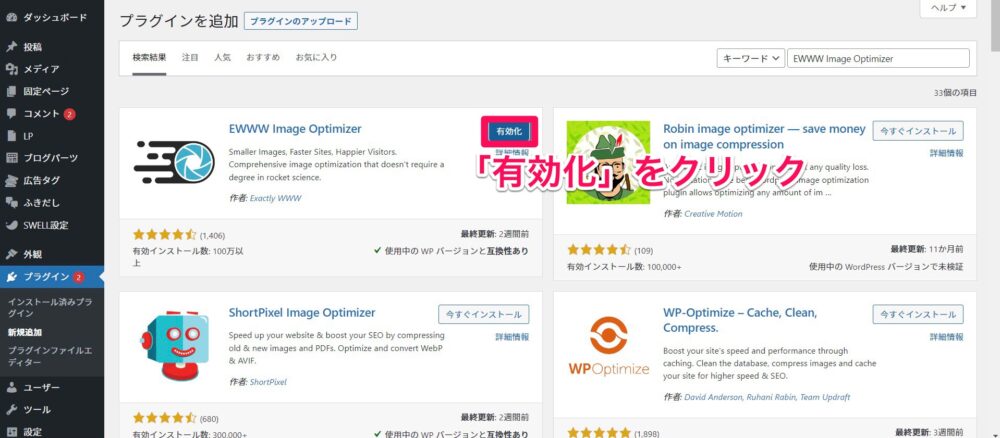
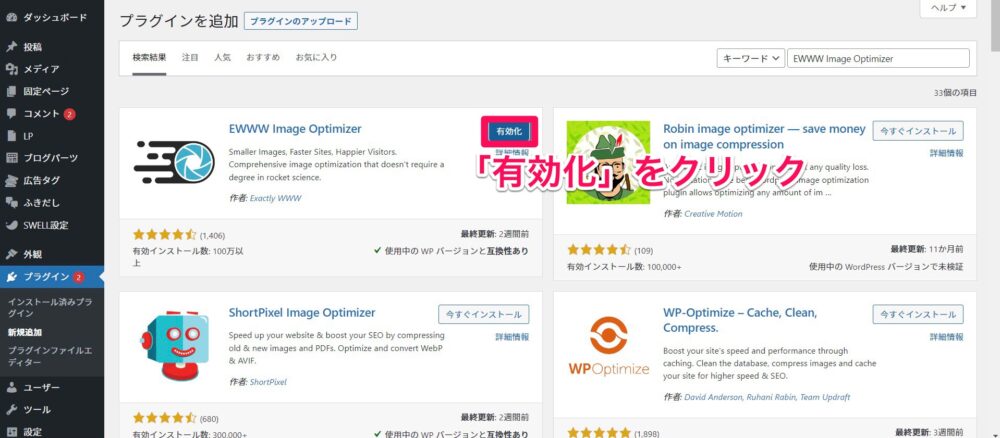
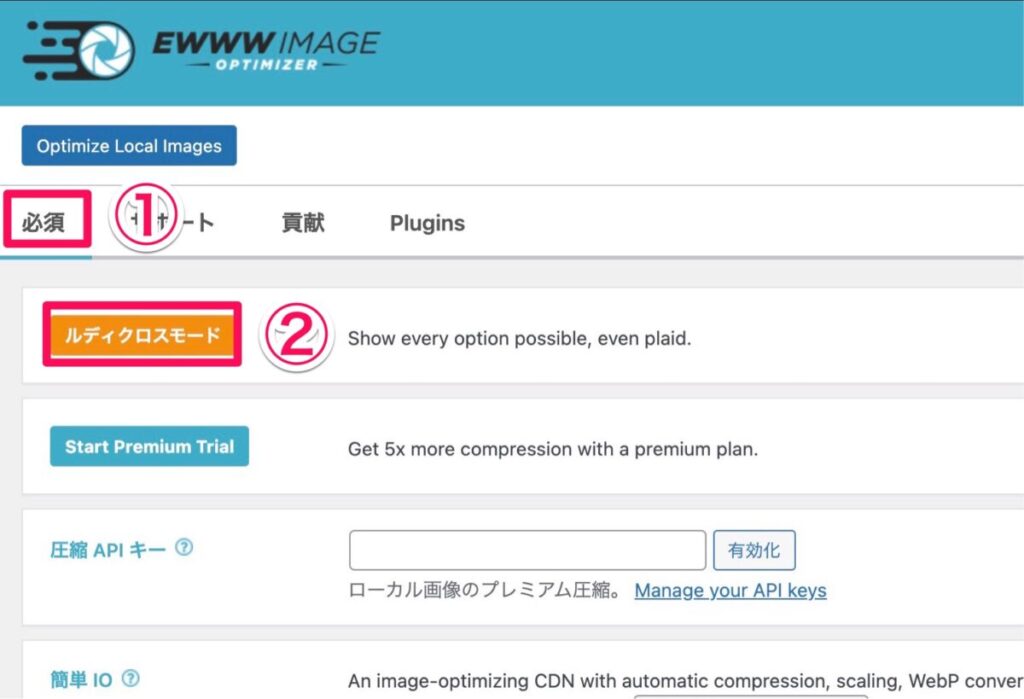
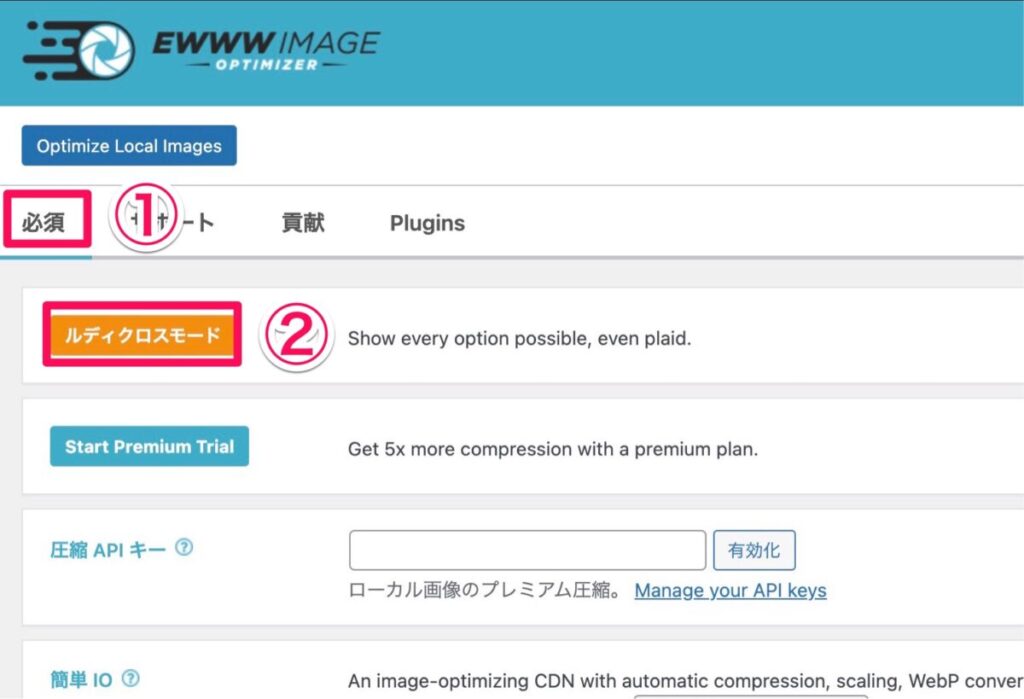
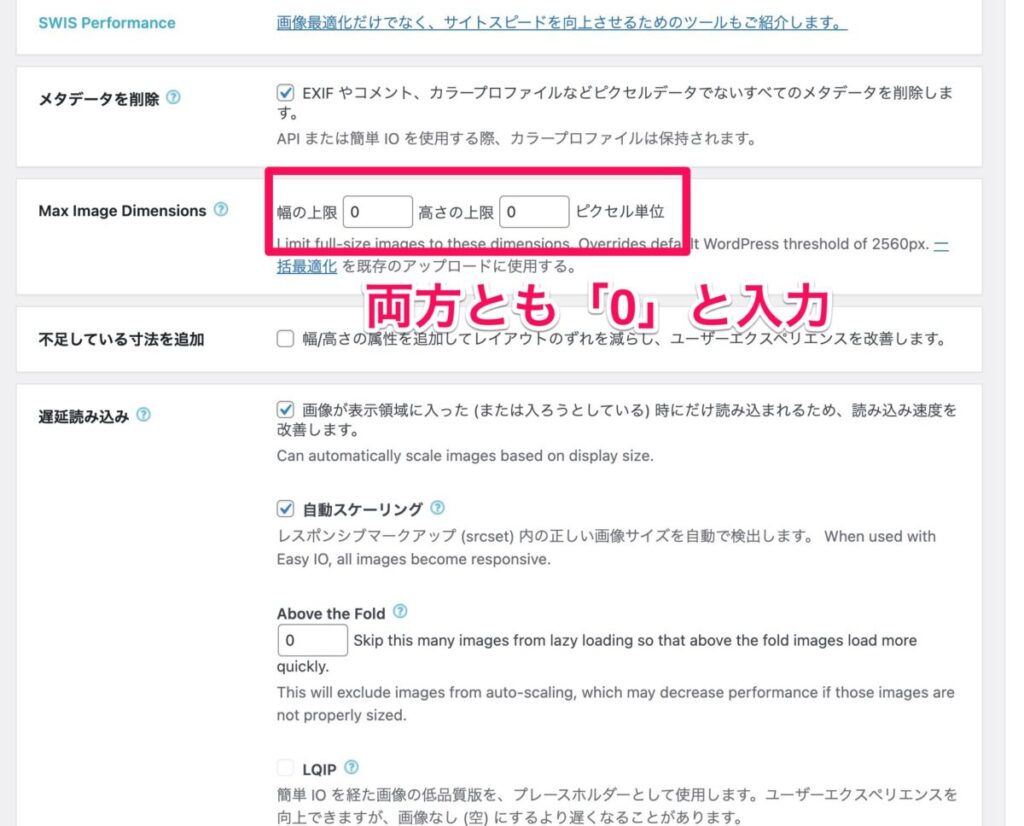
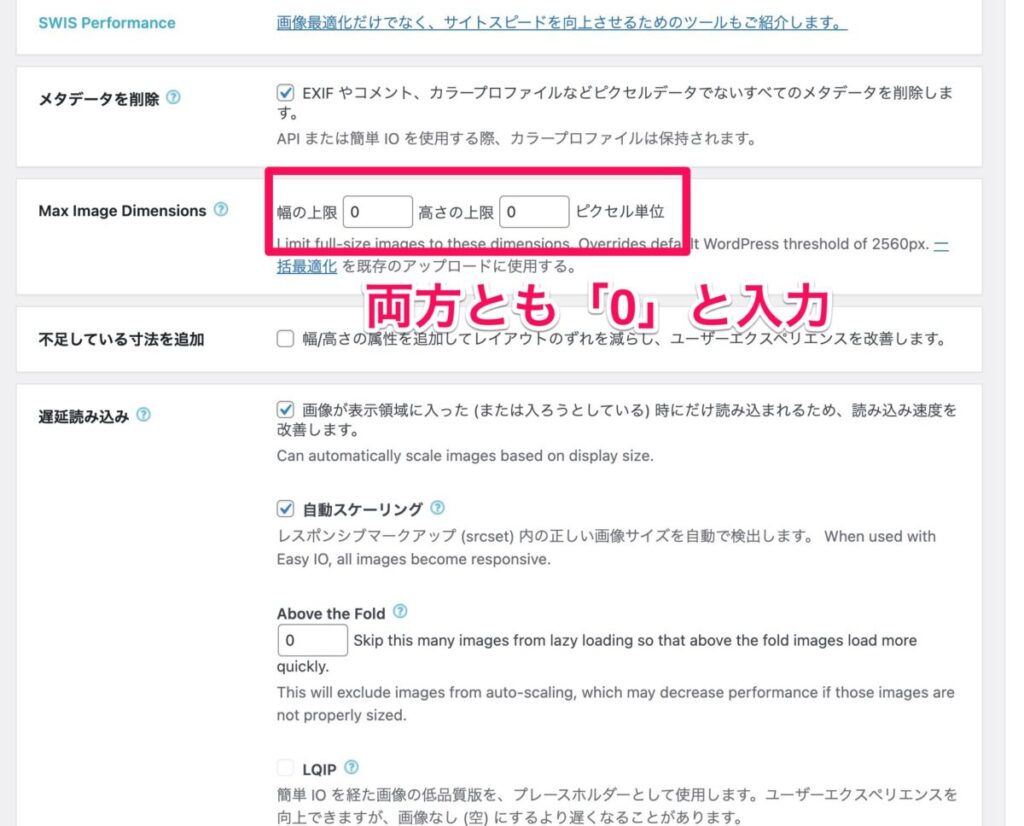
②EWWW Image Optimizer
自動的に画像圧縮をしてくれるプラグインです。
画像データ容量は大きいので、ブログで表示されるのに時間がかかったりします。
「EWWW Image Optimizer」を導入すれば自動で画質をほぼ変えずに軽量化してくれますので必ず入れましょう。
画像がアップロードできなくなる不具合がたまにあるようです。
私はなった事はありませんが、もし不具合があった場合は無効化し、必要な時にだけ「有効化」をオンにしてご利用ください。



















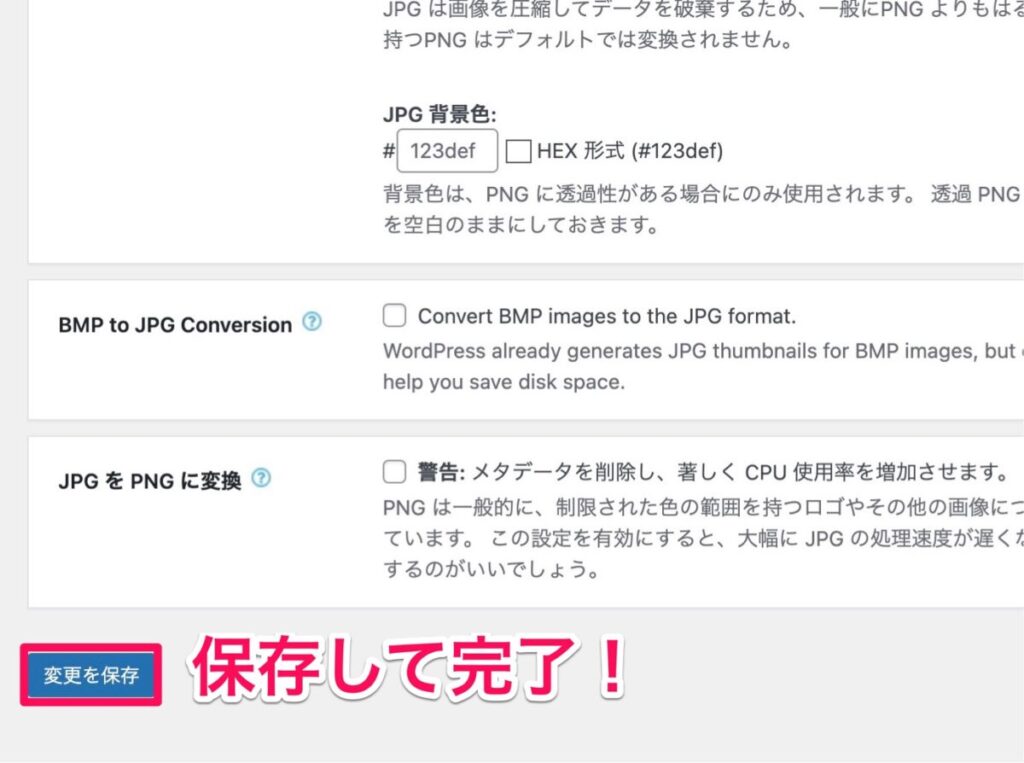
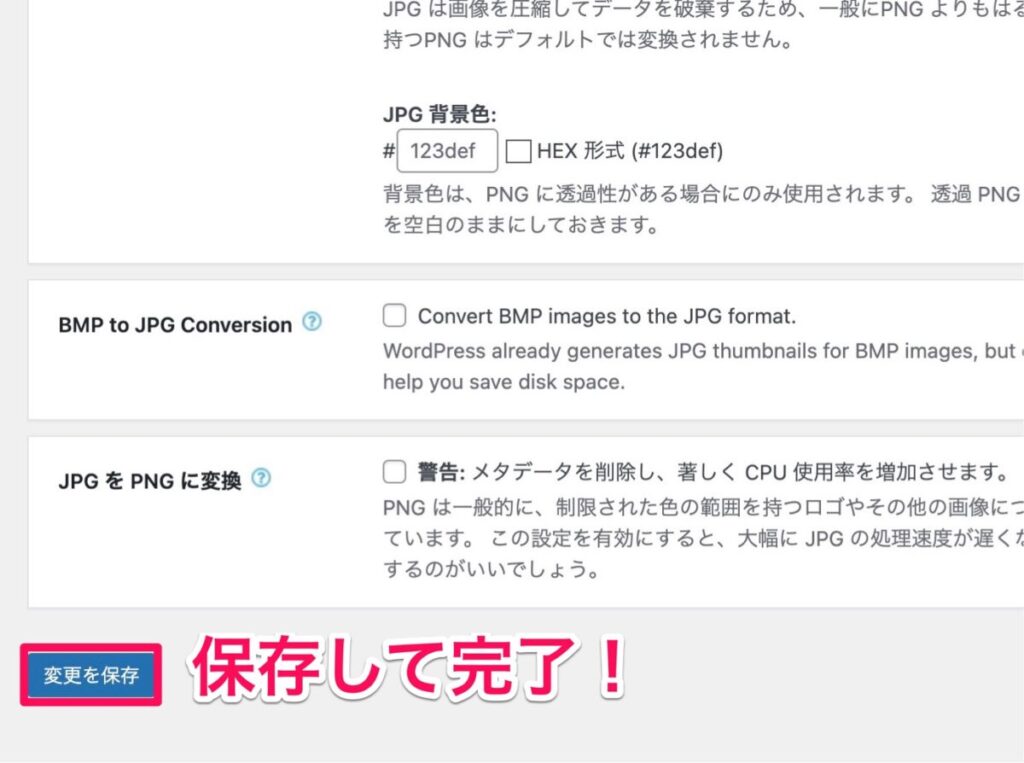
これでOK!
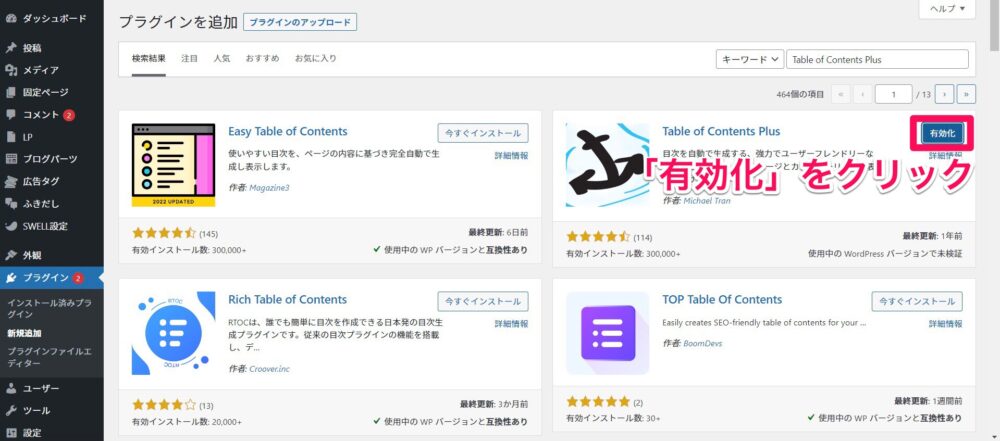
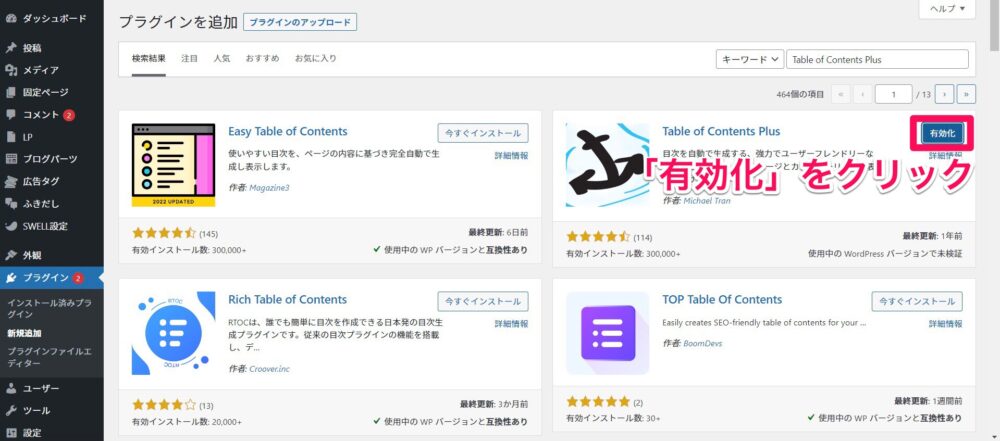
③Table of Contents Plus
目次をつけることができるプラグインです。
ブログ記事を読み始めるとき、まず目次をみてどんな内容が書いてあるのかを把握する方も多いです。
読者のためにも、この目次挿入プラグインは必ず入れましょう。
SWELLをお持ちの方は標準装備されていますので必要ありません。






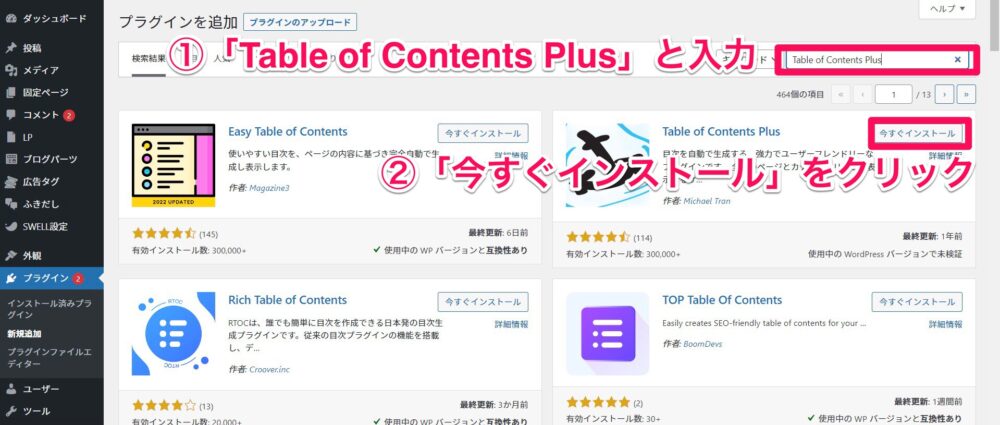
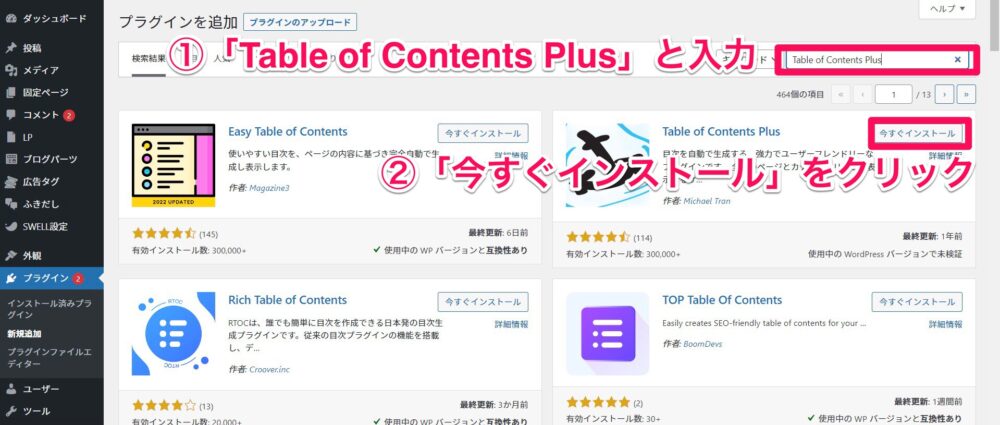
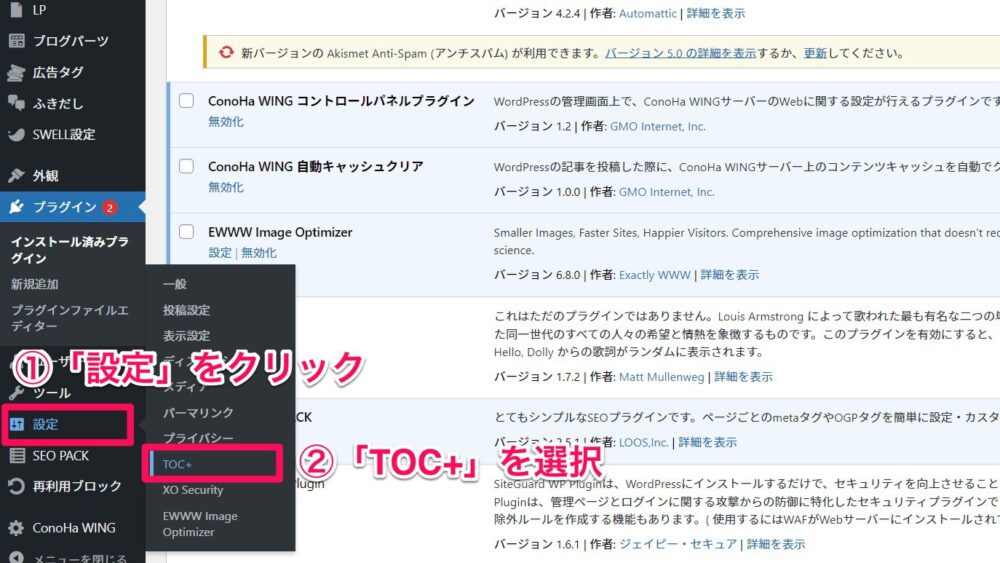
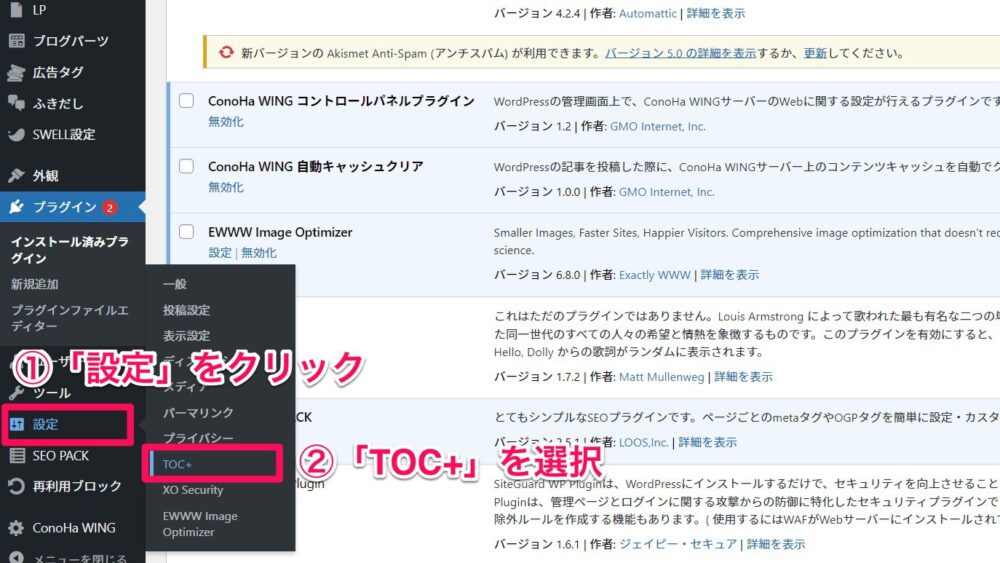
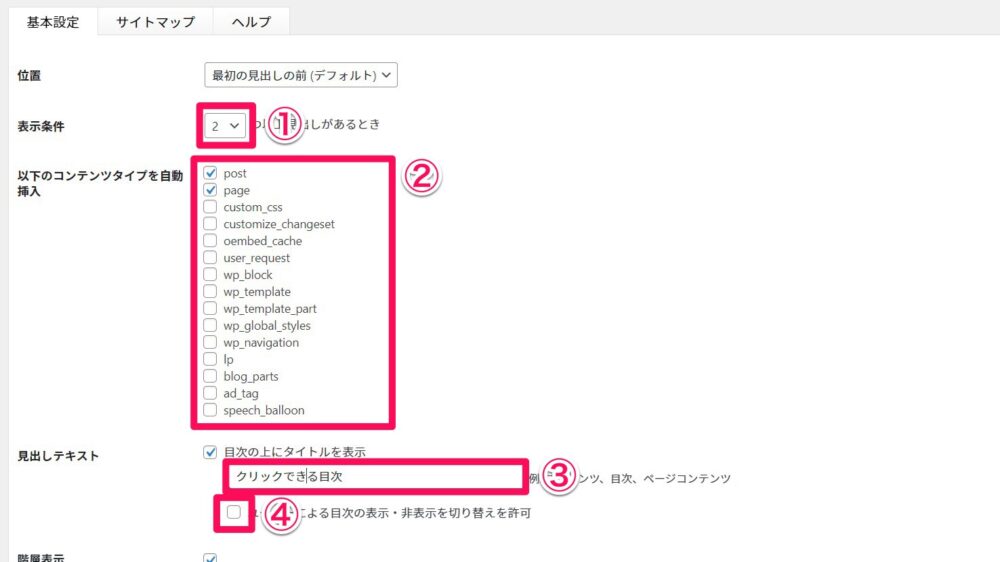
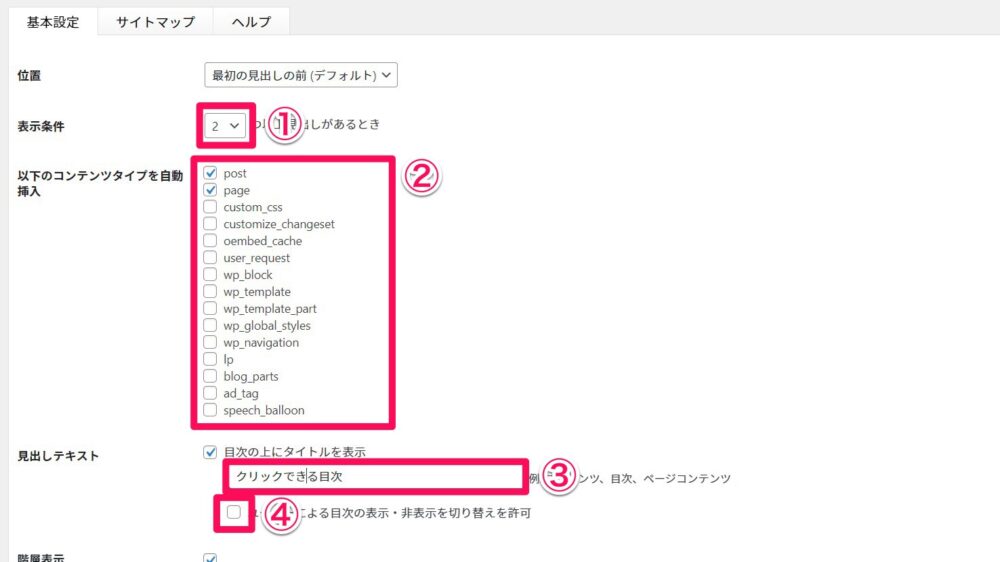
ここから「Table of Contents Plus」の設定をしていきます。




- 表示条件は「2」
- 以下のコンテンツタイプを自動挿入は「post」と「page」にチェック
- 見出しテキストの入力欄に「クリックできる目次」と入力
- 見出しテキストのチェックを外す
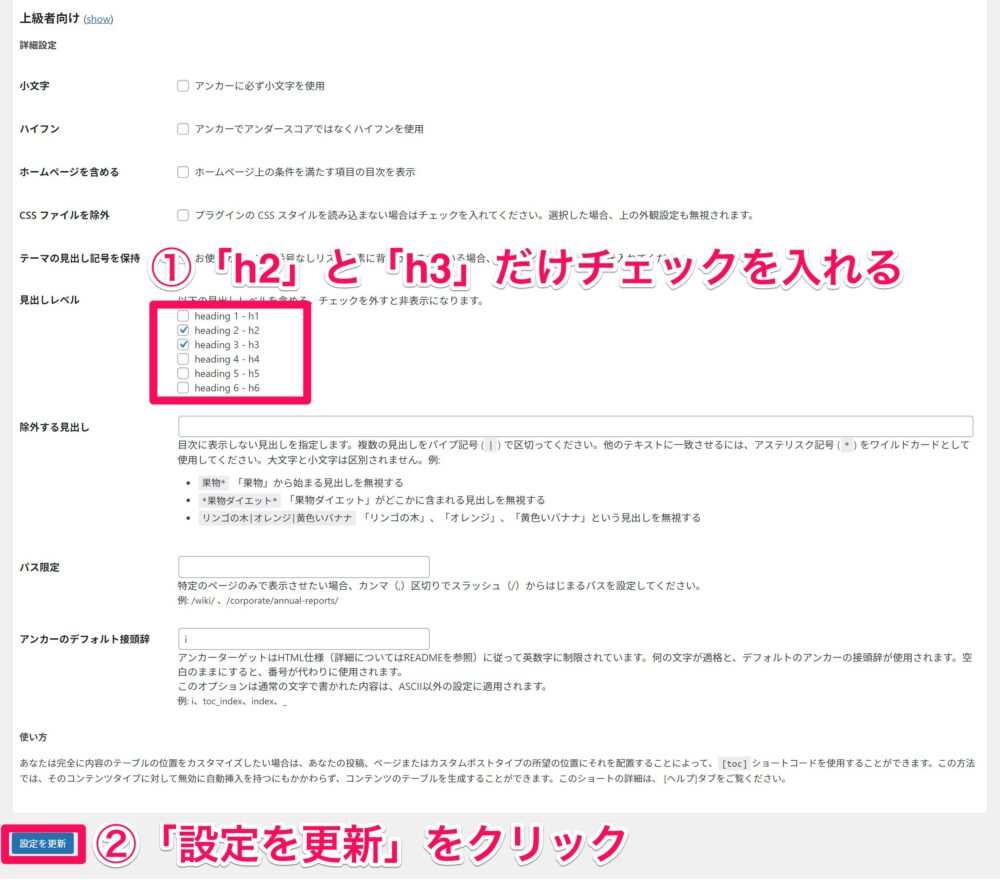
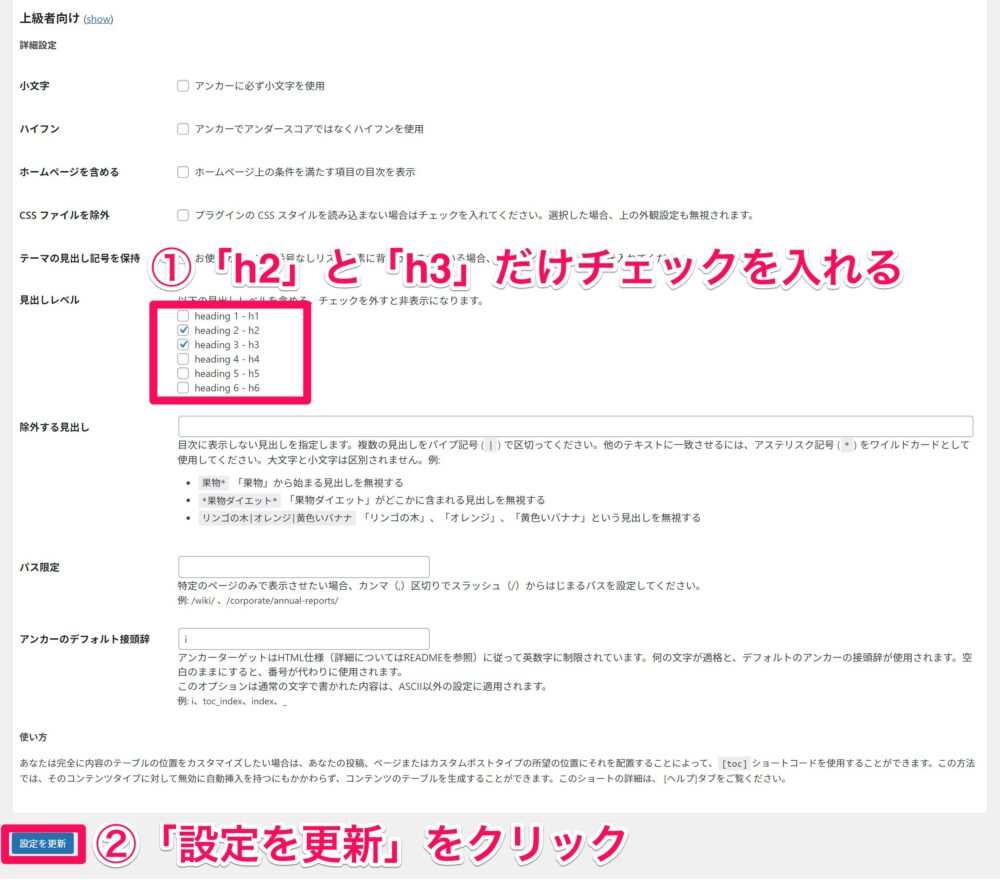
見出しレベルは「h2」と「h3」だけチェックを入れます。





これでOK!
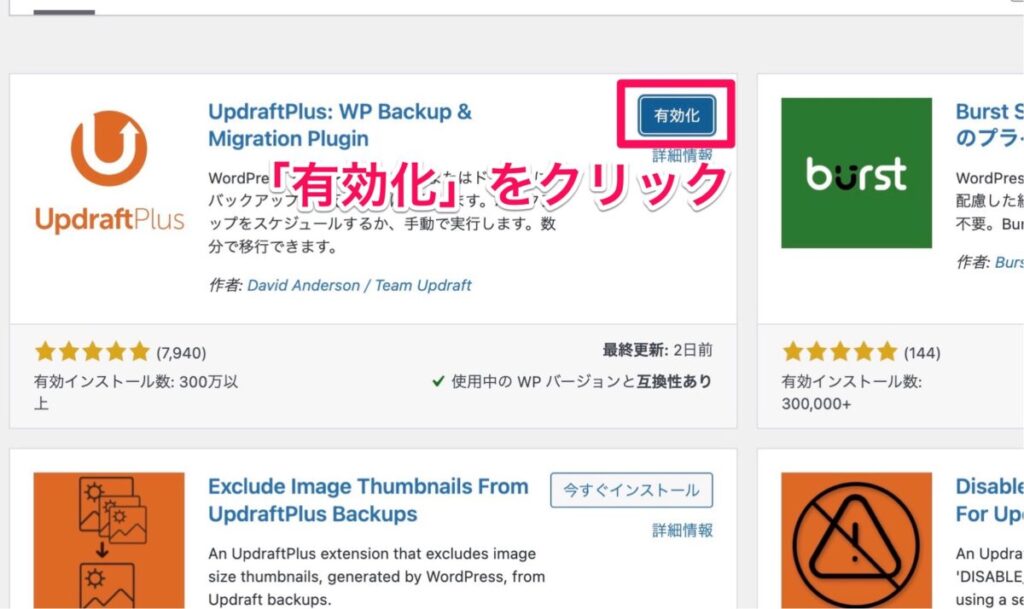
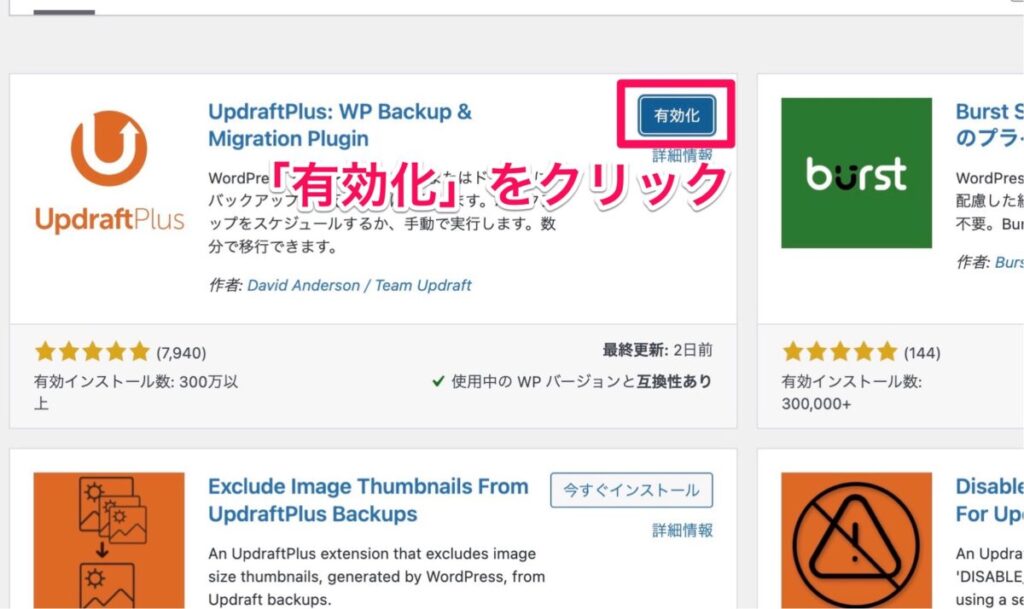
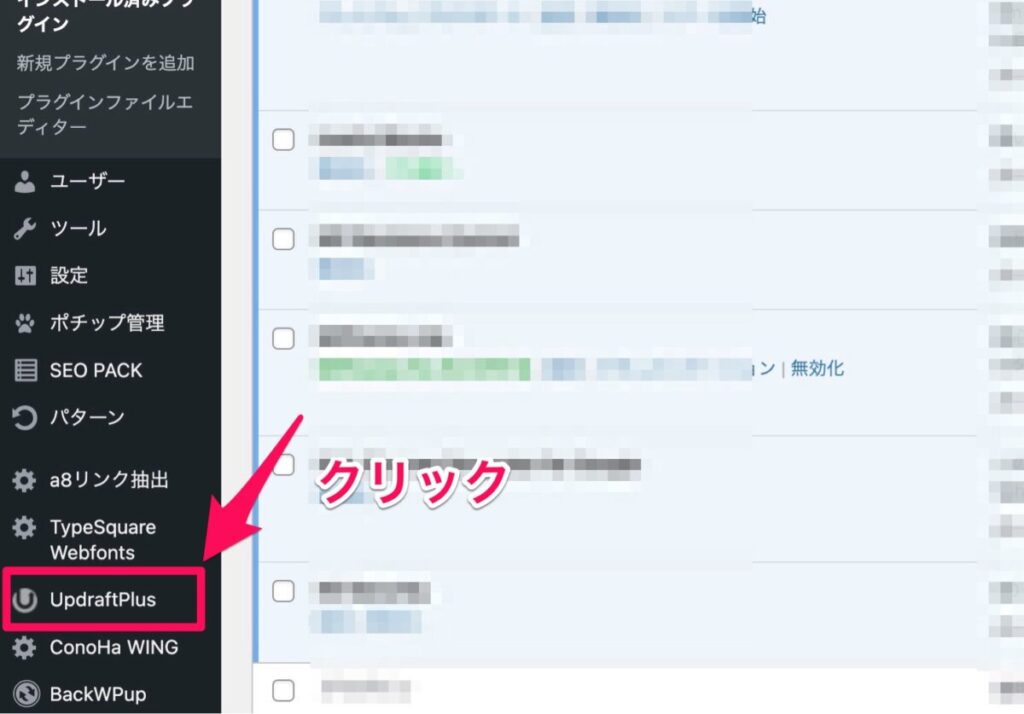
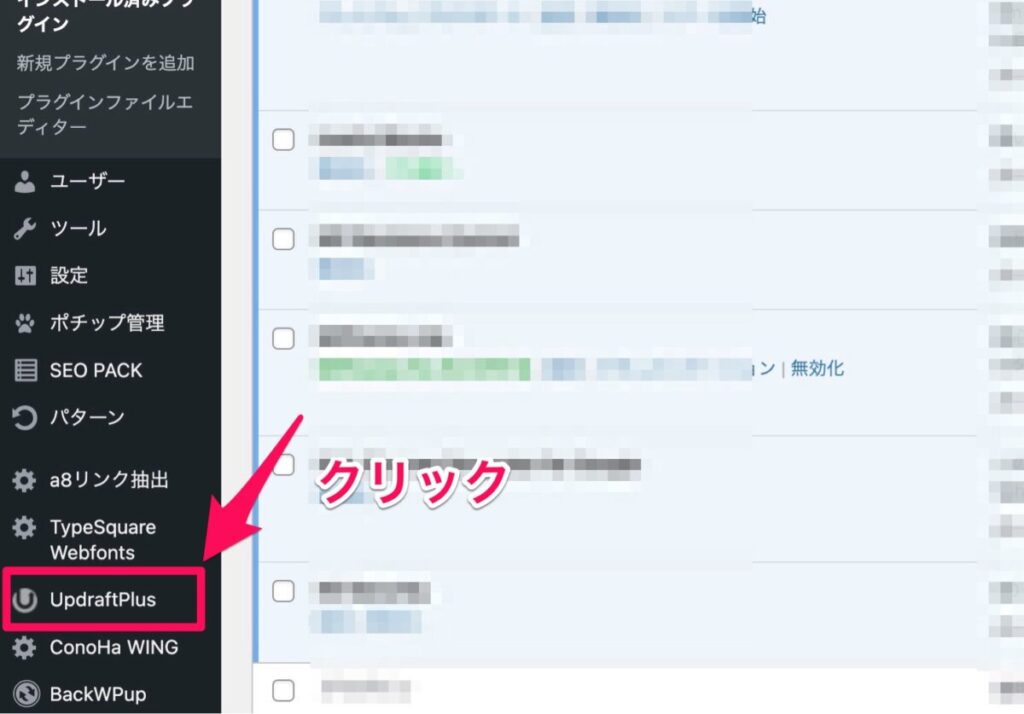
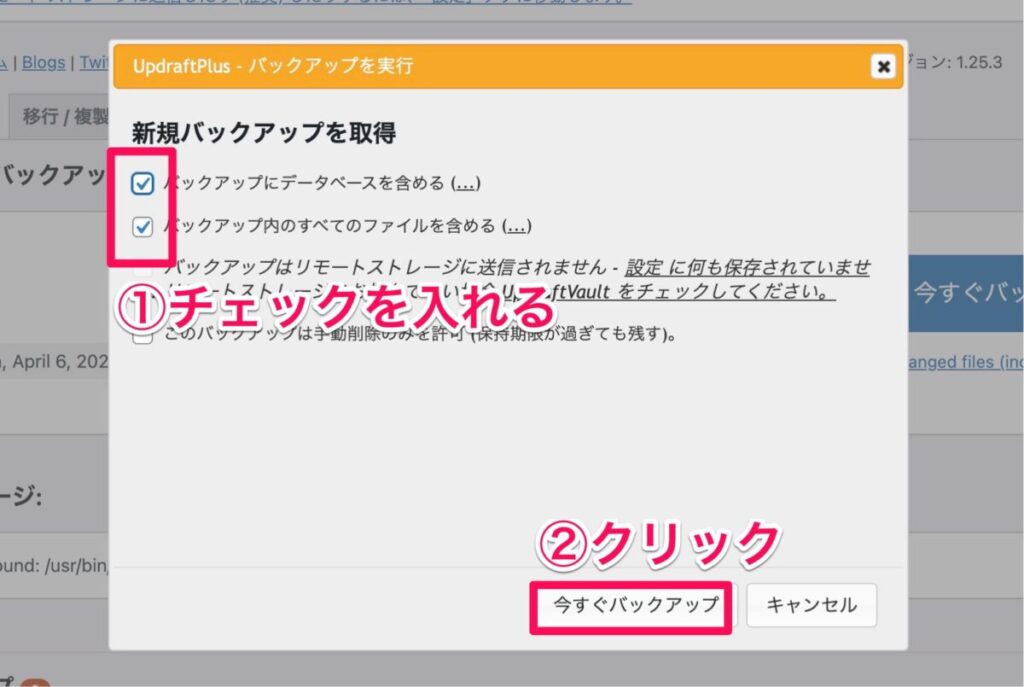
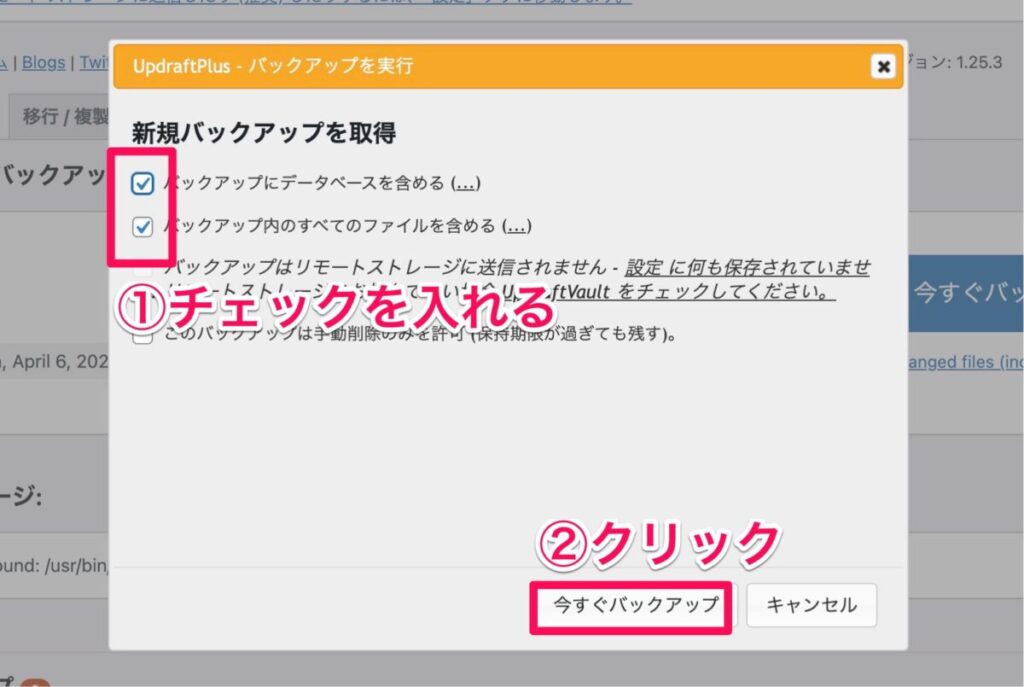
④UpdraftPlus
バックアップを自動的にしてくれるプラグインです。
「記事が完成したのに、保存するのを忘れてしまった!」なんてことがあったら、これまでの記事作成時間と手間が台無しです。



絶対に入れてね!














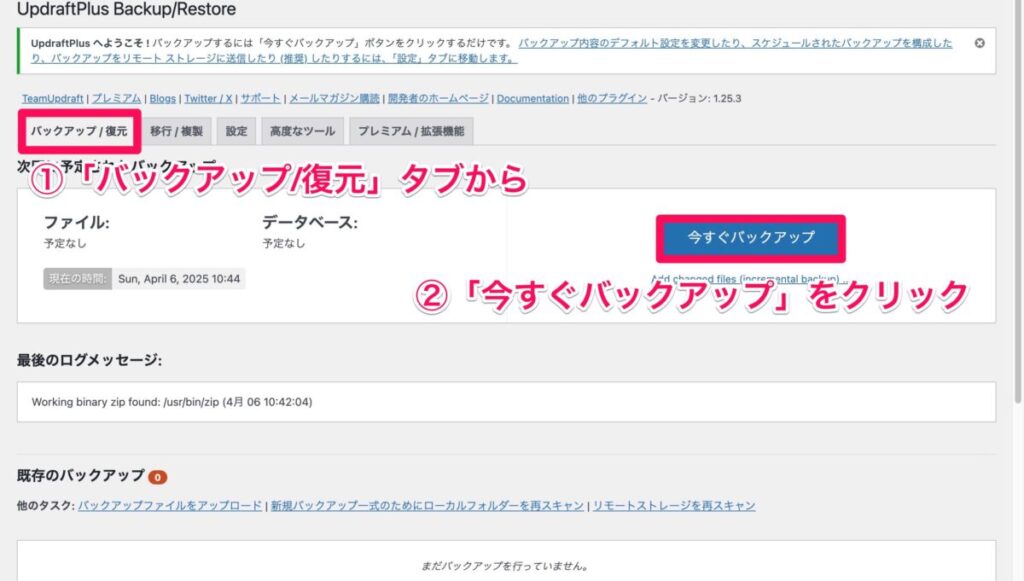
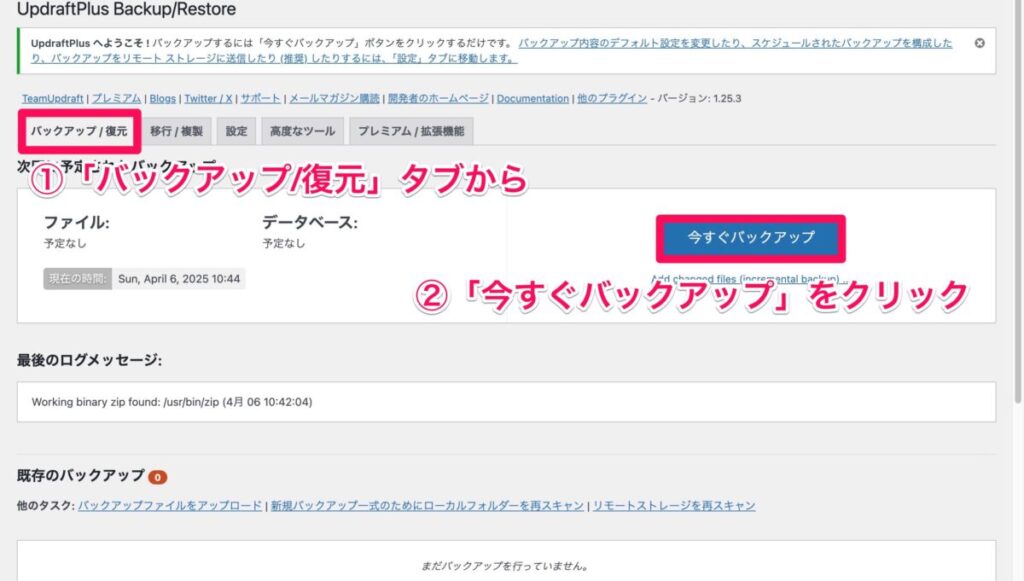
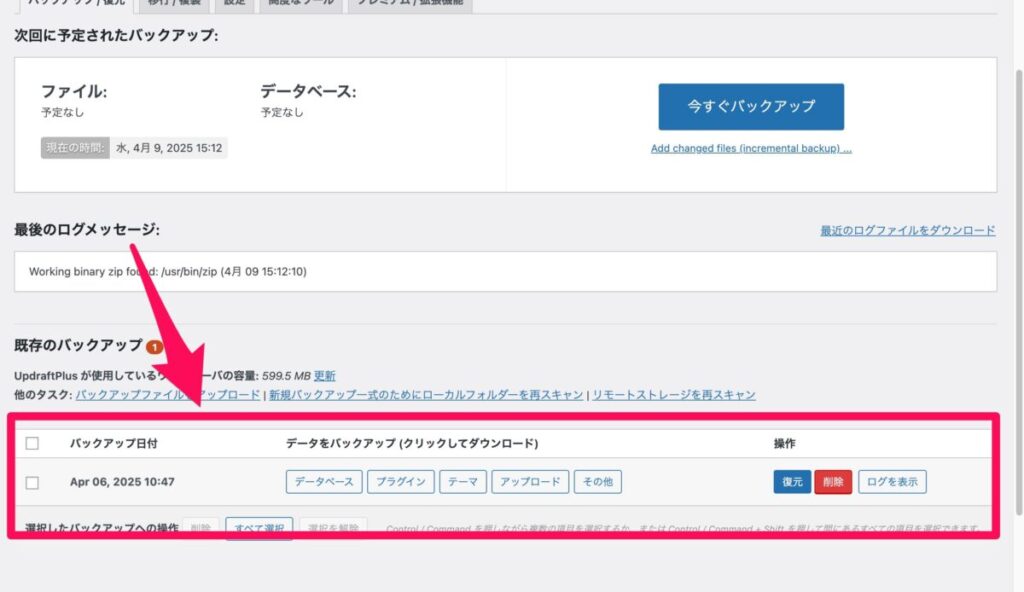
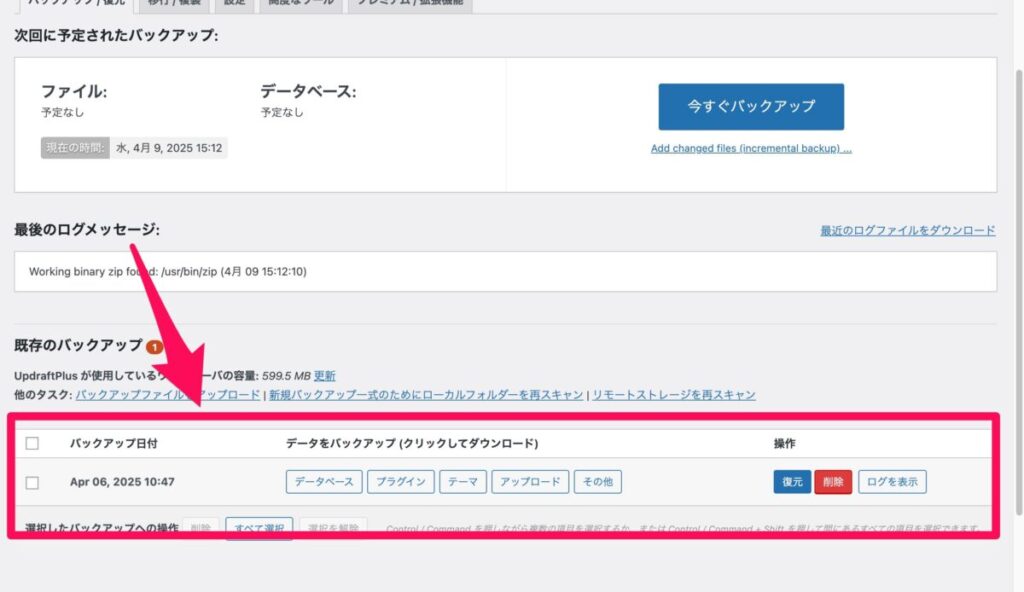
「バックアップ / 復元」タブをスクロールして下の方まで見てみましょう。
さっき作ったバックアップが、ちゃんと「既存のバックアップ」ってとこに追加されてるはず!





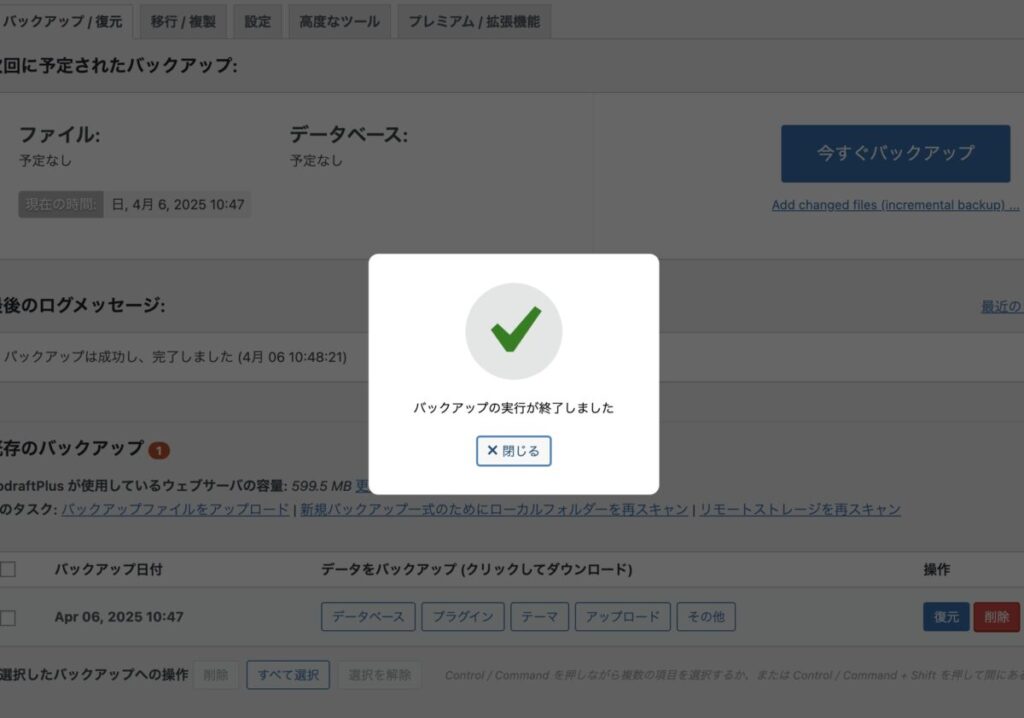
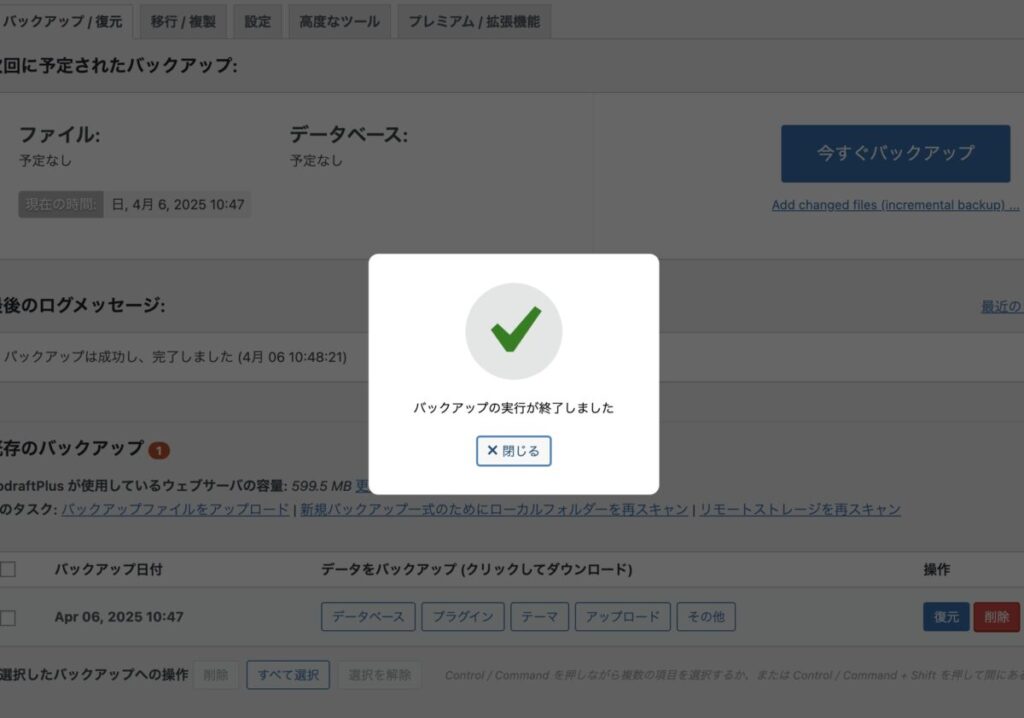
ここに表示されていれば完了!
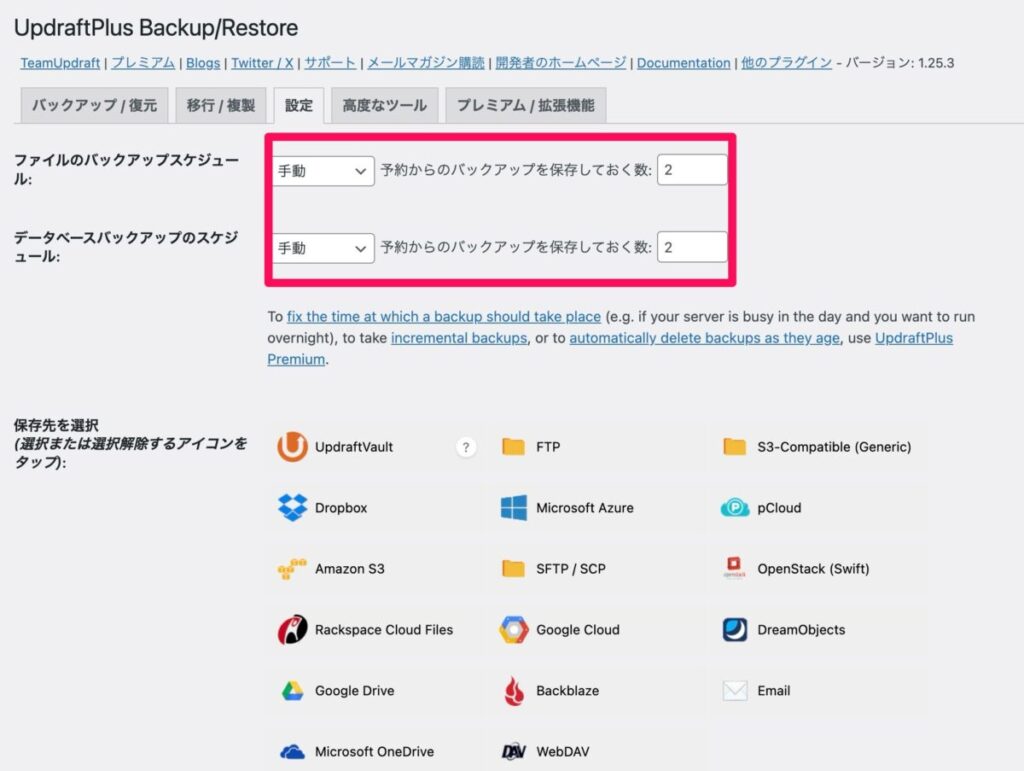
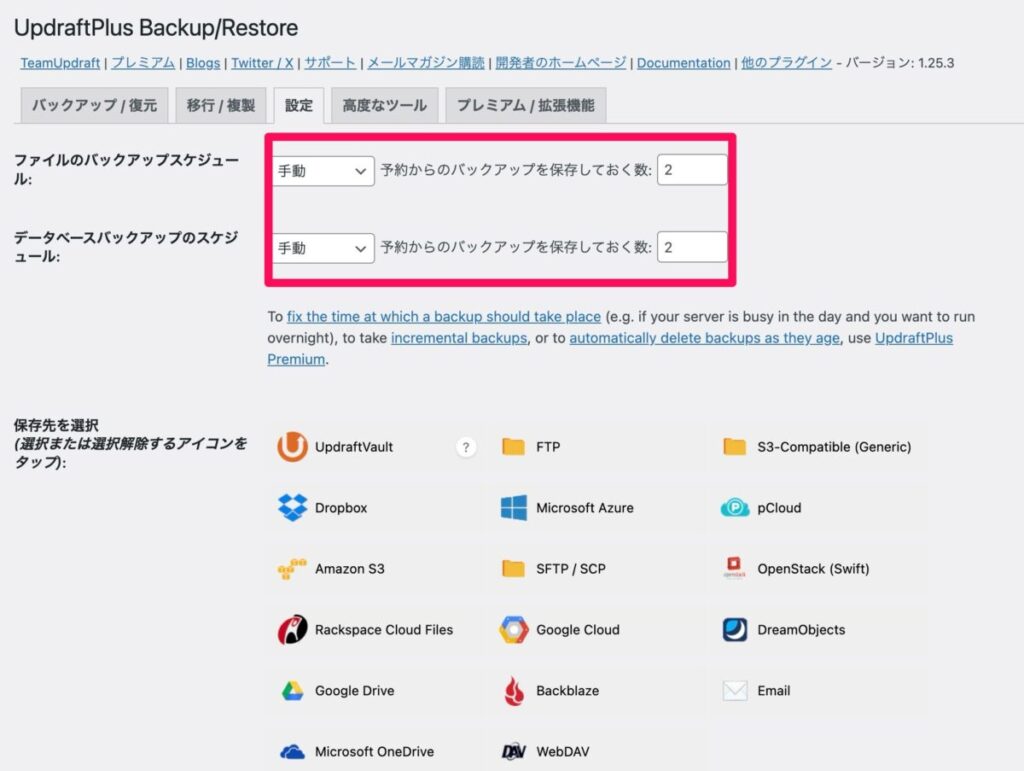
バックアップスケジュールの設定は、「ファイル(画像やテーマなど)」と「データベース」で別々に設定できます。
どれくらいの頻度でバックアップを取るかとか、最大でいくつまで保存するかも、ここで決めます。



基本的には画像の設定のままでOK!


ちなみに、保存数の上限を超えた分は、古いやつから順番に自動で削除されていく仕組みです。
また、「外部にバックアップファイルを保存する方法」もあるので、詳しくはこちらの記事を参考にしてみてください!


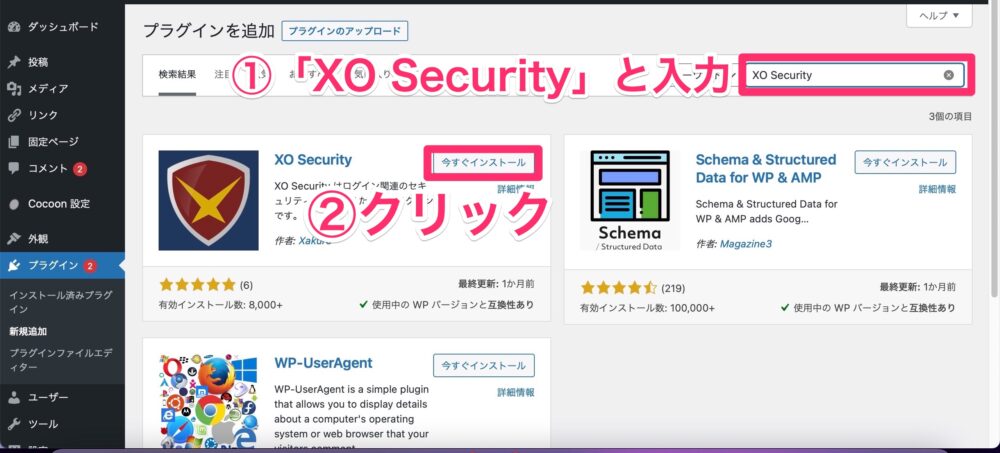
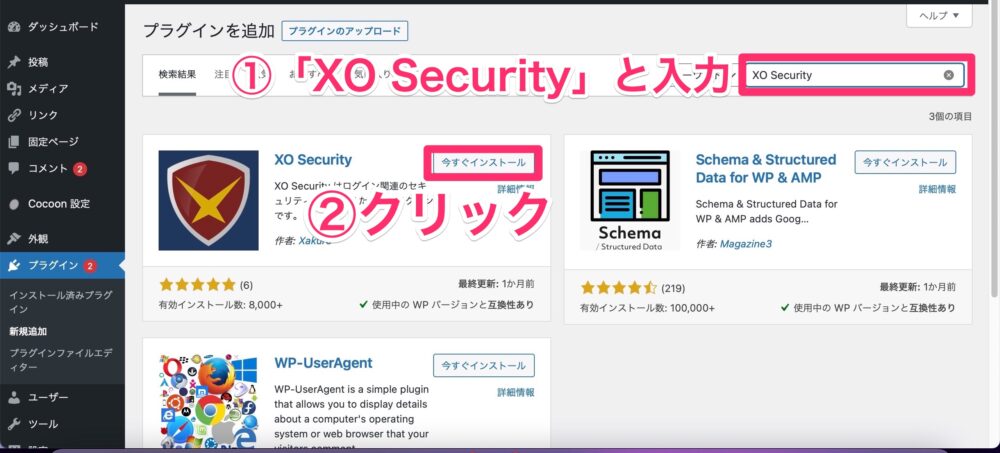
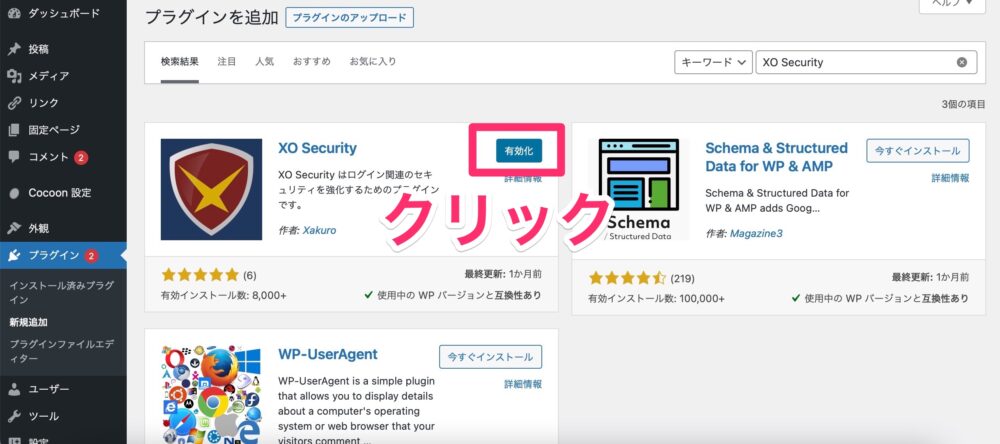
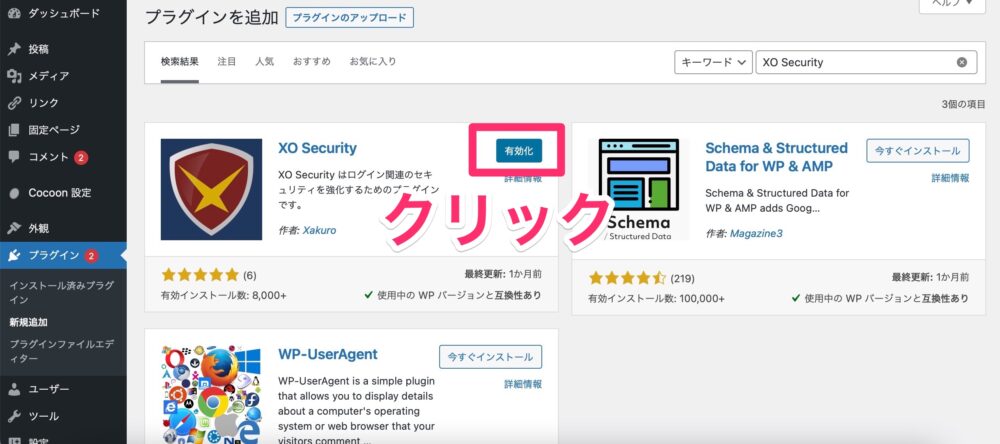
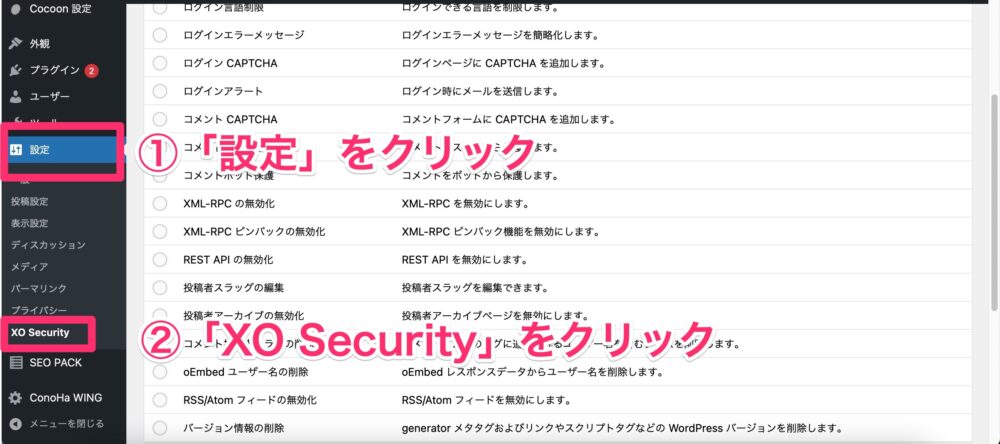
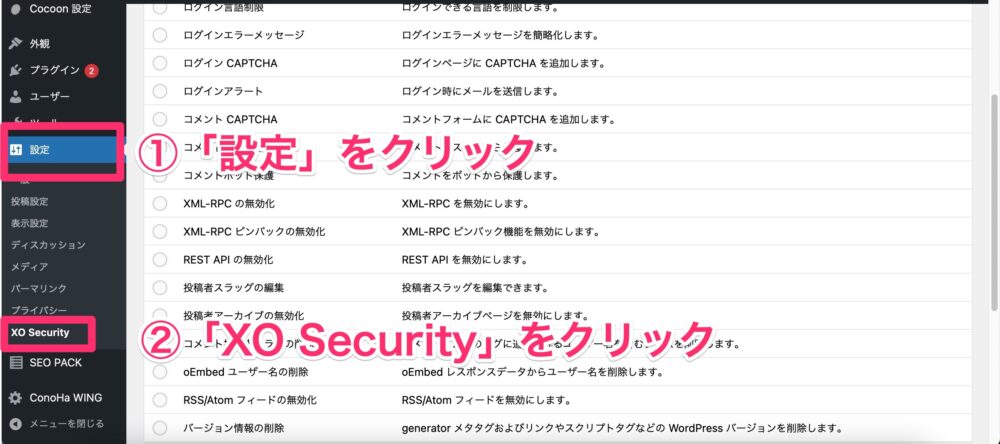
⑤XO Security
外部の攻撃からブログを守ってくれるプラグインです。
個人情報を防いだり、サイトの乗っ取りを防止してくれるプラグインですので必ず入れましょう!










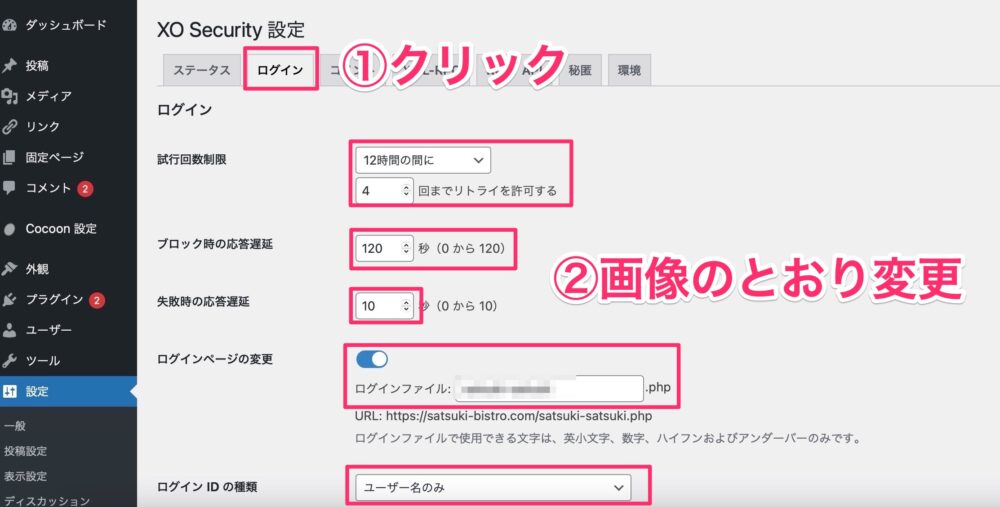
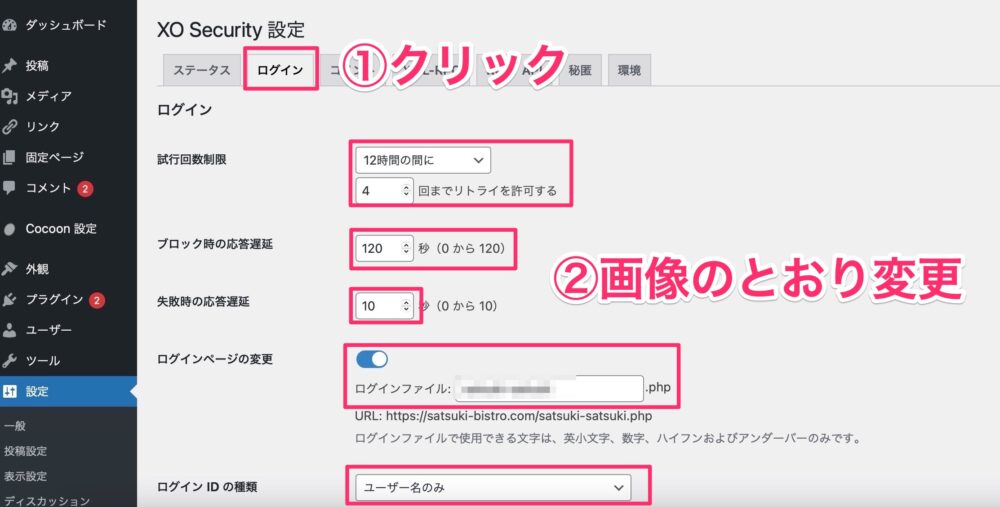
- 試行回数制限を「12時間の間に4回まで」に変更
- ブロック時の応答遅延を「120秒に変更」
- 失敗時の応答遅延を「10秒」に変更
ログインページの変更を「オン」にして「ログインファイル」を変更(必ずブックマークすること)(2025年9月現在ここを変更するとログインできないという事例が多々出てきました。現段階で設定は一旦見送りましょう。ボタンを青くせず、グレーのままにしてください)- ログインIDの種類「ユーザー名のみ」に変更
ログインファイルを変更した後は必ずログインURLをブックマークしてください!
今までのURLはすでに存在しないため、ログインできなくなります!
(2025年9月現在ここを変更するとログインできないという事例が多々出てきました。現段階で設定は一旦見送りましょう。ボタンを青くせず、グレーのままにしてください)




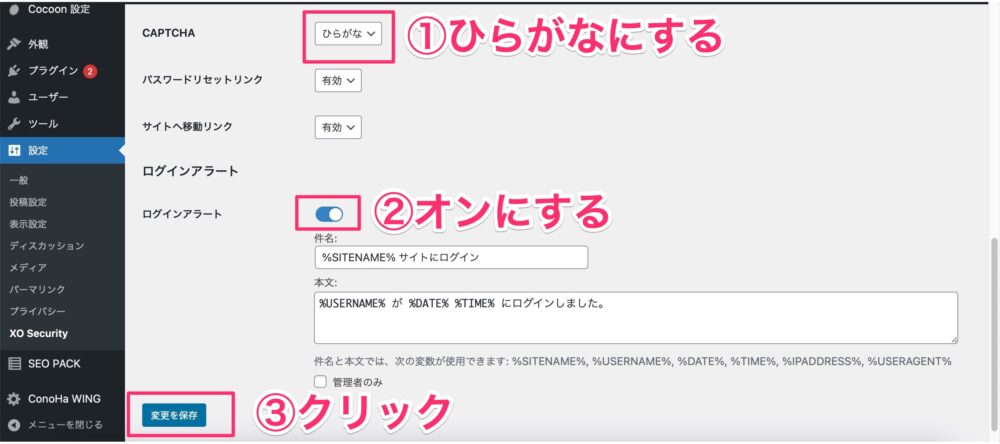
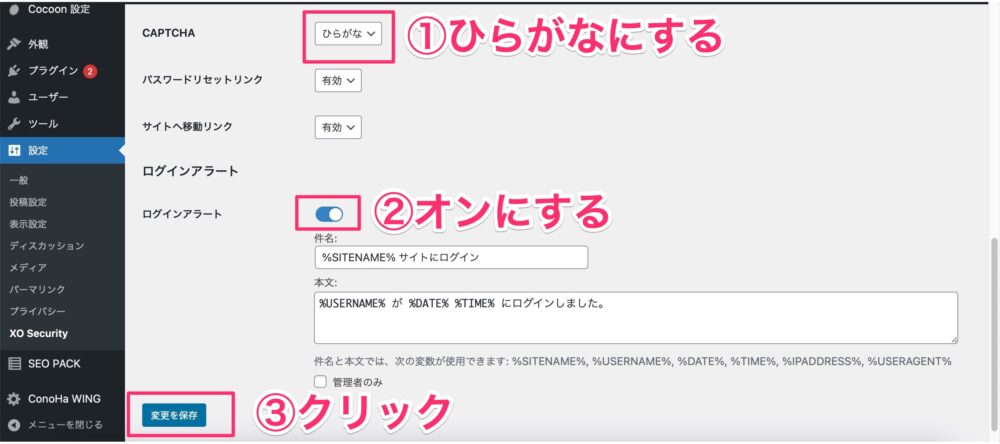
- CAPTCHAを「ひらがな」にする
- ログインアラートを「オン」にする
- 「変更を保存」をクリック


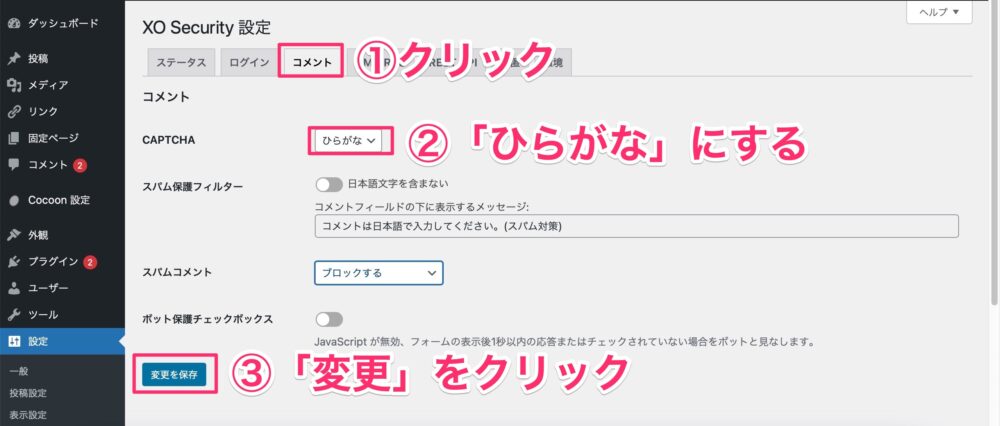
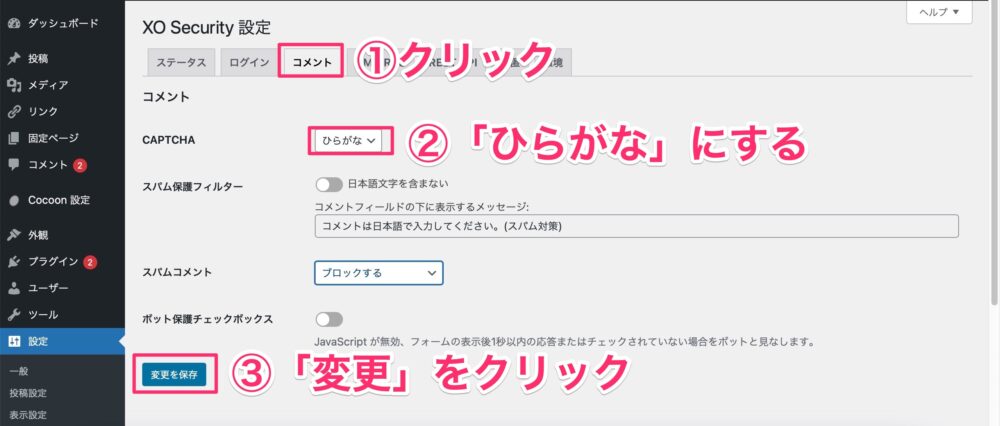
- 「コメント」タブをクリック
- CAPTCHAを「ひらがな」にする
- 「変更を保存」をクリック


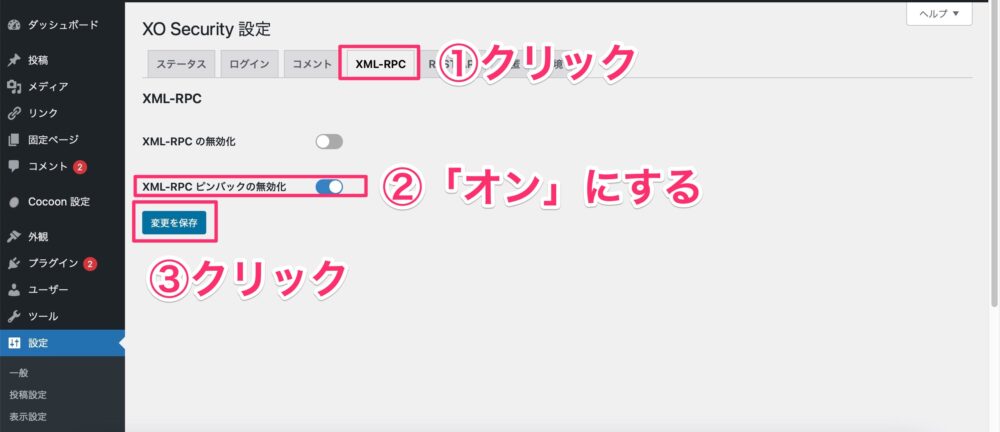
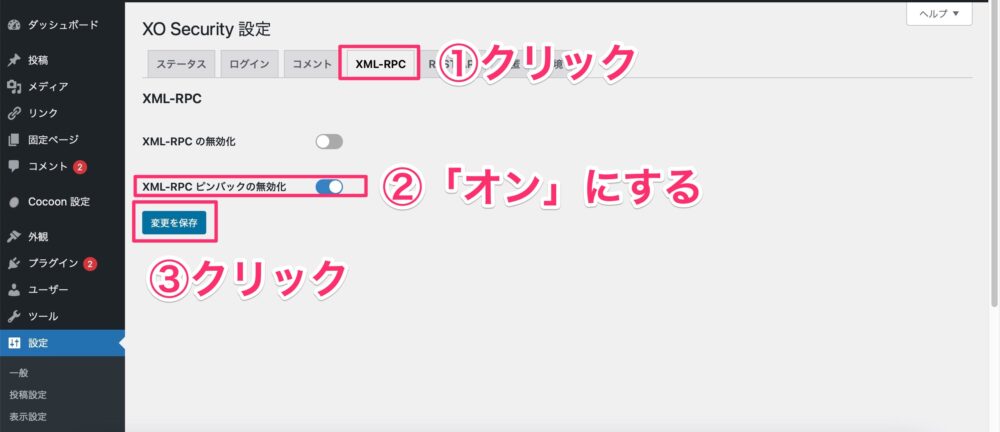
- 「XML-RPC」のタブをクリック
- XML-RPCピンバックの無効化を「オン」にする
- 「変更を保存」をクリック


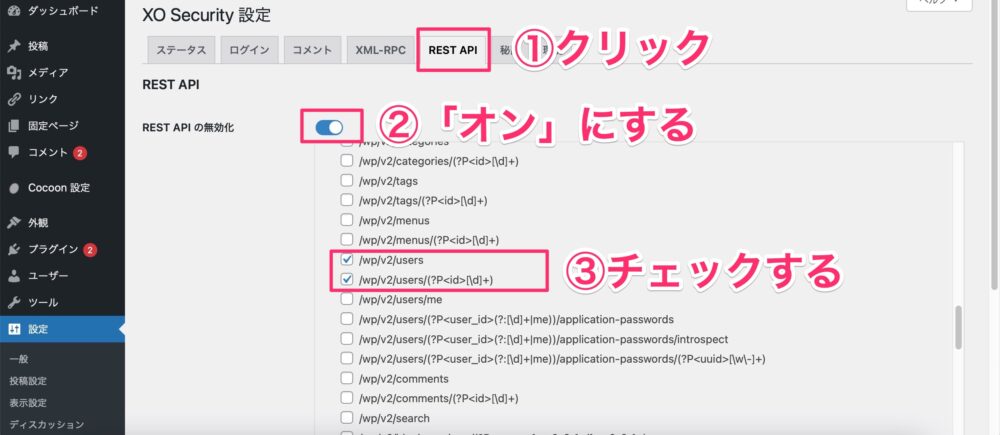
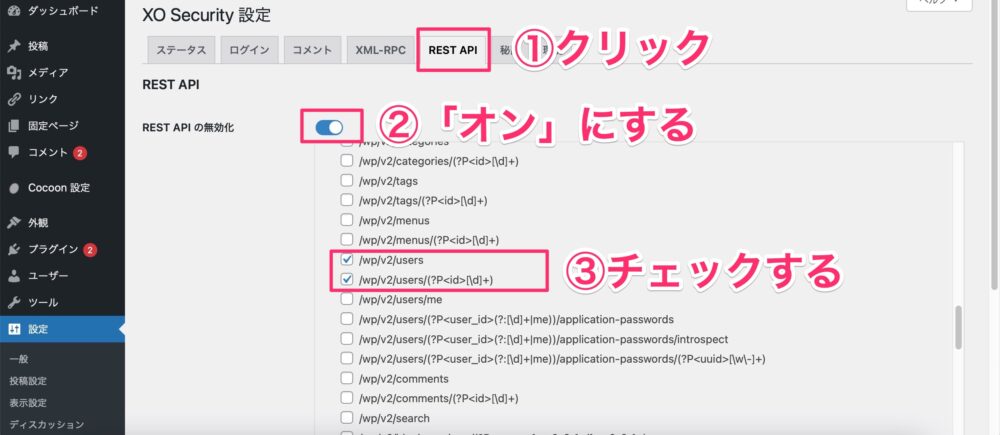
- 「REST API」をクリック
- REST APIの無効化を「オン」にする
- 「/wp/v2/users」「/wp/v2/users/(?P<id>[\d]+)」にチェックマークを入れる
- 「変更を保存」をクリック


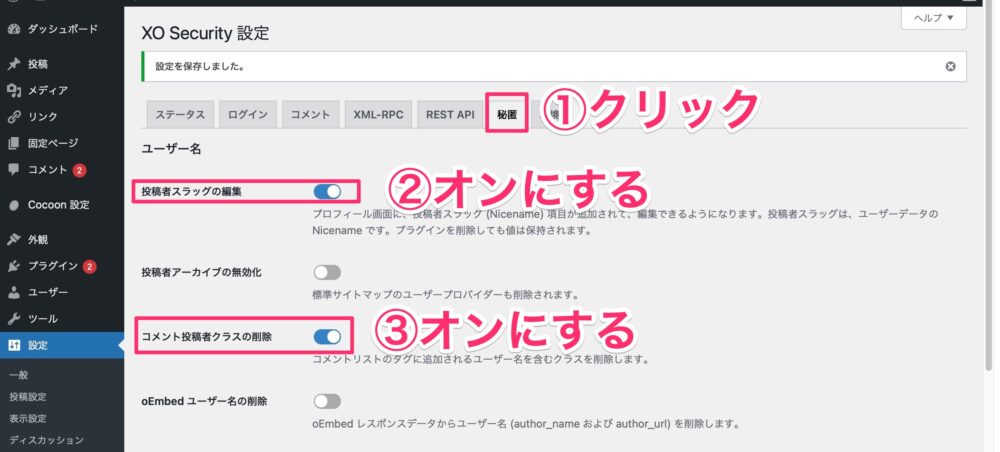
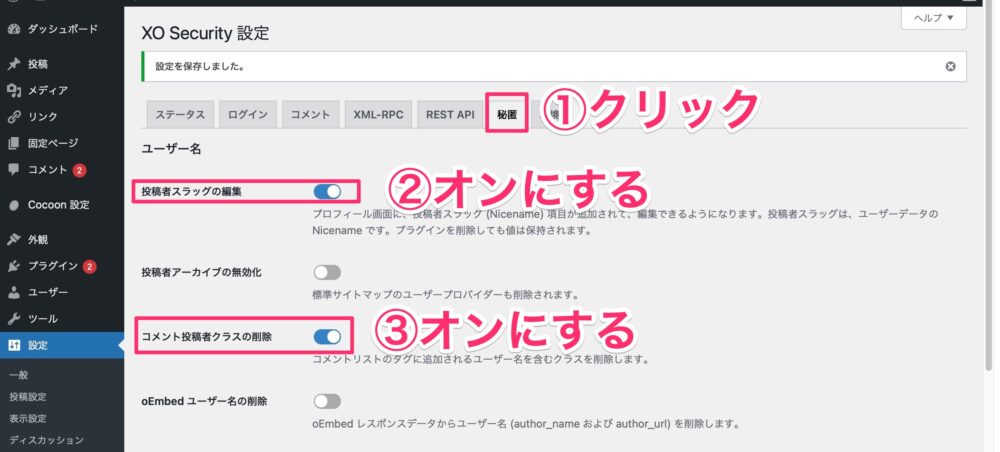
- 「秘匿」タブをクリック
- 投稿者スラッグの編集を「オン」にする
- コメント投稿者クラスの削除を「オン」にする
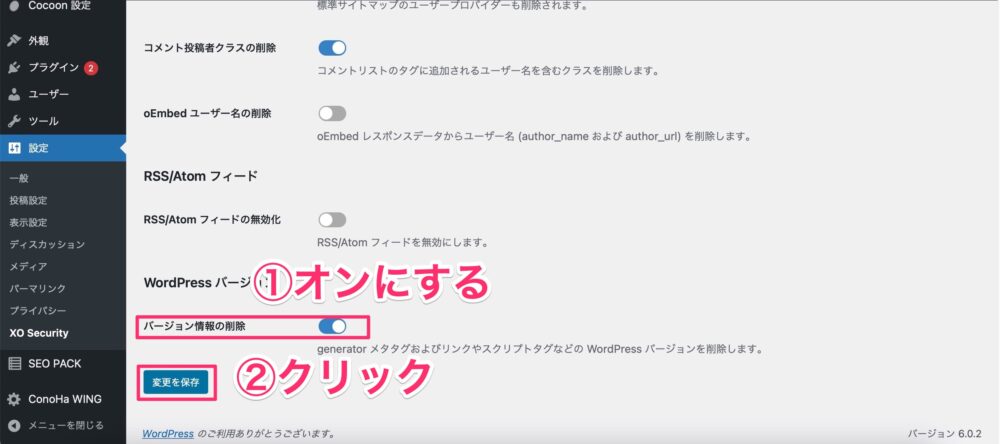
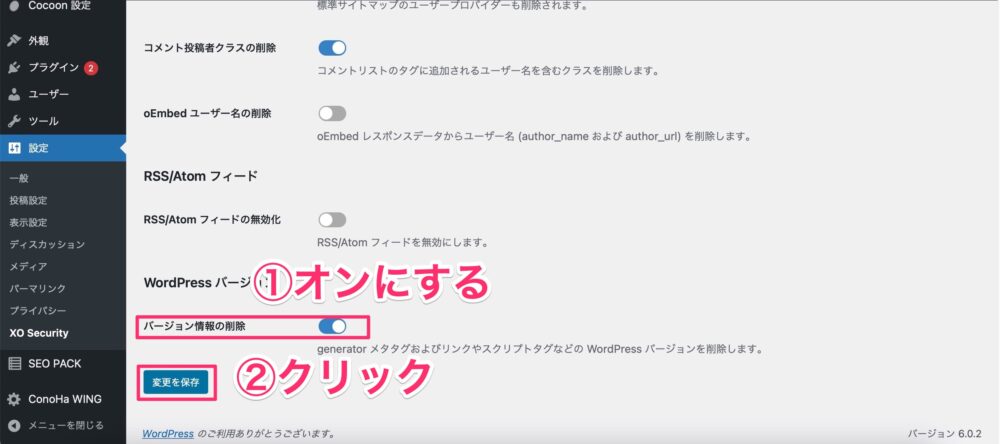
そのまま下にスクロールして


- バージョン情報の削除を「オン」にする
- 「変更を保存」をクリック


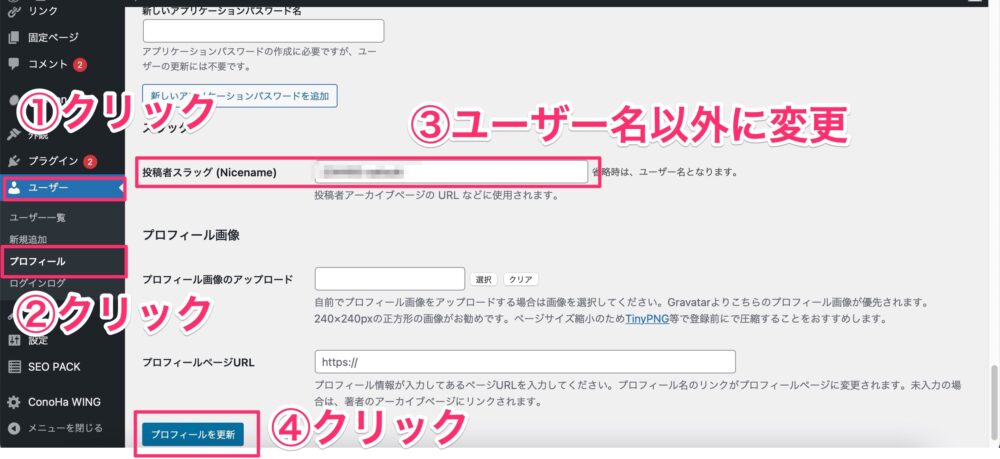
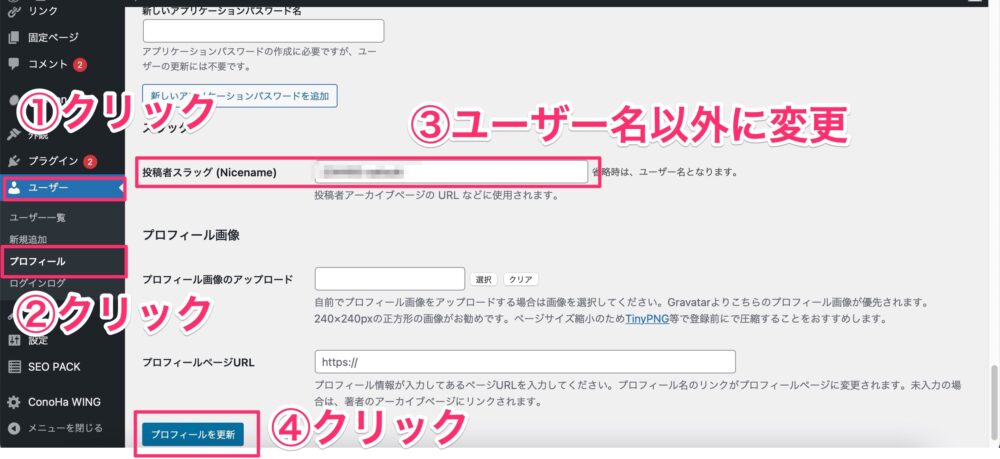
- 左メニューの「ユーザー」をクリック
- 「プロフィール」をクリック
- 投稿者スラッグをユーザー名以外に変更(半角英数字)
- 「変更を保存」をクリック
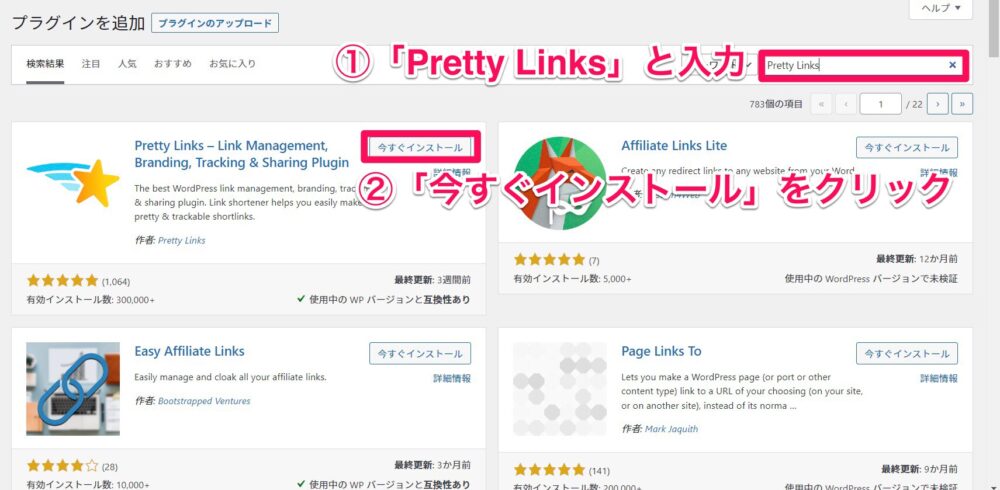
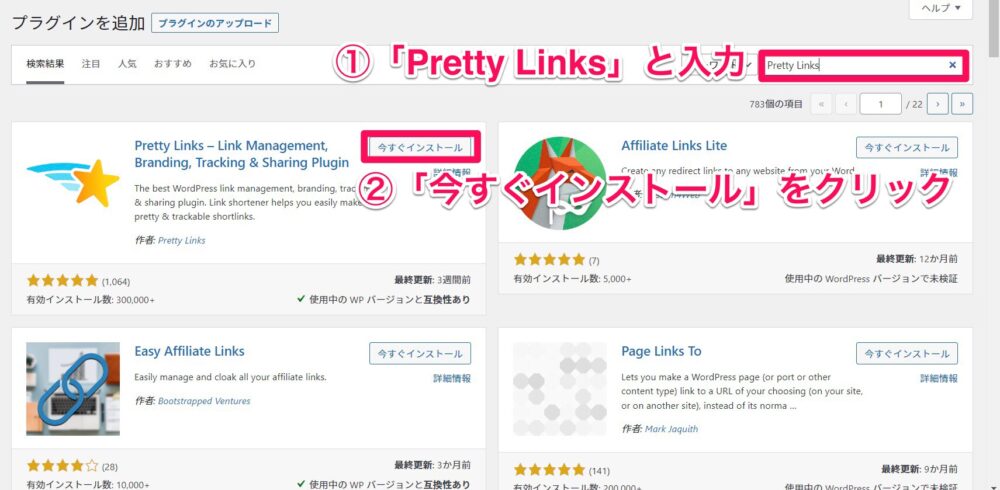
⑥Pretty Links
アフィリエイトリンクの表示回数やクリック率を計測してくれるプラグインです。
記事の文章を修正する際やボタンの表示方法などを分析する上で必要なデータを集めてくれますので入れておきましょう!
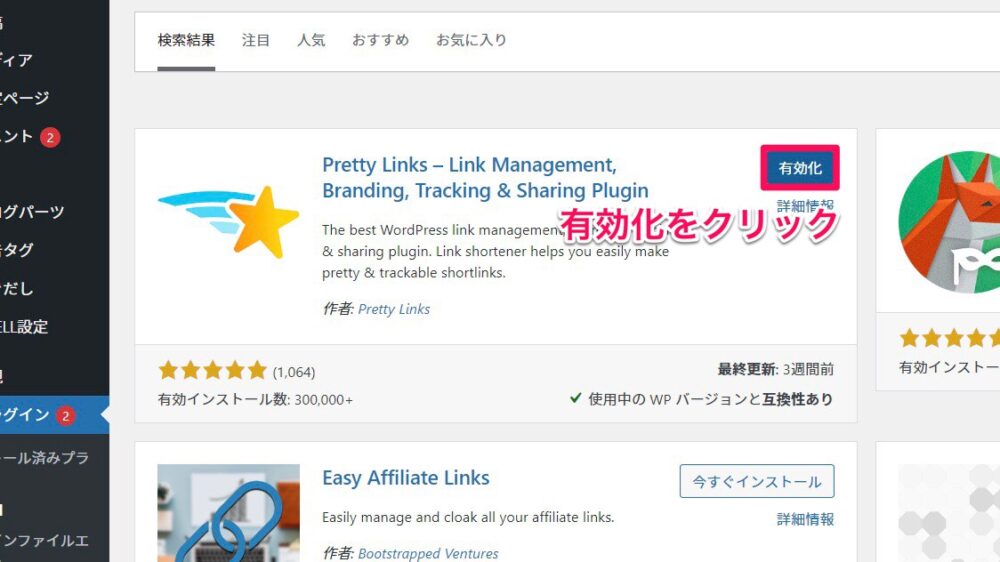
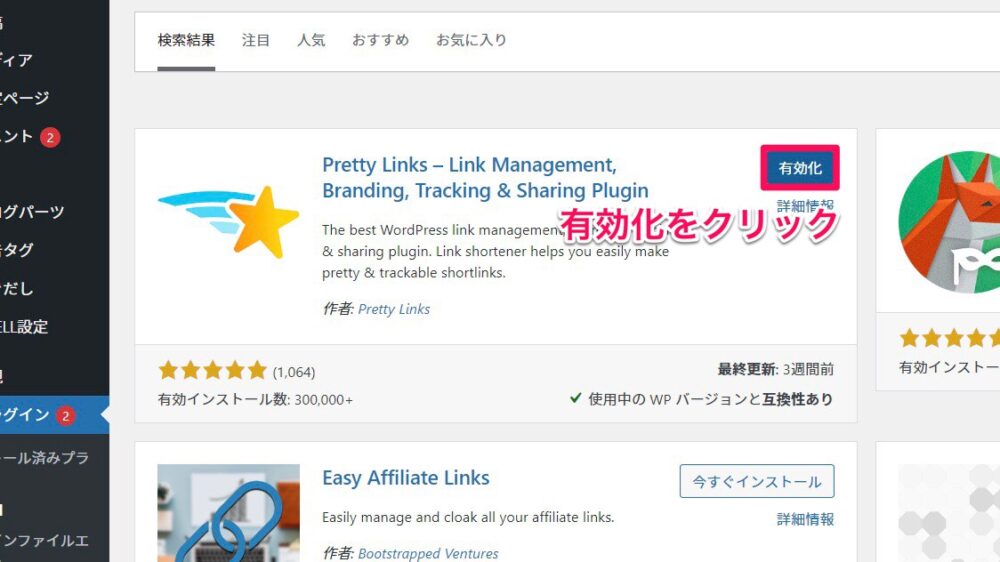
こちらは記事を実際に書く時に使用するので、現段階ではインストールのみでOKです🫶✨
ザックリ操作方法だけみて「こんな感じなんだ…!」とイメージできればOK🔥






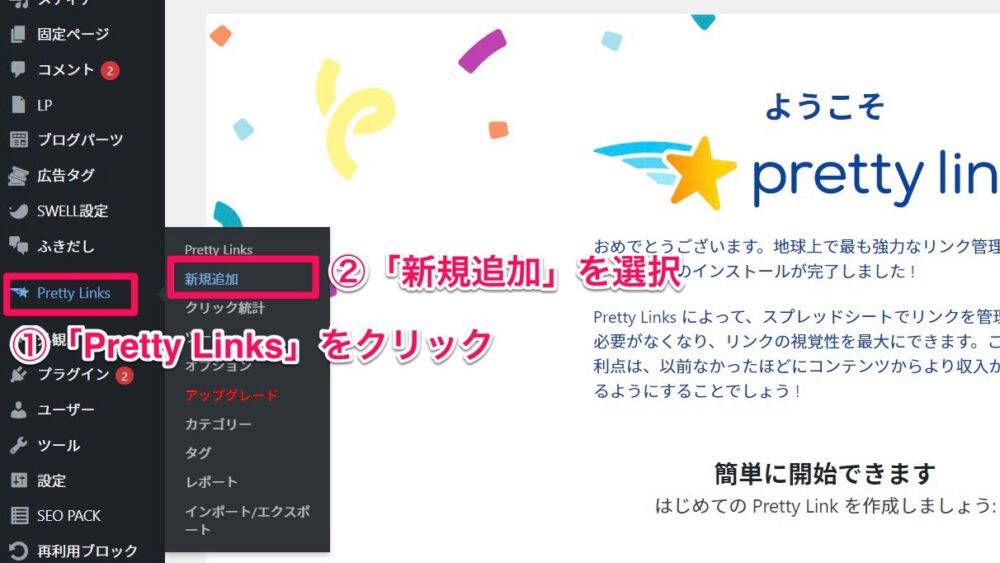
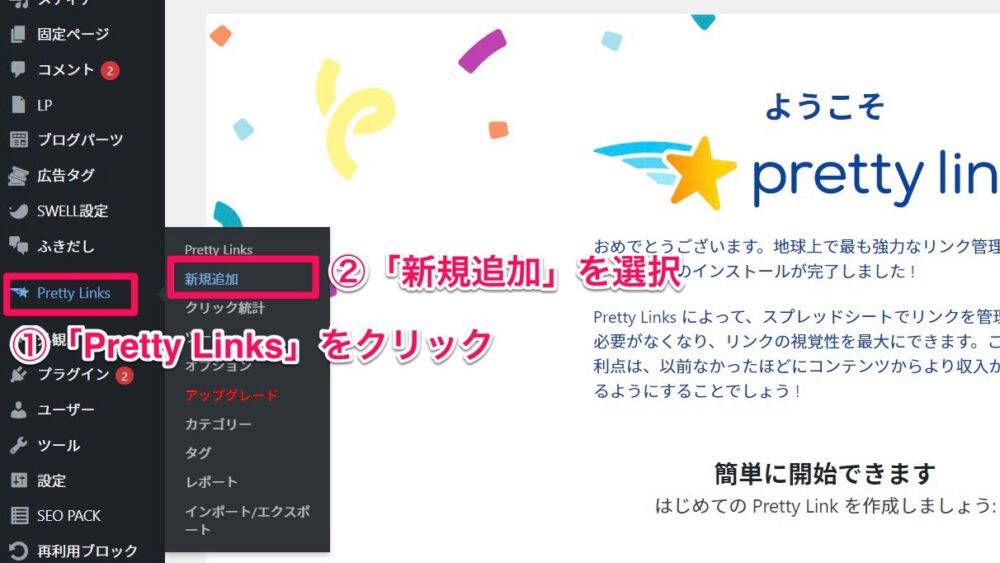
ここから「Pretty Links」の設定をしていきます。




- タイトルで、分析レポートに表示される名前を設定
- 転送を「307(一時的)」に変更
- 対象URLでクリック数を計測したいアフィリエイトリンクを記入
- Pretty Linkで、新規URLの作成
タイトルとURLを決めるにあたって、ポイントが2つあります!
- タイトルは、記事名や商品名、カテゴリーやリンク先など分かりやすいタイトルをつける
- URLは、ユーザーに不信感を与えないようにしたり、他URLとダブらないようにする


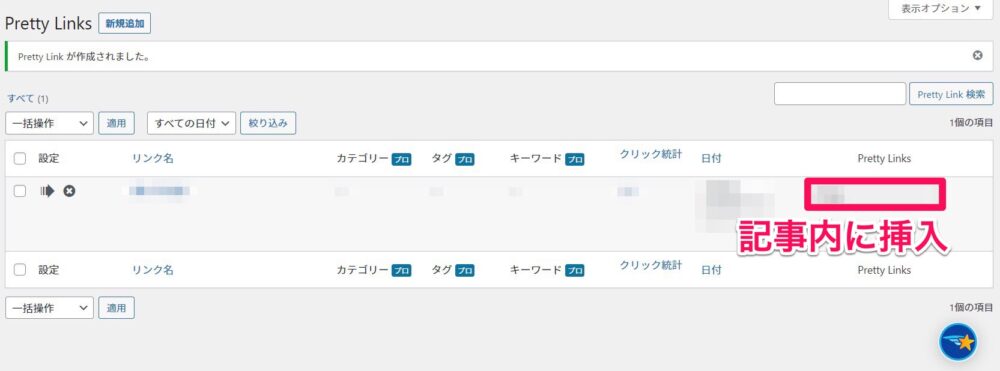
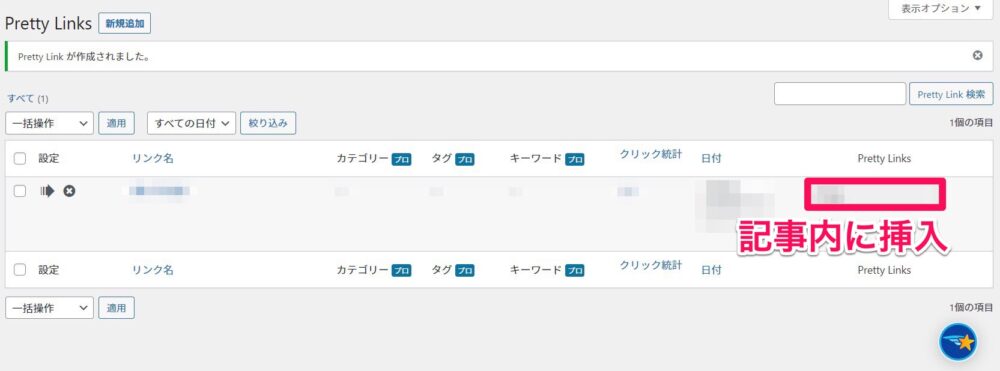
ここで先ほど作成したリンクを記事の中に挿入していきます。





これでプラグインは完了!
その他の初期設定
プラグインの導入の他にやっておくべきことを説明します。
やるべきことは2つ
- プライバシーポリシーの設置
- 運営者情報の設置



それぞれ詳しくみていこう!
プライバシーポリシー
プライバシーポリシーとは、個人情報などの取扱方針を定めた文書のことを指します。



企業ならまだしも、個人でも必要なの?
個人ブログでも、アクセス解析で読者の行動や履歴を利用しますし、お問い合わせを受けたときはメールアドレスを取得します。
つまり個人情報やパーソナルデータを取得し利用することがあるのです。
そのため、個人情報保護法に基づき、個人ブログであってもプライバシーポリシーを設置する必要があります。
プライバシーポリシーに記載する内容
- 基本事項
- アクセス解析について
- お問い合わせフォームについて
- Amazonアソシエイトを利用する場合



基本的には私のプライバシーポリシーをコピペしてもらってOKです!
詳しい説明が読みたい方は下記へどうぞ!
基本事項
まず最初に、個人情報保護法に基づき、取得した個人情報をきちんと取り扱うということを記します。
- 個人情報の定義
- 個人情報の利用方法
- 個人情報の管理方法
- 個人データの共同利用について
- 個人データの第三者提供について
- 個人情報の取り扱いに関する相談や苦情の連絡先
- SSLセキュリティについて
- Cookieについて
アクセス解析について
アクセス解析を使用している場合は、読者の行動などパーソナルデータを取得しているので記載が必要です。
Googleアナリティクスをアクセス解析に使用している場合を例にします。
- Googleアナリティクスを使用していること
- Cookieを利用していること
- データ収集や処理の仕組みについて
Googleアナリティクスはアクセス解析についてのみ使用しており、Cookieは個人が特定される形での収集ではないことを記してください。
Googleアナリティクスを使用している場合、「Googleポリシーと規約」ページに飛ぶリンクを貼っておきましょう。
お問い合わせフォームについて
お問い合わせフォームから読者が連絡をするときは、名前やメールアドレスといった個人情報も送信しています。
そのため、取得した個人情報の利用について明記する必要があります。
- お問い合わせフォームから取得する個人情報について
- 取得した個人情報の利用やその目的について
Amazonアソシエイトを利用する場合
Amazonアソシエイトを利用する場合、公式から記載すべき内容が明示されています。
「Amazonアソシエイト・プログラム運営規約」の「5. 乙がアソシエイトであることの表示」の文書を自分のプライバシーポリシーにも貼り付けてください。
もし、Amazonアソシエイトの審査に通ったとしても、プライバシーポリシーの記載がなければ契約解除になることがあります。



確かに個人情報の悪用が心配だよね。



プライバシーポリシーに明記しておくことで読者も安心だよ!
プライバシーポリシーの作成方法
次はプライバシーポリシーの設置方法について説明します!




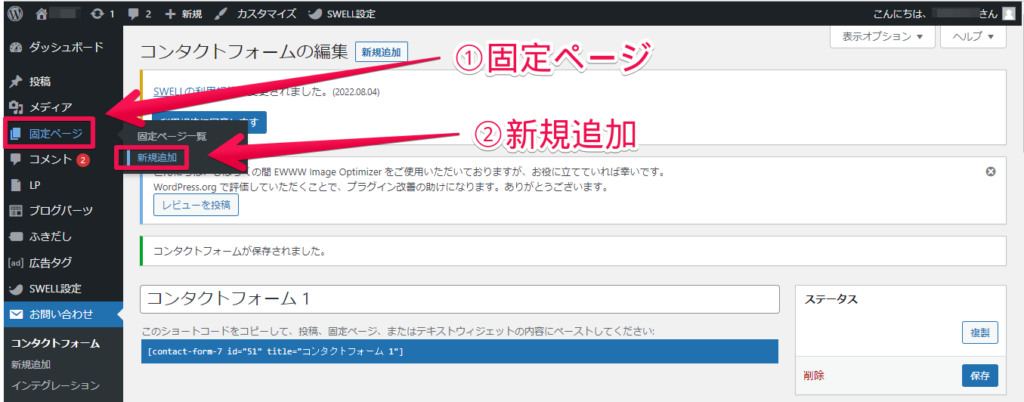
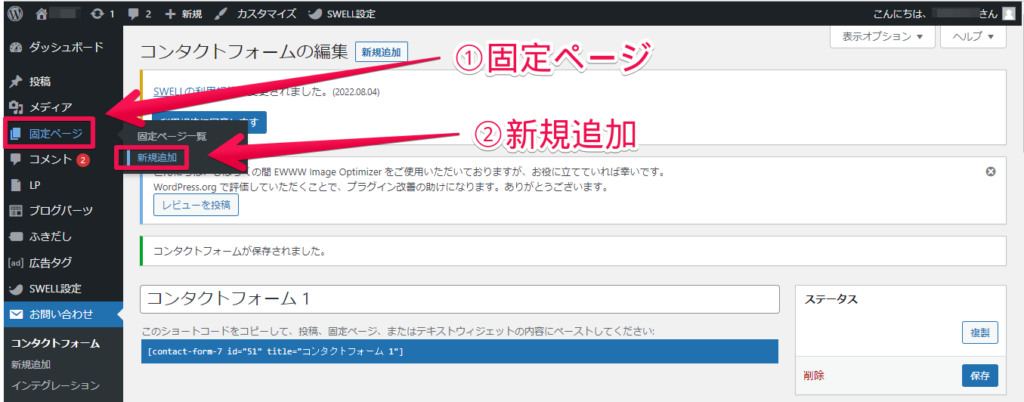
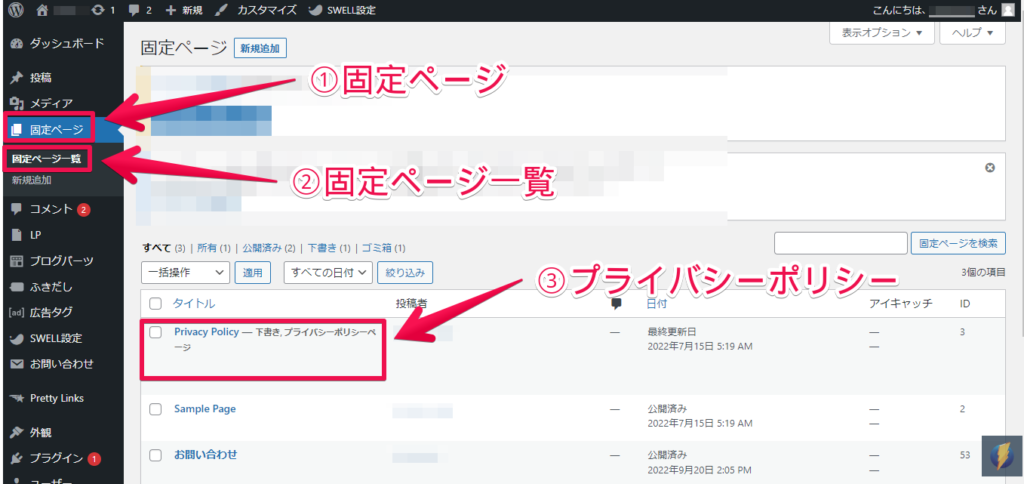
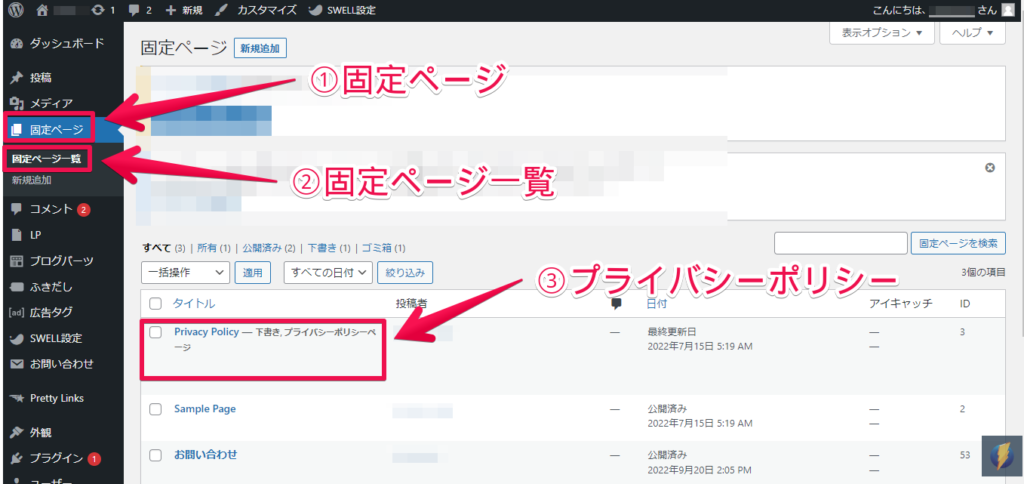
- 管理画面の「固定ページ」から「固定ページ一覧」を選択します。
- すでに用意されている「プライバシーポリシー」をクリック。
- 内容の編集が終わったら、「公開」ボタンをクリックします。



私の「プライバシーポリシー」を載せておくので内容の参考にしてね!
運営者情報
運営者情報は、ブログを誰が運営しているのか読者に伝えることができます。
連絡先はお問い合わせフォームを設置していますし、プライバシーポリシーも別で設置しているので、運営者情報は自己紹介程度で現段階ではかまいません。
この後紹介したい案件の審査がある場合(即時提携以外)もう一度きちんと書く必要があるので今は適当でOKです!



このブログでは審査がある案件を扱っていないので好きなことだけ書いていますが(笑)、参考に私の運営者情報をどうぞ☺️
運営者情報の作成方法
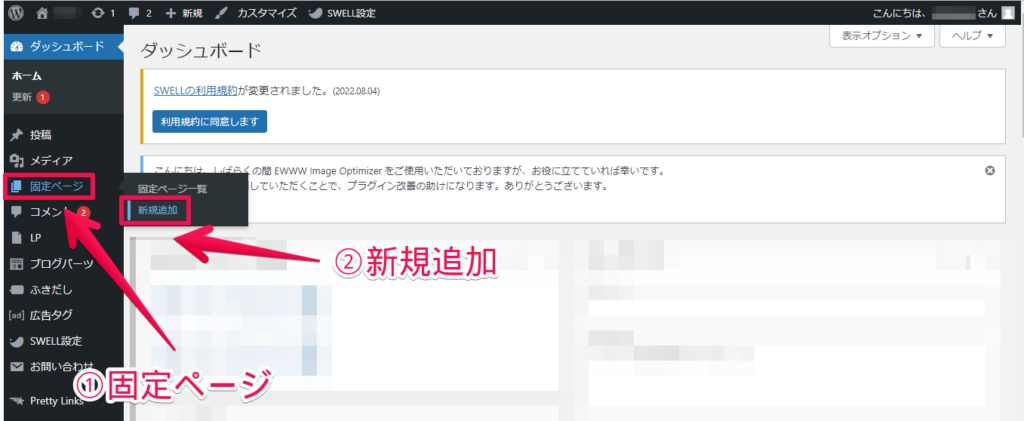
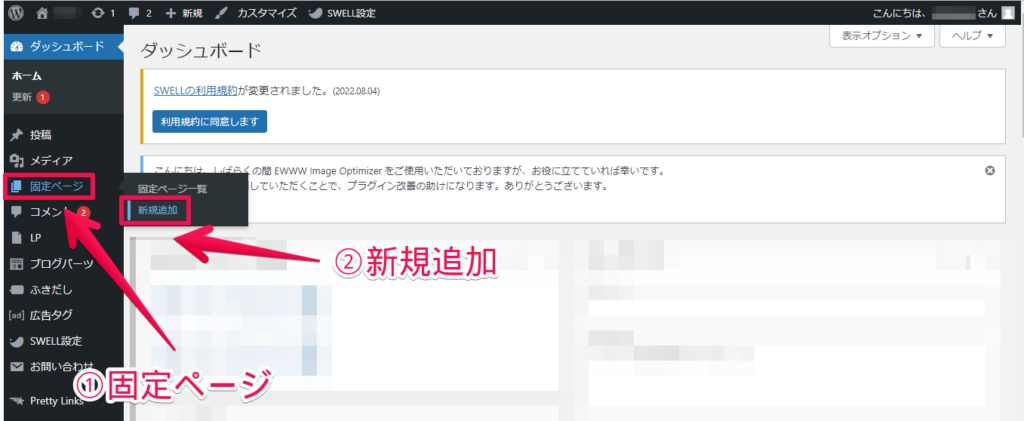
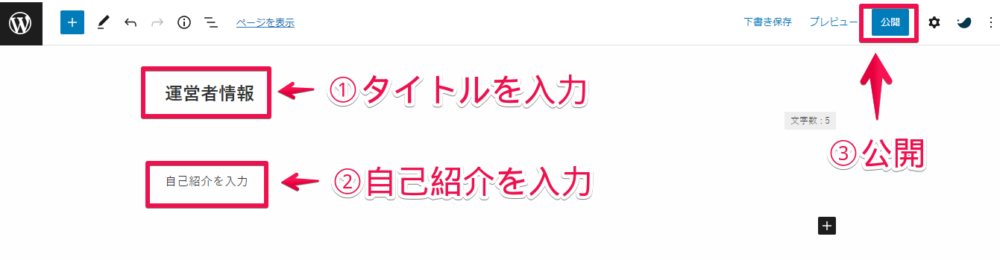
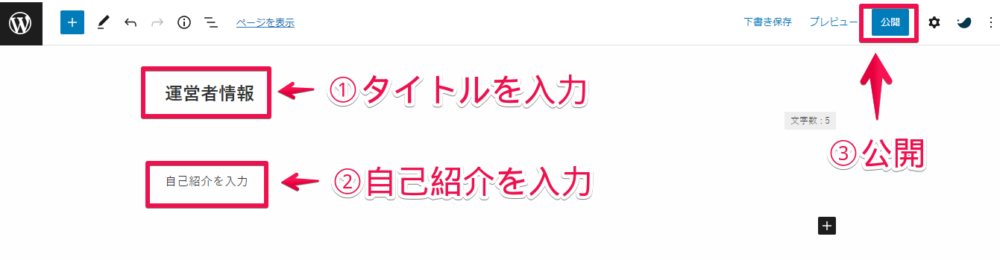
管理画面の「固定ページ」から「新規追加」を選択。


タイトルに運営者情報と入力し、本文には自己紹介を入力します。
作成できたら「公開」ボタンをクリック。


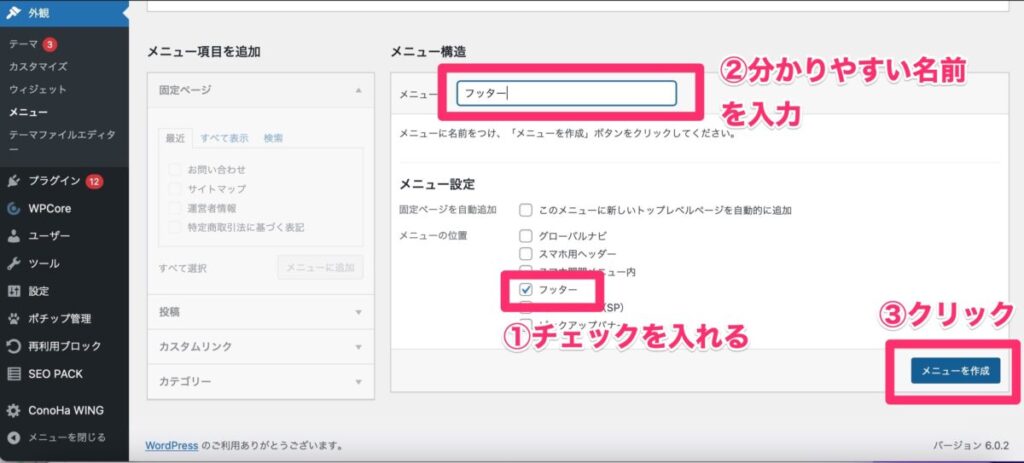
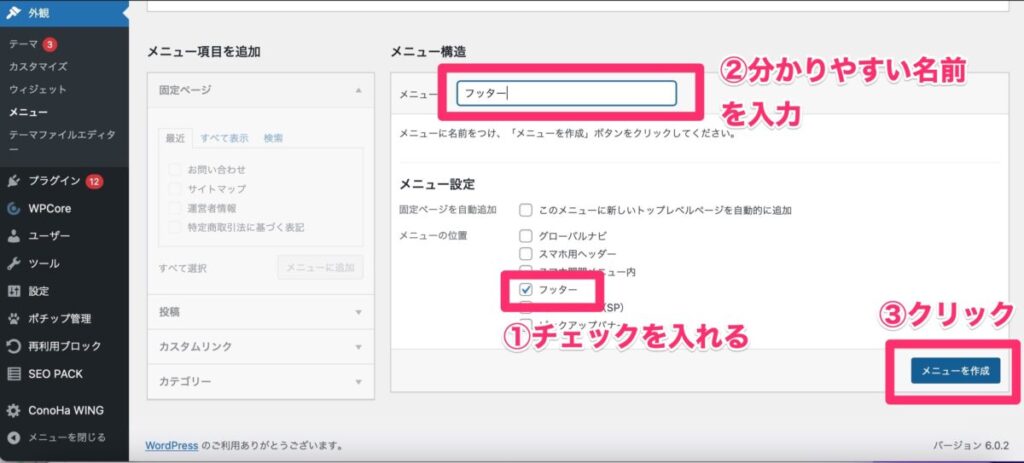
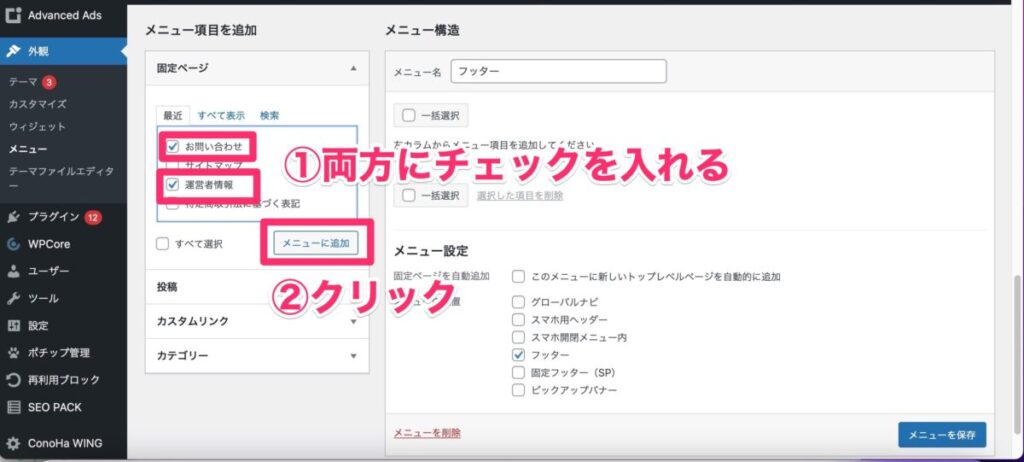
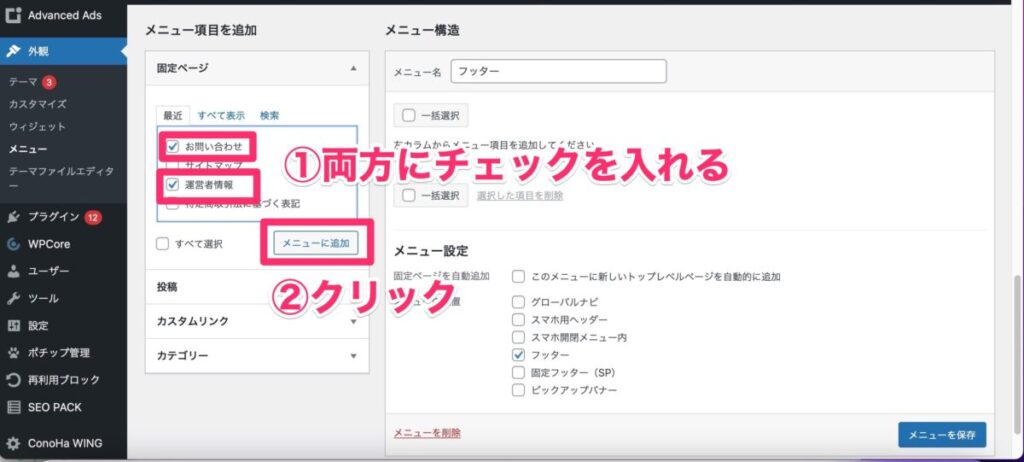
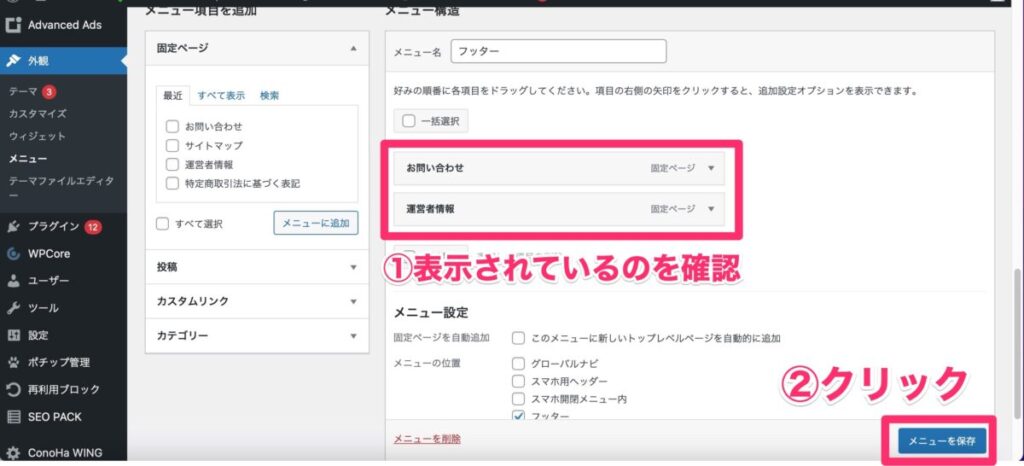
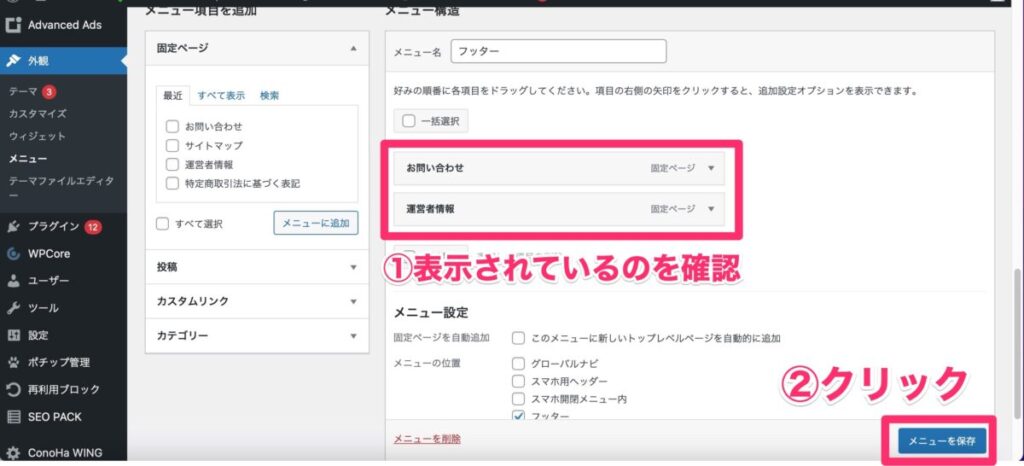
プライバシーポリシーと運営者情報の設置方法










設定とプラグインを導入してブログをグレードアップさせよう!



すごく疲れた…



大変だったね!本当にお疲れ様!
今回は初期設定とプラグインの導入設定のまでを解説しました。
「プラグイン」とは、ワードプレスの機能拡張を行うもので、ブログを書いたり見やすくするために使われます。
導入すべきプラグイン一覧は
- Contact Form7
- EWWW Image Optimizer
- Table of Contents Plus
- PS Auto Sitemap
- BackWPup
- XO Security
- Pretty Links
です。
その他設定すべきものとして
- プライバシーポリシーの設置
- 運営者情報の設置
について説明しました。
上記の設定はブログを立ち上げたら必ず行いましょう!



次はASPについて説明するよ!





コメント