いざブログを始めたけど、何から手を付けていいか分からず、「手が止まってしまう…><」とお悩みではありませんか?
何も分からずあやふやなままブログを始めてしまうと、余計な時間を過ごしてしまい、結果的にブログで稼ぐ上で遠回りになってしまうことも…!

さつき
- 2021年5月に息子を出産したタイミングでブログを立ち上げる。
- 2022年脱サラし、専業アフィリエイターの道へ。
- 外注化に成功し、X(旧Twitter)アフィリエイトやブログ・Instagramを複数実践しつつ、コンサルタントとしても活躍中。
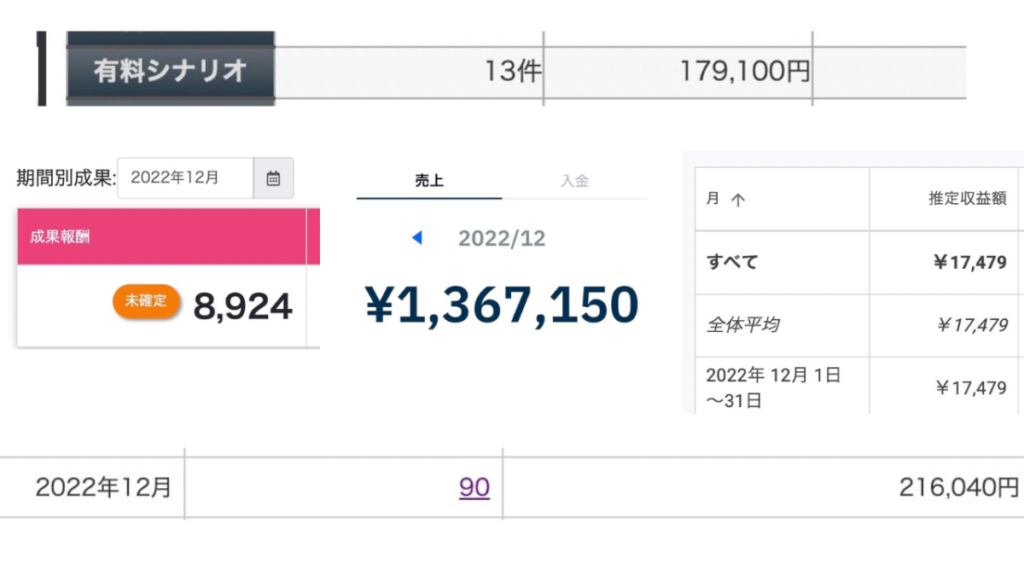
実績
- 2022年5月に日給9万円達成!
- 2022年6月に日給18万円達成!
- 2022年8月に日給50万円達成!
- 2023年情報発信で月178万円達成!
- 2023年楽天アフィリ30万円達成!
- 2023年instagramで月100万円達成!
- 2024年9月情報発信で月400万円達成!


そこで今回はブログを始めたばかりの方に向けて『1ヶ月目やることリスト』を作成しました。
 なお
なおでもブログ初心者の僕でもちゃんと実践できるかな??



ブログ初心者でも大丈夫!難しい言葉も分かりやすくして、取り組みやすいよう順序を立てて説明しているよ!
私が作成した『1ヶ月目やることリスト』の手順通りに進めていけば、最短でブログで稼ぐことが可能です!



内容は盛りだくさんで大変だとは思いますが、ぜひ最後まで読んで実践してみましょう!
ブログって何?



そもそもブログって何?何のためにやるの?



ブログは自分の考えや意見を自由に発信できるWebサイトです!
趣味として日記感覚で使ったり、自分の経験や知識を活かして情報発信でお金を稼いだりと、色んな使い方が出来るのがブログの魅力です!



今回は「お金を稼ぐ」を目的としたブログアフィリエイトについて説明します!
昔は個人がサイト運用しているのが一般的でしたが、最近では企業も参入して来て、徐々にオンラインビジネスとして普及しつつあります。
ブログで稼ぐ仕組みが知りたい方は下記の記事を参考にしてみてください!





ブログっていろんな人や企業が参入している魅力的なオンラインビジネスなんだね!



その通り!早速初心者に向けてブログで稼ぐために「1ヶ月目にやることリスト」を分かりやすく順序を付けてまとめたよ!
ブログを立ち上げる





既にブログを立ち上げている人は次のステップへ!
ブログを始めるには、「サーバーの契約」と「ドメインの取得」をする必要があります。
利用者の要求に応えて、該当するデータを提供するコンピュータやプログラムのこと。
簡単に言うとインターネット上の土地を指します!
Webサイトの所在地を特定する情報のこと。
わかりやすく例えると、インターネット上の住所に当たります!
サーバー(土地)とドメイン(住所)を準備して、始めてブログ(家)を立ち上げることができます。
ちなみにブログを立ち上げるなら、無料ブログではなく、圧倒的に『wordpress』がおすすめです!
詳しくはブログの立ち上げ方を開設した記事があるので、参考にしてみてください!


テーマを選ぼう!





ブログを始めた後は何をしたらいいの?



まずはブログのテーマを決めていこう!



テーマ?具体的にどんなものなの??



ブログの『テーマ』とは、サイトの着せ替え機能のようなもので、デザインやテンプレートのことを指すよ!
通常、ブログサイトのデザインを一から作ると、複雑なコードやプログラミングの知識が必要になります。
ですが、Wordpress用のテーマを利用すると、既にカスタマイズされているデザインで誰でも簡単にブログを始められます!



なるほど!ブログのテーマ決めはこれからブログを運用していく上で、とても重要なんだね!



特に洗練されたデザインのテーマを使うことで読者も読みやすくなるし、ブログを運用する側も操作しやすくなるよ!



おすすめのテーマを教えて!



そこで私がおすすめするテーマは無料で使える「Cocoon」と国内人気No.1の「SWELL」です!
それぞれのテーマの特徴を見ていきます!
無料テーマなら「Cocoon」一択!
無料のブログテーマでおすすめしたいのは「Cocoon」です。
おすすめポイント
- レスポンシブ対応済
- ページの表示速度が速い
- テーマのアップデート頻度が高い
- エディターが使いやすい
- プラグインが最低限でよい
レスポンシブ対応済
「レスポンシブ」とは、パソコンやスマホなどサイズの異なる画面で見ても自動的に表示を最適化することです。
スマホ、タブレット、パソコンなどそれぞれ異なるサイズの画面で最適な表示がされることで、どの媒体を使うユーザーにも対応できます。
ページの表示速度が速い
ページの表示速度が速いことはかなりのメリットです。
サイトの読み込み速度が遅いとストレスを感じる読者も多いです。
スムーズにページを閲覧できなければ、内容が良くても離脱してしまうかもしれません。
その点、「Cocoon」はページの表示速度が速いため、安心して使うことができます。
テーマのアップデート頻度が高い
「Cocoon」は頻繁にアップデートが実施されています。



利用者から挙げられた疑問や要望・不具合などにすぐ応えてくれるので、安心して利用できるよ!
エディターが使いやすい
「Cocoon」のエディター(投稿画面)は見やすく初心者の方も直感的に作業することができます。
また、記事を書く際に必要な機能はほとんど揃っています。



初心者の方も簡単に作業できるよ!
プラグインが最低限でよい
一般的に無料のブログテーマは最低限の機能のみで、あとはプラグインを導入する必要があります。
しかし、「Cocoon」は機能が豊富で、基本的な操作機能や利用される機能が備わっています。



無料なのに至れり尽くせりだね!



無料で考えているなら「Cocoon」一択だね!
「とりあえず無料テーマを使って、ゆくゆく有料テーマにしようか…」と考えている方は注意が必要!
テーマ途中から乗り換えるとデザインが崩れて一から作り直すよりも、労力がかかります…!!
いつか有料テーマにしたい!のであれば、最初から有料テーマを購入しましょう!



私は500記事書いたタイミングでSWELLにしたんだけどほんとーーーに大変だった…(´;ω;`)



みんなは気をつけてね!!
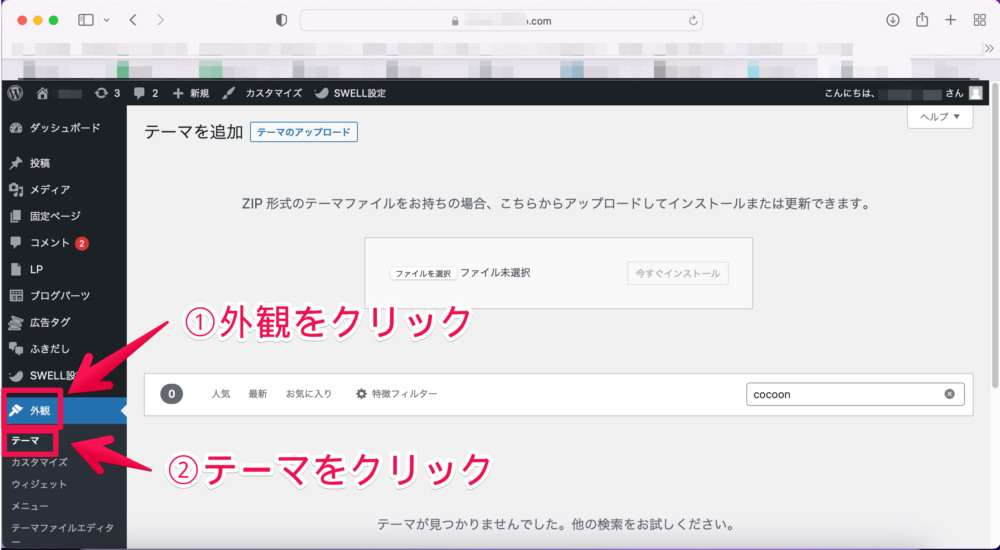
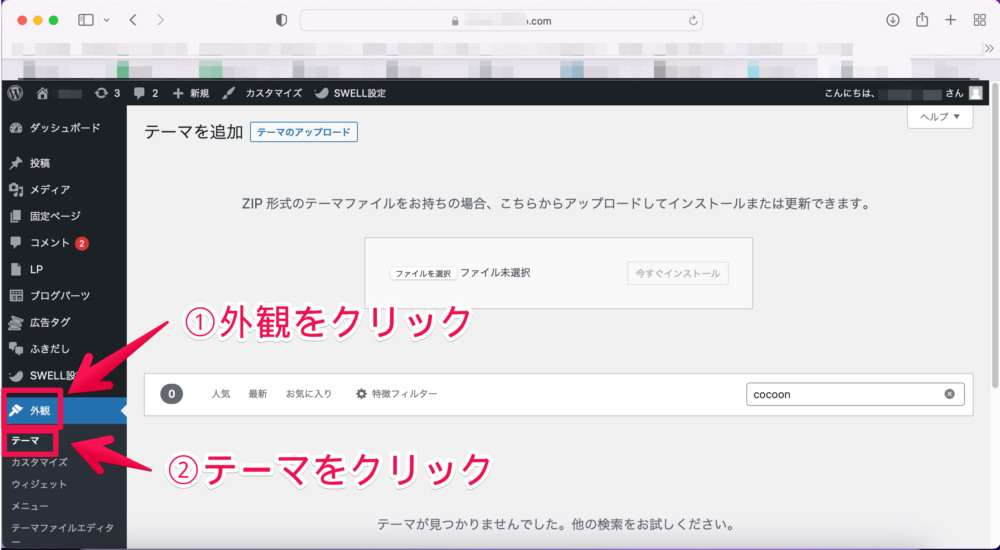
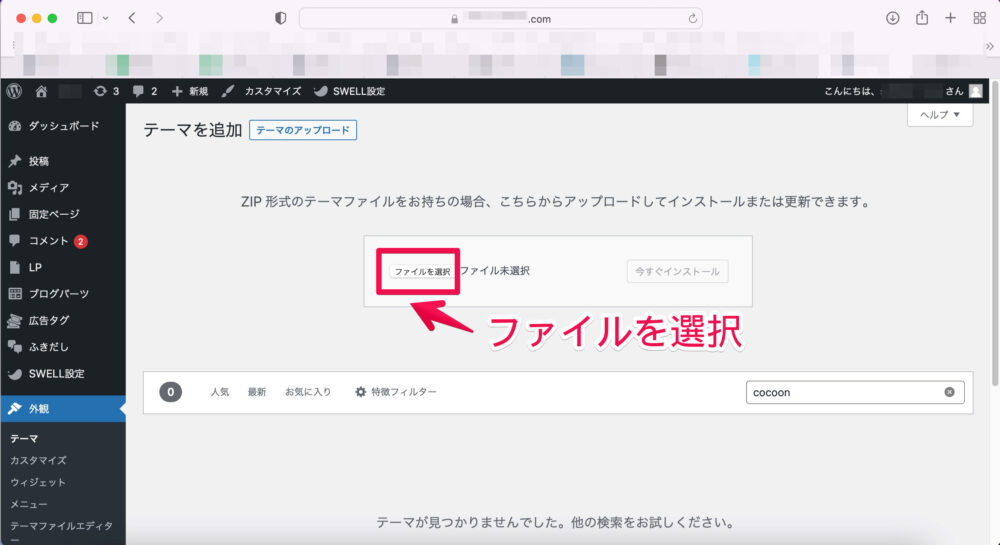
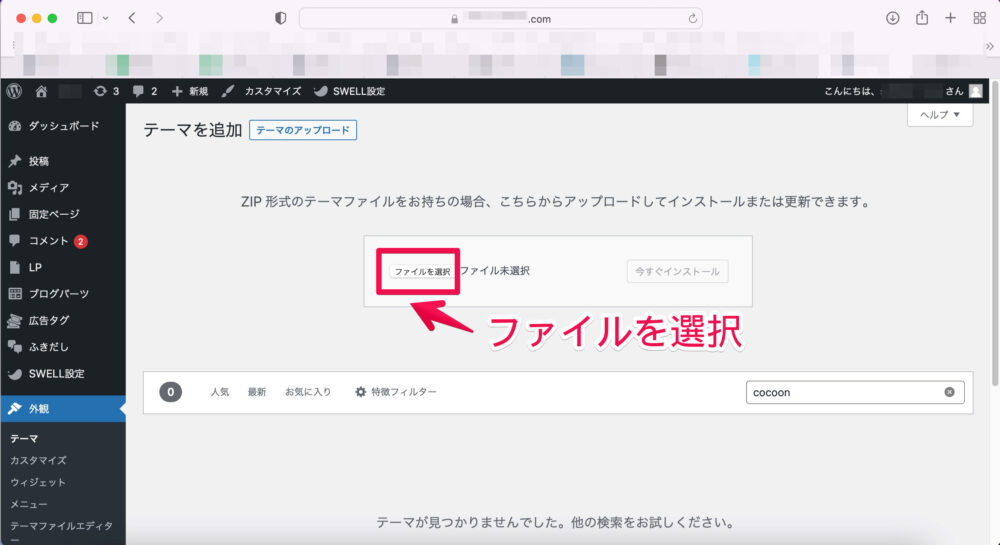
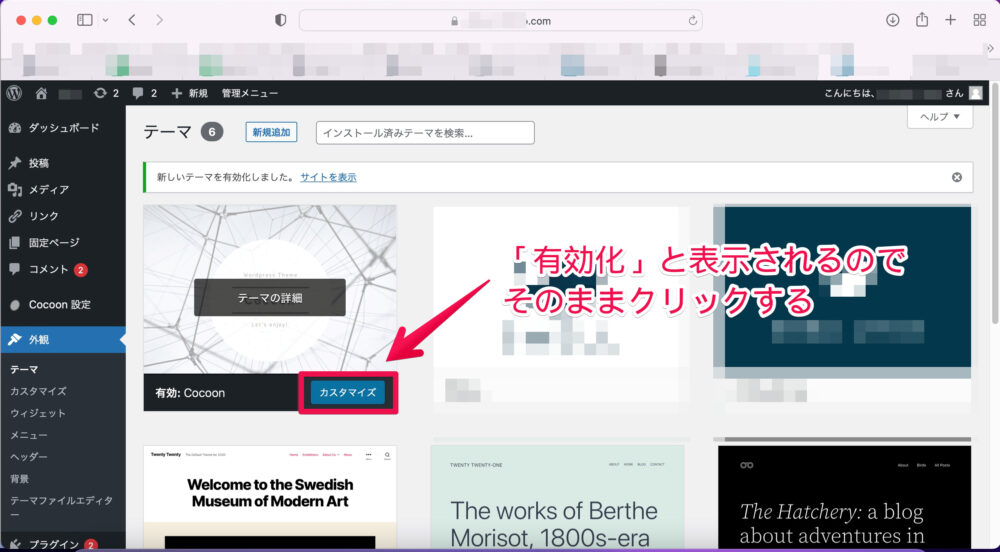
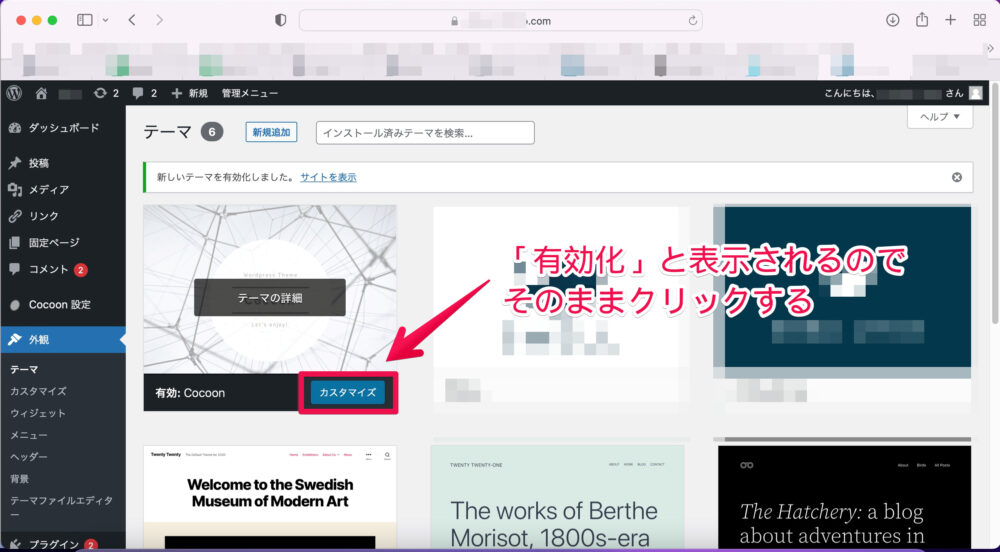
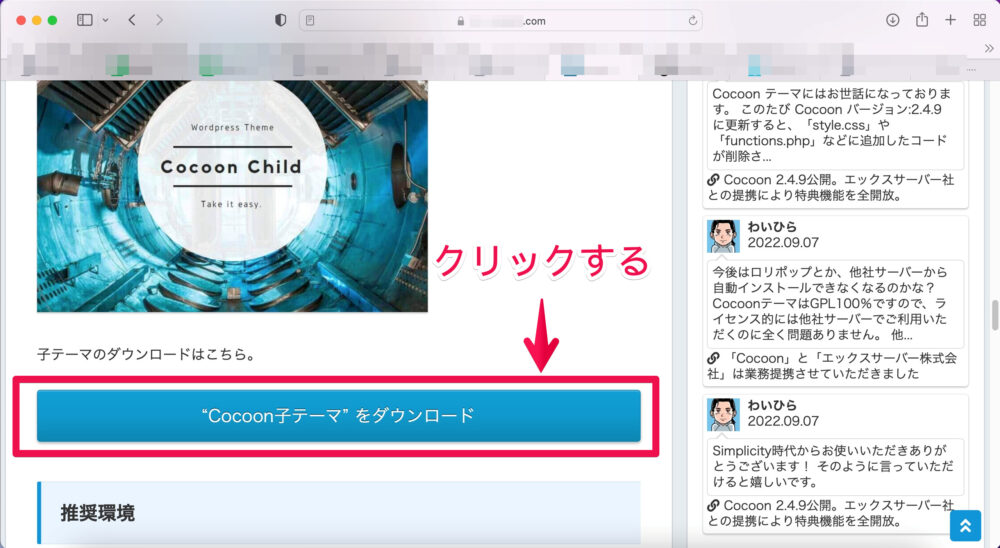
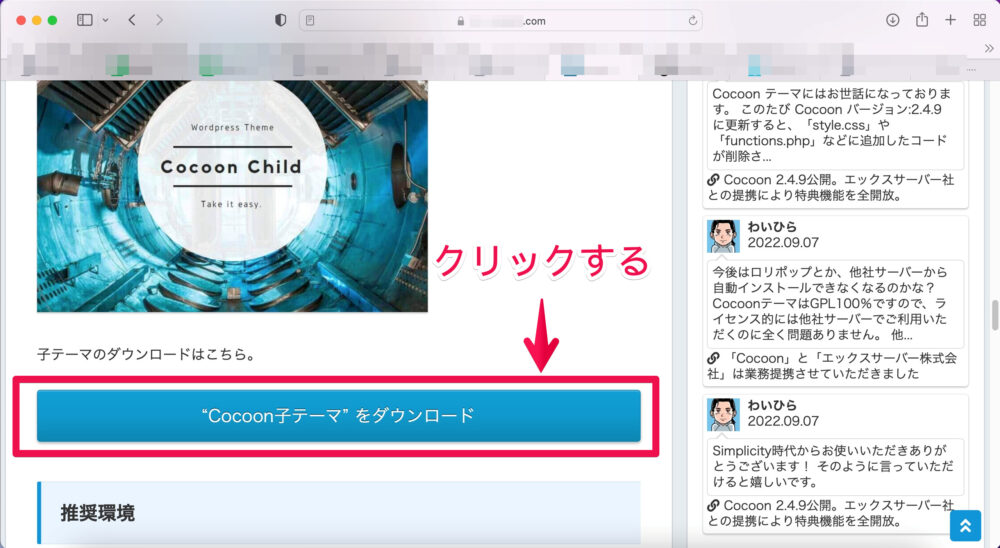
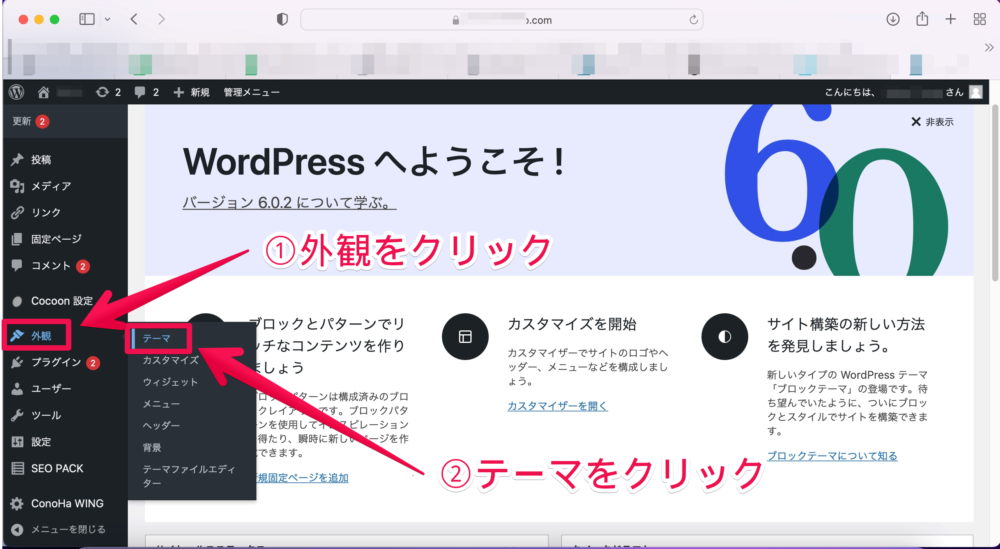
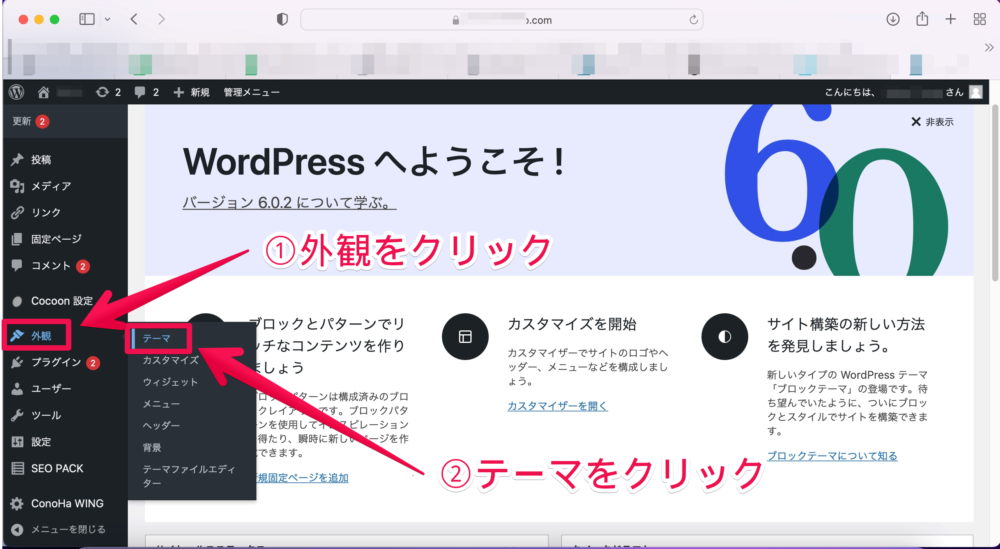
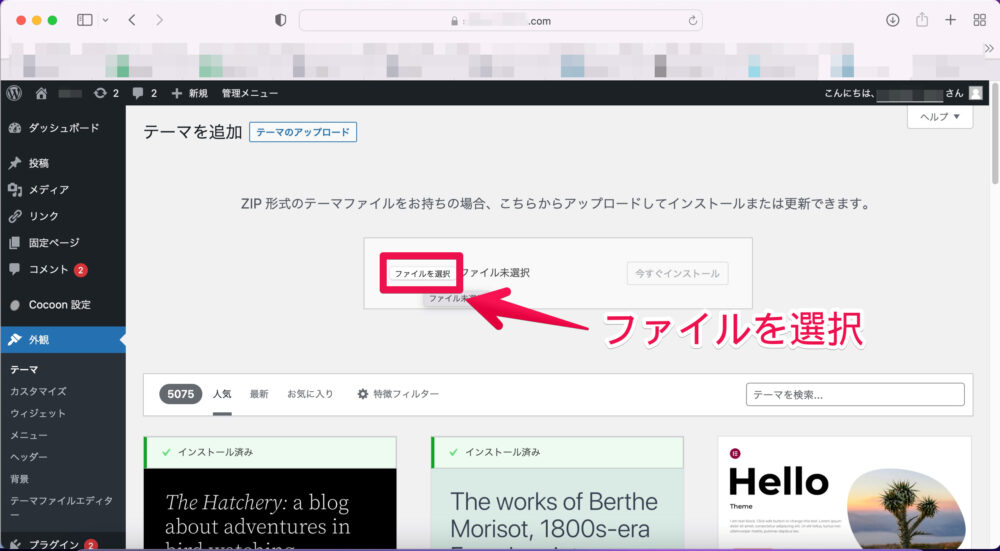
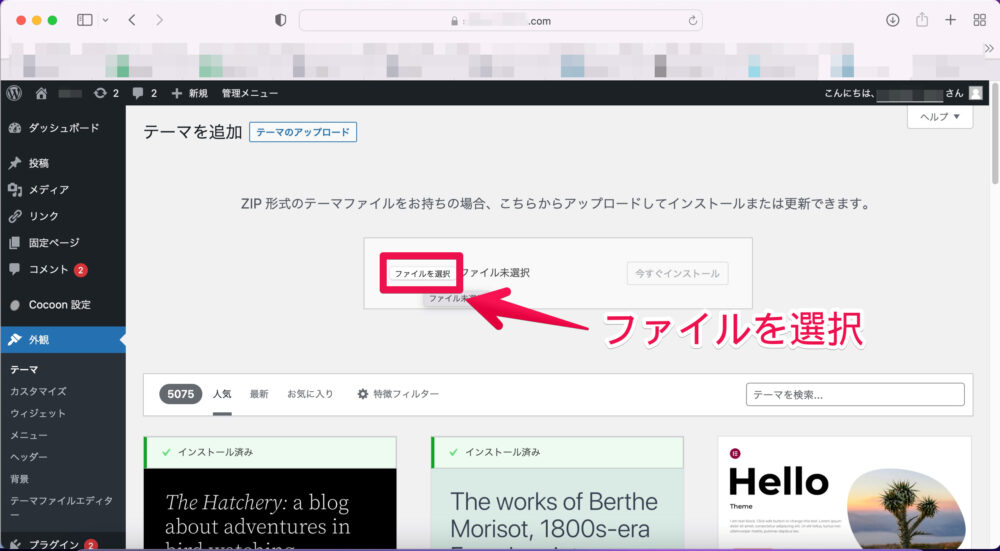
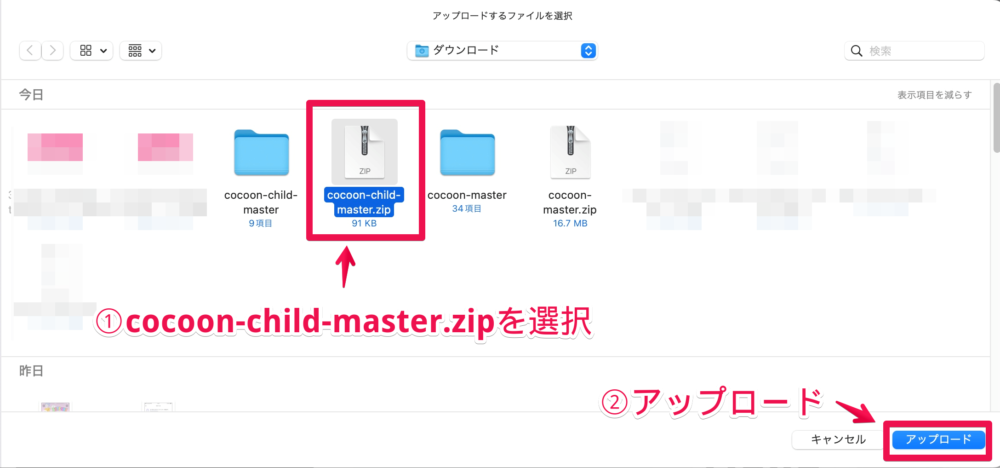
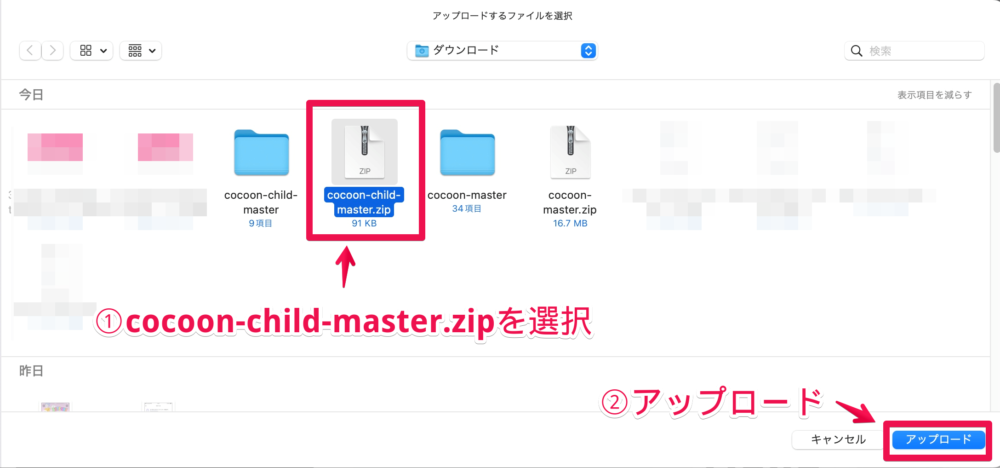
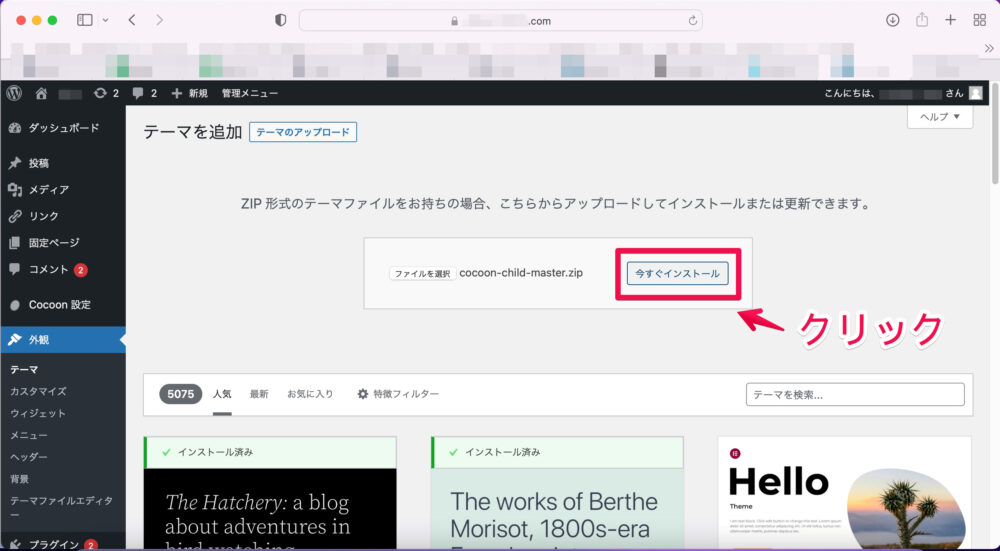
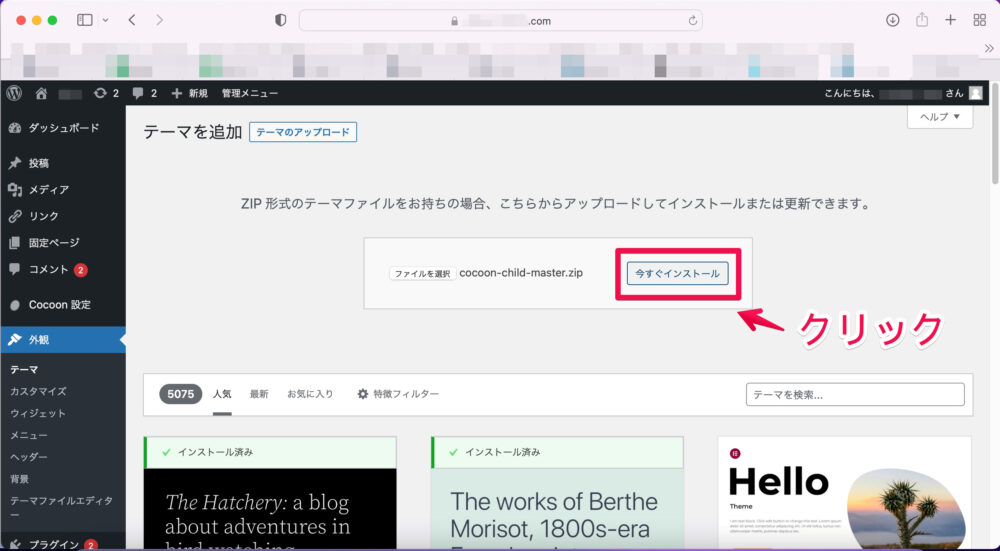
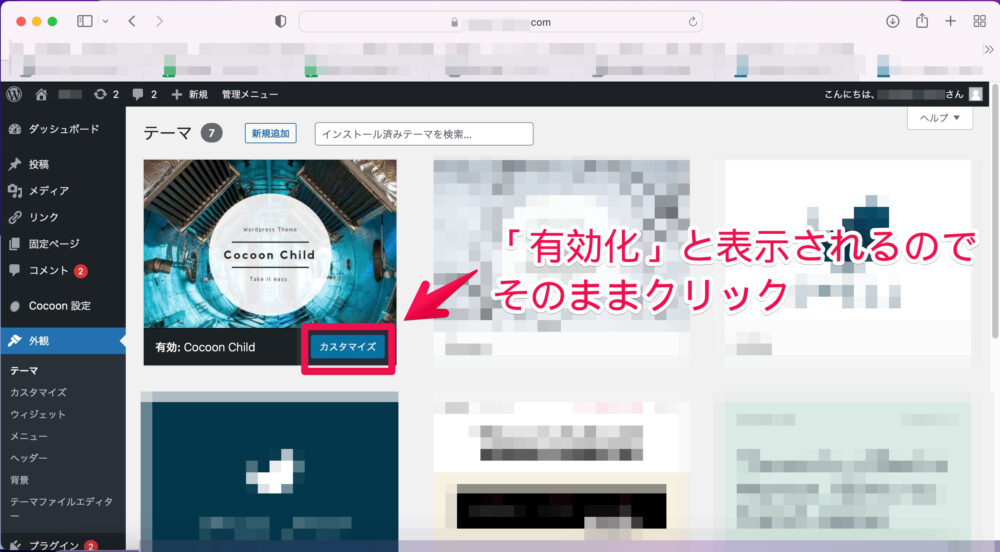
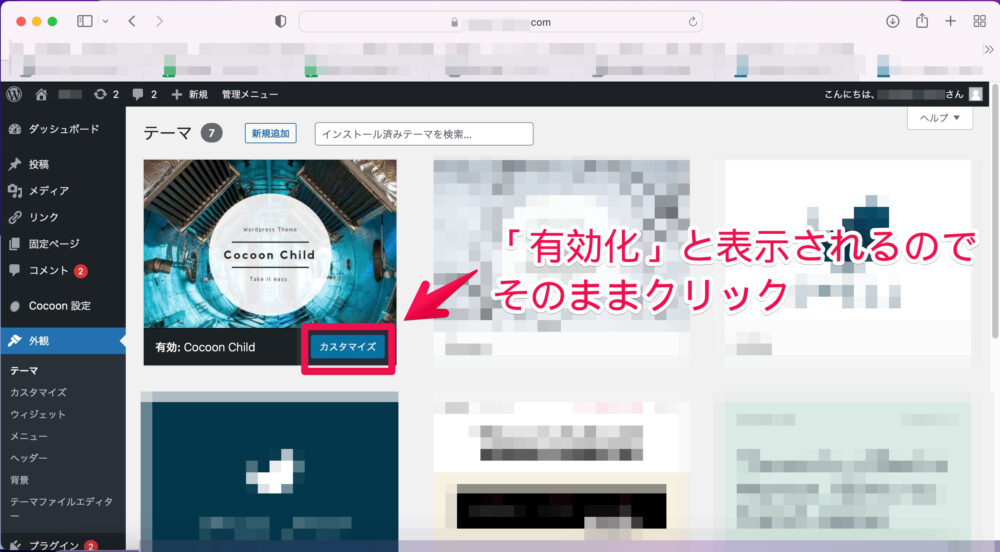
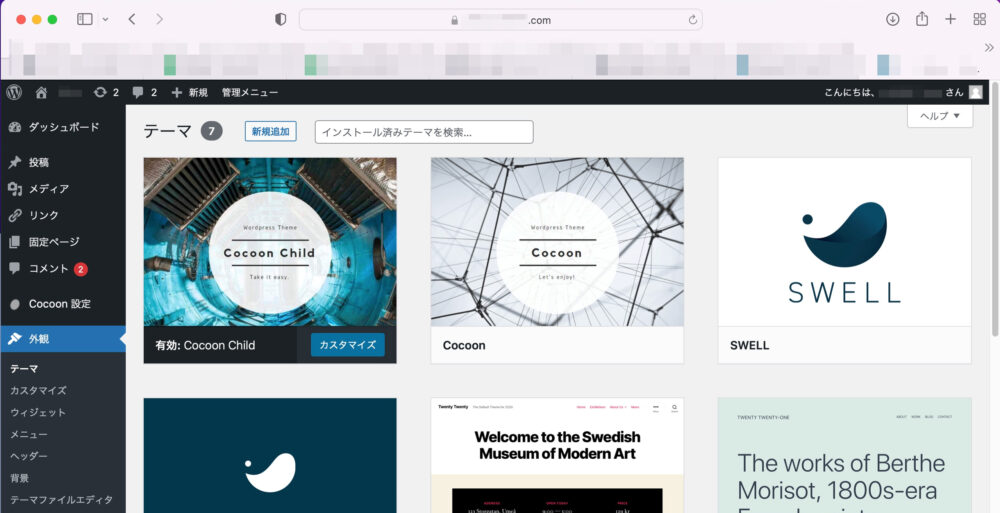
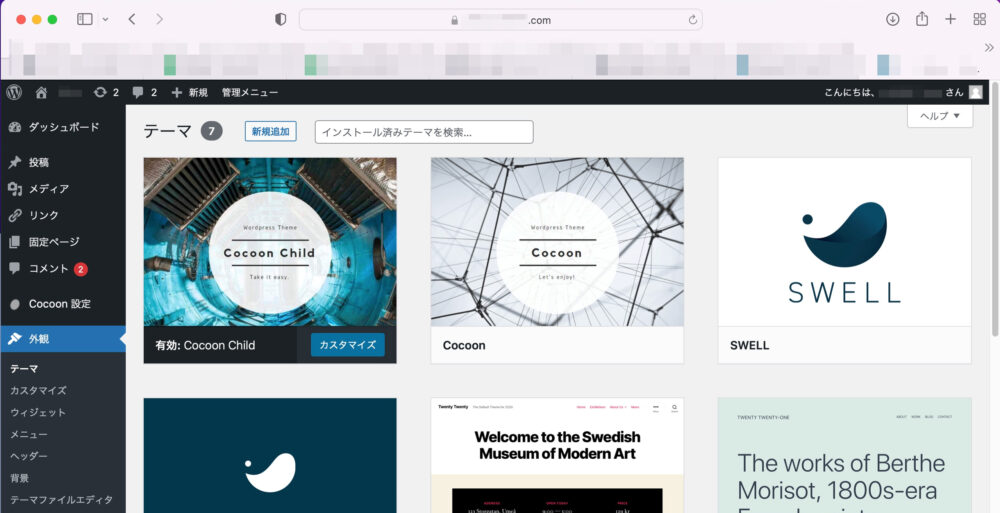
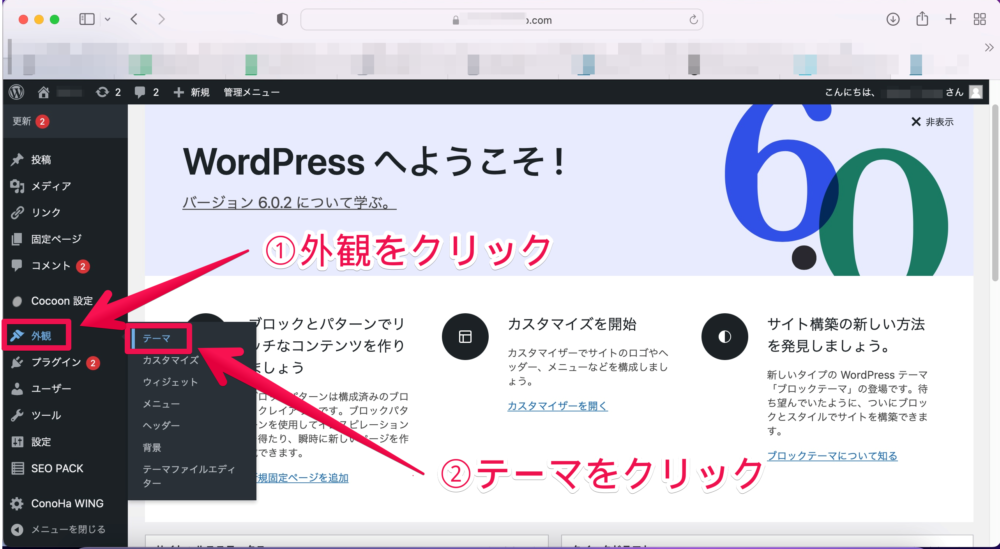
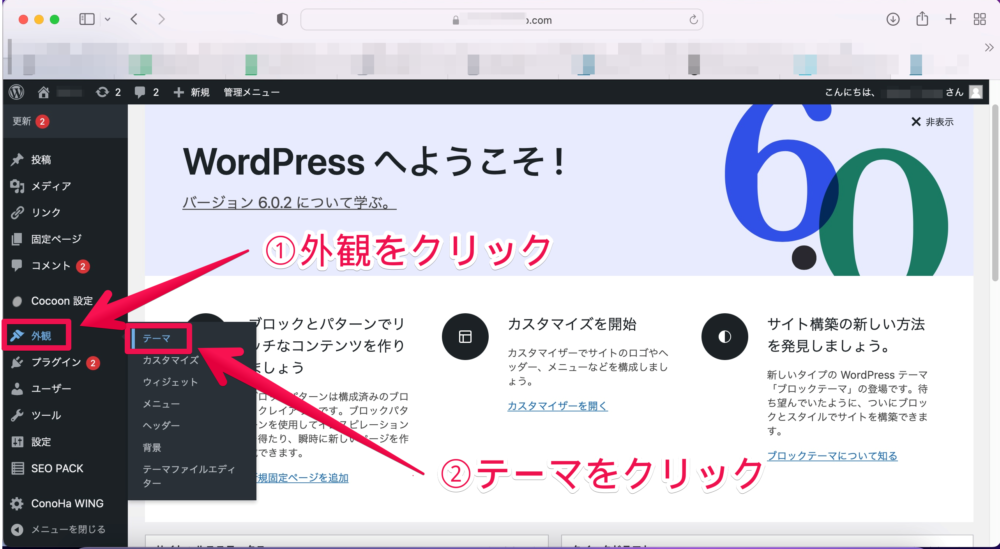
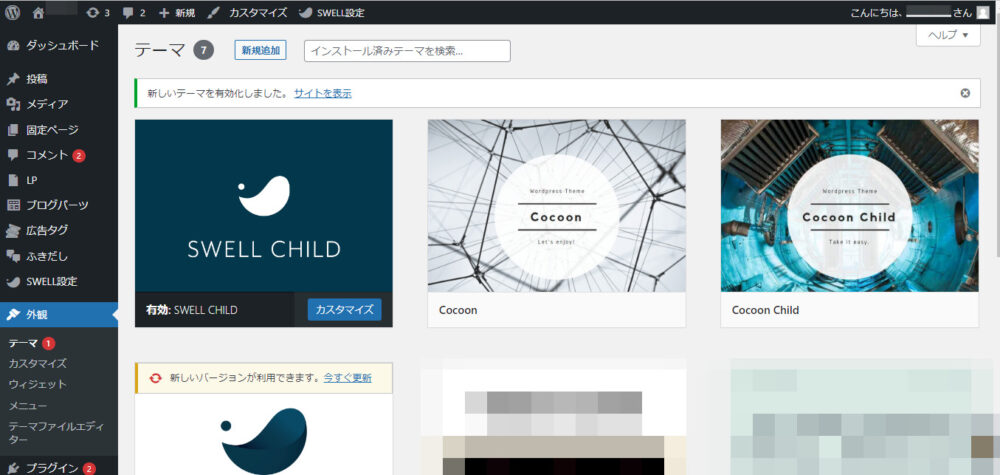
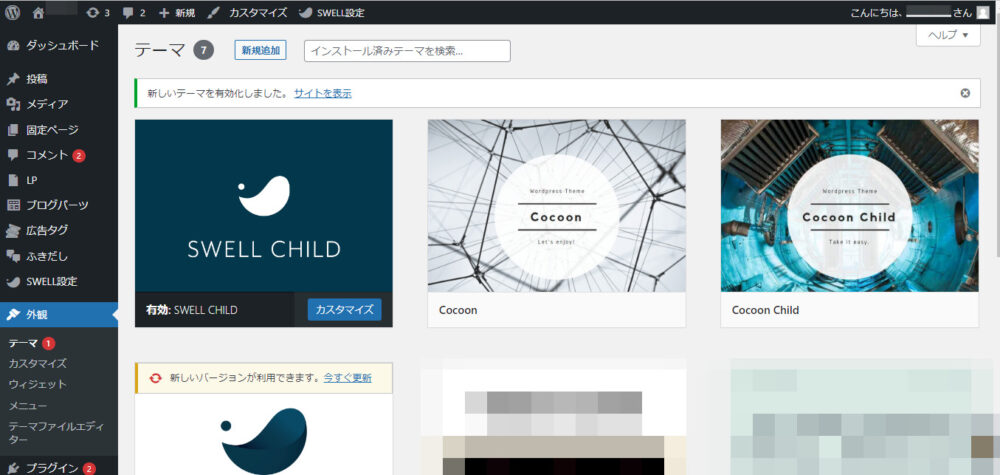
cocoonの導入方法
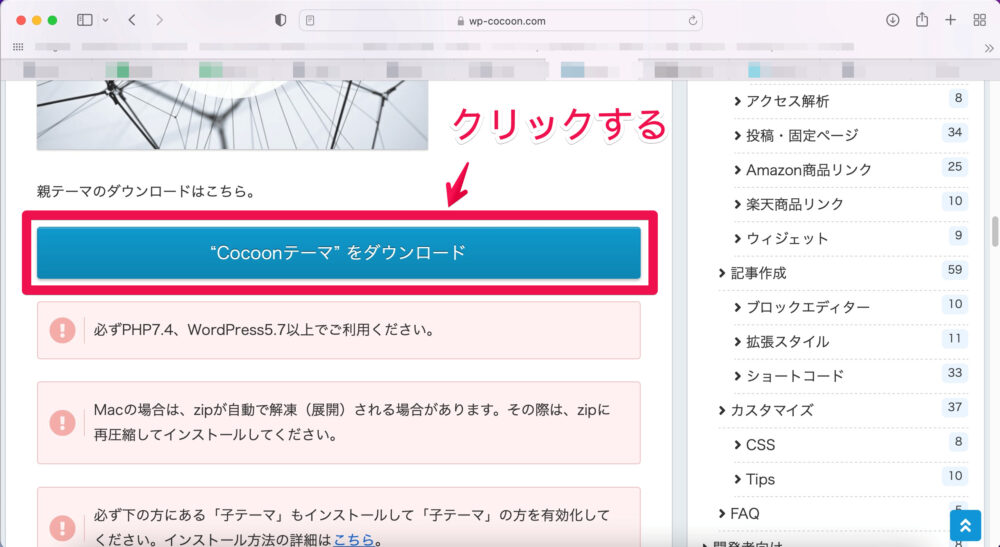
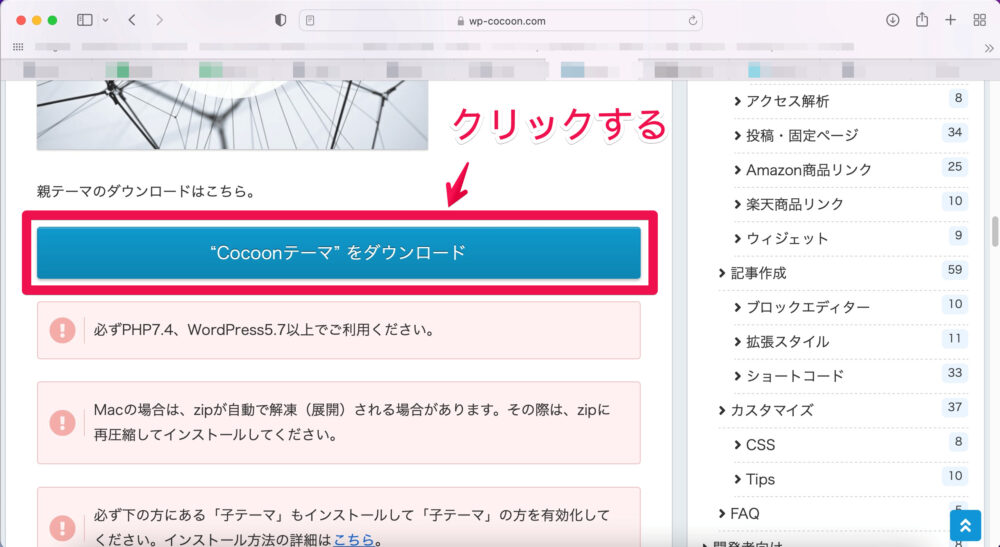
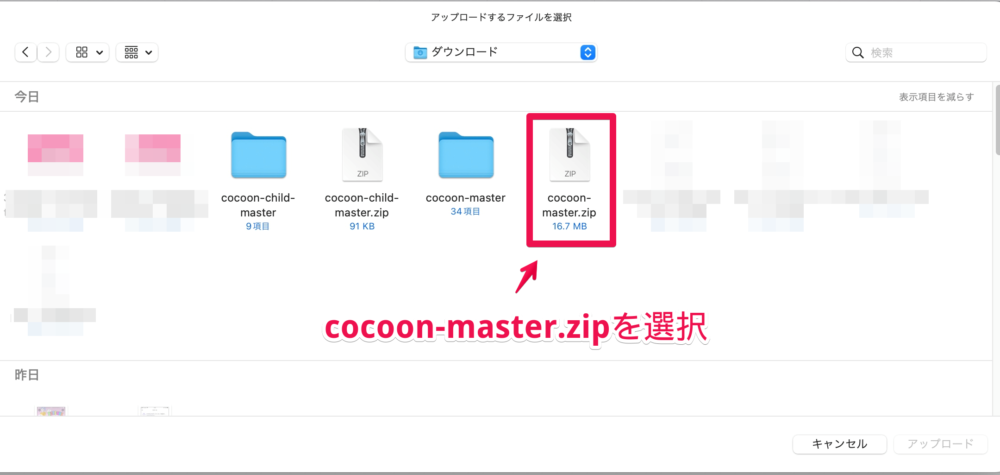
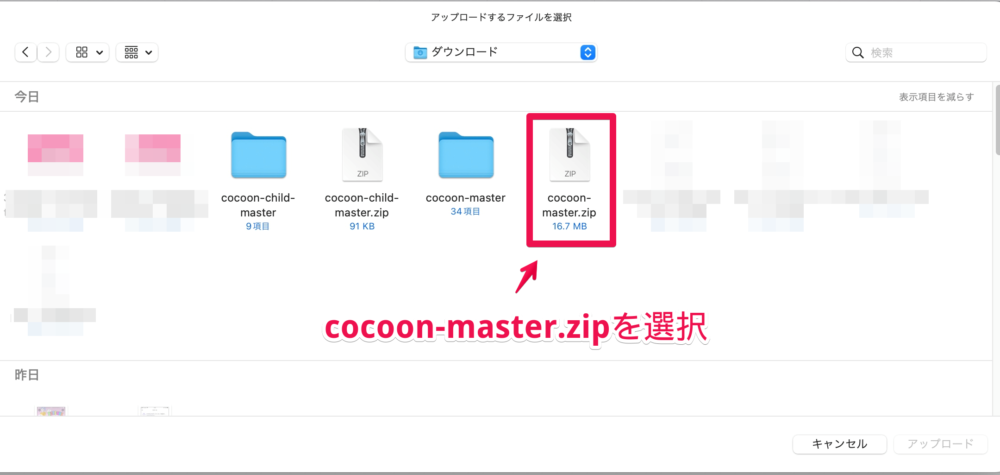
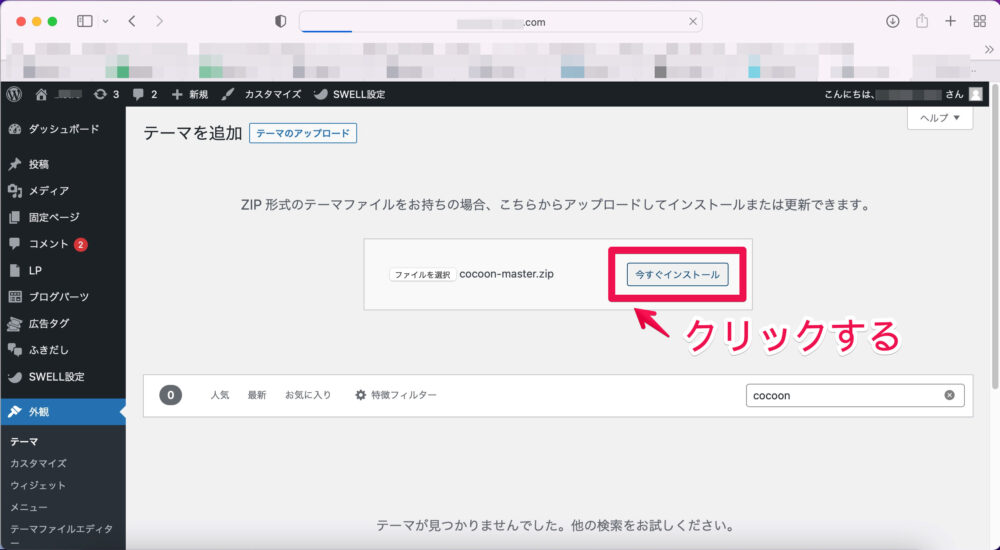
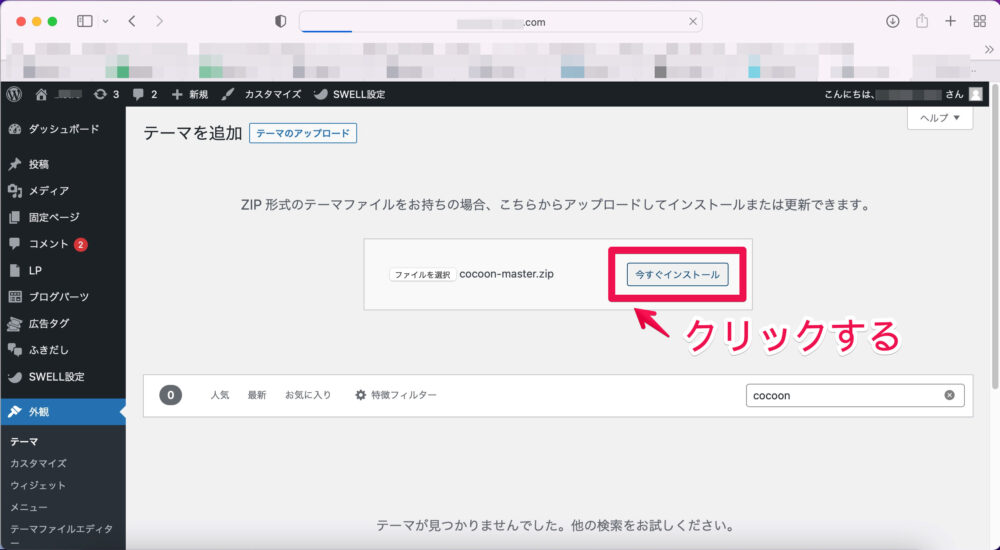
それではcocoonの導入方法について説明します。
























下記の画面になっていればOKです!


おすすめ有料テーマはSWELL
有料テーマは無料テーマ比べ、デザイン性やカスタマイズ機能が優れています。
何をどうしていいかわからない初心者ほど、有料のブログテーマに頼ることも一つの手です。
有料のブログテーマでおすすめしたいのは「SWELL」です。





このブログもSWELLを使ってるよ!
おすすめポイント
- 簡単にカスタマイズできる
- ページの表示速度が速い
- プラグインが最低限でよい
- 一度買えば複数サイトで利用可能
- アップデート頻度が高い
簡単にカスタマイズできる
「SWELL」では、プログラミングなど特別なスキルがなくても、簡単におしゃれなブログを作ることができます。



ブログのデザインだけでなく、文章の装飾なども簡単にできる!
ページの表示速度が速い
「Cocoon」でも述べた通り、ページの表示速度は読者の離脱に影響があるので非常に重要です。
一般的に、有料のブログテーマはページの表示速度が遅くなる傾向にあります。
しかし、「SWELL」は後述の通り重くなる原因のプラグインが最低限でいいため、ページの表示速度が速いです。
プラグインが最低限でよい
「SWELL」は元々さまざまな機能を備えており、新たにプラグインを導入する必要はほとんどありません。
プラグインの導入が少なく済むことで、先述の通りページの表示速度も速くなります。
一度買えば複数サイトで利用可能
ブログを複数運営する予定がある人にとっては大きなメリットになるでしょう。
「SWELL」は一度購入すると永続的に利用できるだけでなく、複数のサイトで利用できます。
アップデート頻度が高い
「SWELL」は毎月1~2回アップデートが行われています。
購入自体は有料ですが、アップデートはもちろん無料です。



買って終わりではなく、不具合や要望などしっかり応えてくれるのはとてもありがたいね!
SWELLの導入方法
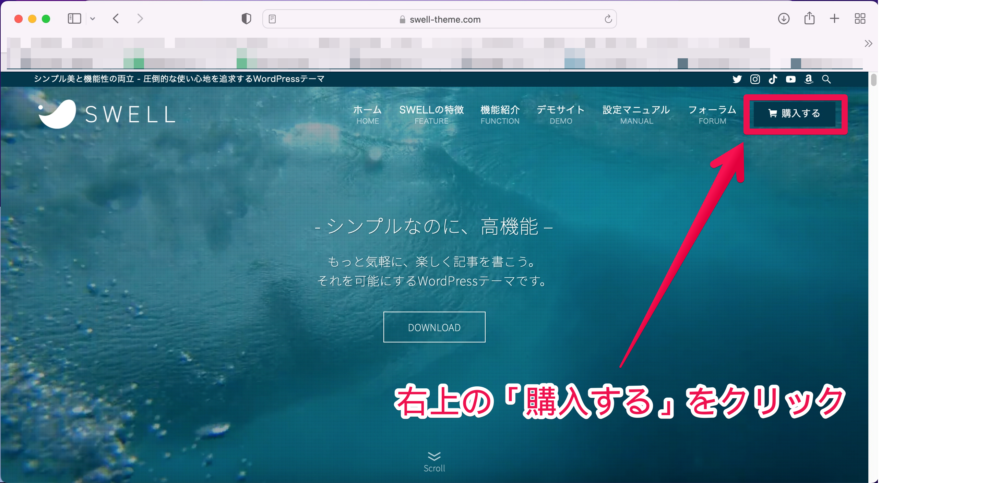
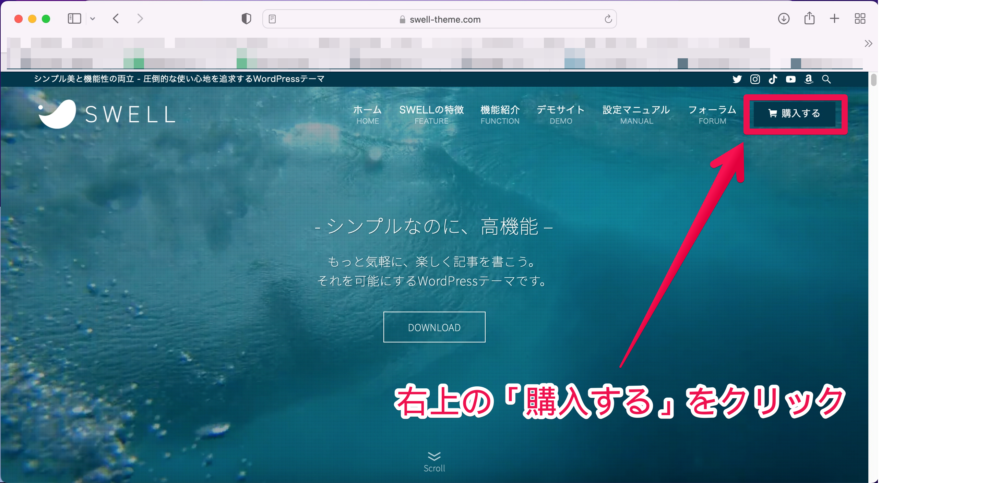
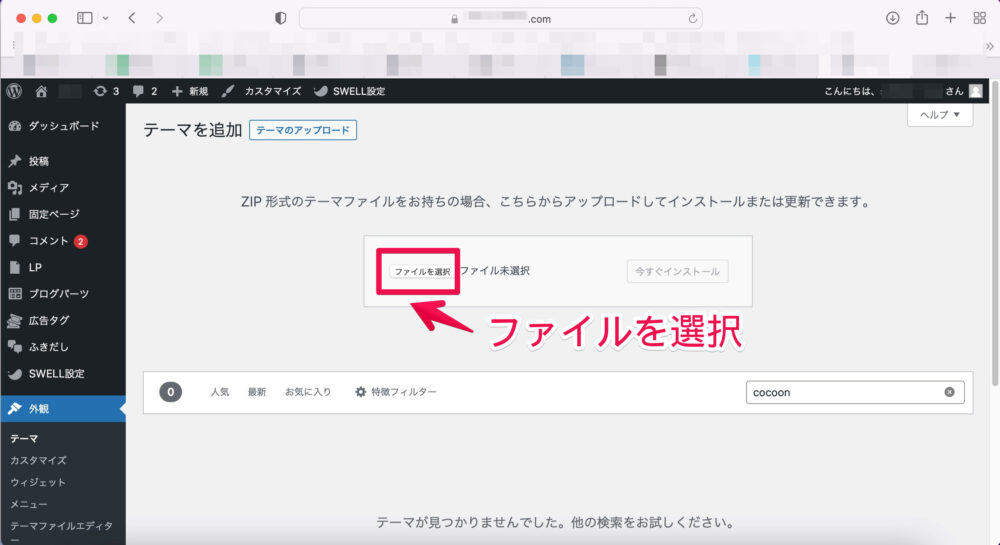
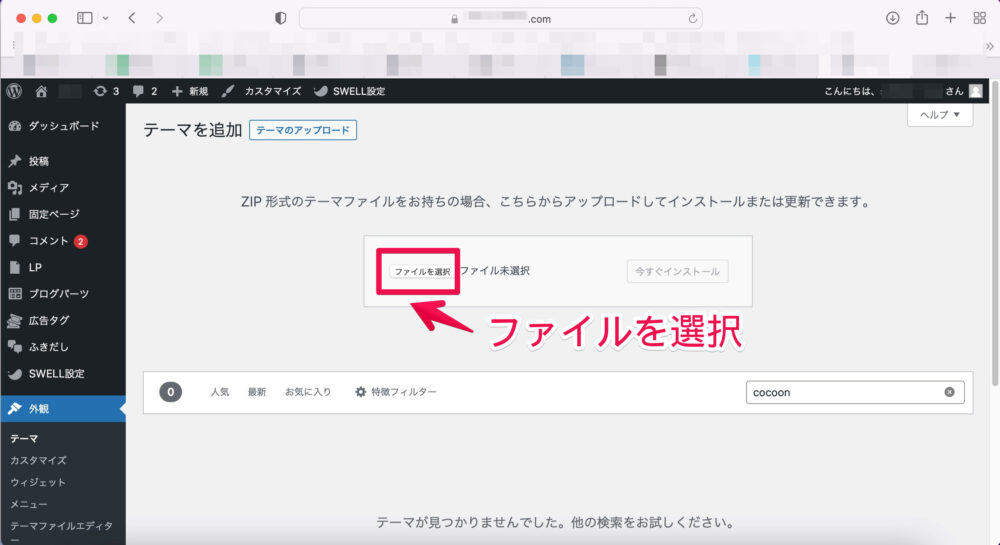
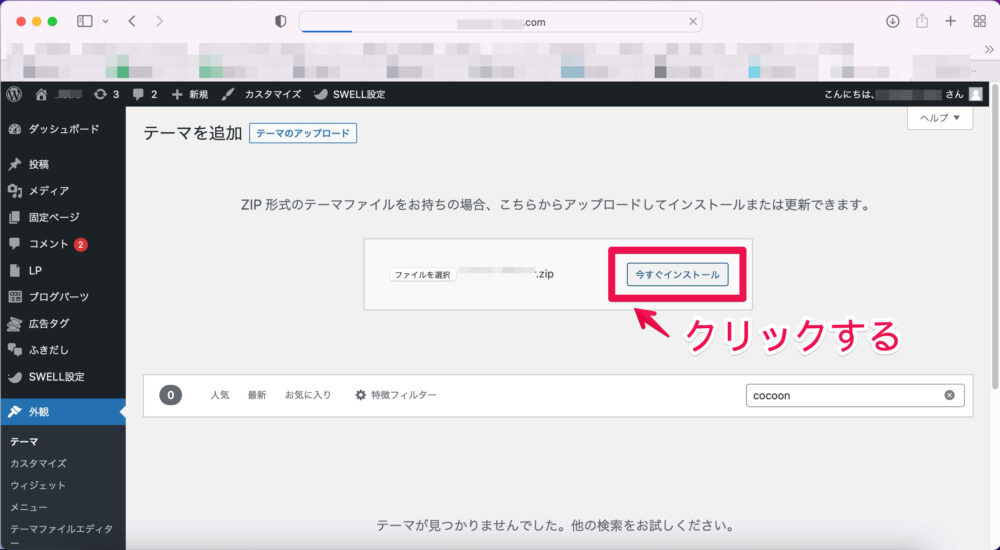
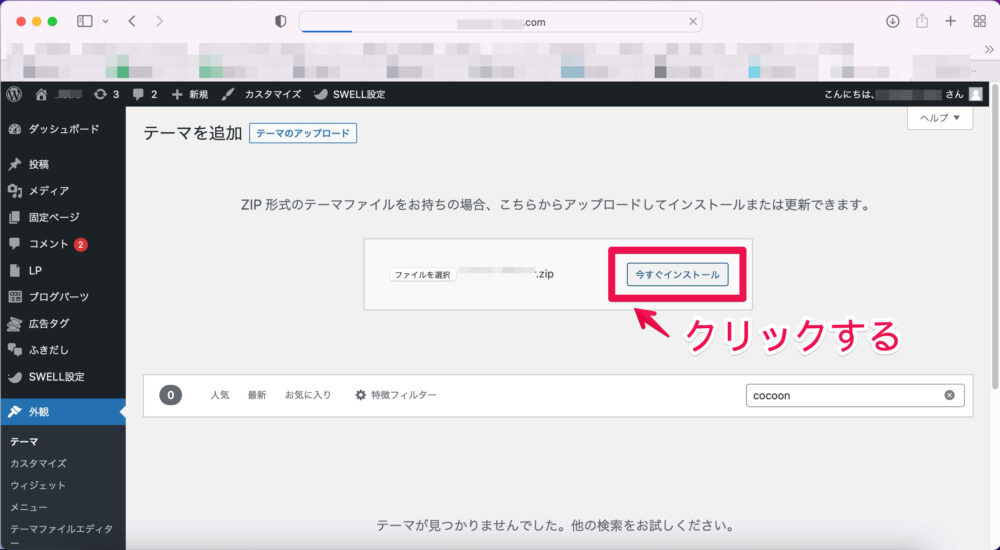
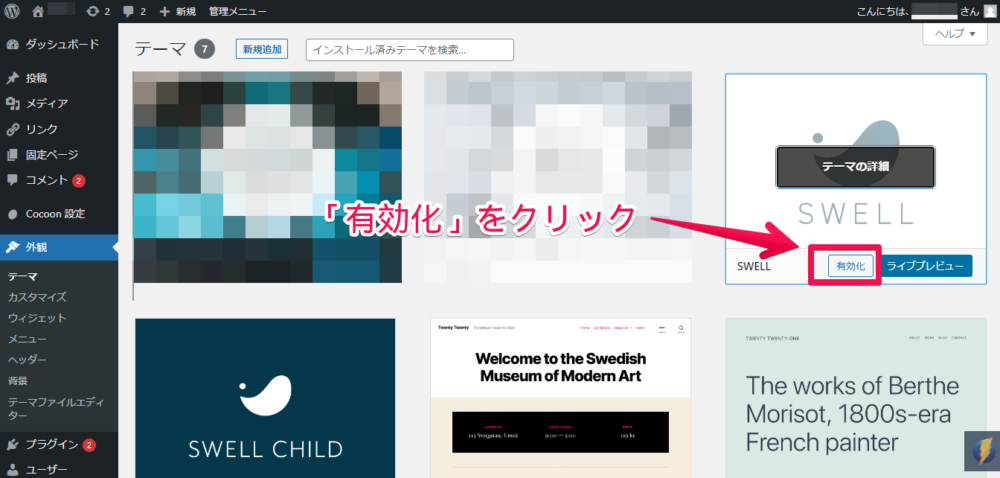
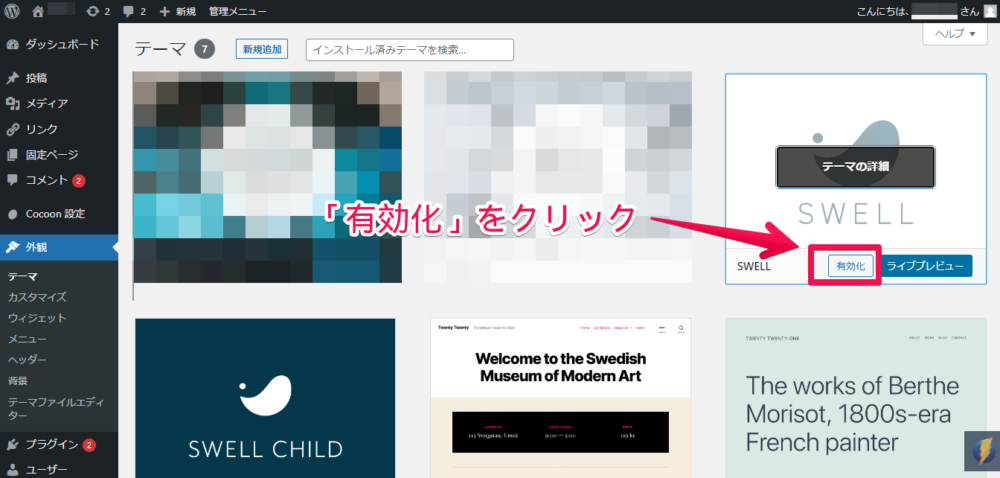
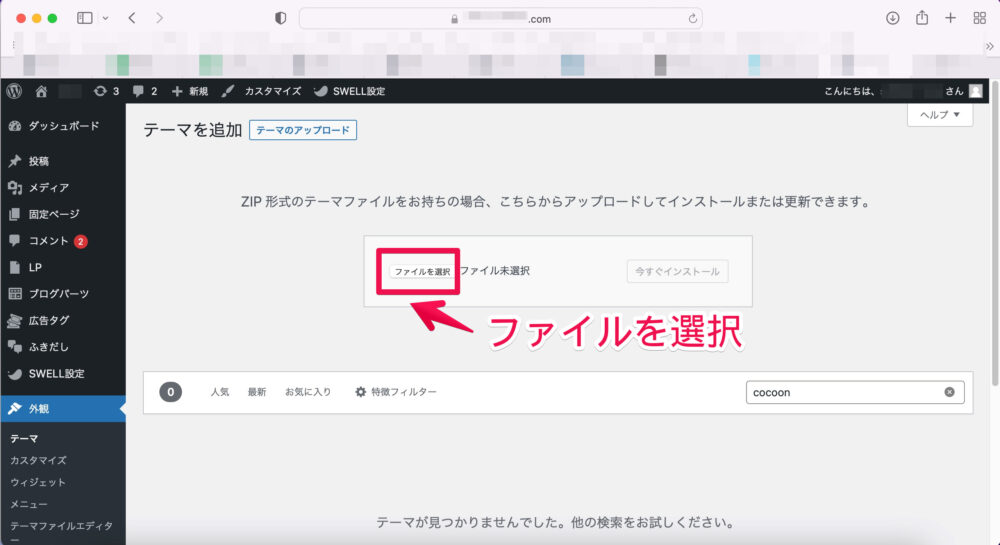
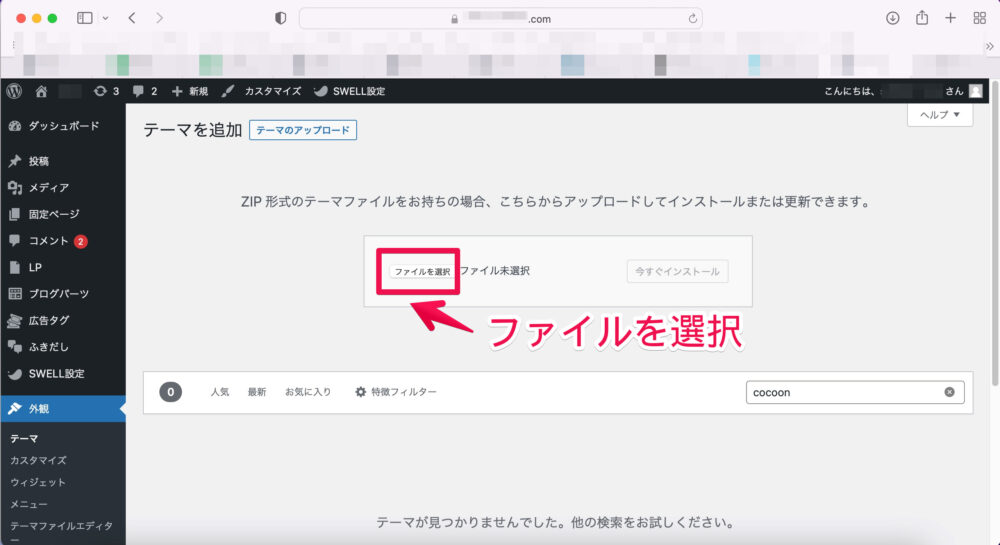
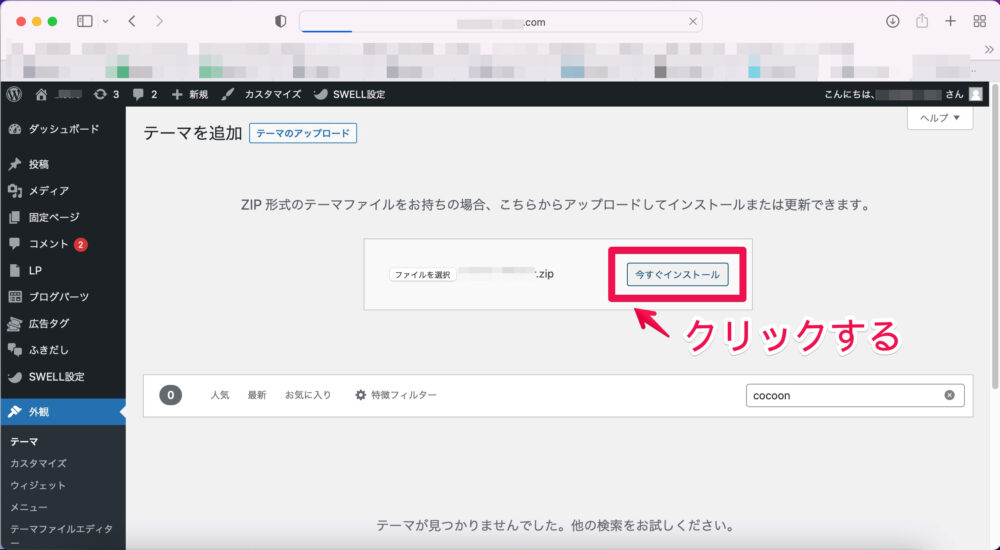
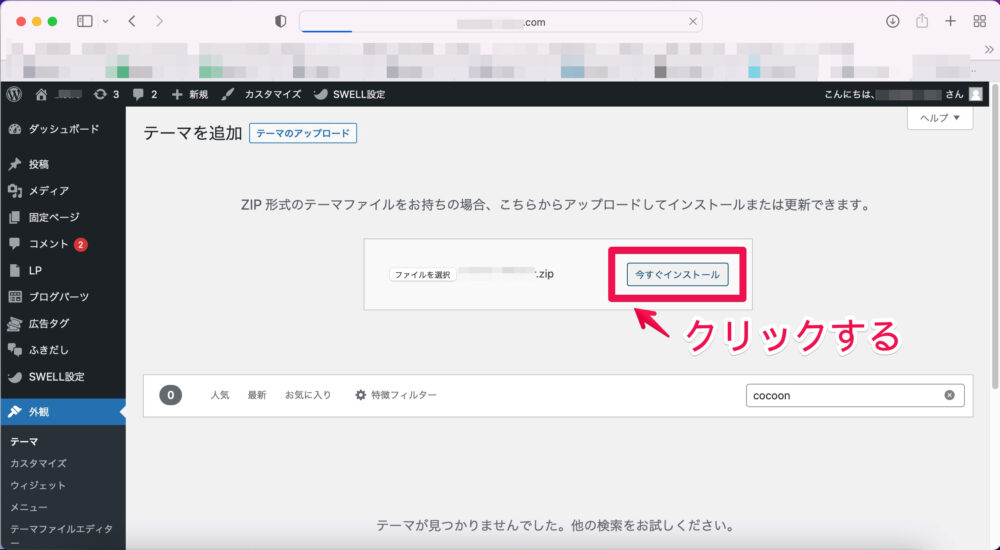
SWELLの導入方法について説明します。
繰り返しになりますが、SWELLは有料テーマですのでcocoonとは違い、無料では使えませんので注意してください!
それではいきましょう!
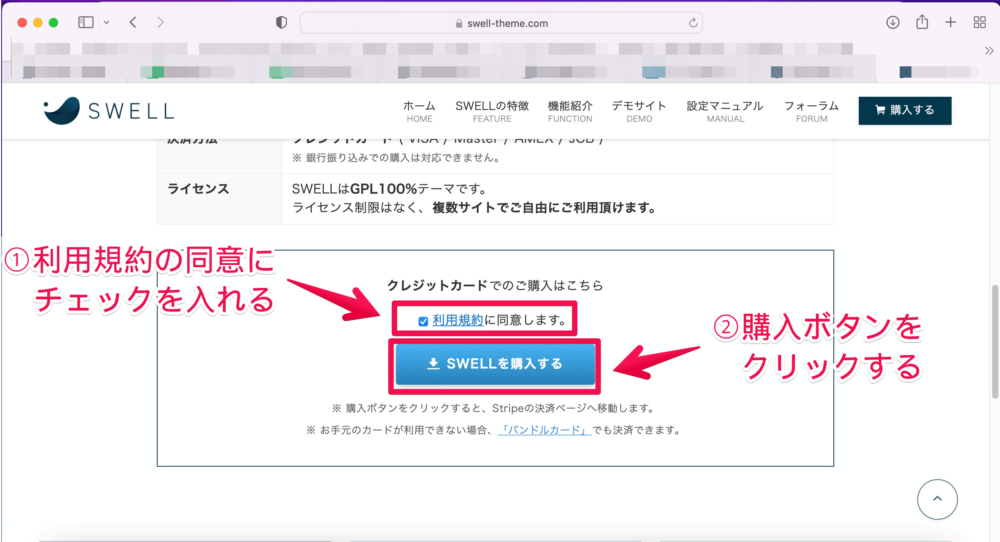
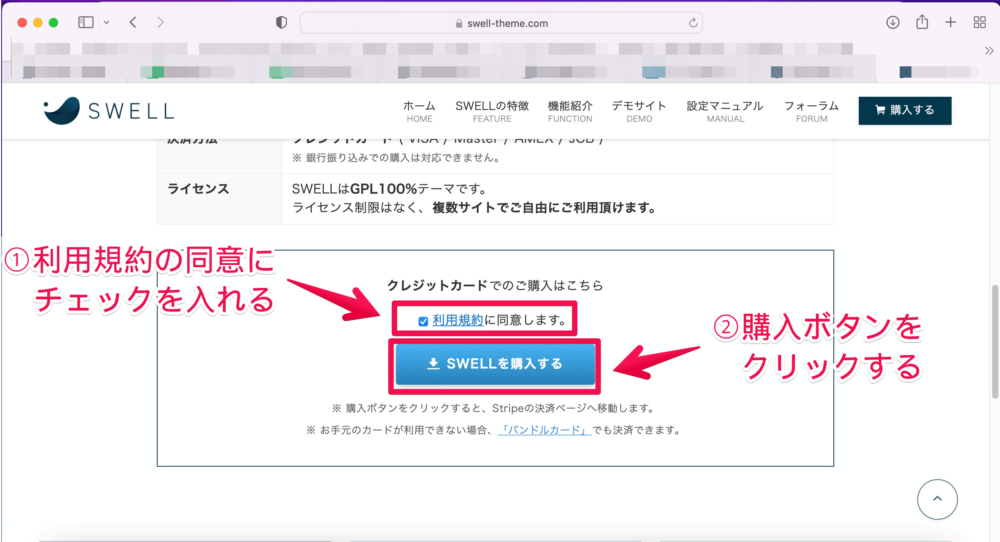
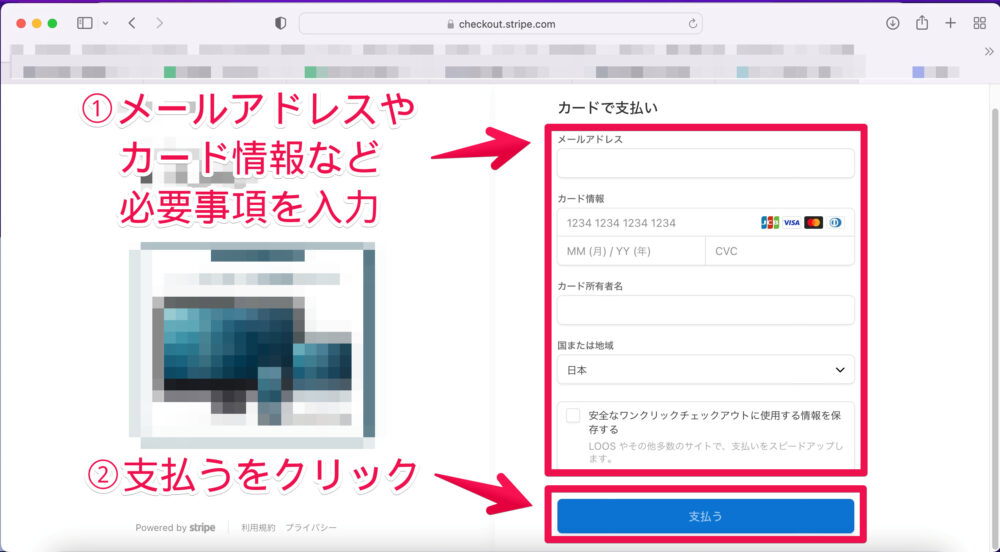
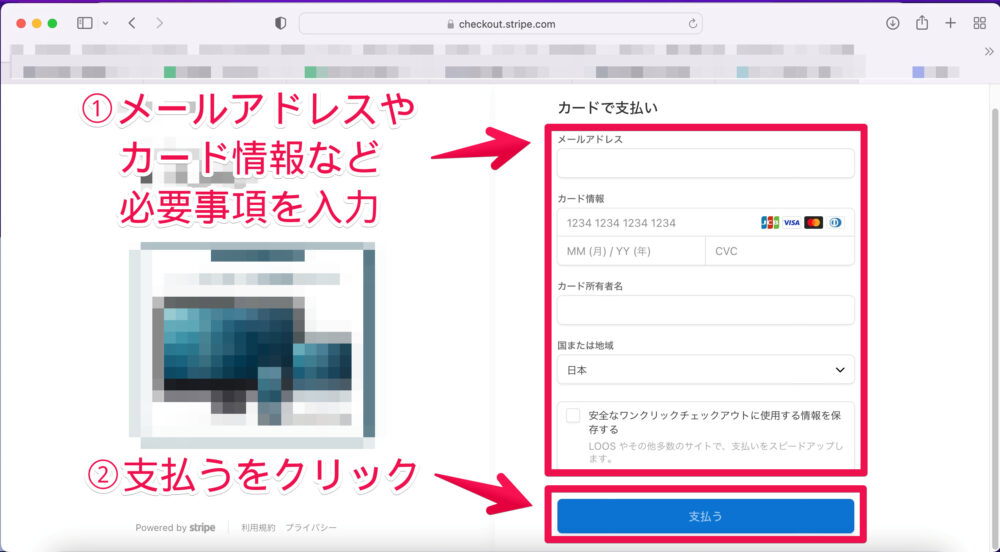
\ 有料テーマはこんな感じ /






これは規約の関係で画像付きで説明できないのですが、先ほど入力したメールアドレスにメールが届いているかと思います。
そこに記載されているダウンロードURLをクリックしてください。










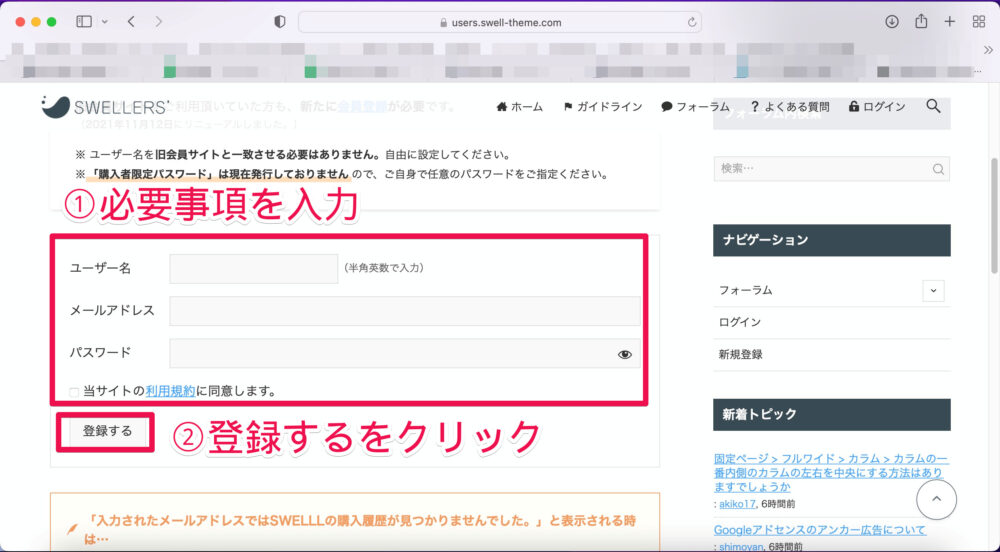
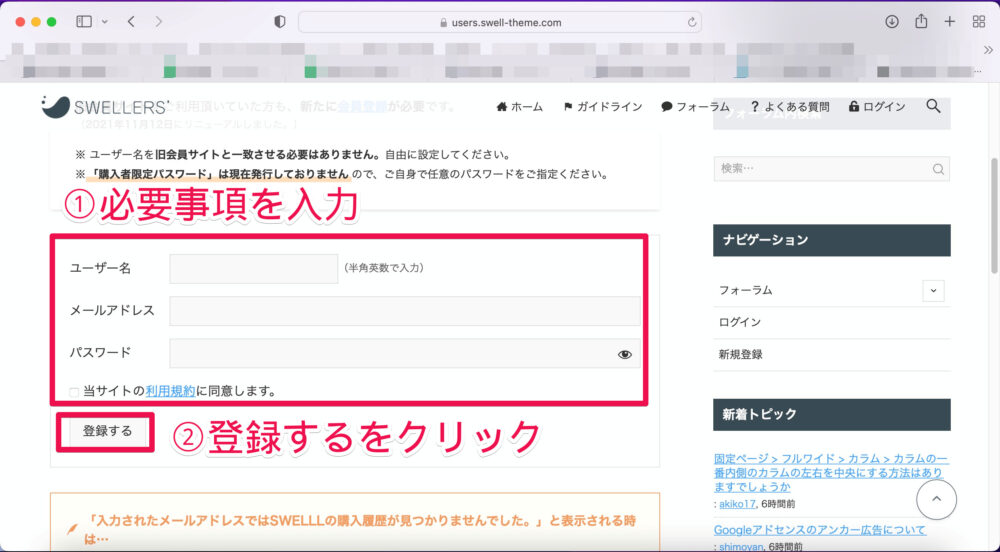
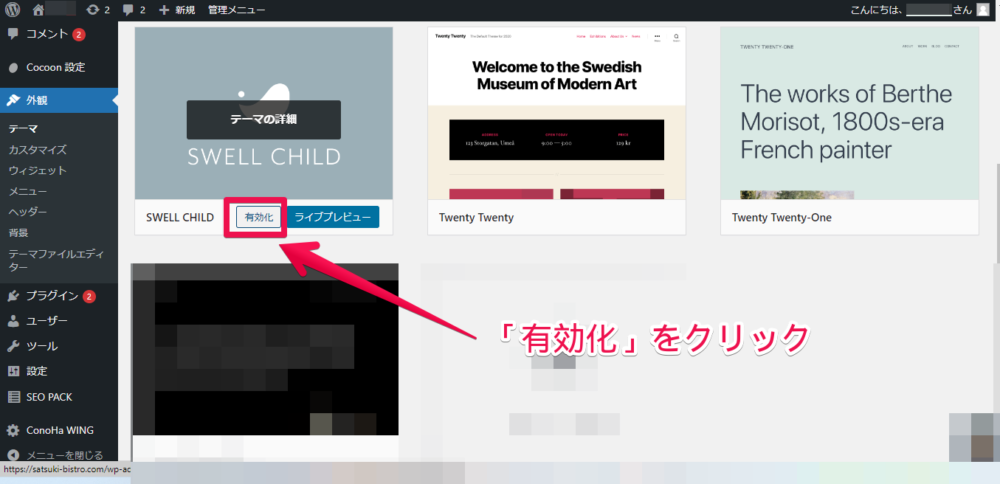
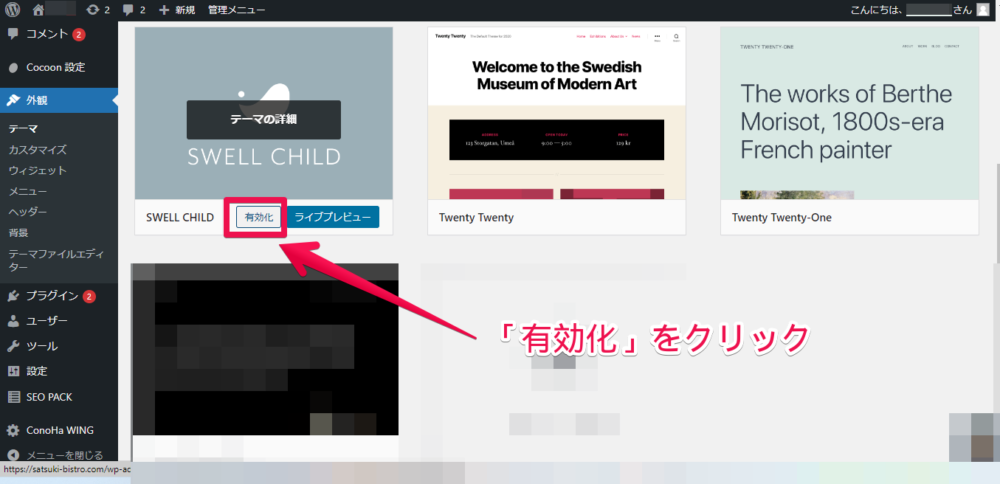
子テーマをインストールするにはSWELLユーザー限定の「SWELLERS」に登録する必要があります。
下記のURLをクリックしてまず会員登録をしましょう。


こちらも規約の都合上画像付きで説明ができません。
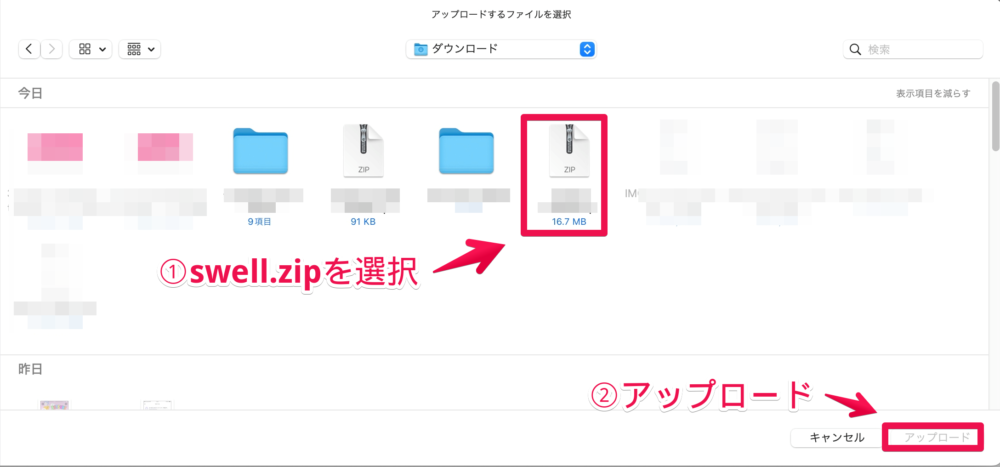
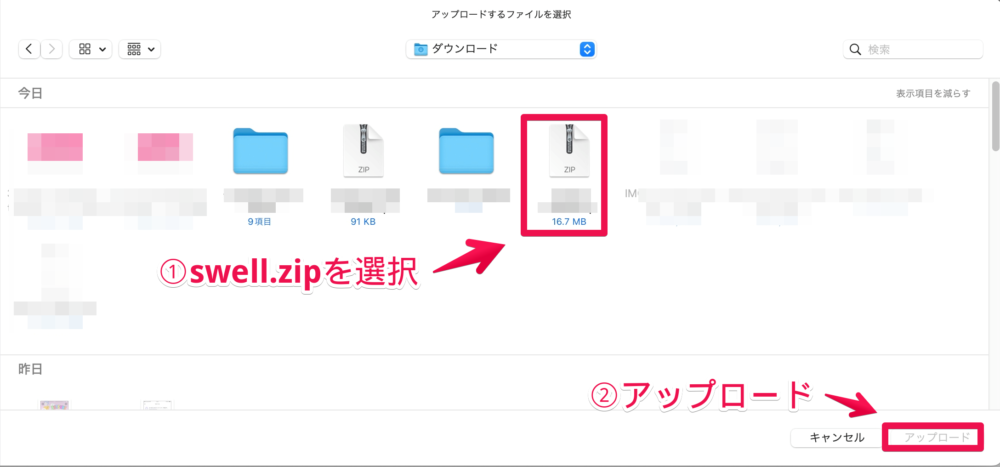
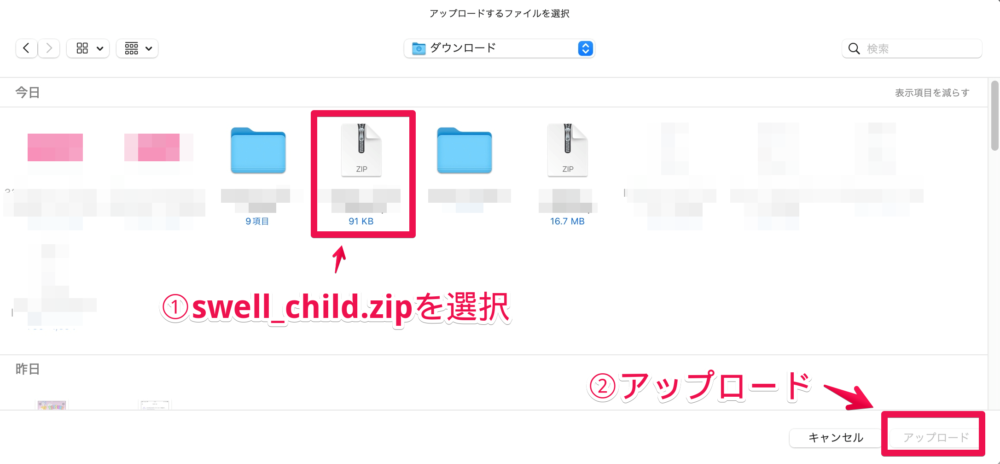
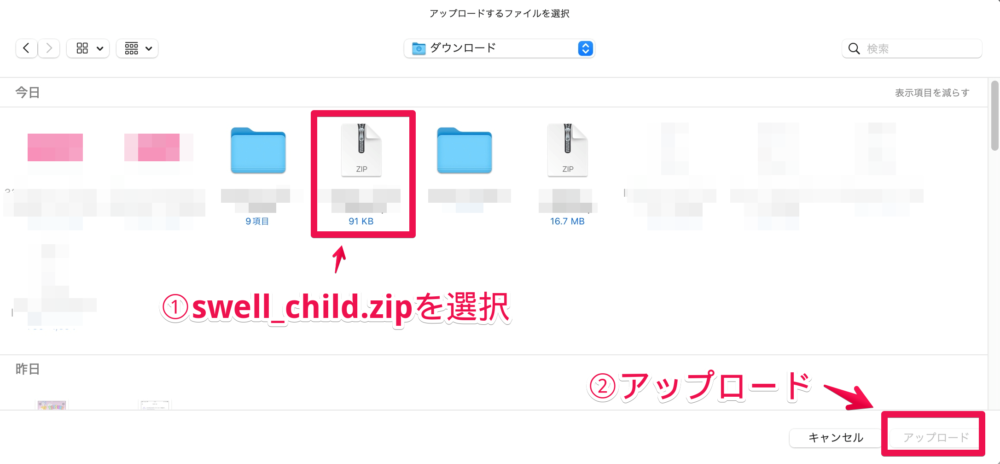
URLがありますのでクリックしてダウンロードしてください。










下記の画面になっていればOKです!


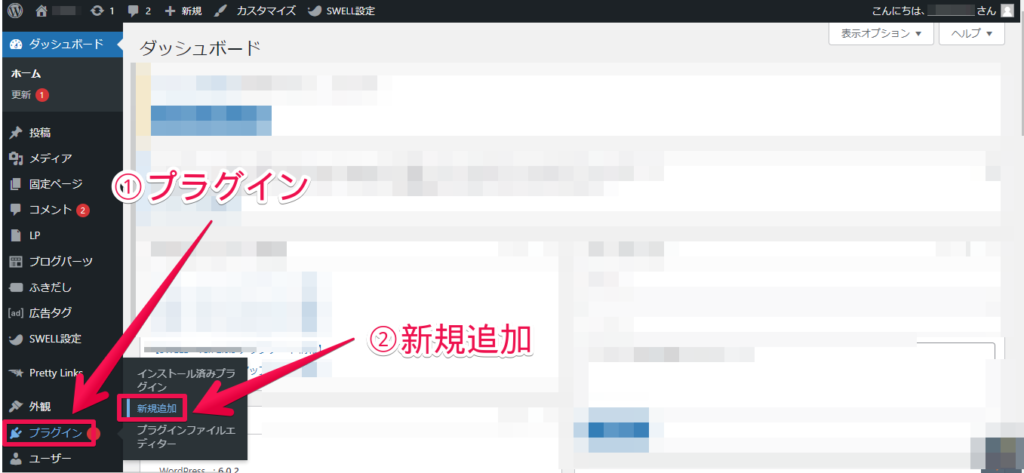
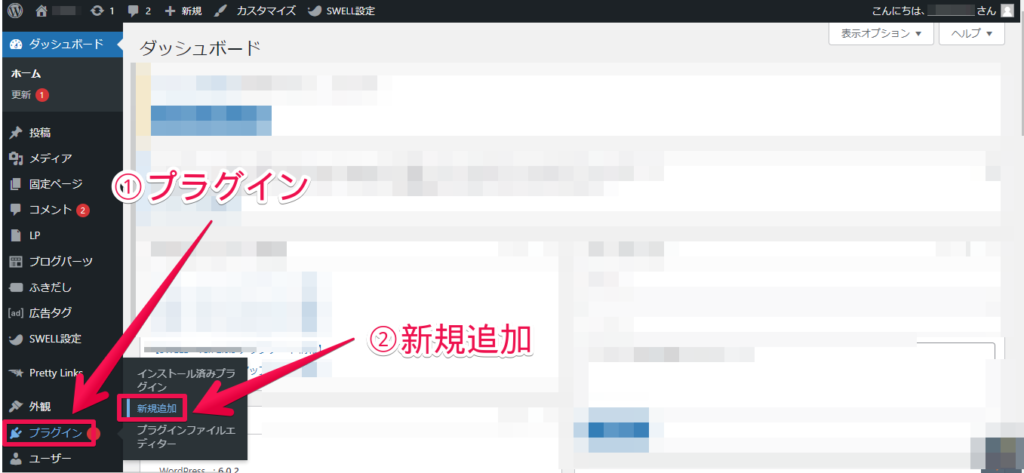
プラグイン・初期設定を完了させよう!


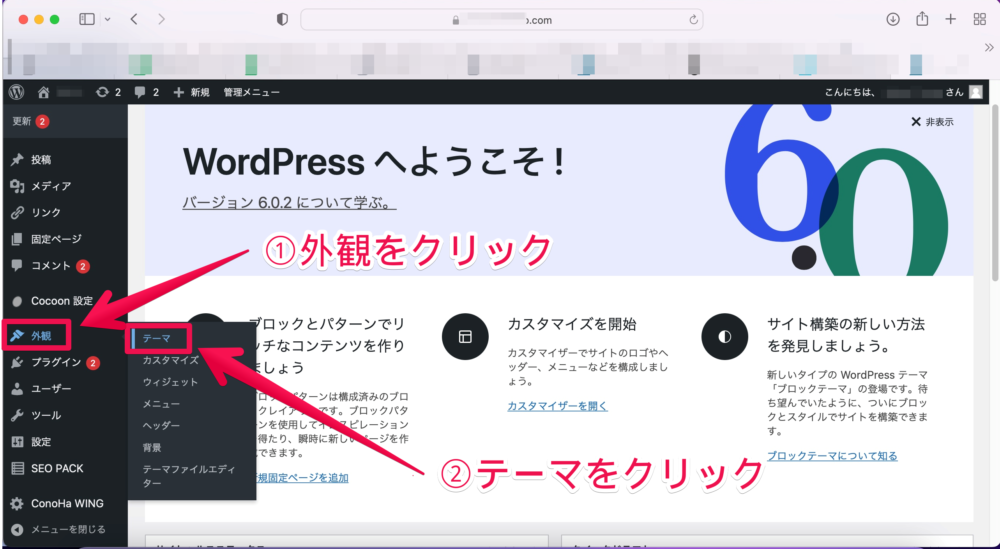
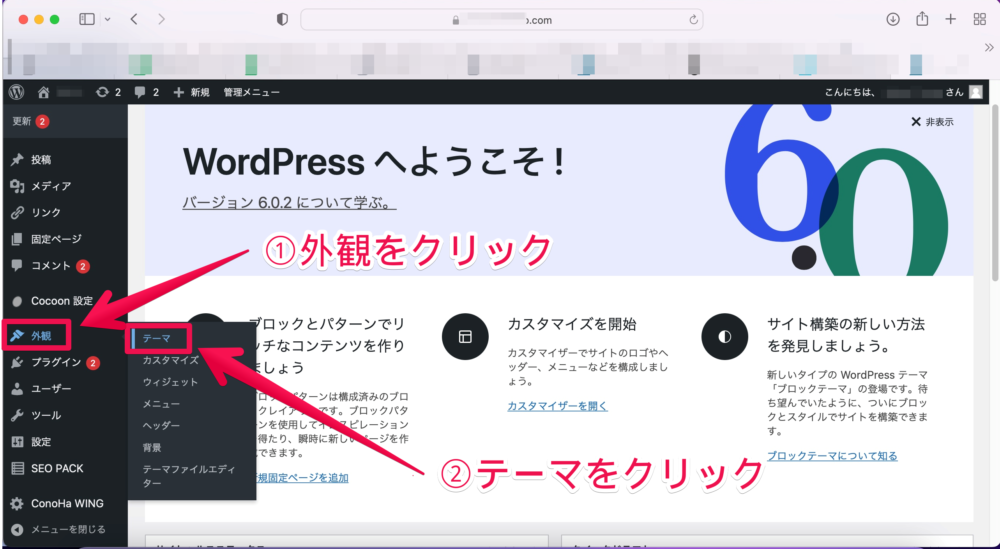
ブログのテーマを選び終わったら、プラグインやWordPressの初期設定をしていきましょう!



プラグインって何??



プラグインはWordPressの様々な機能を拡張するためのものです!
プラグインを導入して初期設定をすることで、ブログが見やすくなったり、書きやすくなったりします。



プラグインは、WordPressのいろんな機能を使えるようにするものなんだね!



その通り!まずは絶対に導入しておきたい必須プラグインを紹介していきます!
必須プラグイン
ブログに必要なプラグインは以下の通りです。
- Contact Form7
- EWWW Image Optimizer
- Table of Contents Plus(SWELLの場合は不要)
- BackWPup
- XO Security
- Pretty Links(SWELLの場合は不要)
またSWELLユーザーは公式サイトに掲載されているプラグインも確認しておきましょう!
SWELL公式の見解はこちら





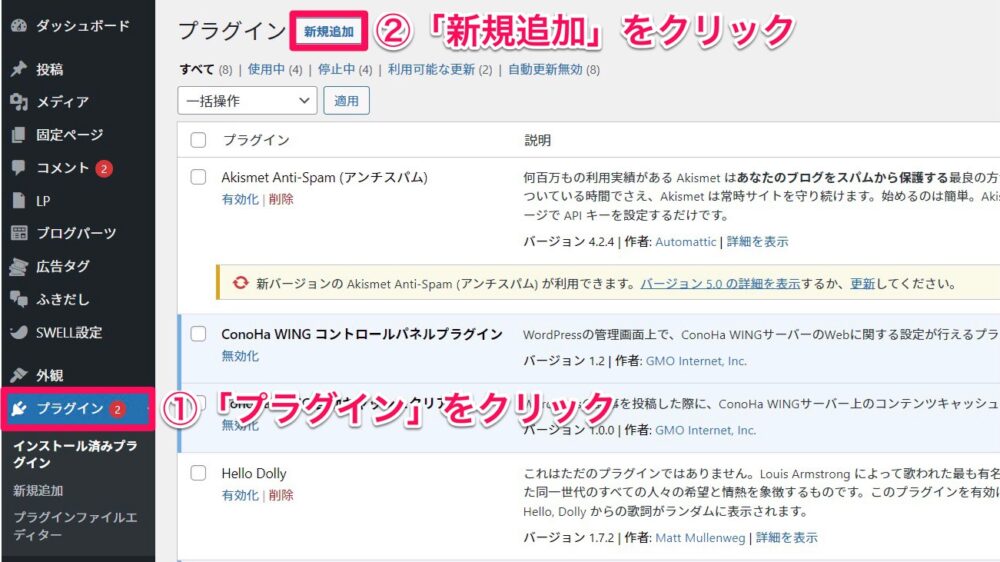
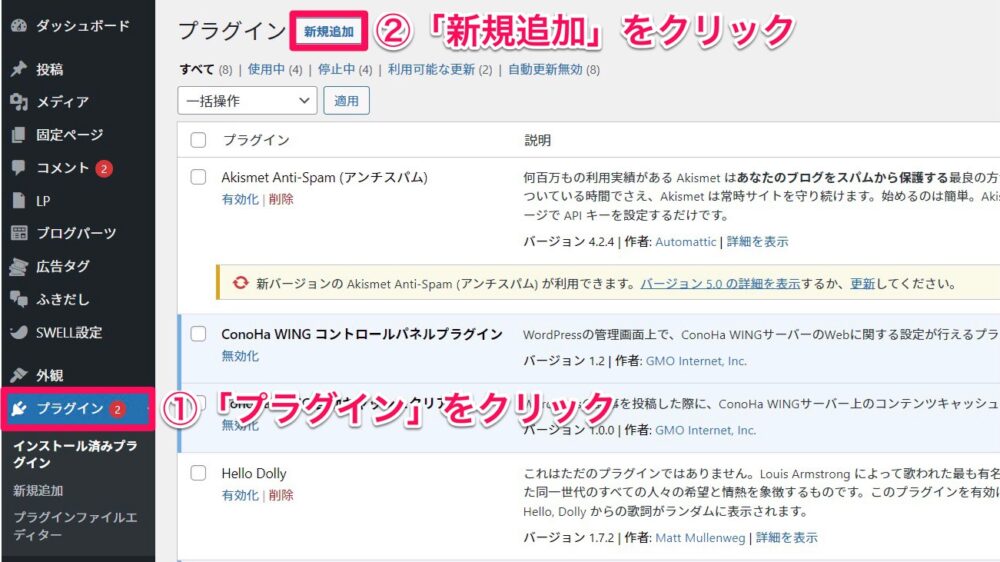
それではプラグインについて詳しくみていこう!
プラグインのアイコンや画像は随時変更となるため、解説画像と異なる場合があります。
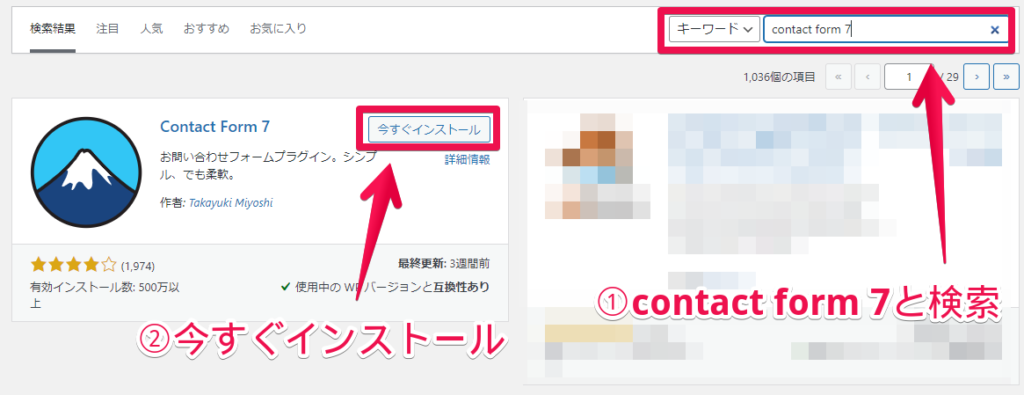
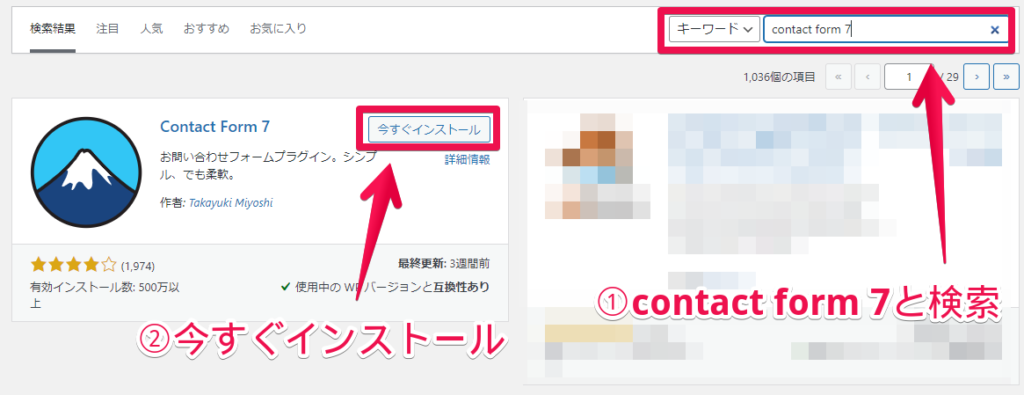
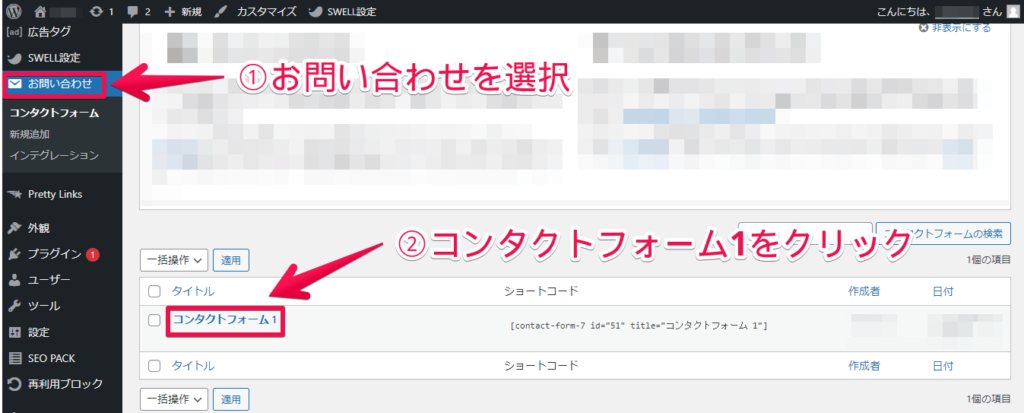
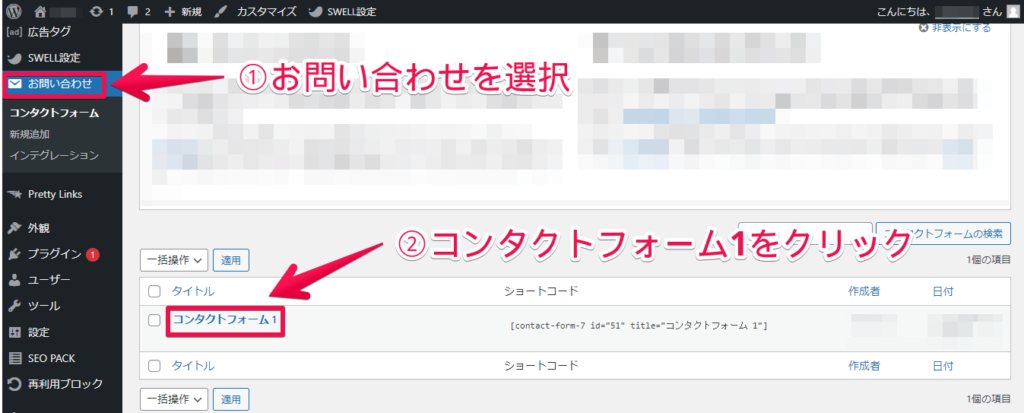
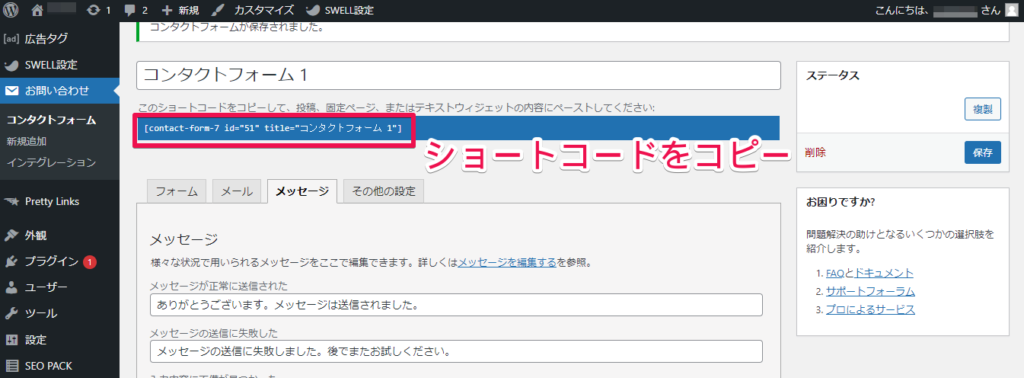
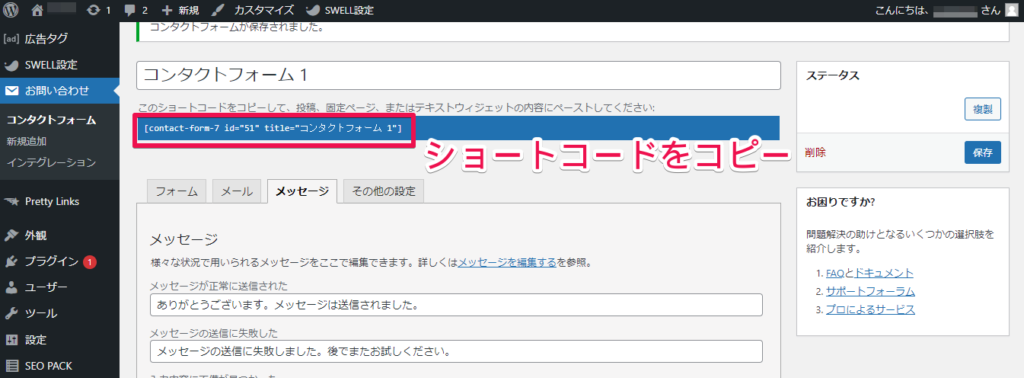
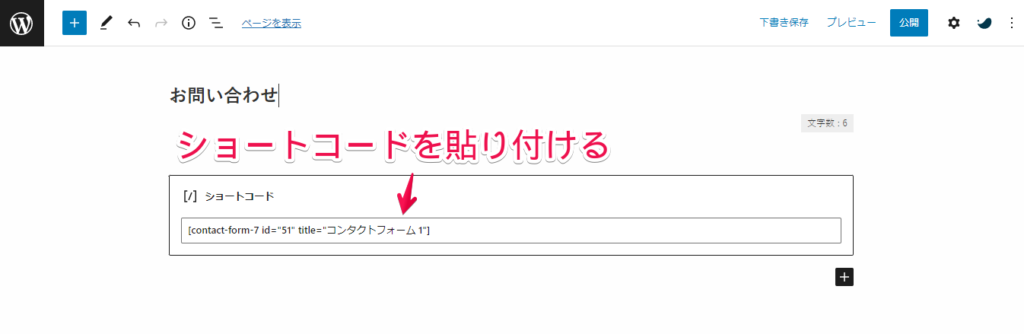
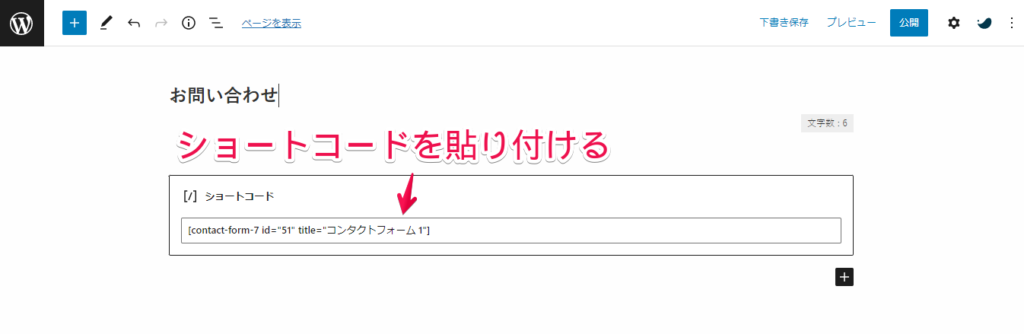
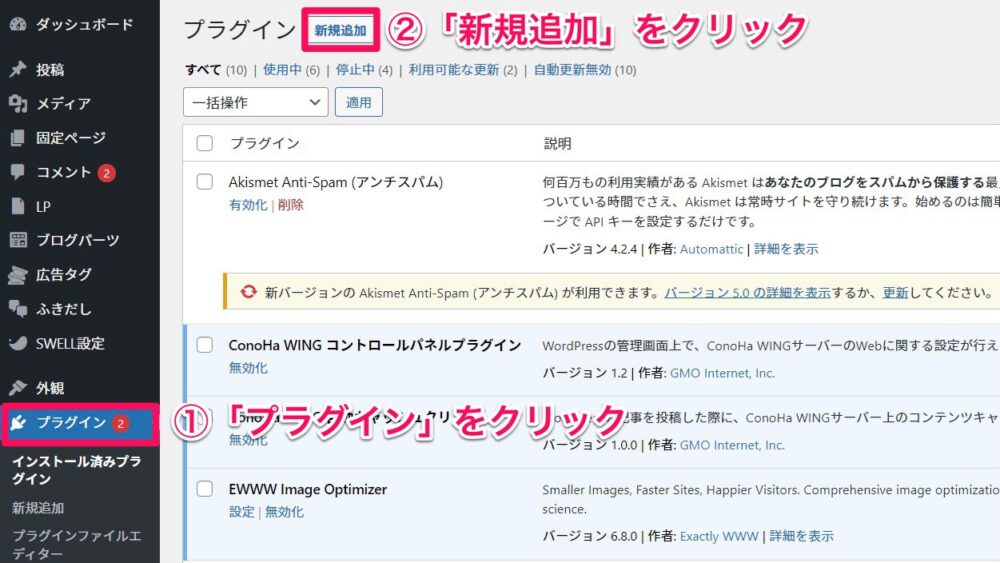
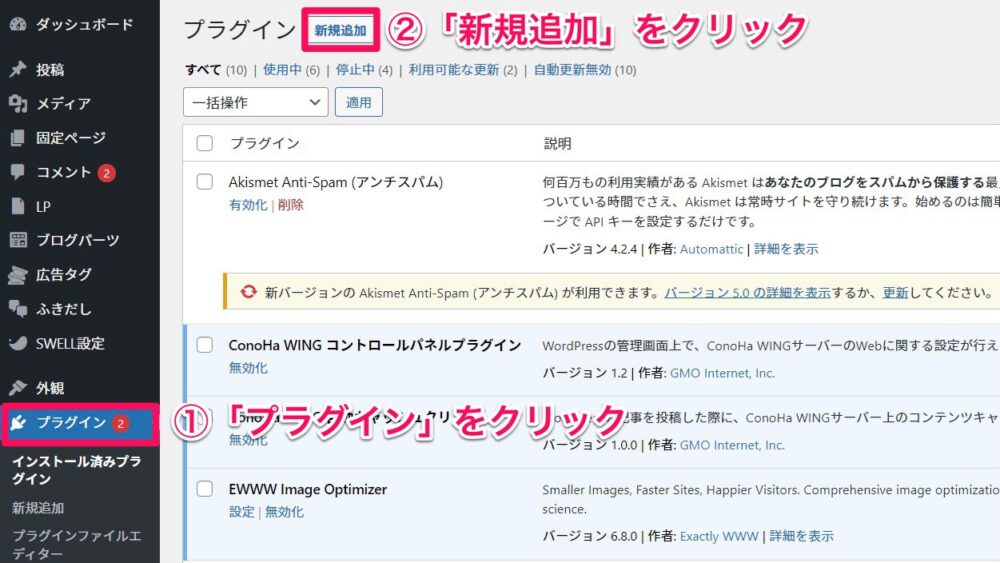
①Contact Form7
これは、「お問合せフォーム」を設置するためのプラグインです。
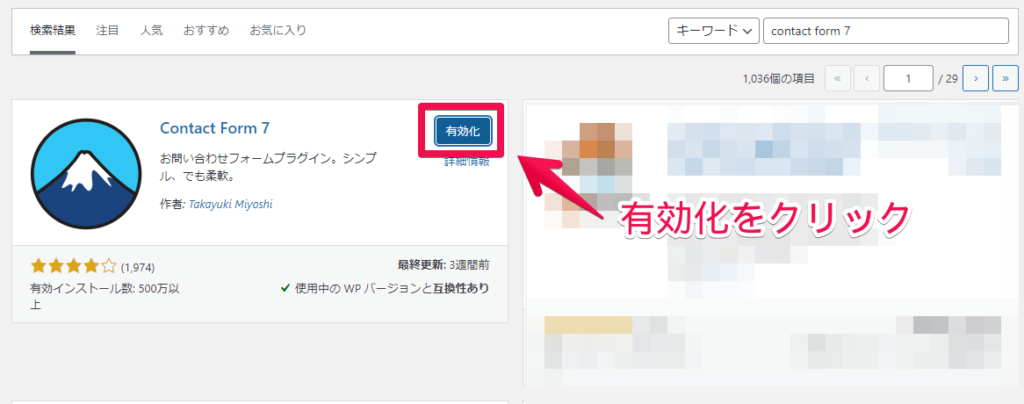
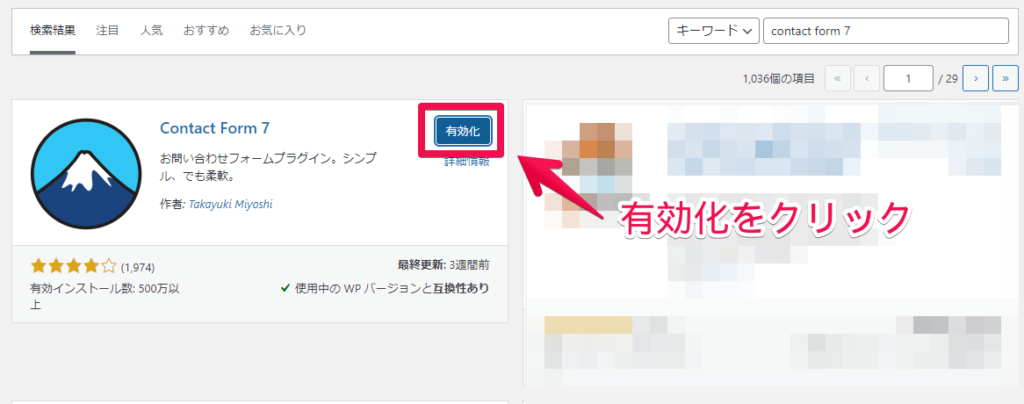
「Contact Form7」があることで、簡単にワードプレスで問い合わせフォームを作ることができます。






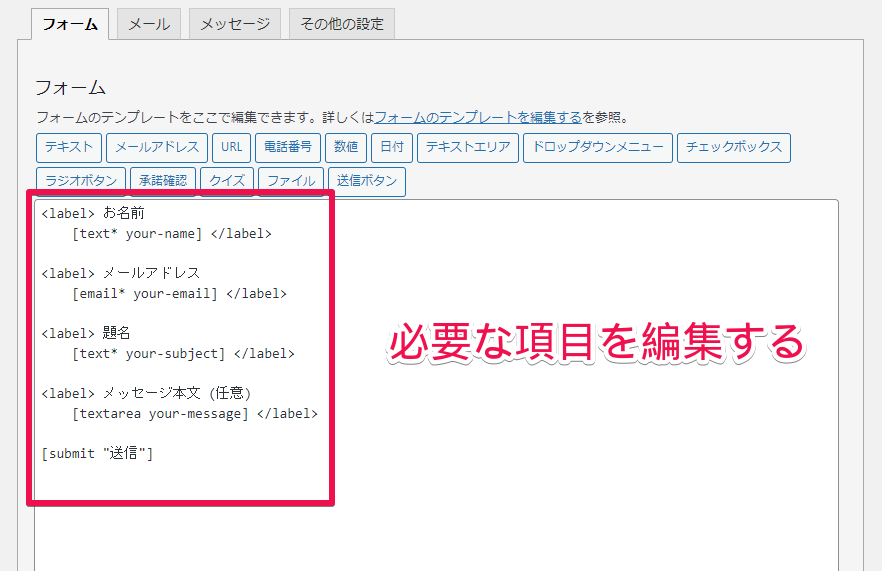
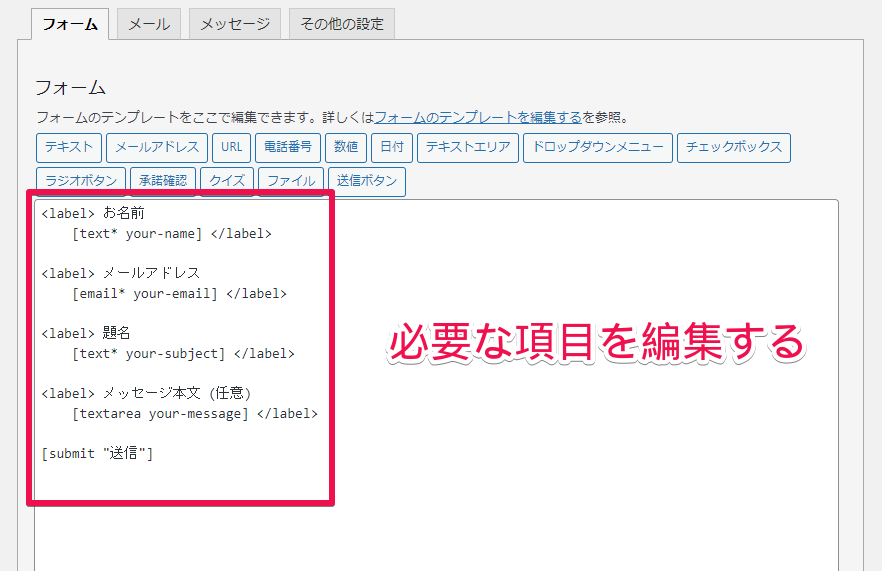
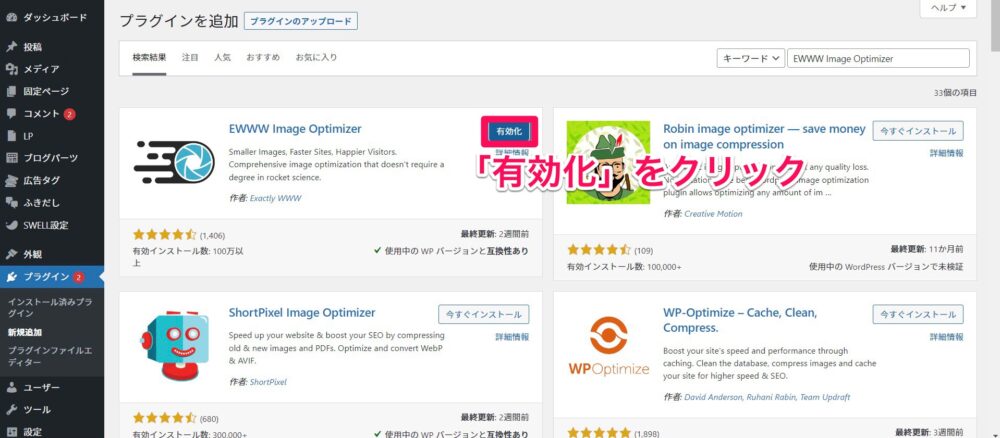
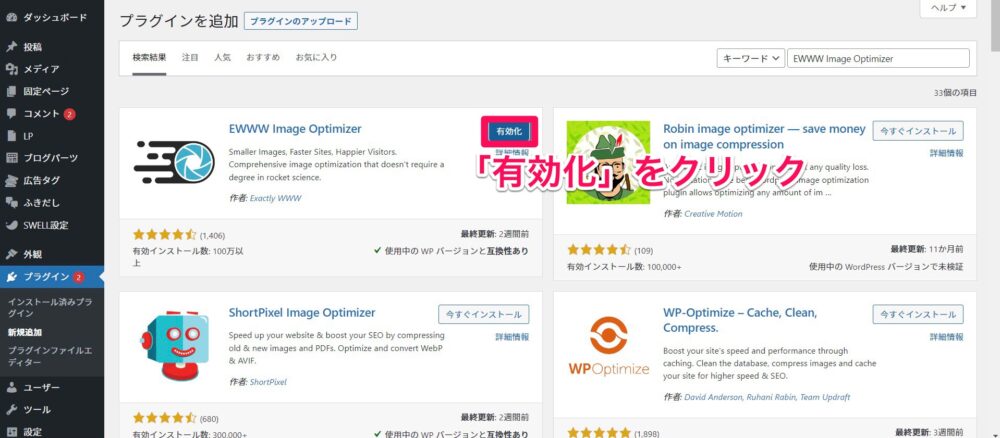
これでプラグインのインストールと有効化が完了です。




- お名前
- メールアドレス
- 題名
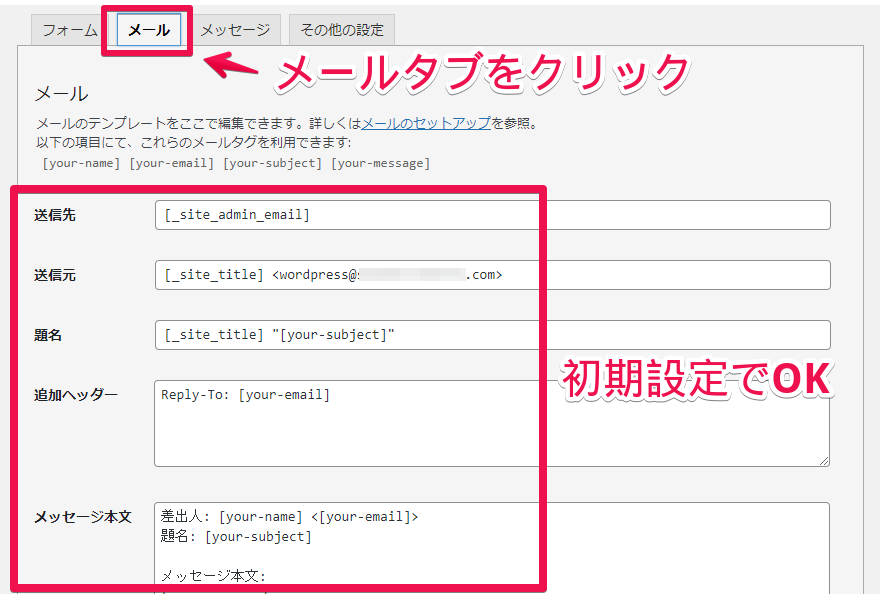
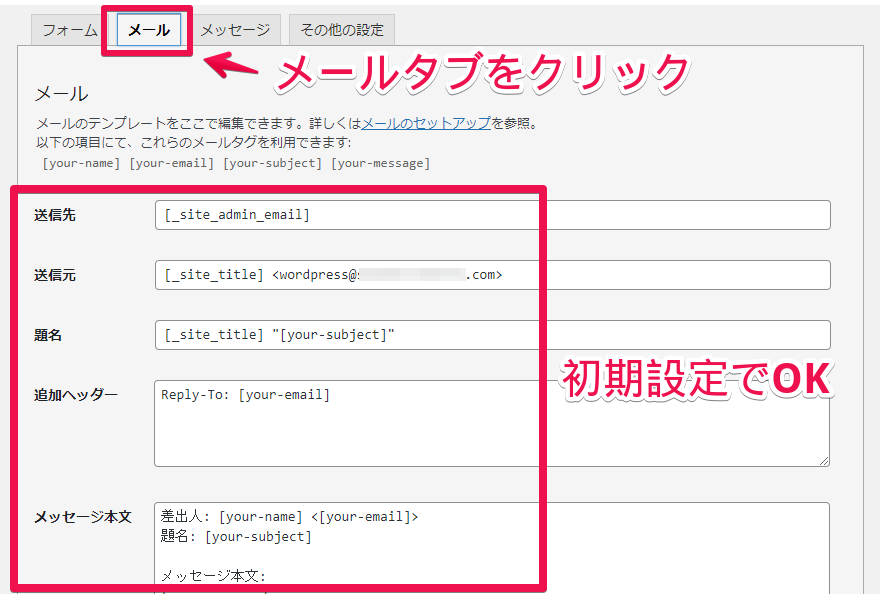
- メッセージ本文



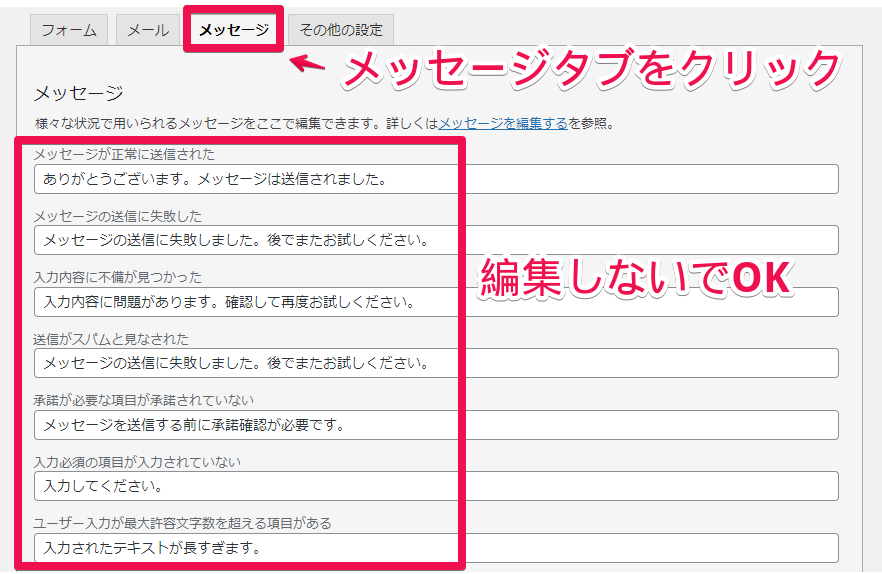
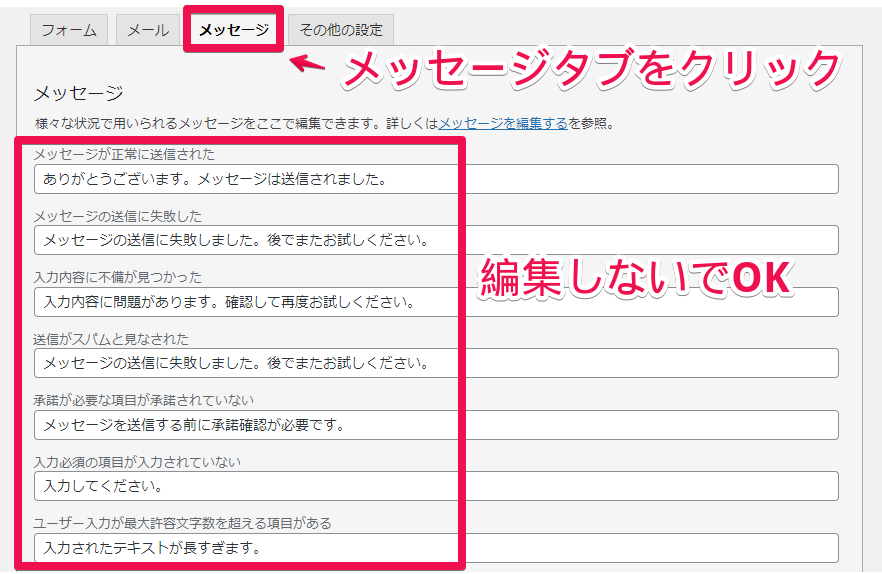
基本的にはそのままでOKだよ!


基本的には初期設定のままで構いません。
お問い合わせがあったときに、設定した内容で通知メールが届きます。
- 送信先:Wordpressの管理者メールアドレスに送ります。
- 送信元:「wordpress@サイト名」のアドレスからお問い合わせメールが送られます。
- 題名:「サイト名+お問い合わせ内容の題名」がメールの題名になります。
- 追加ヘッダー:CCやBCCで他に送りたいメールアドレスを追加できます。
- メッセージ本文:通知メールの内容を変更できます。特に変更の必要はありません。















これでOK!
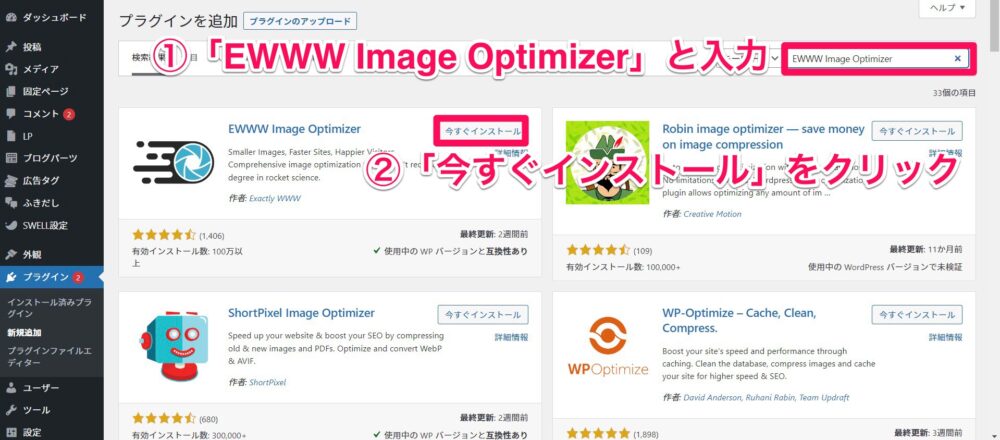
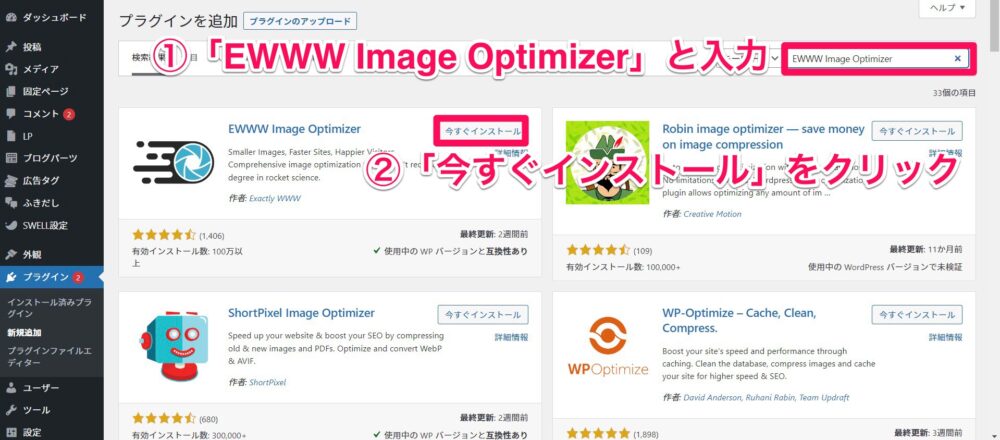
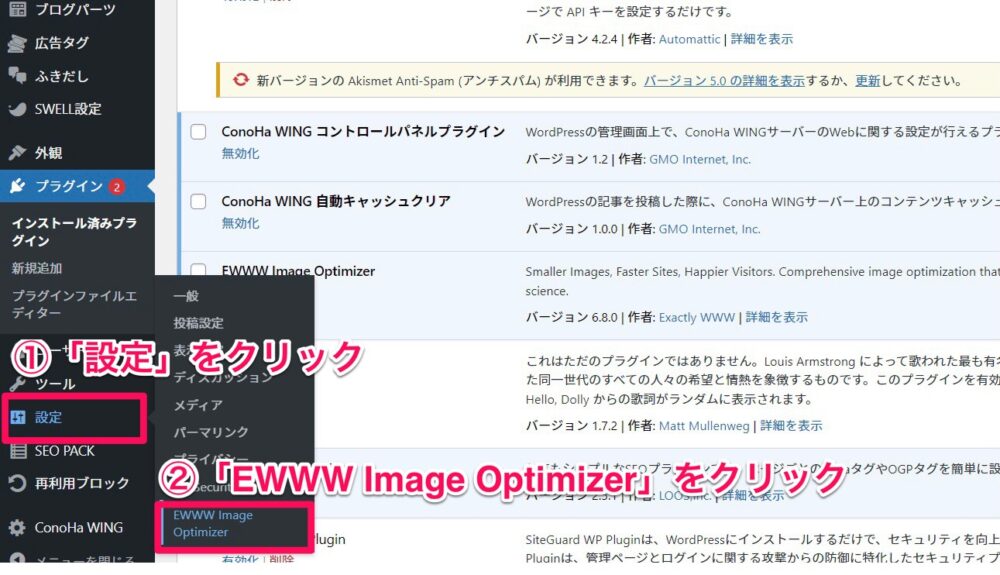
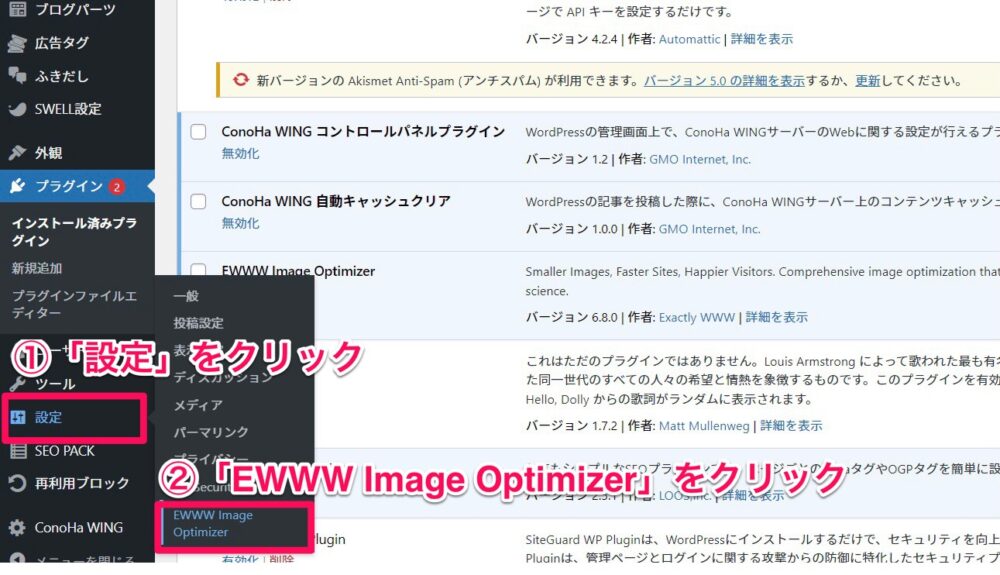
②EWWW Image Optimizer
自動的に画像圧縮をしてくれるプラグインです。
画像データ容量は大きいので、ブログで表示されるのに時間がかかります。
しかも、データの容量が大きいため、ブログ自体も重くなり、読者が離脱する可能性があります。
「EWWW Image Optimizer」を導入すれば自動で画質をほぼ変えずに軽量化してくれますので必ず入れましょう。
画像がアップロードできなくなる不具合がたまにあるようです。
私はなった事はありませんが、もし不具合があった場合は無効化し、必要な時にだけ「有効化」をオンにしてご利用ください。








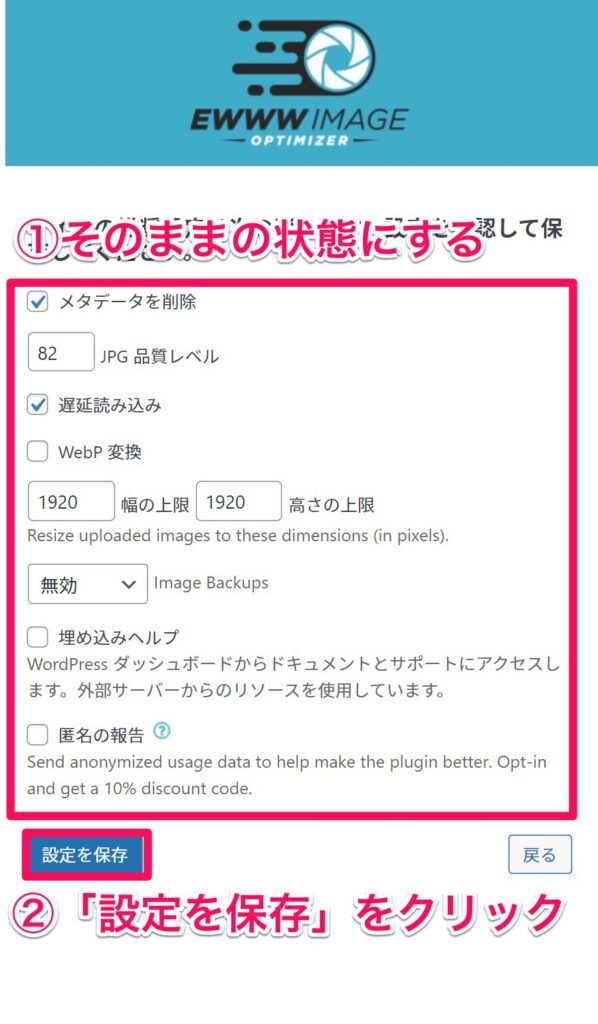
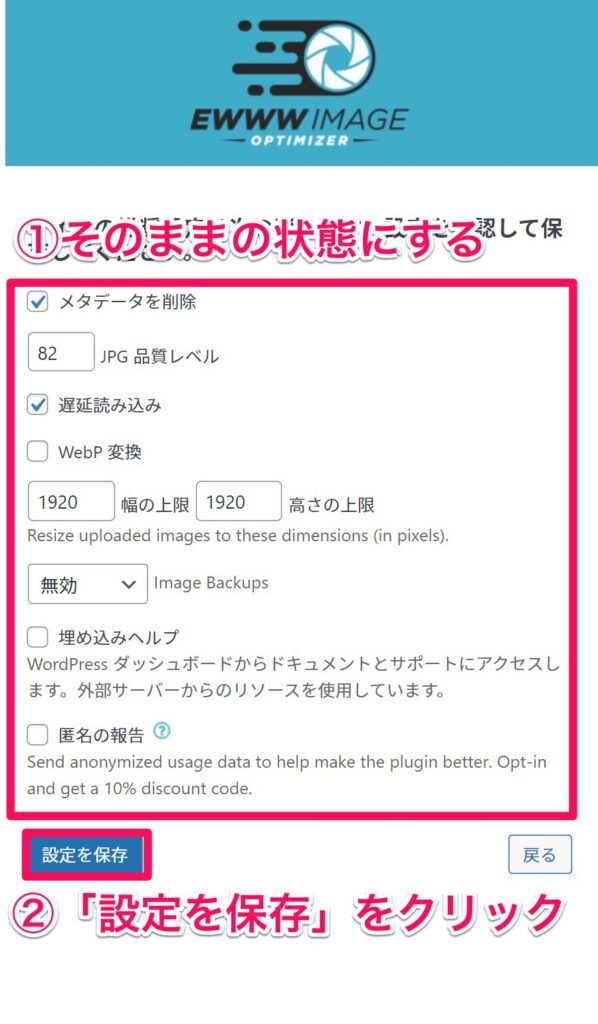
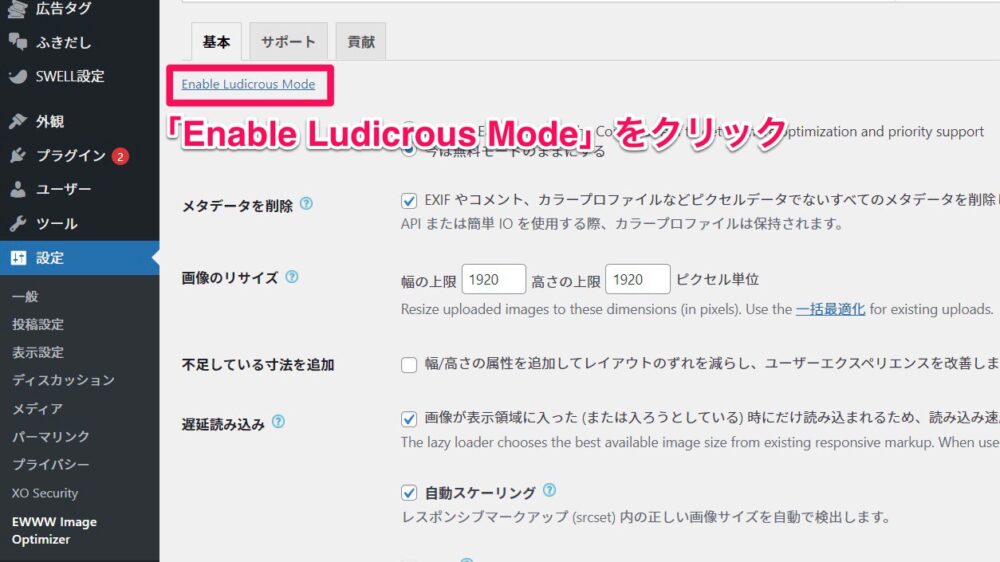
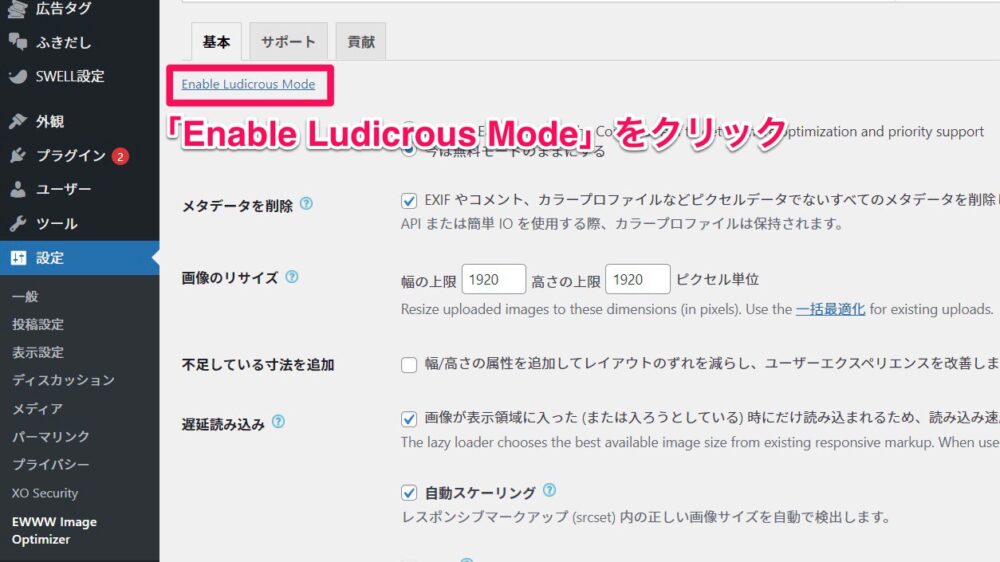
詳しい設定は後ほど行うので、そのままの状態で進んで大丈夫です。








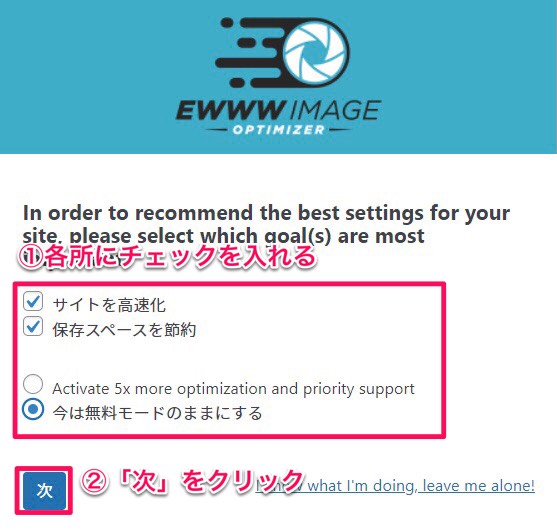
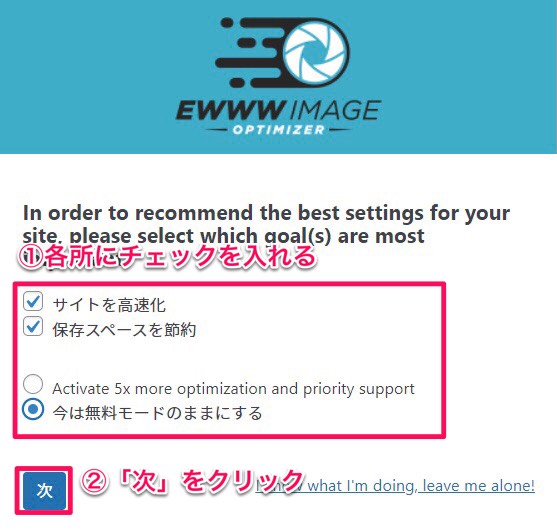
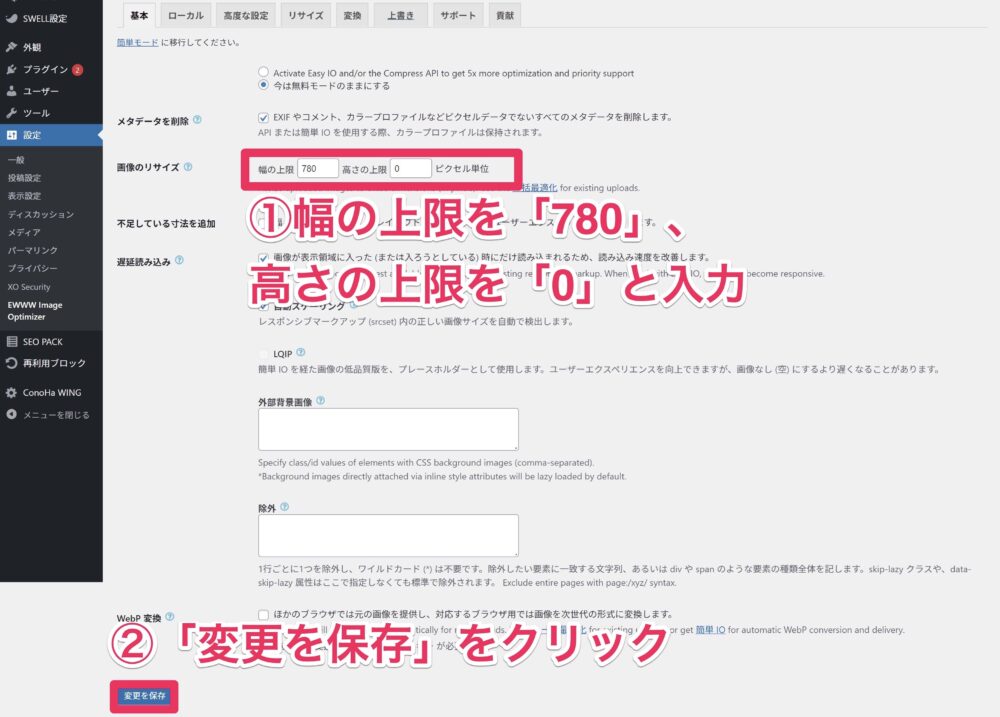
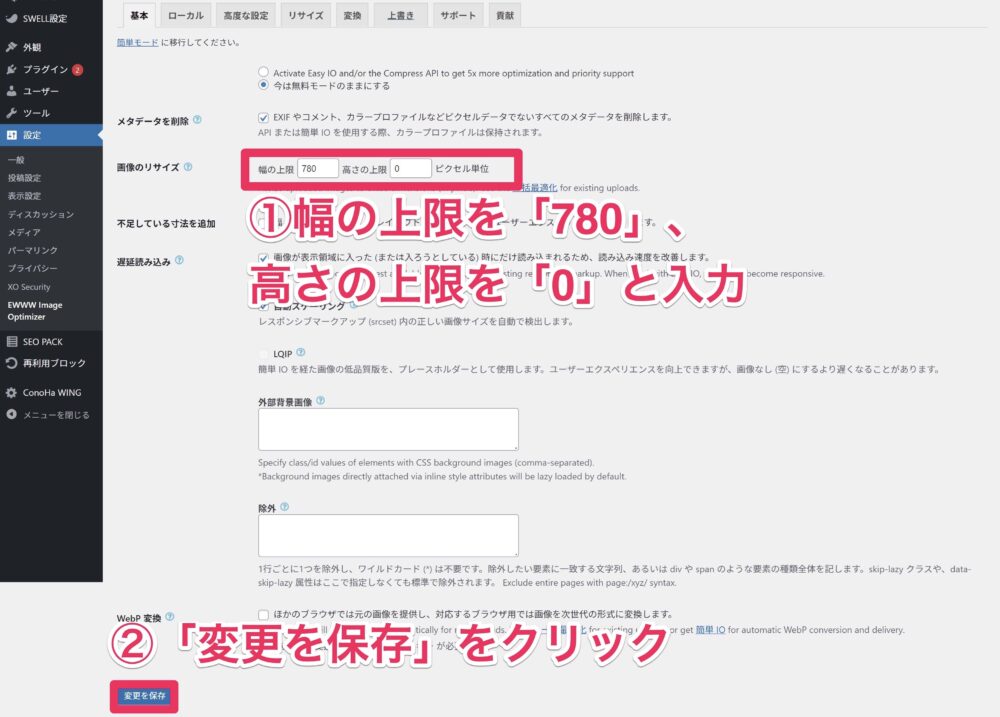
ここから、EWWW Image Optimizerの画像圧縮に関する基本設定をしていきます。


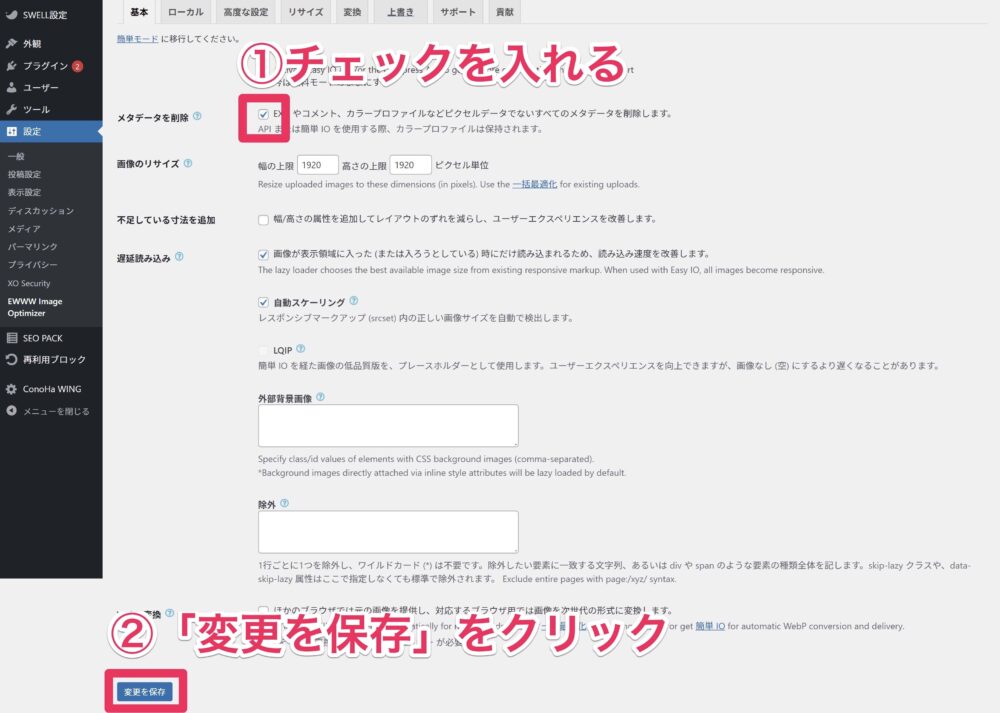
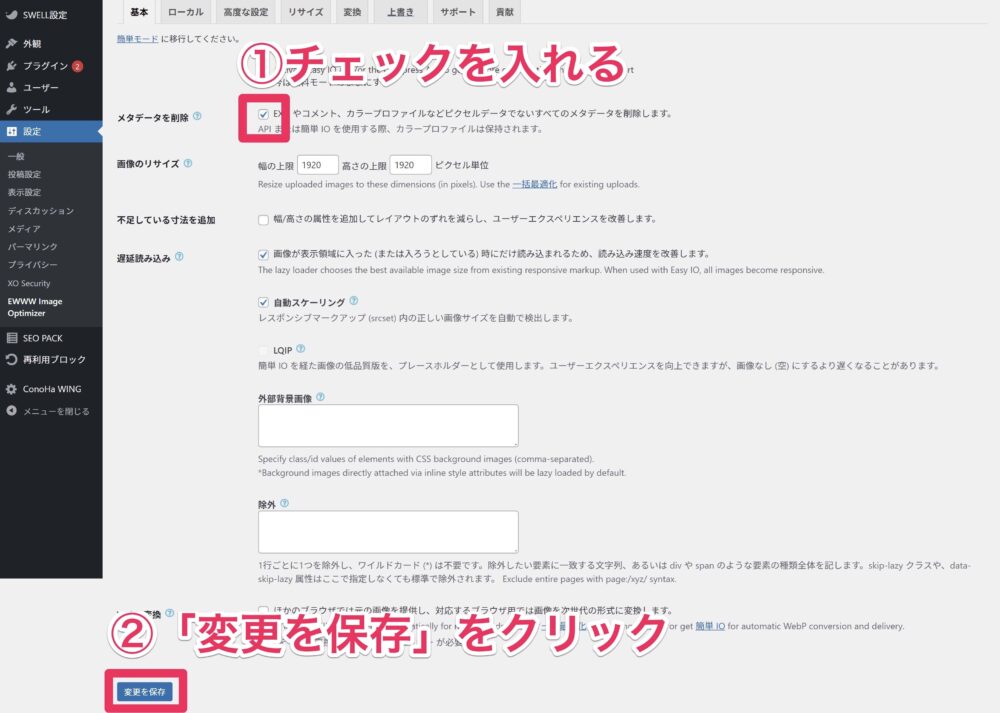
この設定は、画像に含まれるカメラ機種や位置情報などの撮影条件を削除する設定になります。
続いて、画像のリサイズを設定していきます。


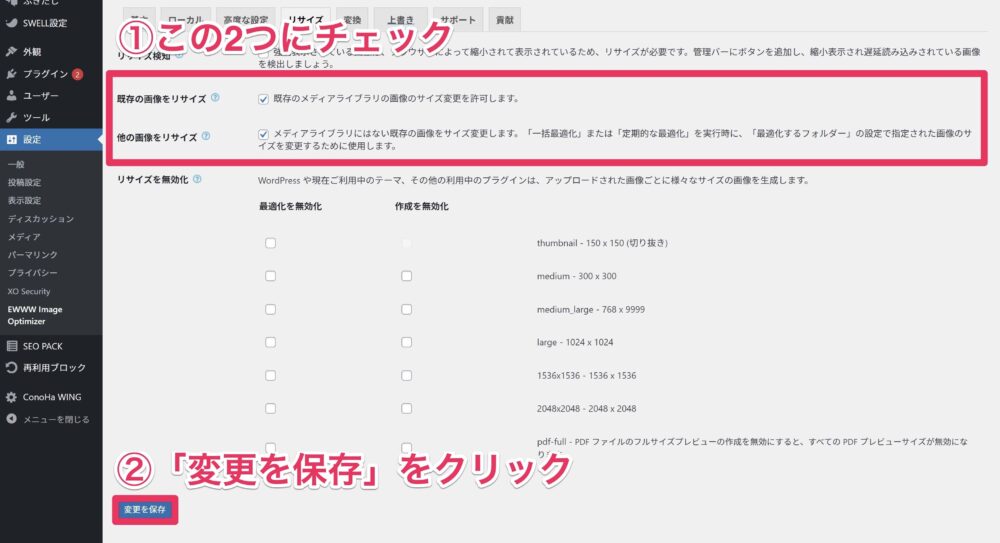
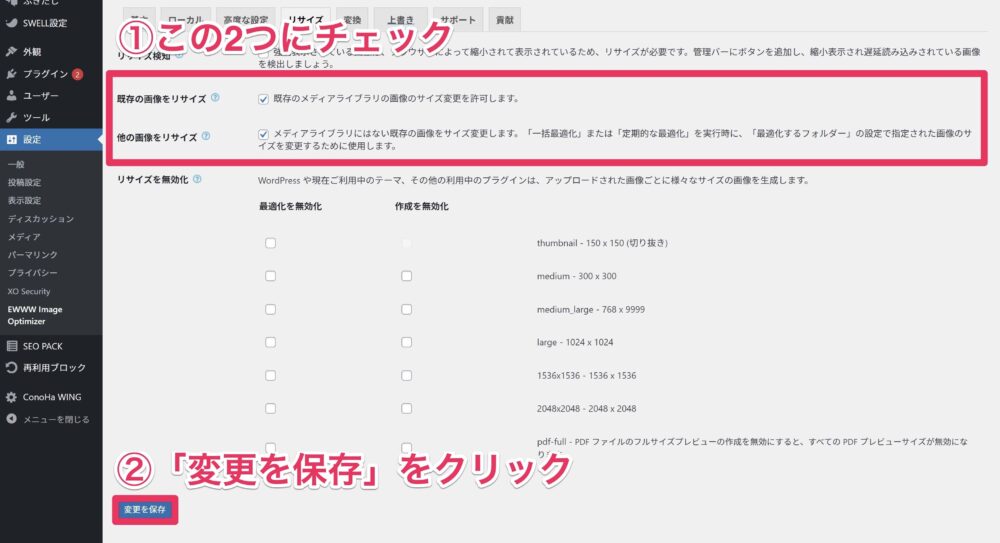
さらに、リサイズのタブで2つの設定項目にチェックを入れます。





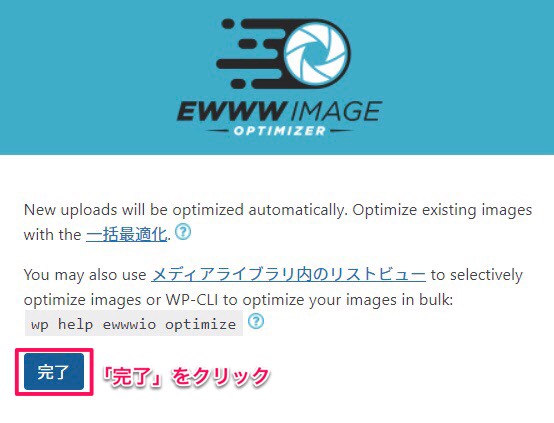
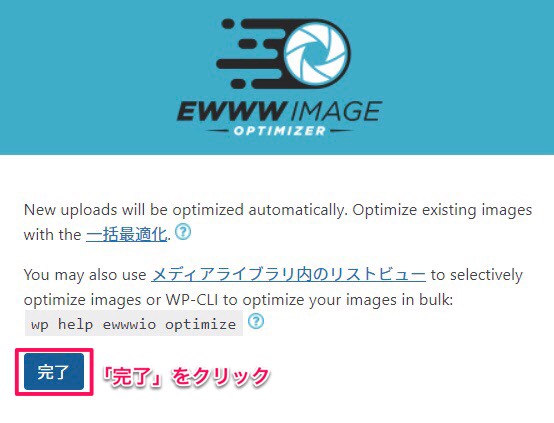
これでOK!
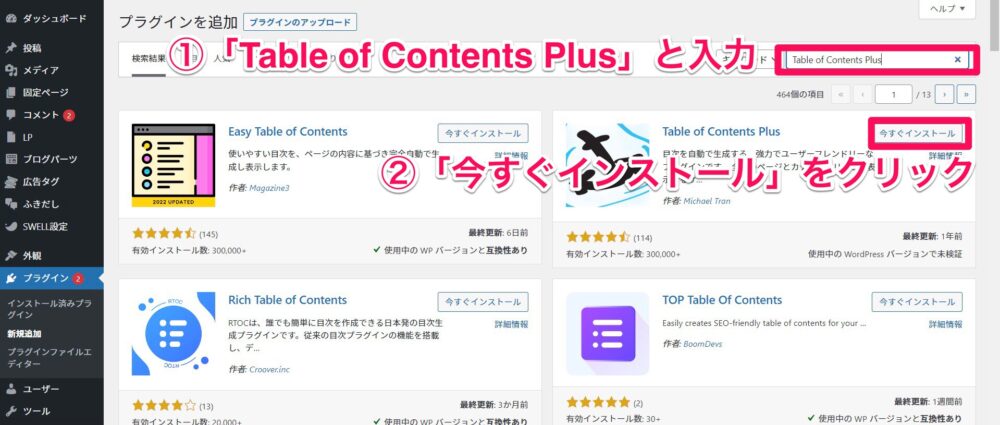
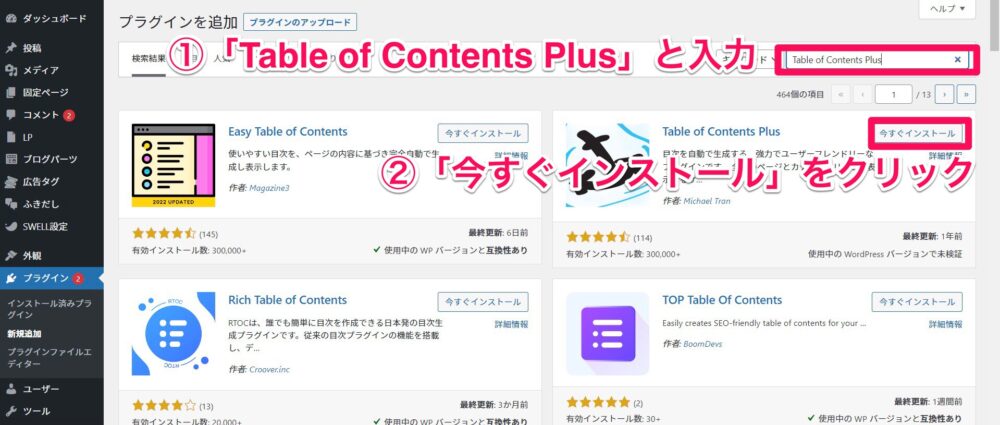
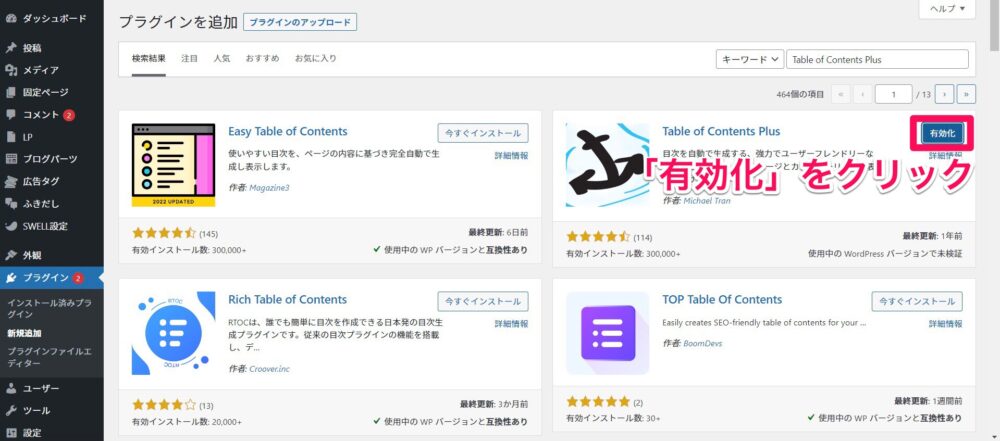
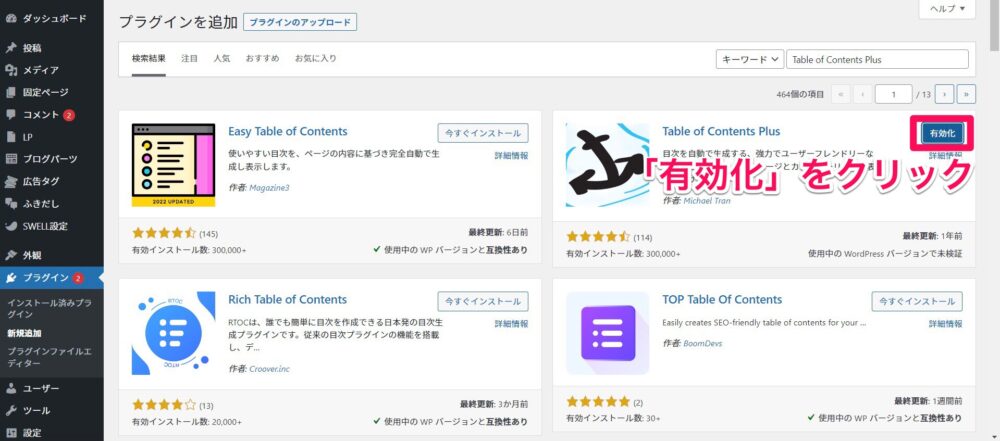
③Table of Contents Plus
目次をつけることができるプラグインです。
ブログ記事を読み始めるとき、まず目次をみてどんな内容が書いてあるのかを把握する方も多いです。
読者のためにも、この目次挿入プラグインは必ず入れましょう。
SWELLをお持ちの方は標準装備されていますので必要ありません。






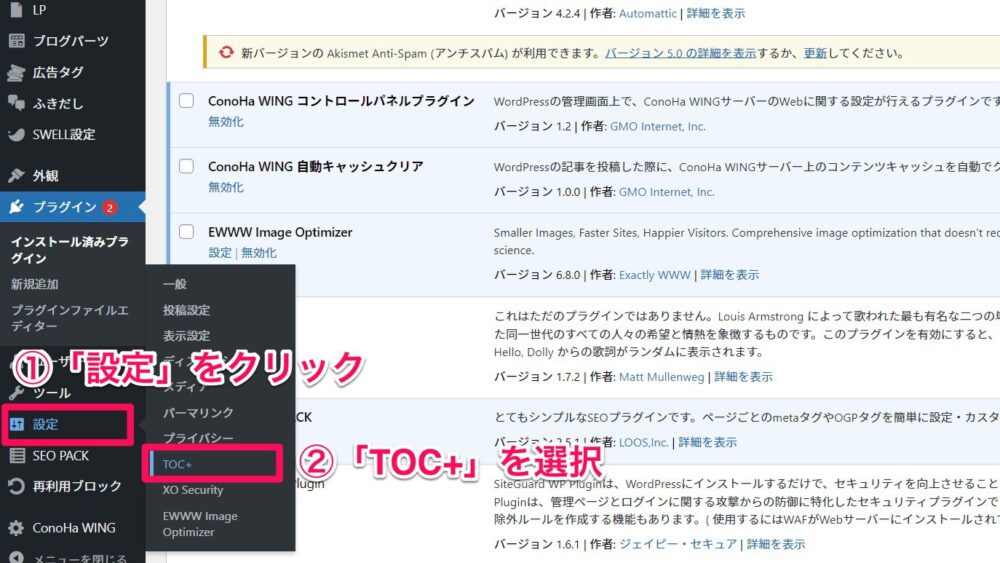
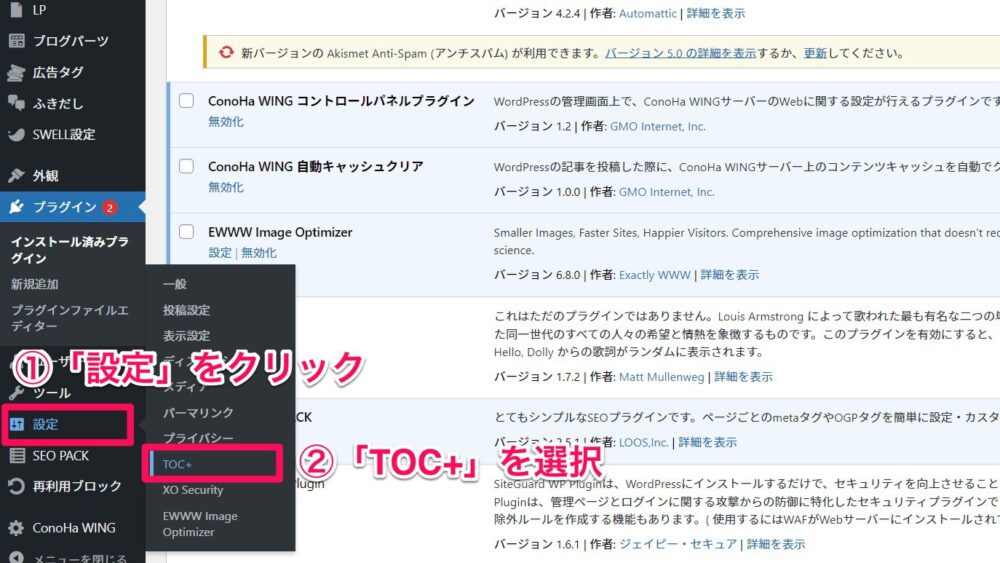
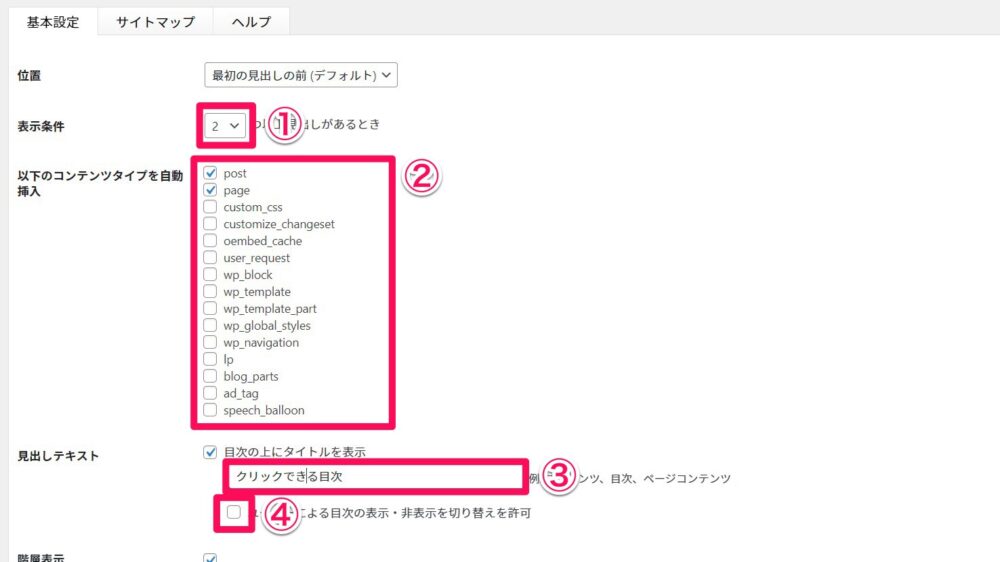
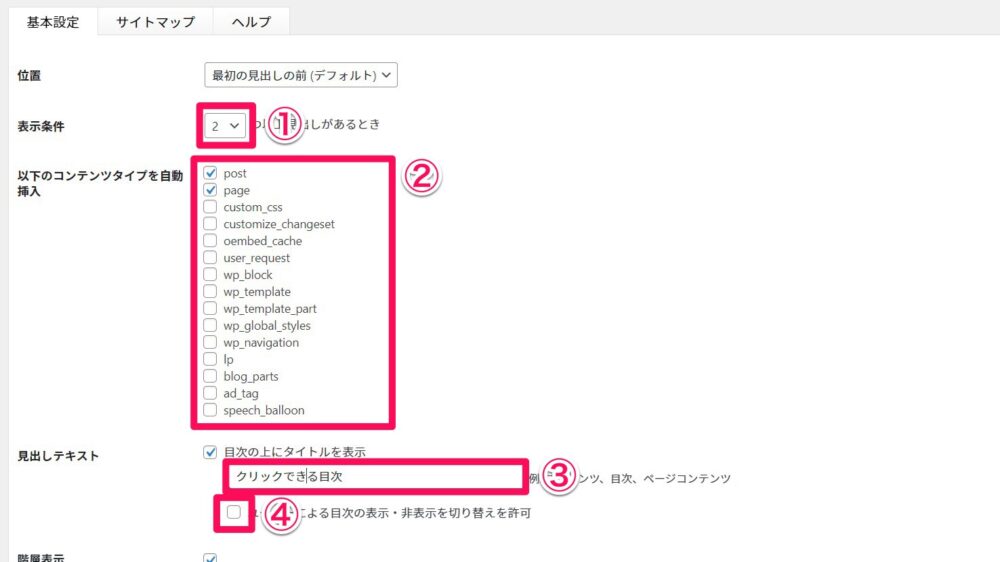
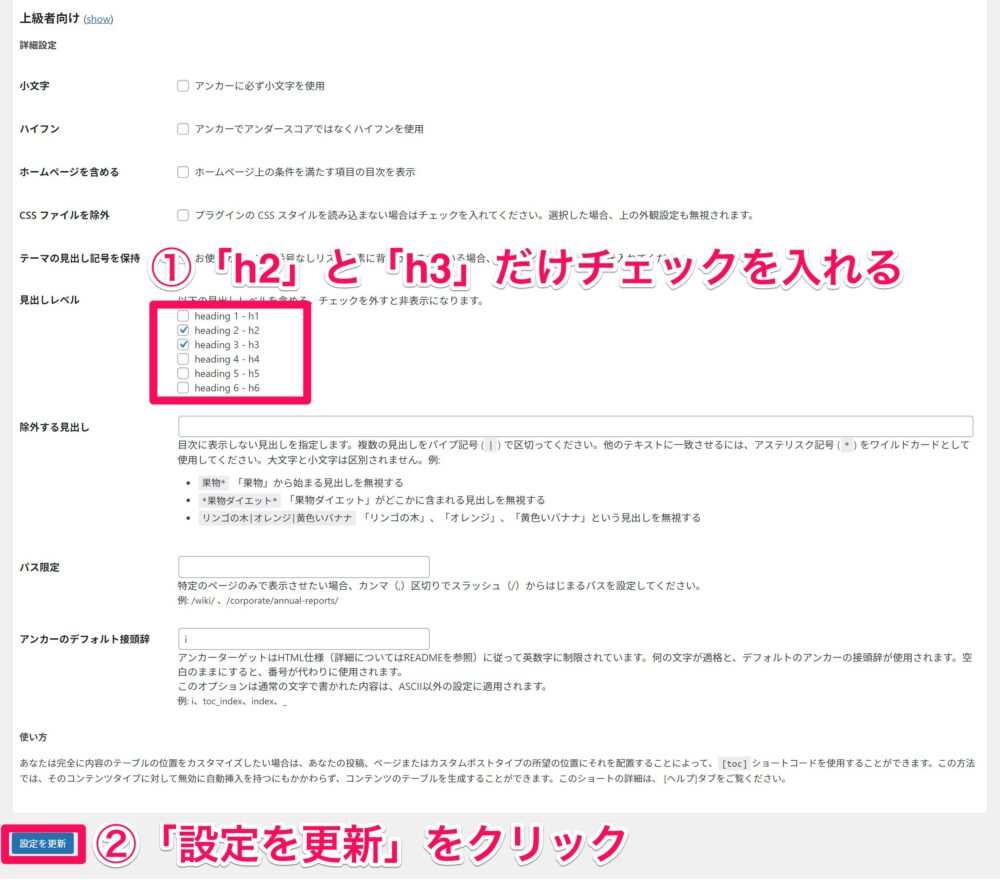
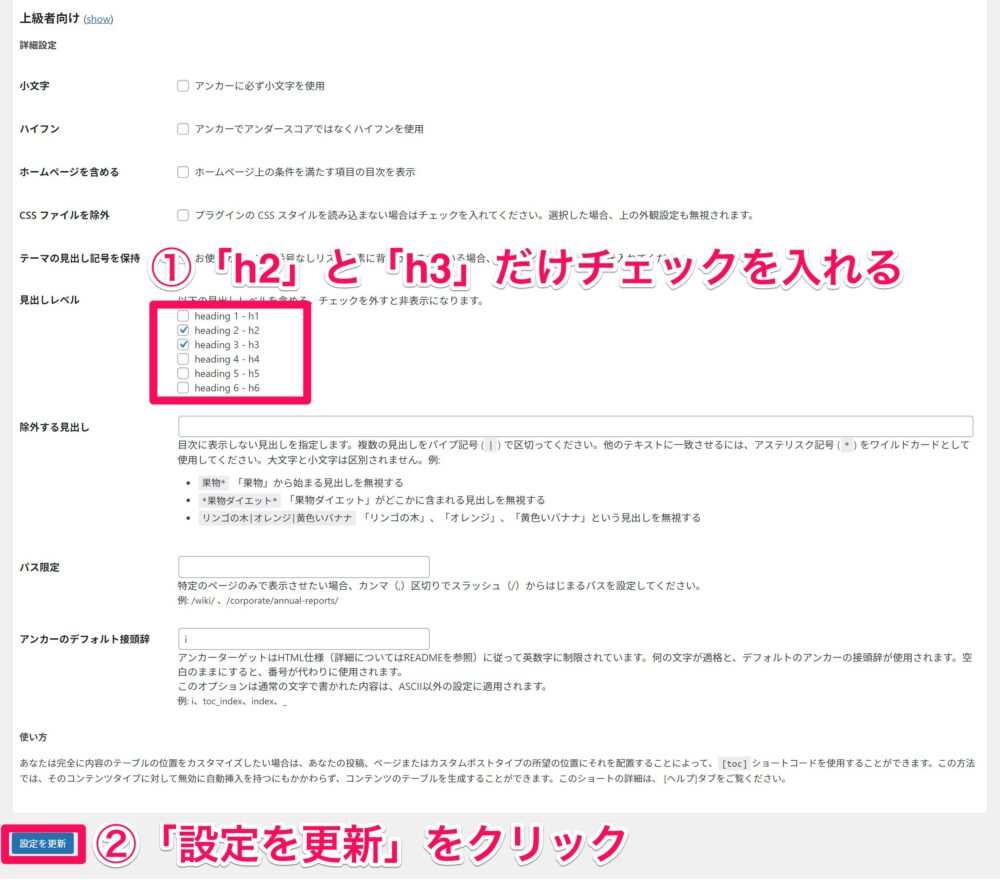
ここから「Table of Contents Plus」の設定をしていきます。




- 表示条件は「2」
- 以下のコンテンツタイプを自動挿入は「post」と「page」にチェック
- 見出しテキストの入力欄に「クリックできる目次」と入力
- 見出しテキストのチェックを外す
見出しレベルは「h2」と「h3」だけチェックを入れます。





これでOK!
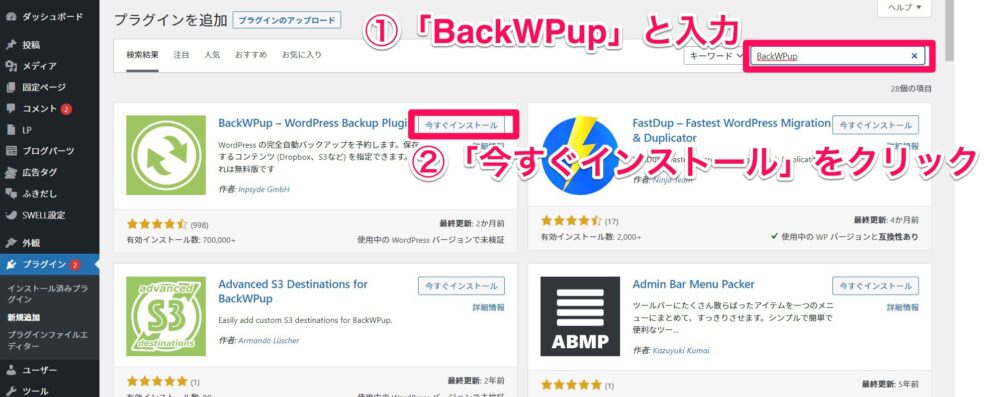
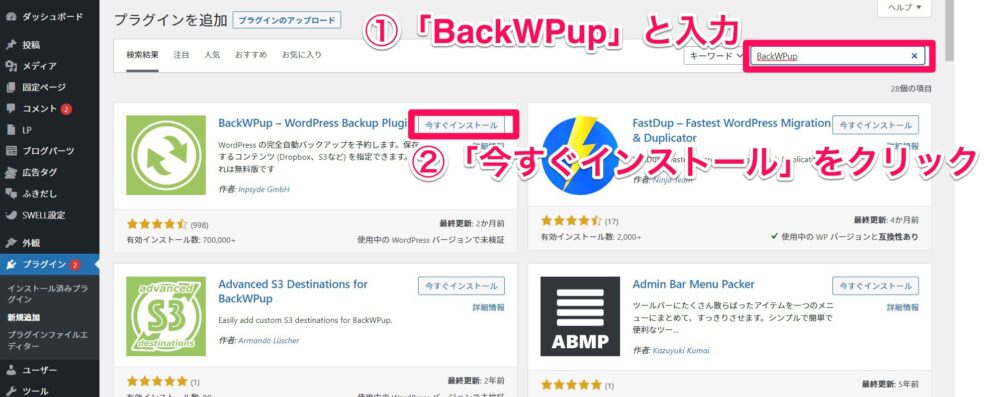
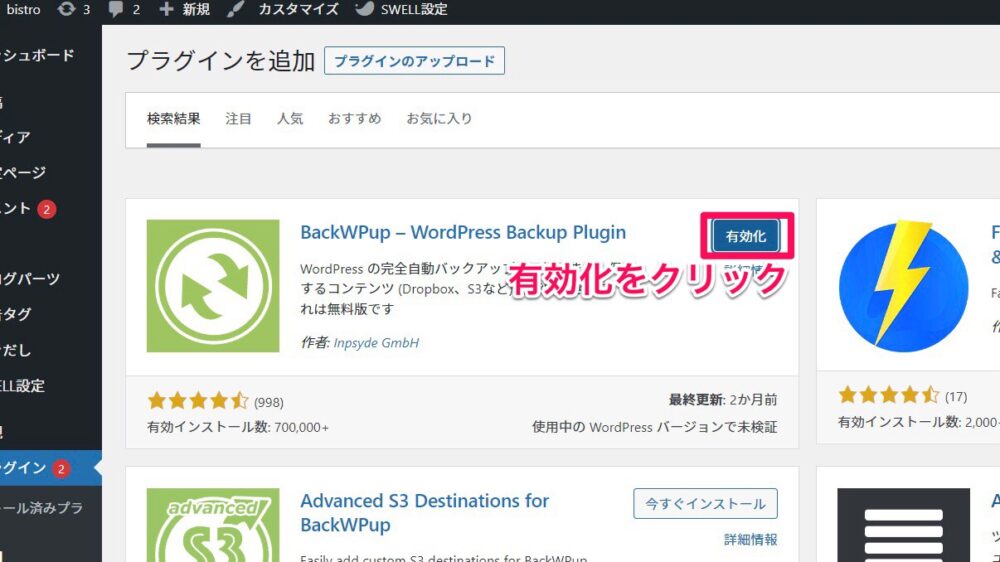
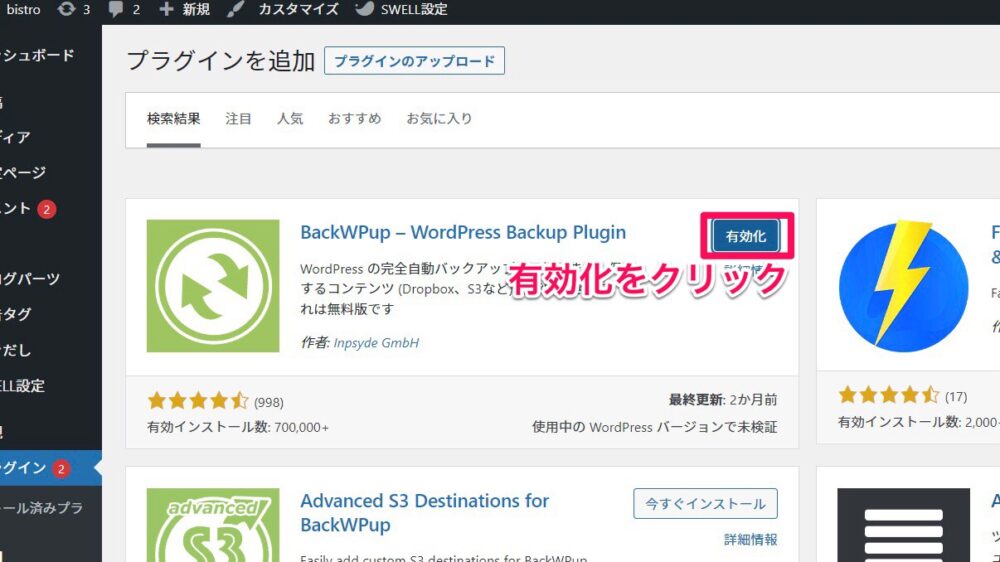
④BackWPup
バックアップを自動的にしてくれるプラグインです。
「記事が完成したのに、保存するのを忘れてしまった!」なんてことがあったら、これまでの記事作成時間と手間が台無しです。



絶対に入れてね!






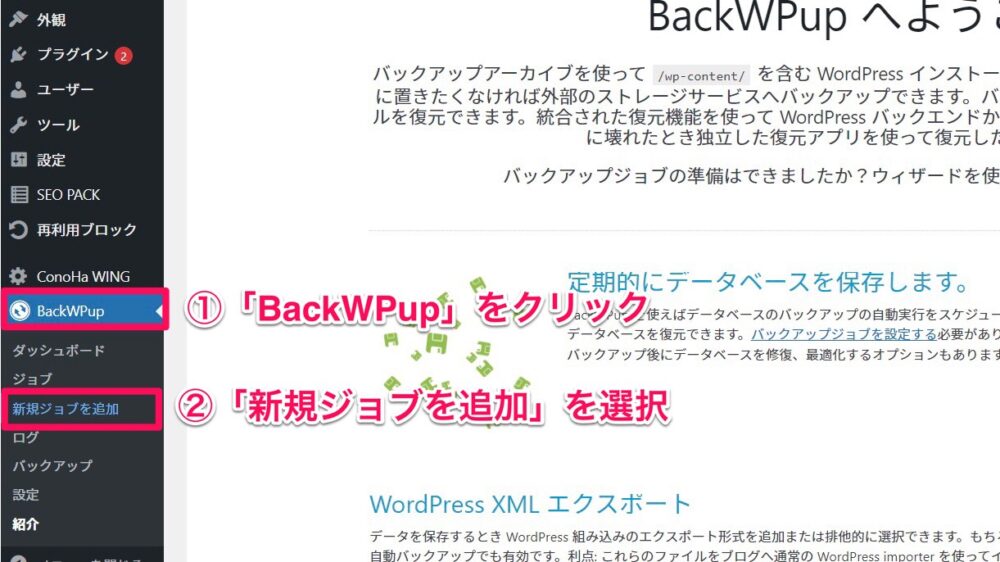
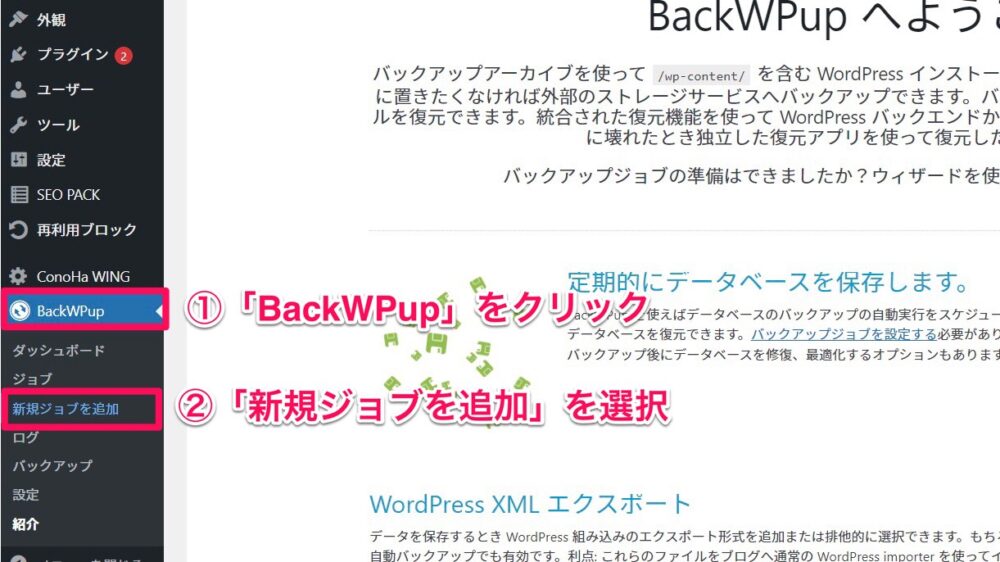
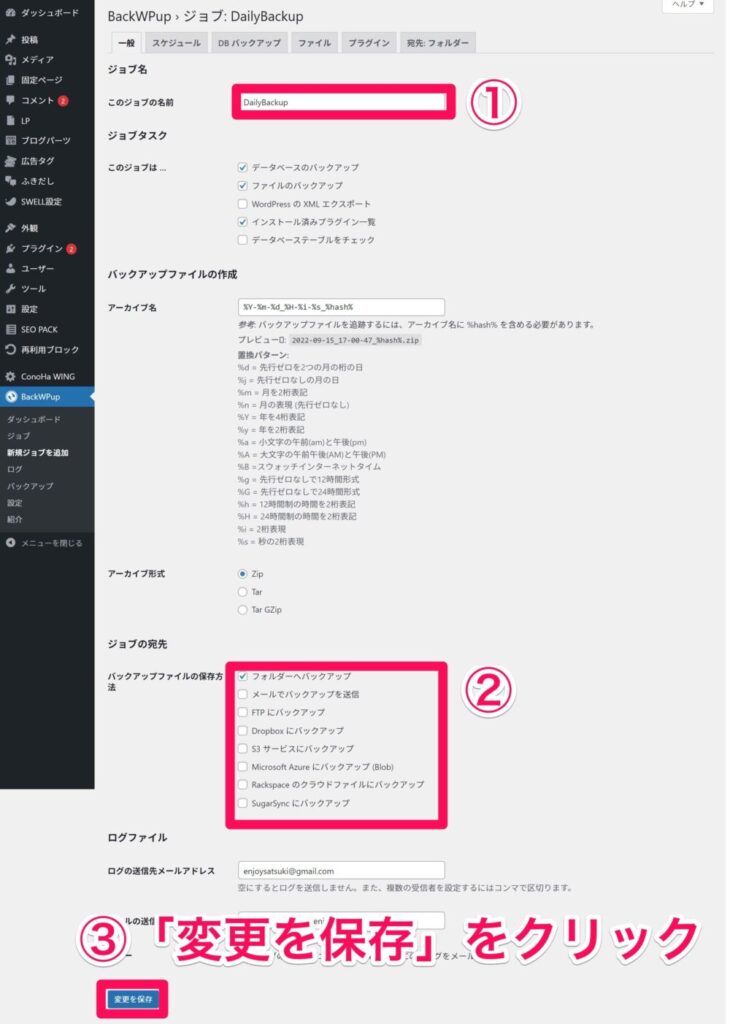
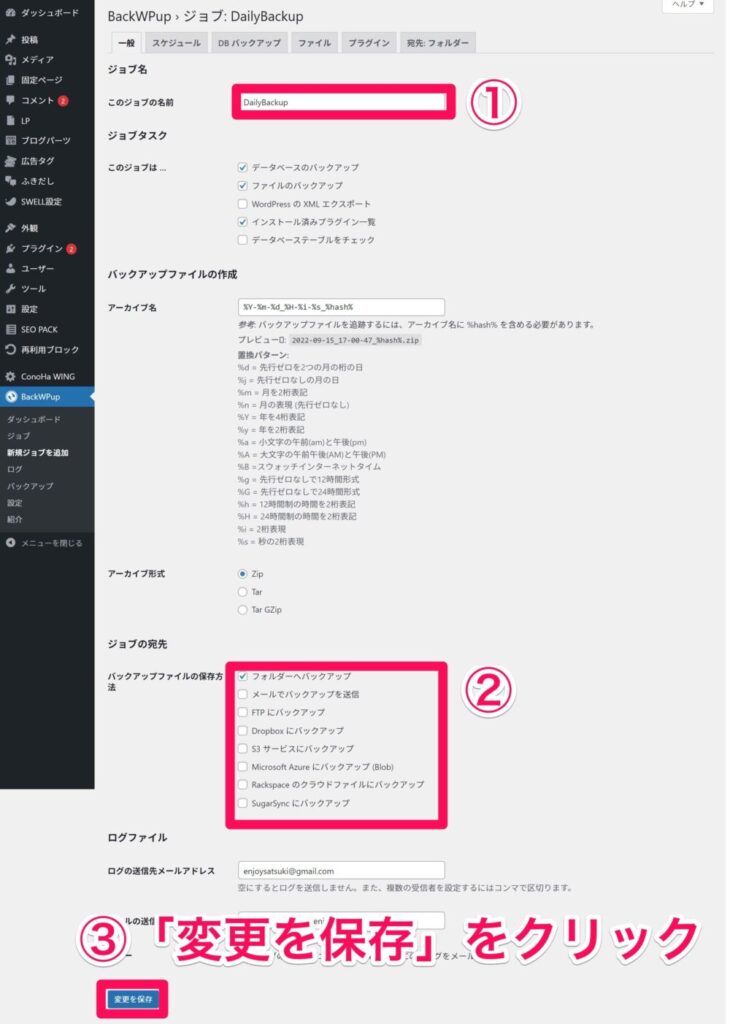
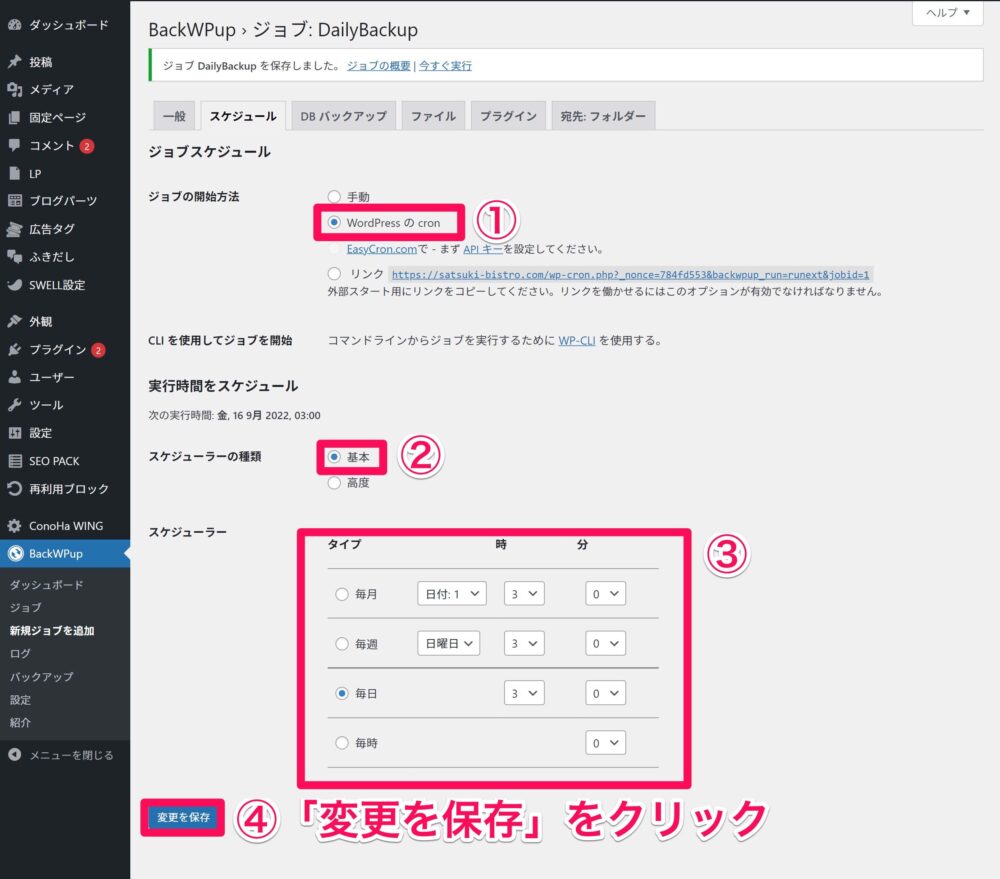
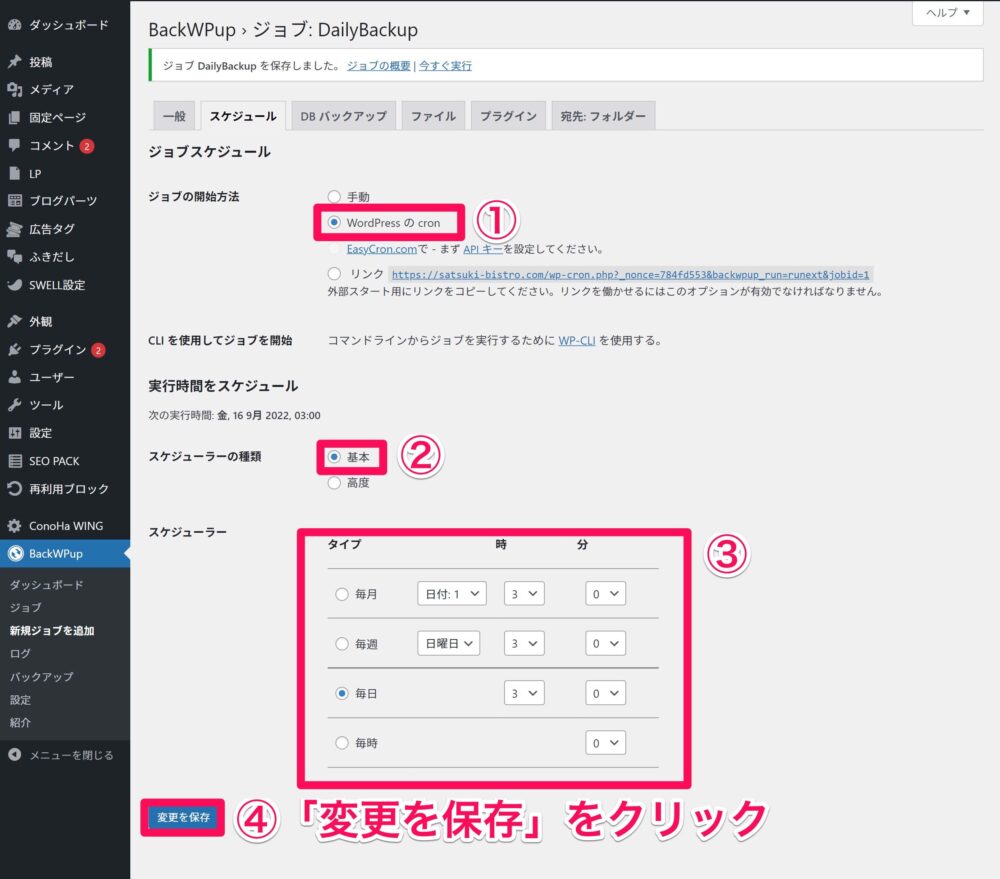
ここでバックアップの設定をしていきます。




- このジョブの名前を「DailyBackup」に変更
- バックアップファイルの保存方法の「フォルダーへバックアップ」にチェック


- ジョブの開始方法を「Wordpressのcorn」にチェック
- スケジューラーの種類は「基本」を選択
- スケジューラーを好みの時間に設定



デフォルトのままでも構いませんが、「午前3時」でバックアップを取る人が多いため、同時間にレンタルサーバーの負荷が高まるので、「午前3時」以外の時間帯に設定することをオススメします♪
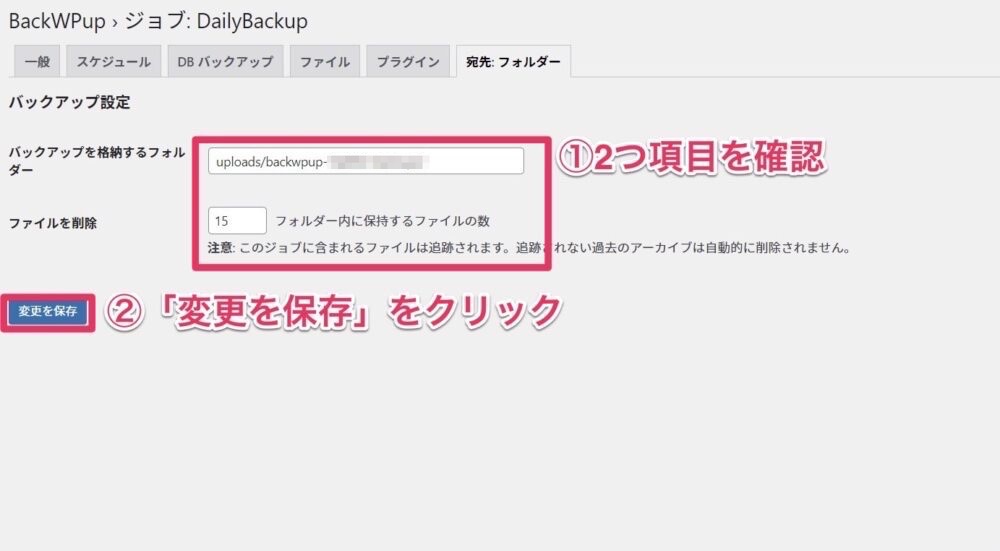
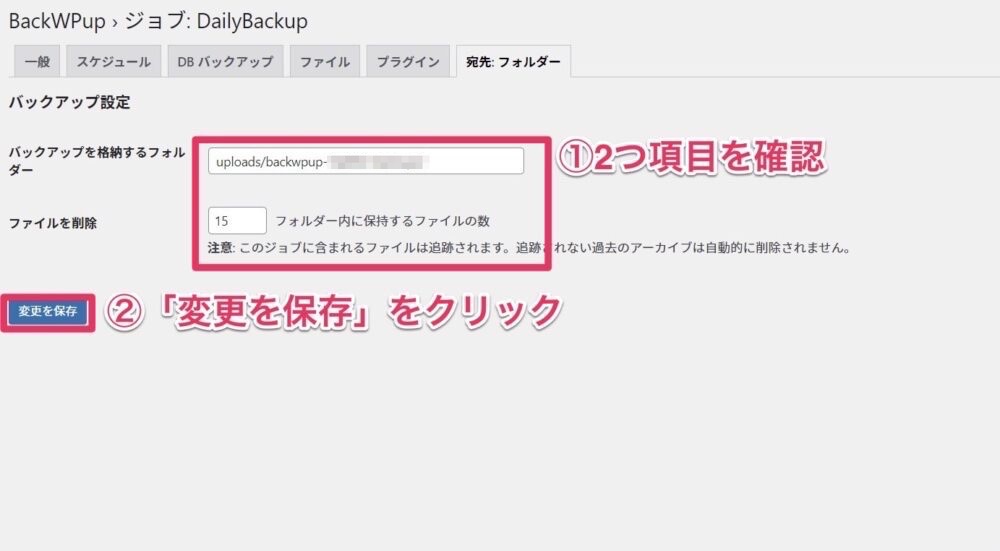
デフォルトのままですが、念のためフォルダーのタブも確認しましょう。
画像の通りになっていればOKです!





これでOK!
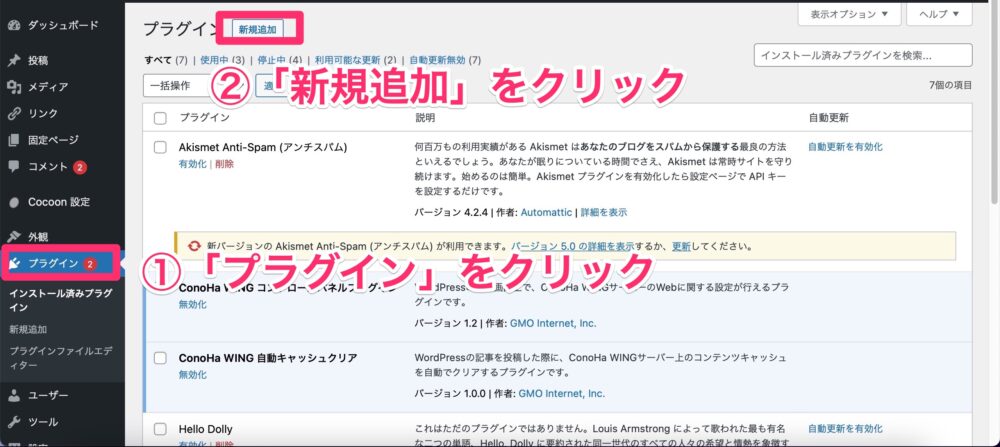
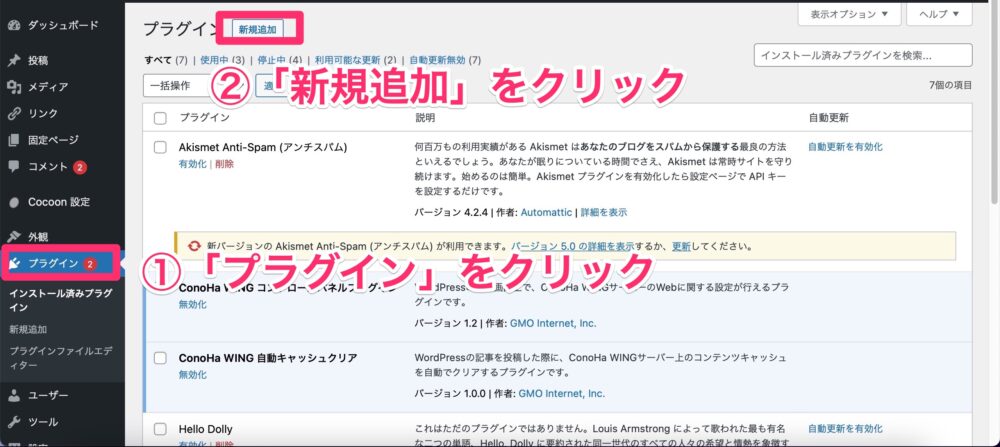
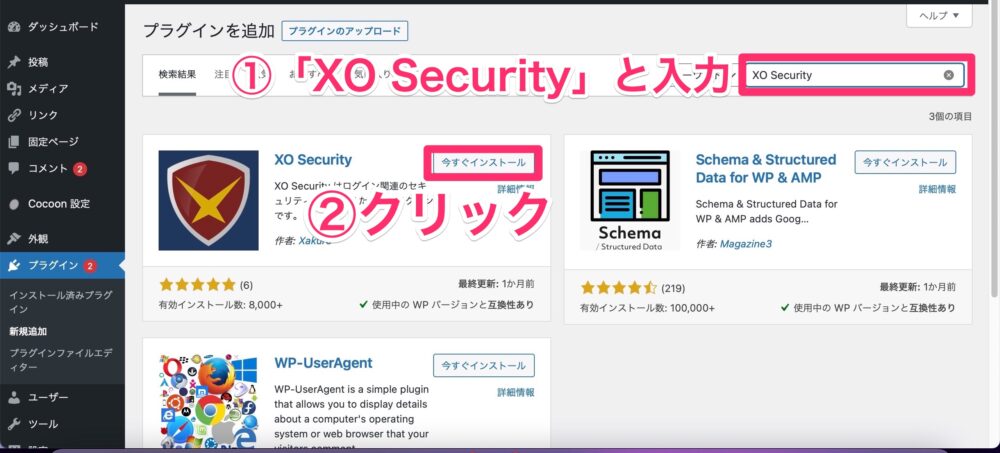
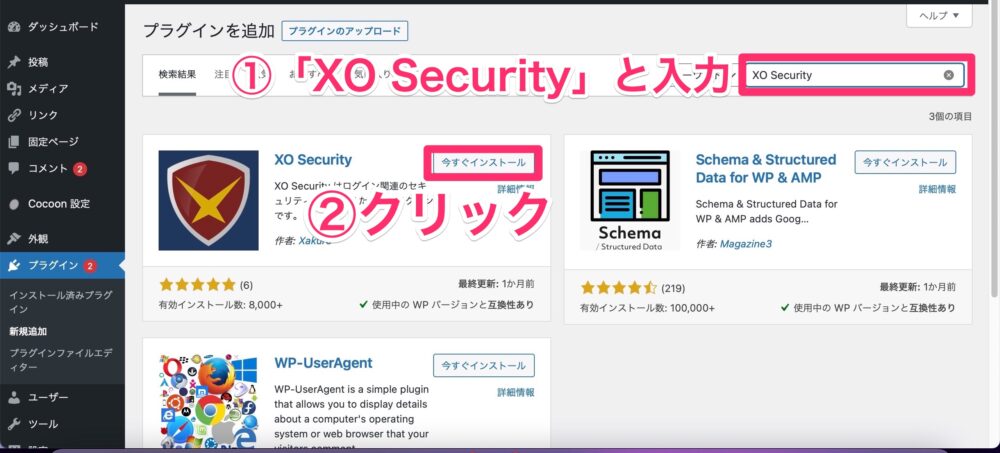
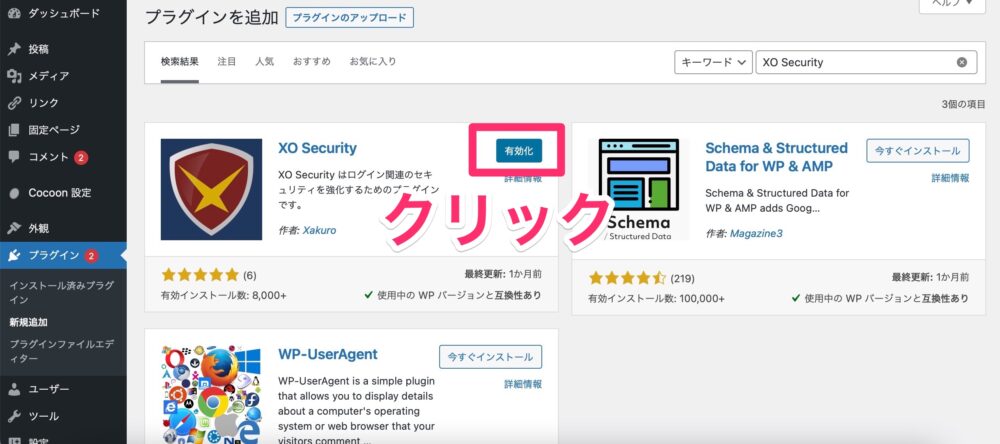
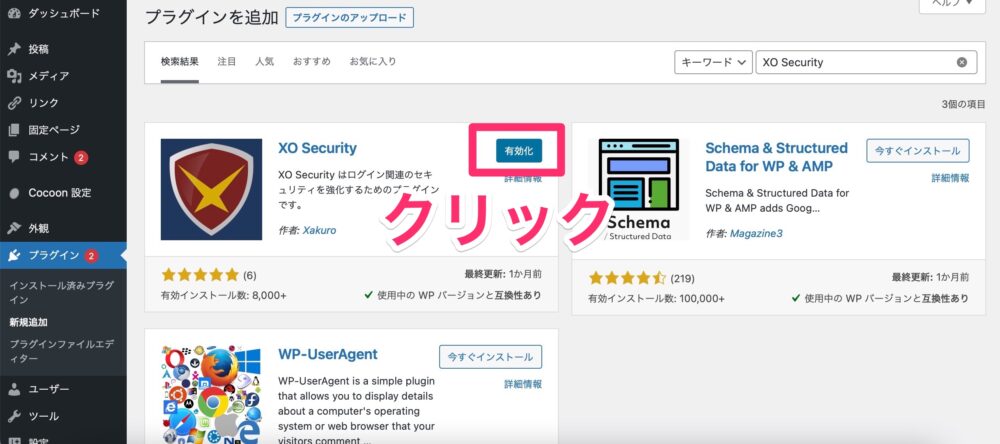
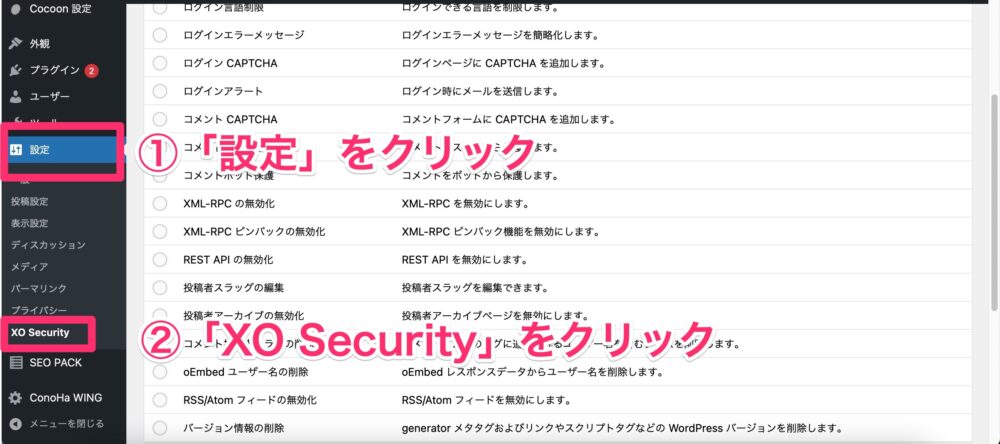
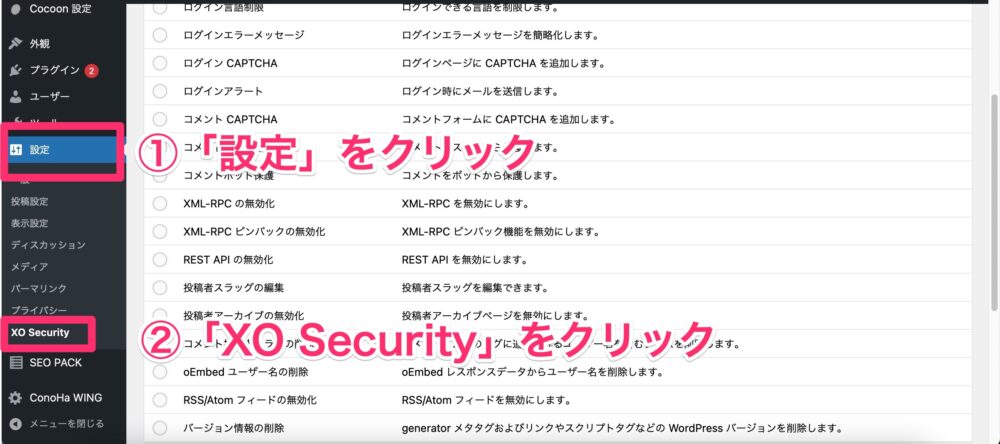
⑤XO Security
外部の攻撃からブログを守ってくれるプラグインです。
個人情報を防いだり、サイトの乗っ取りを防止してくれるプラグインですので必ず入れましょう!










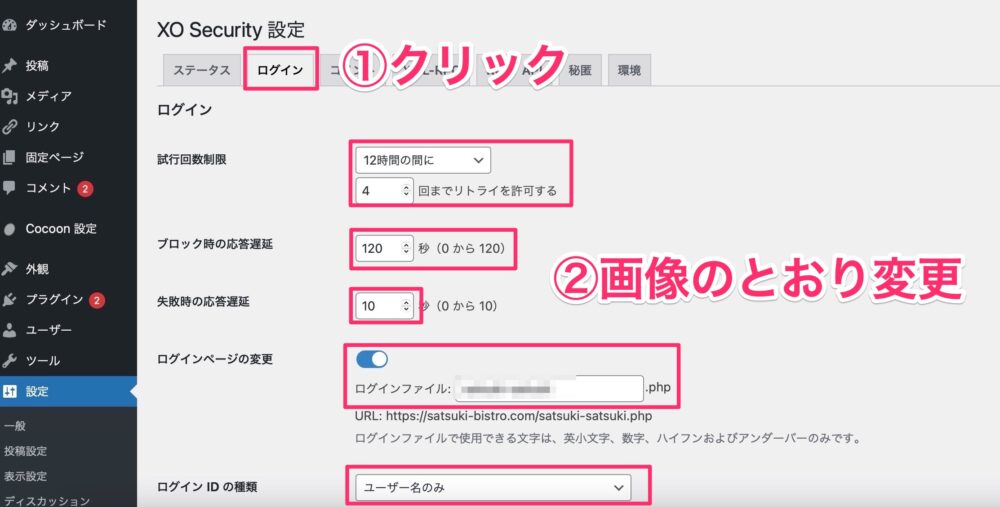
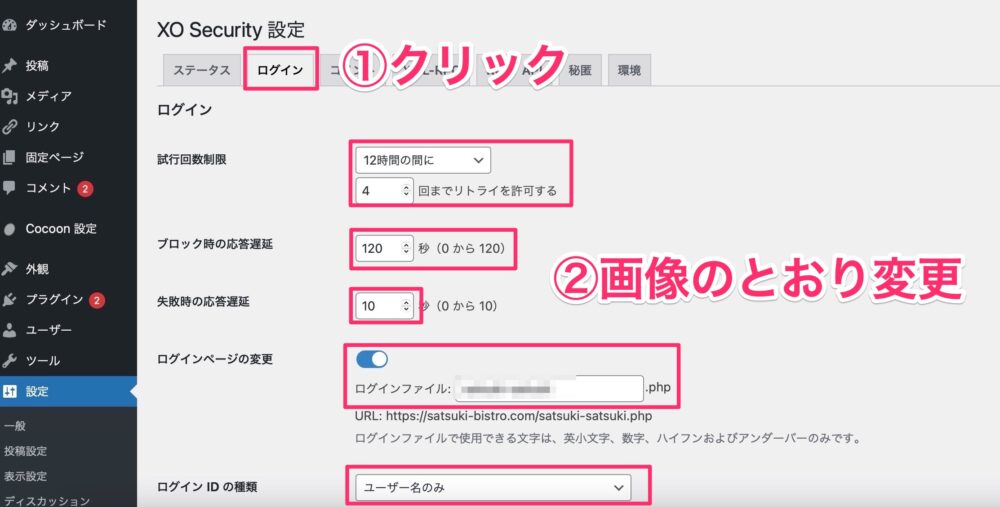
- 試行回数制限を「12時間の間に4回まで」に変更
- ブロック時の応答遅延を「120秒に変更」
- 失敗時の応答遅延を「10秒」に変更
- ログインページの変更を「オン」にして「ログインファイル」を変更(必ずブックマークすること)
- ログインIDの種類「ユーザー名のみ」に変更
ログインファイルを変更した後は必ずログインURLをブックマークしてください!
今までのURLはすでに存在しないため、ログインできなくなります!




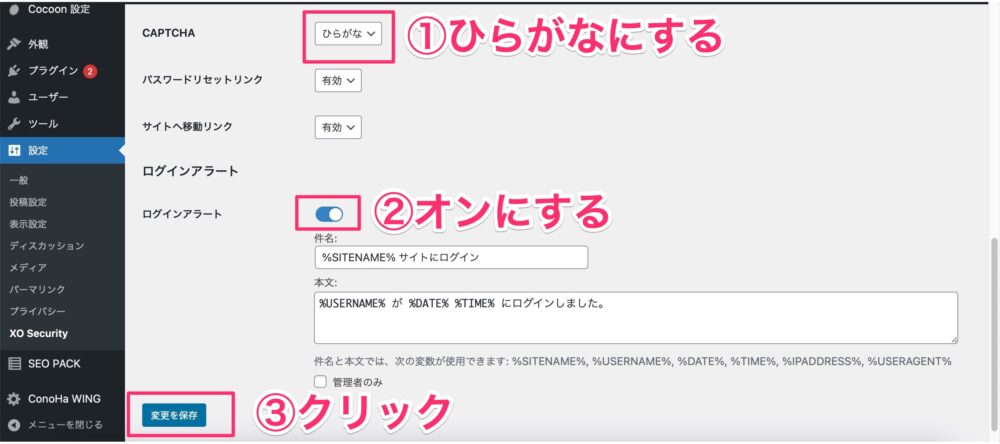
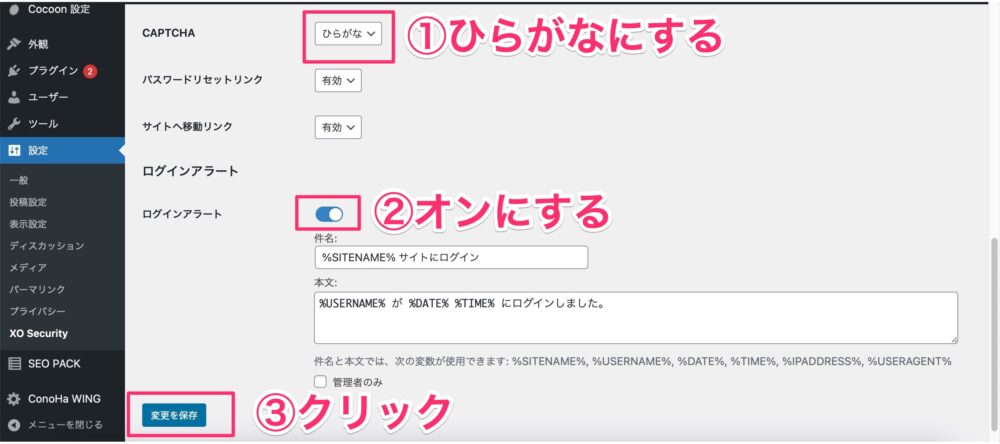
- CAPTCHAを「ひらがな」にする
- ログインアラートを「オン」にする
- 「変更を保存」をクリック


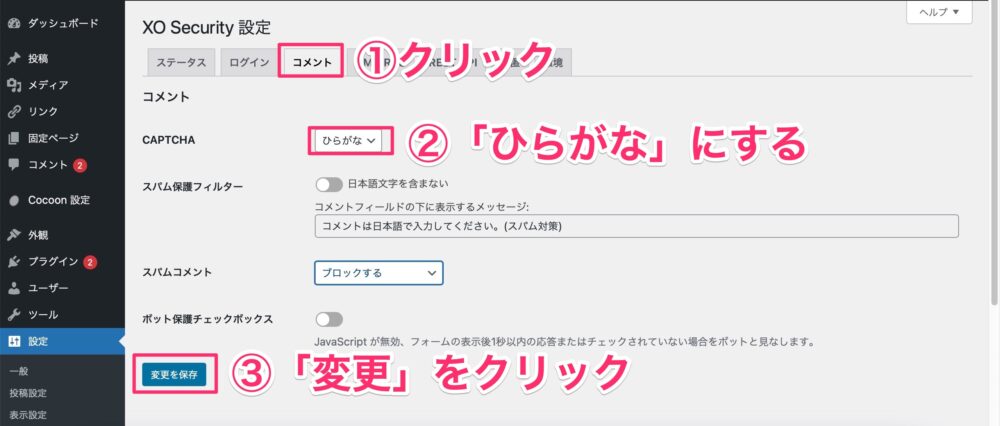
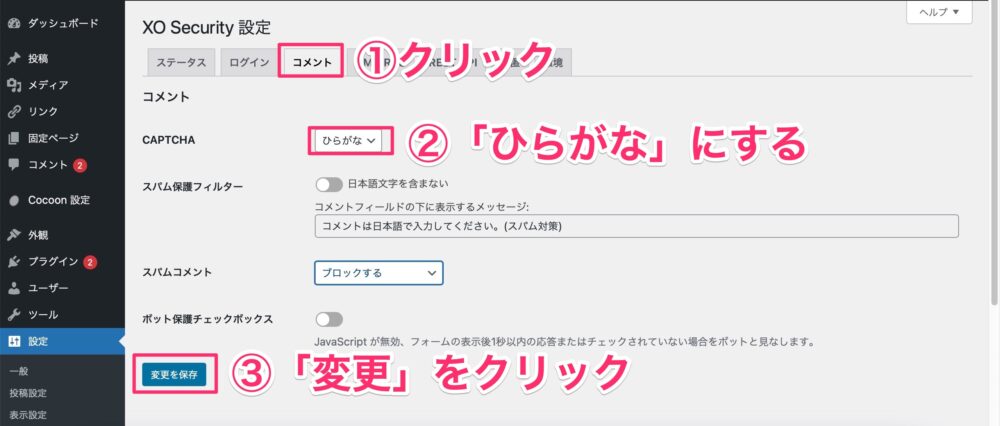
- 「コメント」タブをクリック
- CAPTCHAを「ひらがな」にする
- 「変更を保存」をクリック


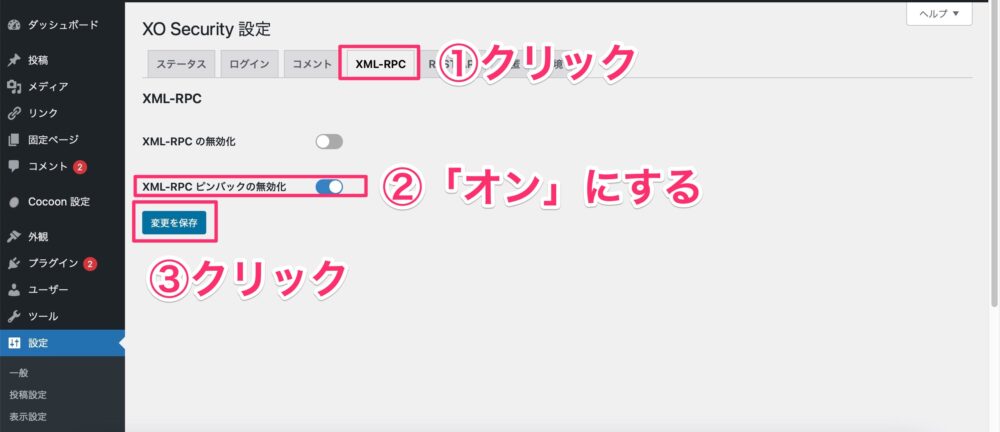
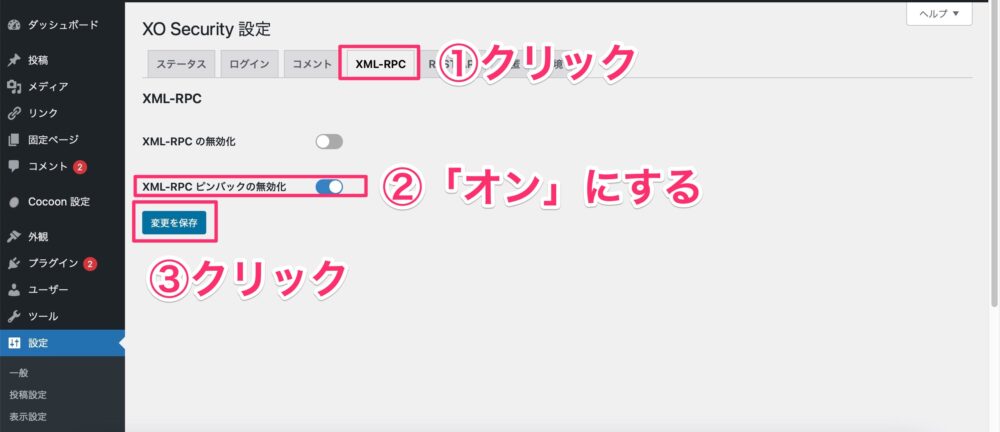
- 「XML-RPC」のタブをクリック
- XML-RPCピンバックの無効化を「オン」にする
- 「変更を保存」をクリック


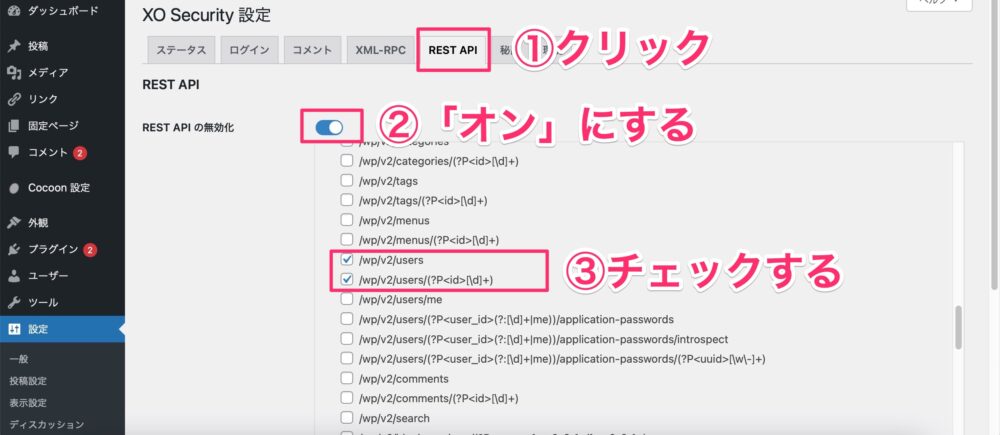
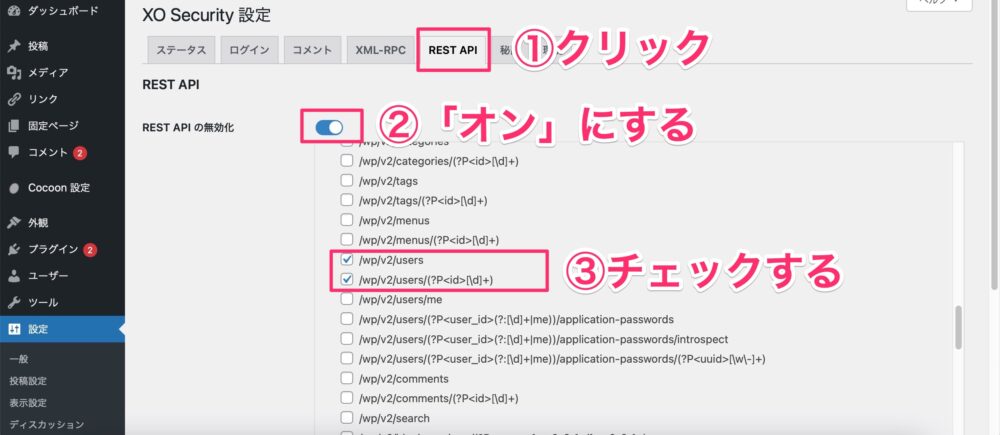
- 「REST API」をクリック
- REST APIの無効化を「オン」にする
- 「/wp/v2/users」「/wp/v2/users/(?P<id>[\d]+)」にチェックマークを入れる
- 「変更を保存」をクリック


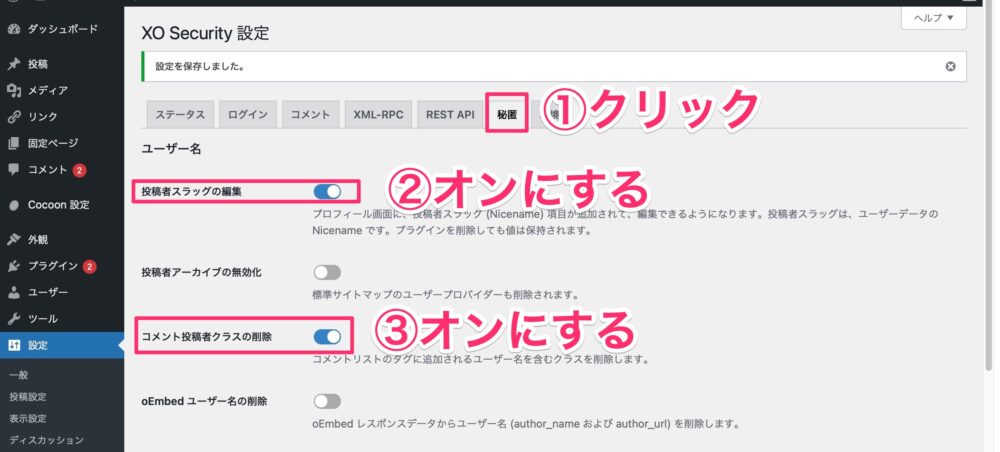
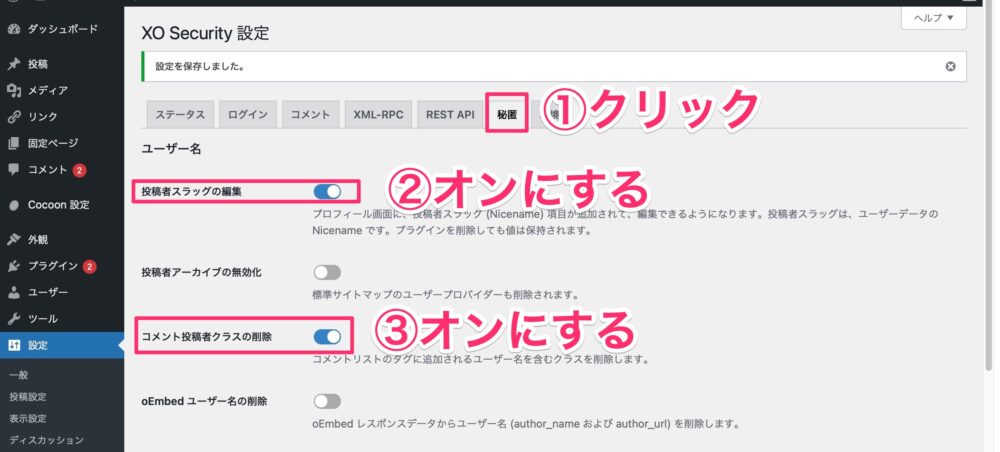
- 「秘匿」タブをクリック
- 投稿者スラッグの編集を「オン」にする
- コメント投稿者クラスの削除を「オン」にする
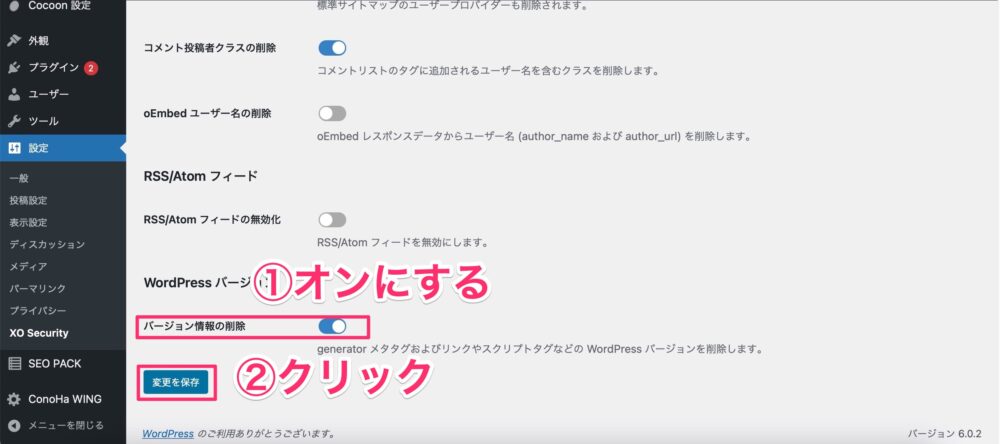
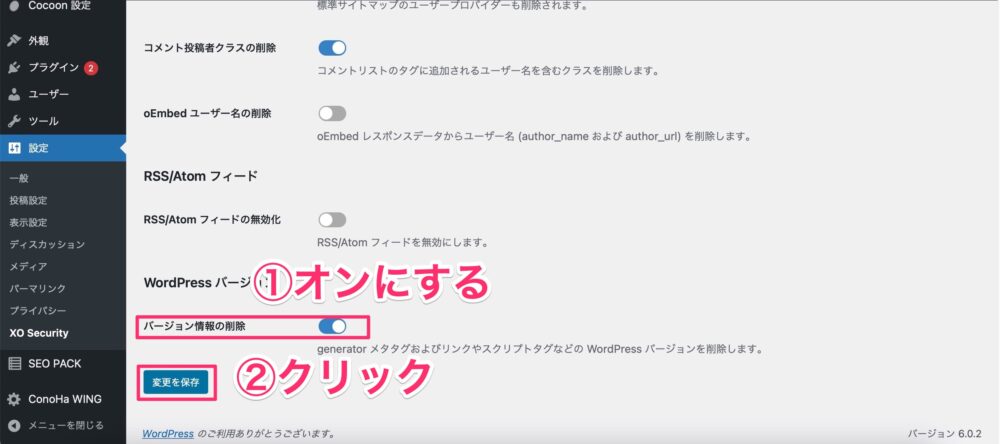
そのまま下にスクロールして


- バージョン情報の削除を「オン」にする
- 「変更を保存」をクリック


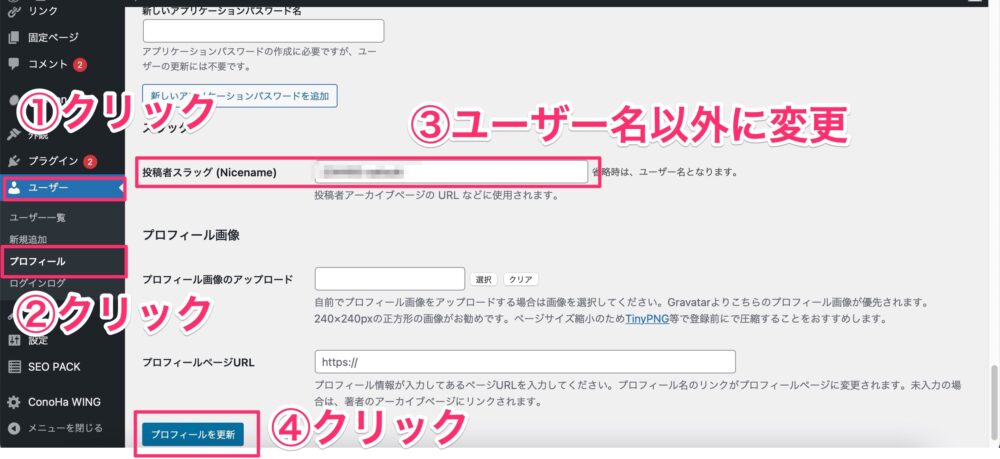
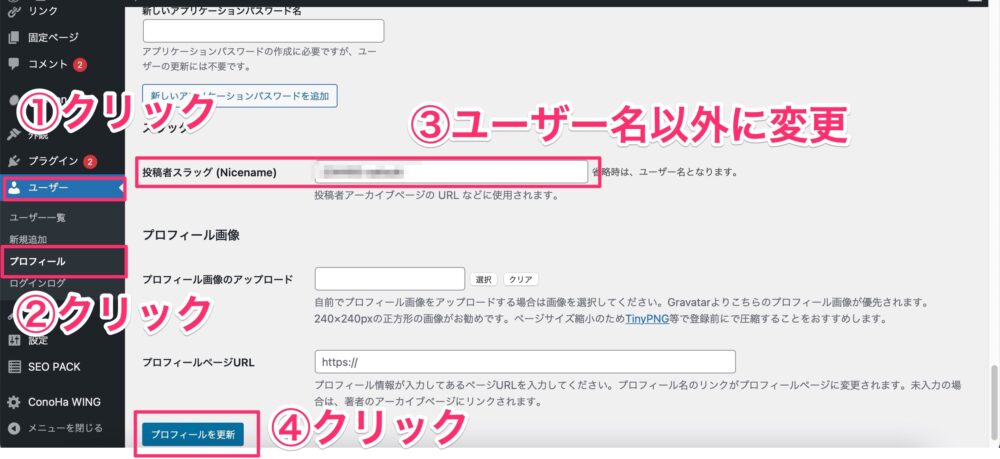
- 左メニューの「ユーザー」をクリック
- 「プロフィール」をクリック
- 投稿者スラッグをユーザー名以外に変更(半角英数字)
- 「変更を保存」をクリック
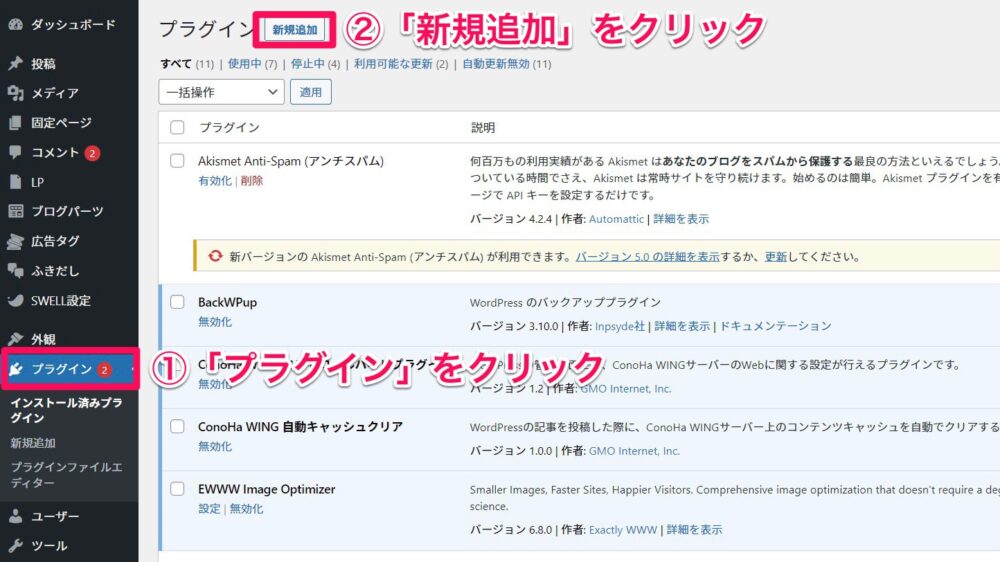
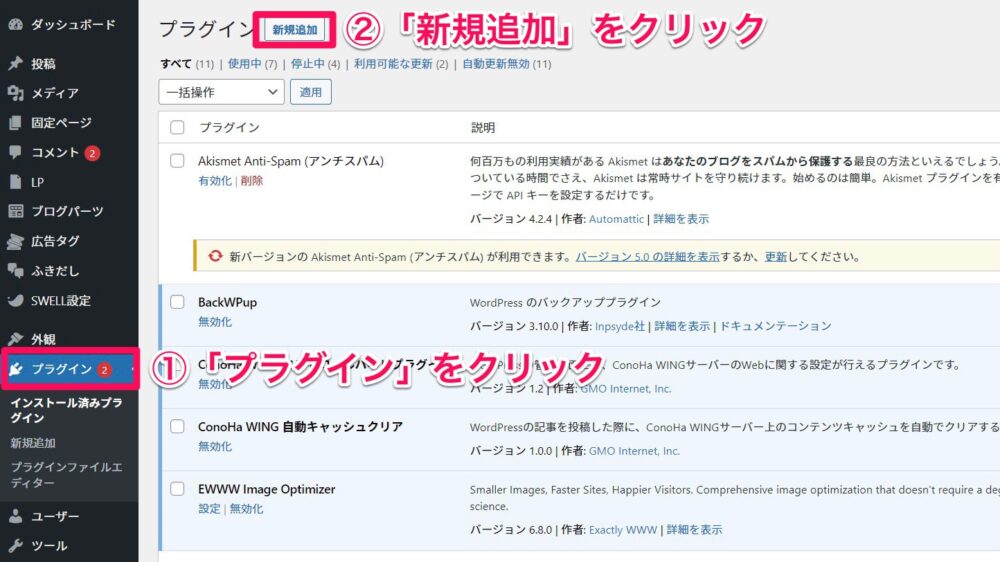
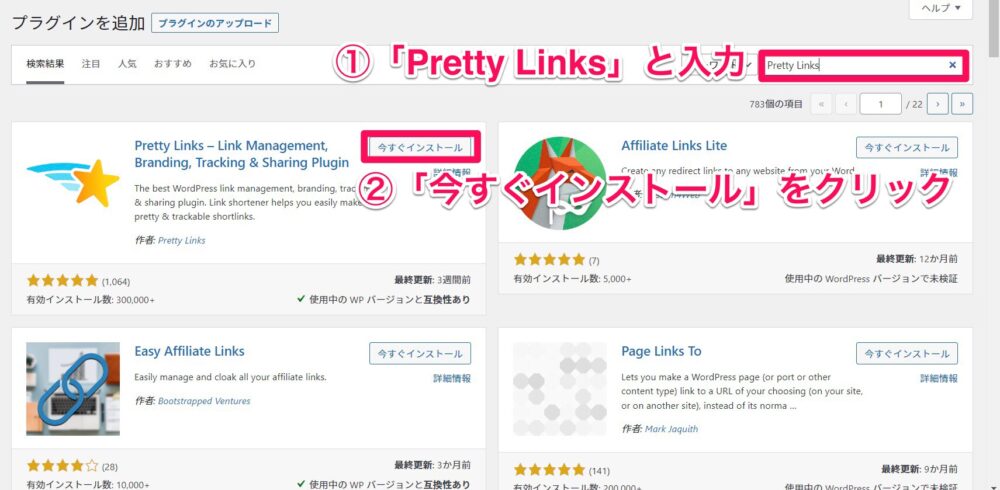
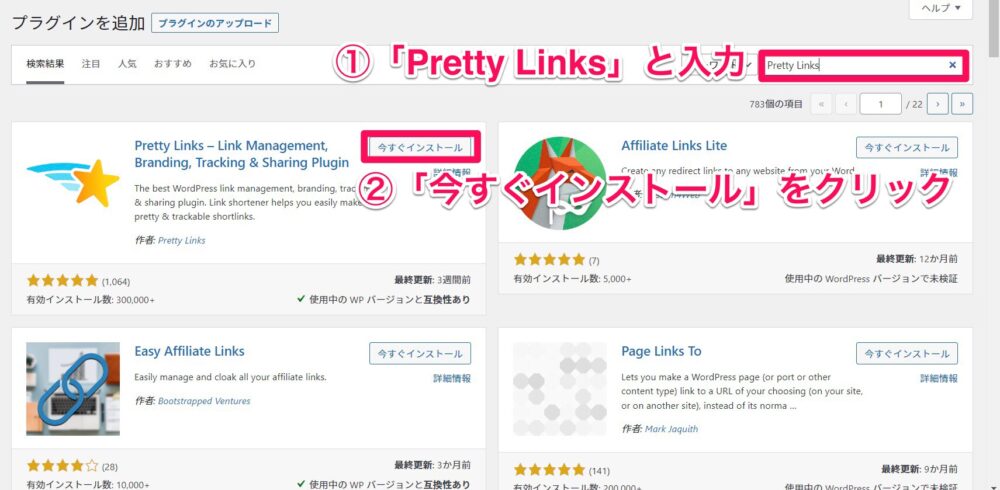
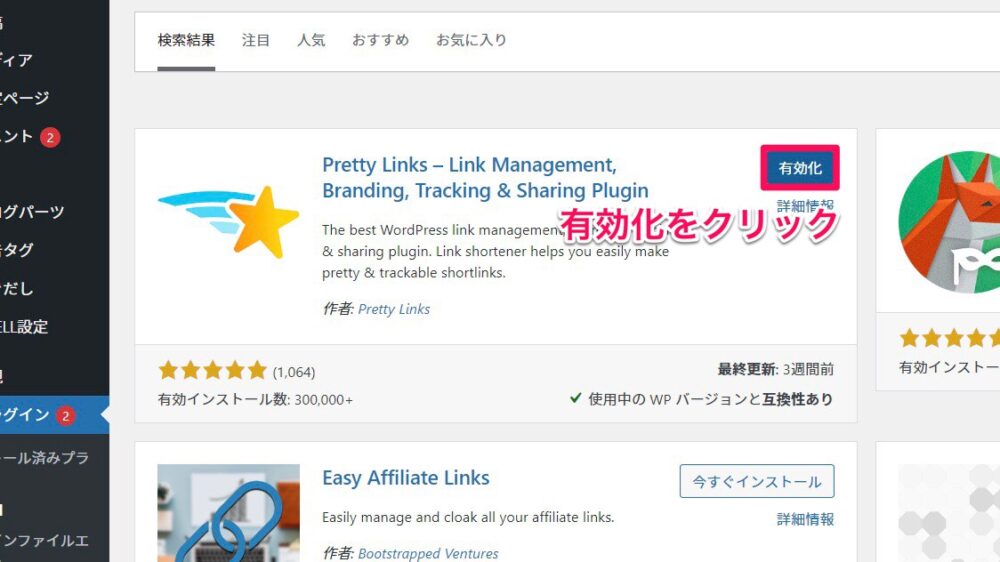
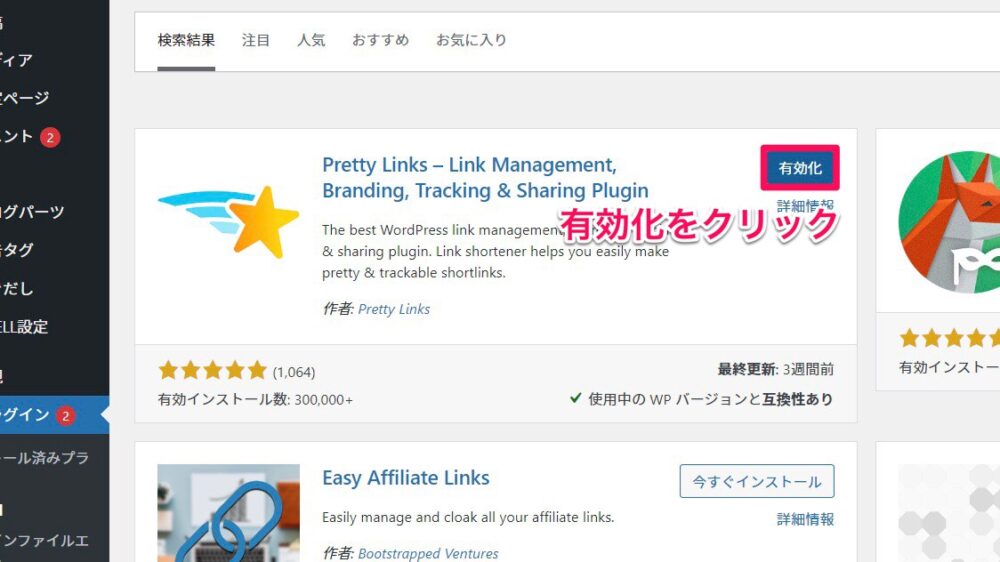
⑥Pretty Links
アフィリエイトリンクの表示回数やクリック率を計測してくれるプラグインです。
記事の文章を修正する際やボタンの表示方法などを分析する上で必要なデータを集めてくれますので入れておきましょう!






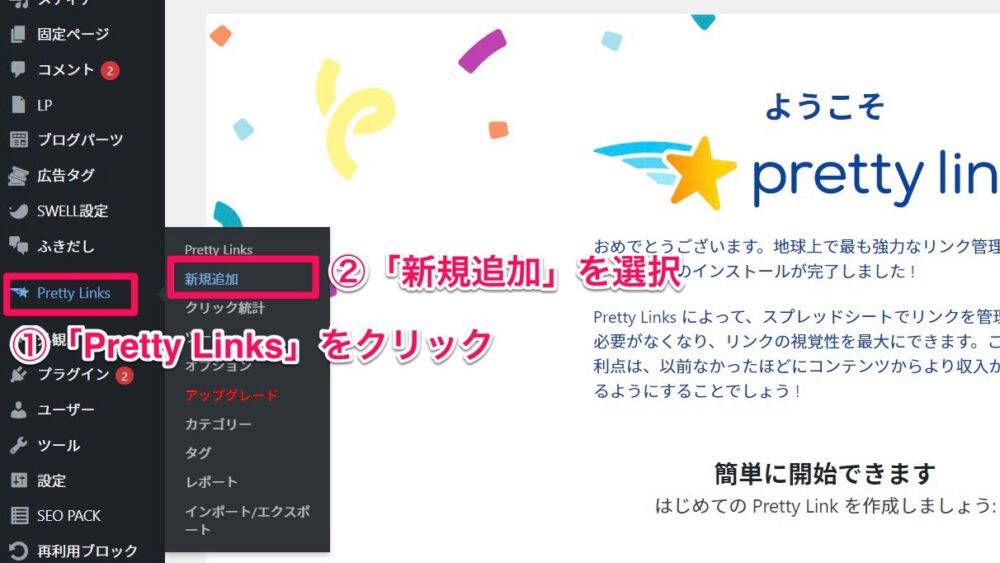
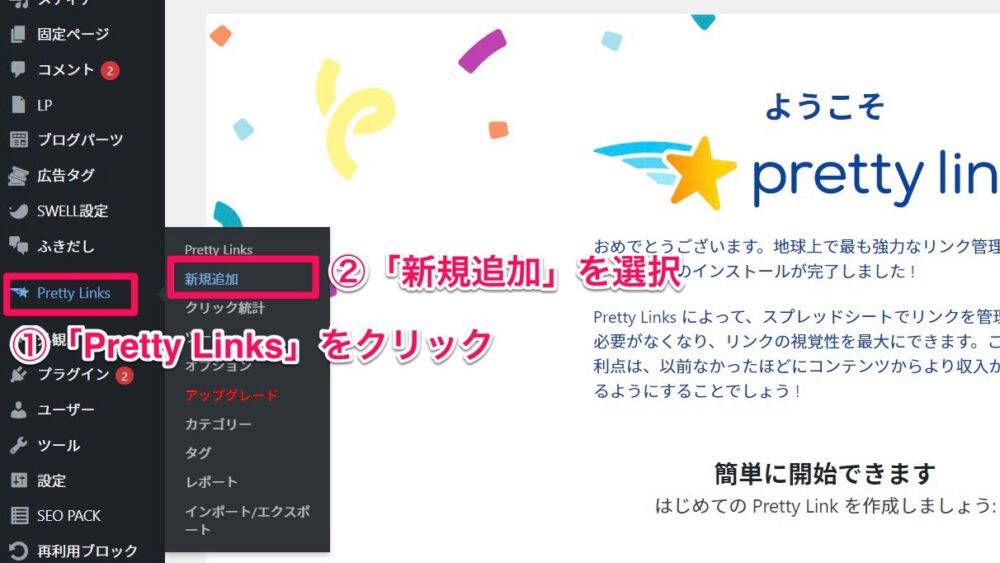
ここから「Pretty Links」の設定をしていきます。




- タイトルで、分析レポートに表示される名前を設定
- 転送を「307(一時的)」に変更
- 対象URLでクリック数を計測したいアフィリエイトリンクを記入
- Pretty Linkで、新規URLの作成
タイトルとURLを決めるにあたって、ポイントが2つあります!
- タイトルは、記事名や商品名、カテゴリーやリンク先など分かりやすいタイトルをつける
- URLは、ユーザーに不信感を与えないようにしたり、他URLとダブらないようにする


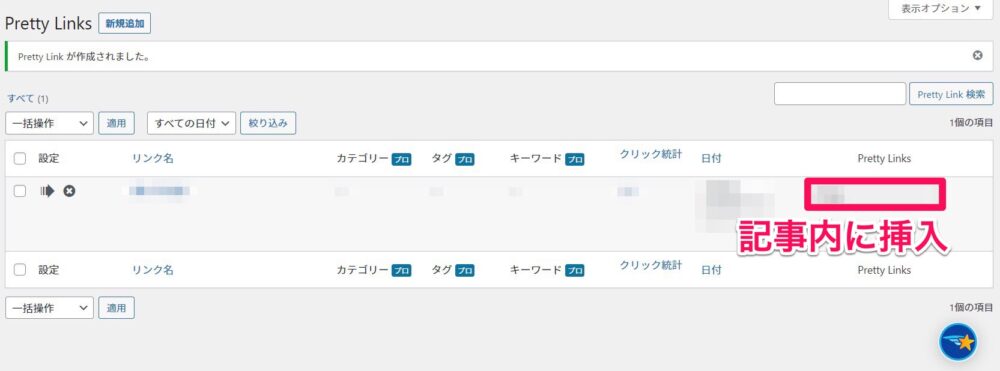
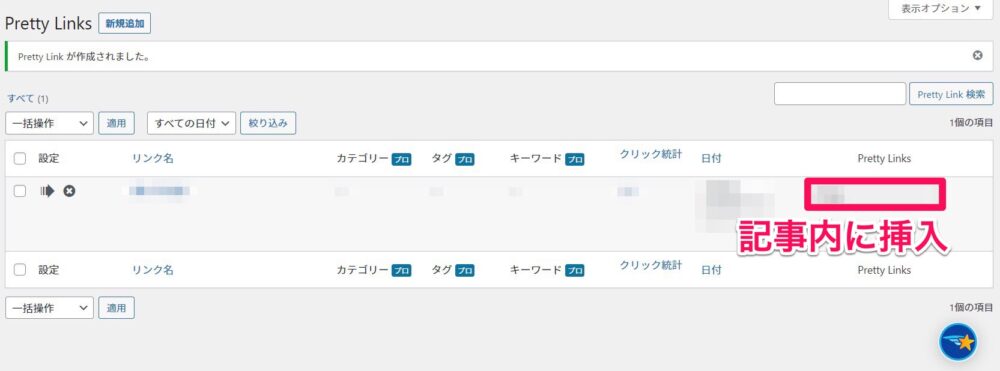
ここで先ほど作成したリンクを記事の中に挿入していきます。





これでプラグインは完了!
WordPressの初期設定
プラグインの導入の他にやっておくべきことを説明します。
やるべきことは2つ
- プライバシーポリシーの設置
- 運営者情報の設置



それぞれ詳しくみていこう!
プライバシーポリシー
プライバシーポリシーとは、個人情報などの取扱方針を定めた文書のことを指します。



企業ならまだしも、個人でも必要なの?
個人ブログでも、アクセス解析で読者の行動や履歴を利用しますし、お問い合わせを受けたときはメールアドレスを取得します。
つまり個人情報やパーソナルデータを取得し利用することがあるのです。
そのため、個人情報保護法に基づき、個人ブログであってもプライバシーポリシーを設置する必要があります。
プライバシーポリシーに記載する内容
- 基本事項
- アクセス解析について
- お問い合わせフォームについて
- Amazonアソシエイトを利用する場合



基本的には私のプライバシーポリシーをコピペしてもらってOKです!
詳しい説明が読みたい方は下記へどうぞ!
基本事項
まず最初に、個人情報保護法に基づき、取得した個人情報をきちんと取り扱うということを記します。
- 個人情報の定義
- 個人情報の利用方法
- 個人情報の管理方法
- 個人データの共同利用について
- 個人データの第三者提供について
- 個人情報の取り扱いに関する相談や苦情の連絡先
- SSLセキュリティについて
- Cookieについて
アクセス解析について
アクセス解析を使用している場合は、読者の行動などパーソナルデータを取得しているので記載が必要です。
Googleアナリティクスをアクセス解析に使用している場合を例にします。
- Googleアナリティクスを使用していること
- Cookieを利用していること
- データ収集や処理の仕組みについて
Googleアナリティクスはアクセス解析についてのみ使用しており、Cookieは個人が特定される形での収集ではないことを記してください。
Googleアナリティクスを使用している場合、「Googleポリシーと規約」ページに飛ぶリンクを貼っておきましょう。
お問い合わせフォームについて
お問い合わせフォームから読者が連絡をするときは、名前やメールアドレスといった個人情報も送信しています。
そのため、取得した個人情報の利用について明記する必要があります。
- お問い合わせフォームから取得する個人情報について
- 取得した個人情報の利用やその目的について
Amazonアソシエイトを利用する場合
Amazonアソシエイトを利用する場合、公式から記載すべき内容が明示されています。
「Amazonアソシエイト・プログラム運営規約」の「5. 乙がアソシエイトであることの表示」の文書を自分のプライバシーポリシーにも貼り付けてください。
もし、Amazonアソシエイトの審査に通ったとしても、プライバシーポリシーの記載がなければ契約解除になることがあります。



確かに個人情報の悪用が心配だよね。



プライバシーポリシーに明記しておくことで読者も安心だよ!
プライバシーポリシーの作成方法
次はプライバシーポリシーの設置方法について説明します!




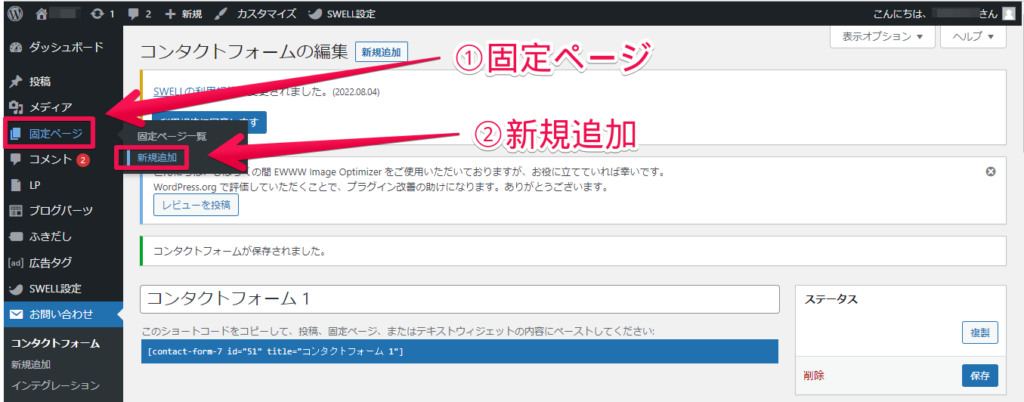
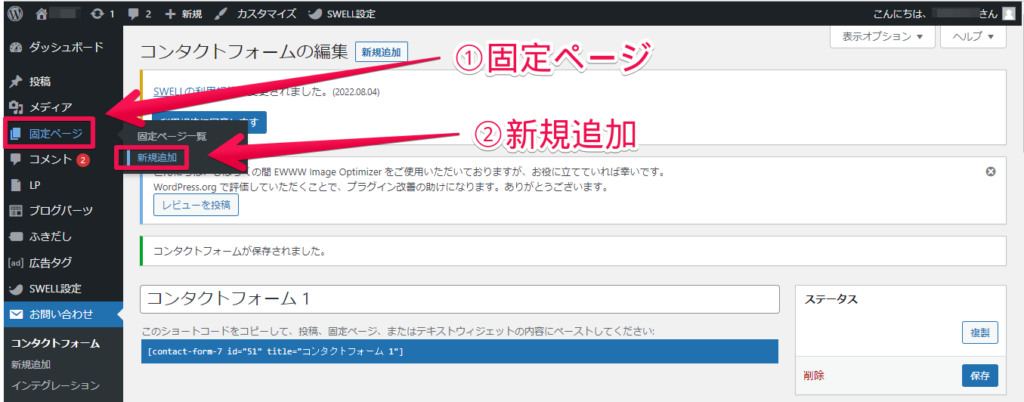
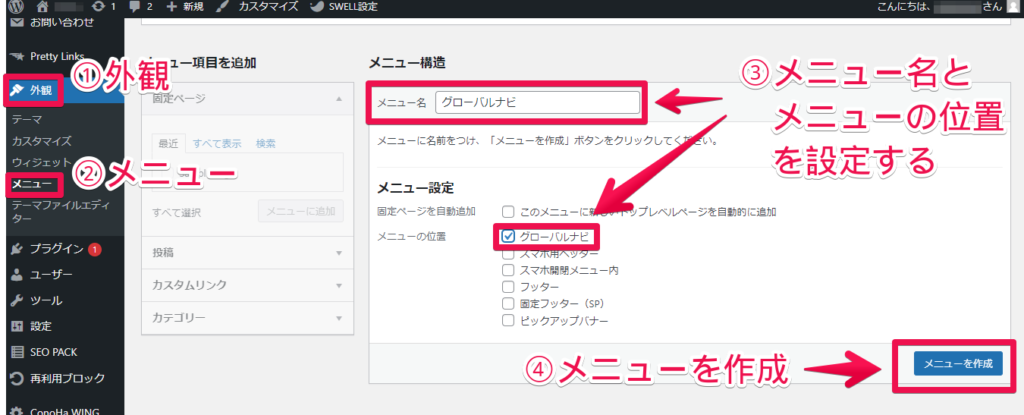
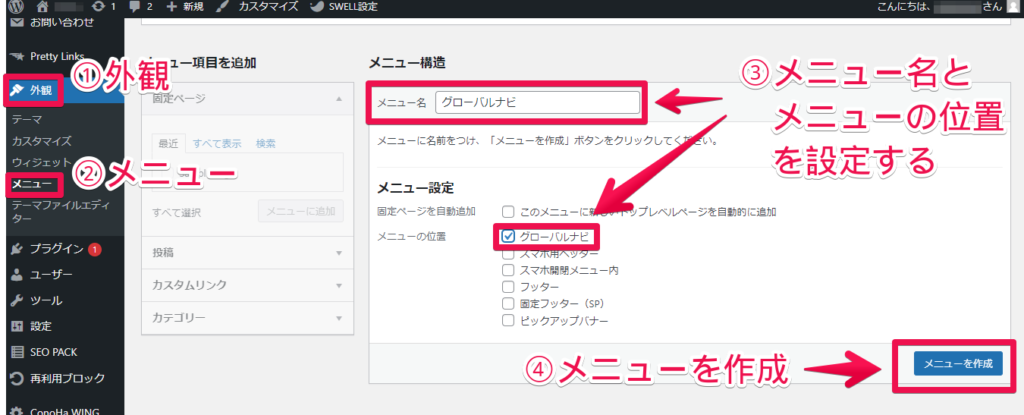
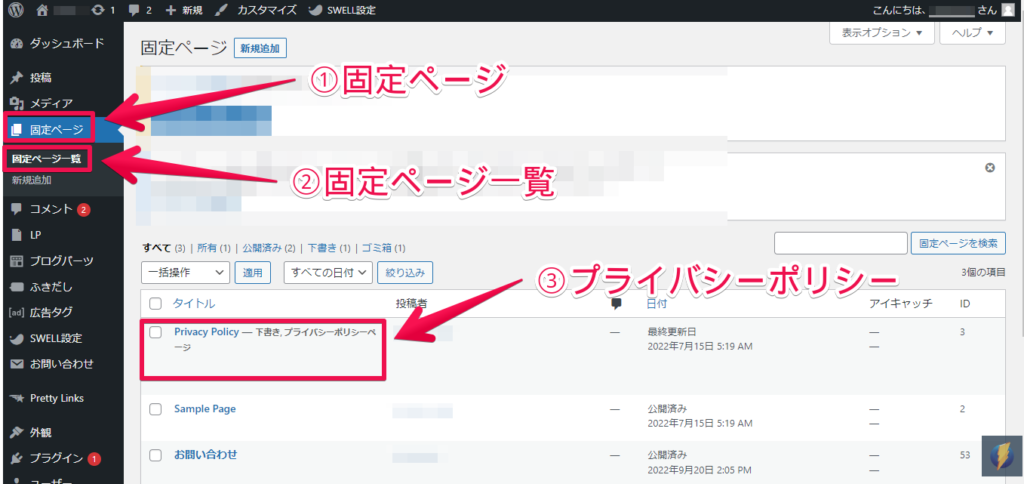
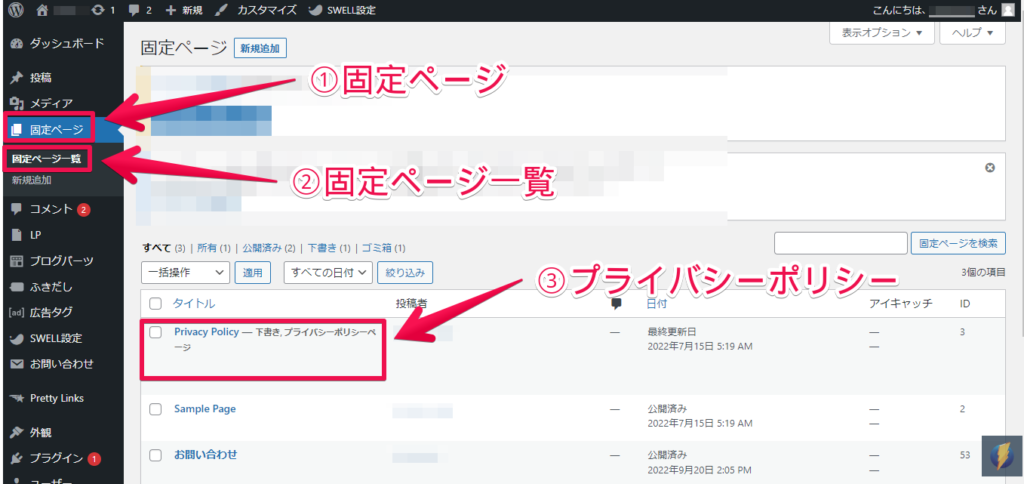
- 管理画面の「固定ページ」から「固定ページ一覧」を選択します。
- すでに用意されている「プライバシーポリシー」をクリック。
- 内容の編集が終わったら、「公開」ボタンをクリックします。



私の「プライバシーポリシー」を載せておくので内容の参考にしてね!
運営者情報
運営者情報は、ブログを誰が運営しているのか読者に伝えることができます。
連絡先はお問い合わせフォームを設置していますし、プライバシーポリシーも別で設置しているので、運営者情報は自己紹介程度でかまいません。



参考に私の運営者情報をどうぞ!
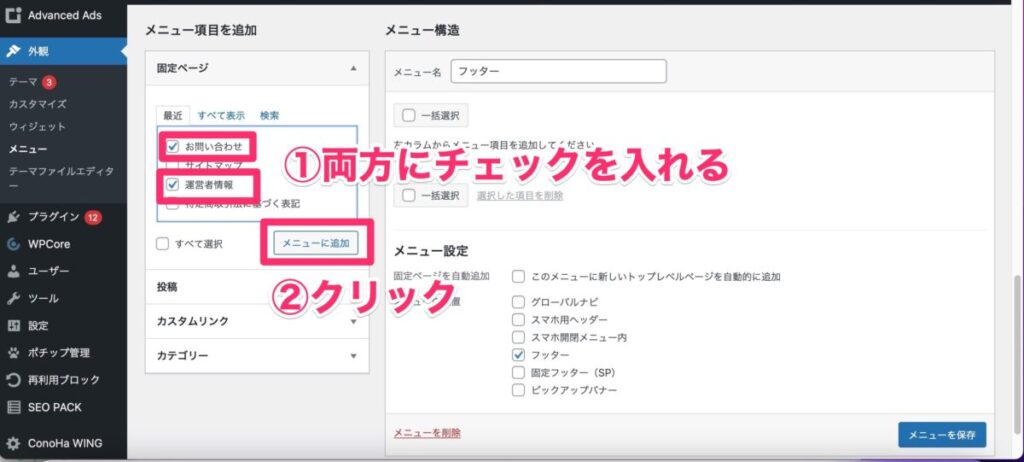
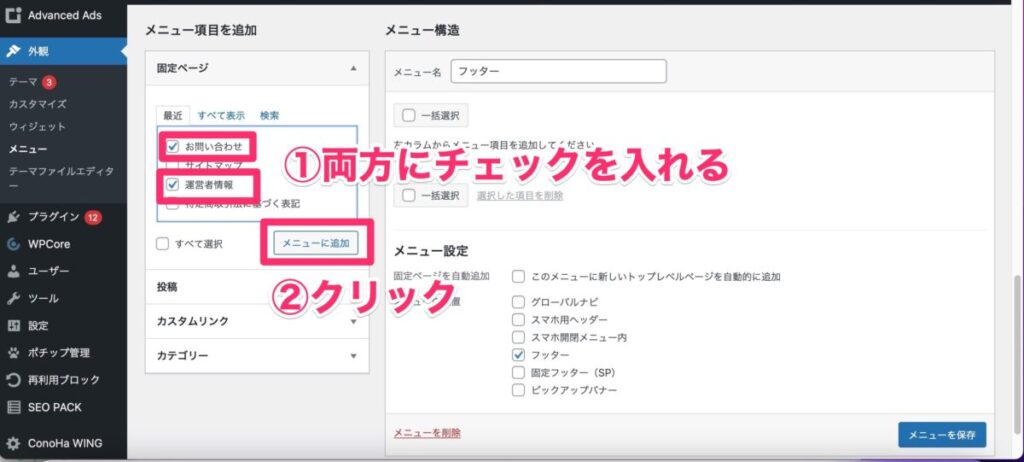
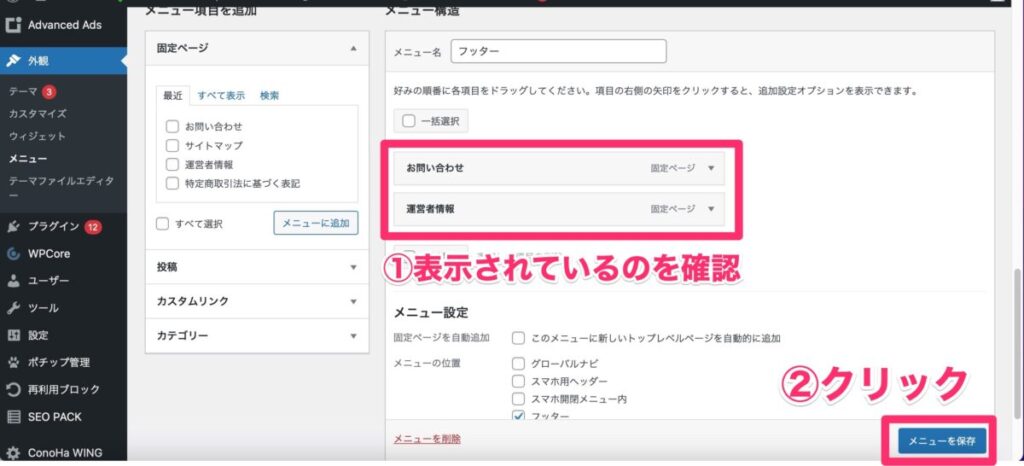
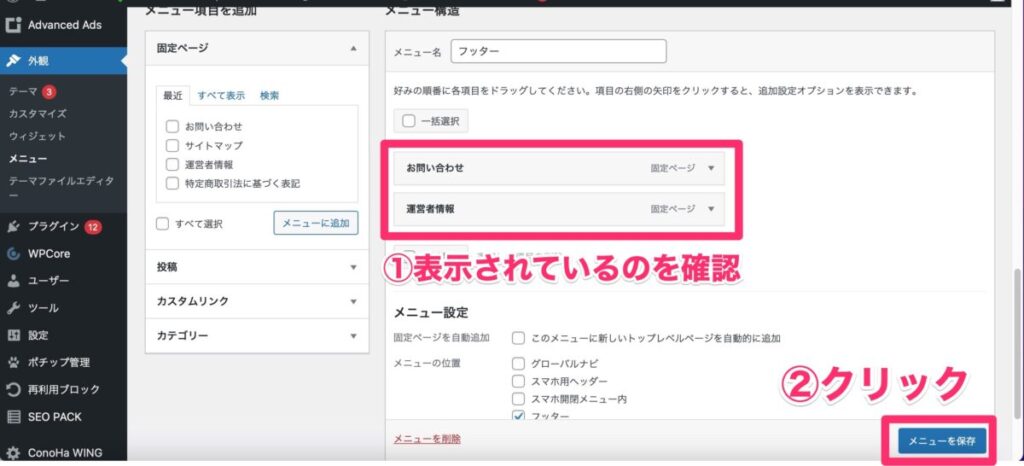
運営者情報の作成方法
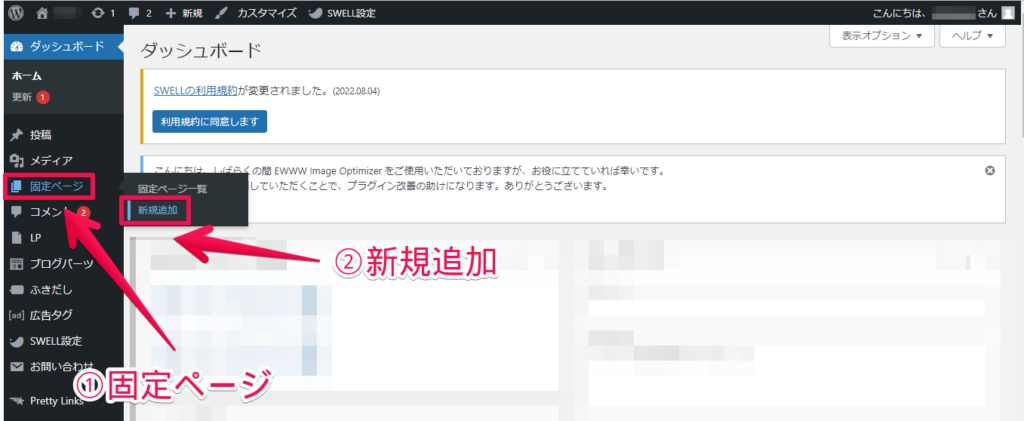
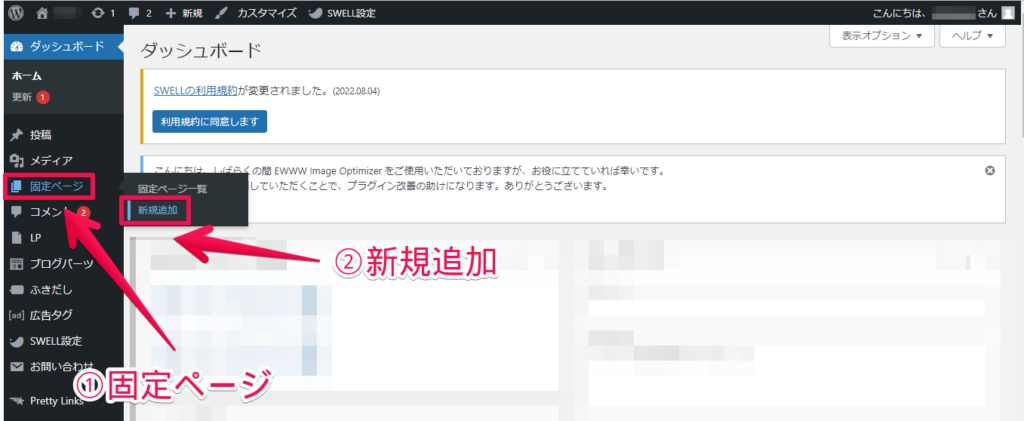
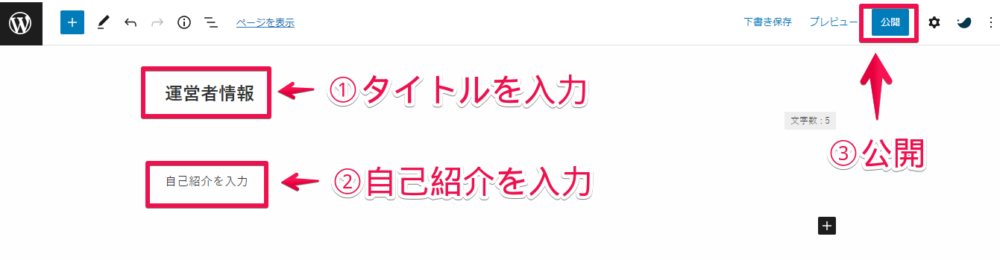
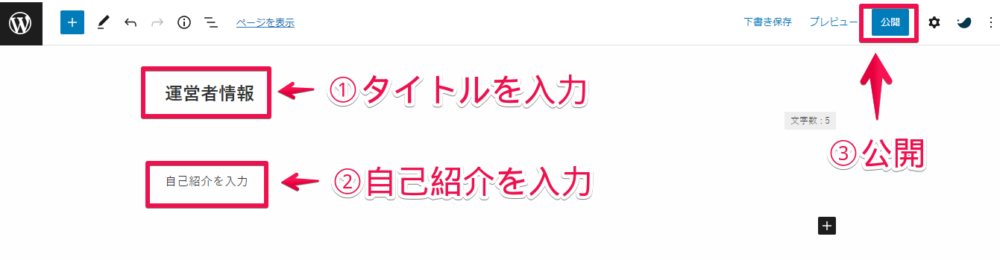
管理画面の「固定ページ」から「新規追加」を選択。


タイトルに運営者情報と入力し、本文には自己紹介を入力します。
作成できたら「公開」ボタンをクリック。


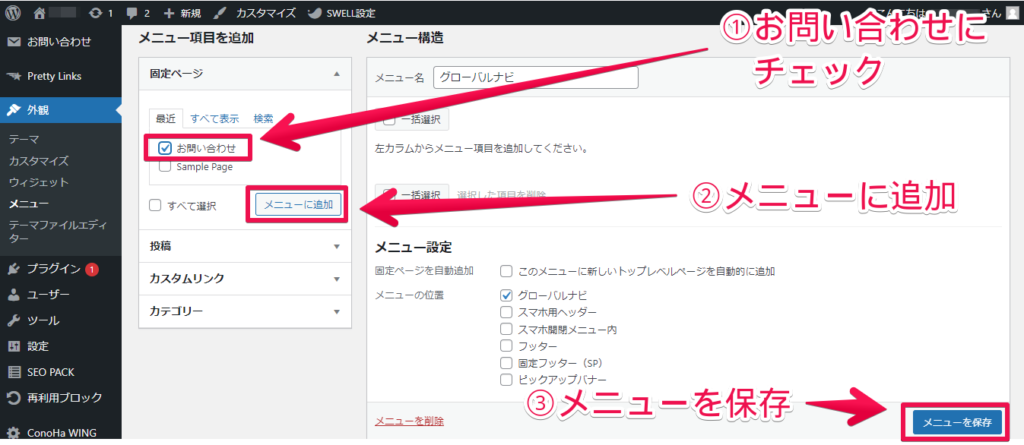
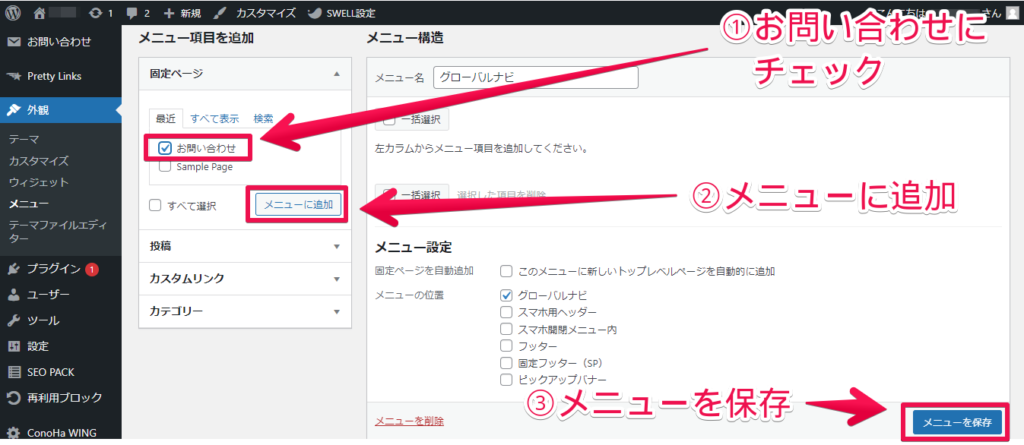
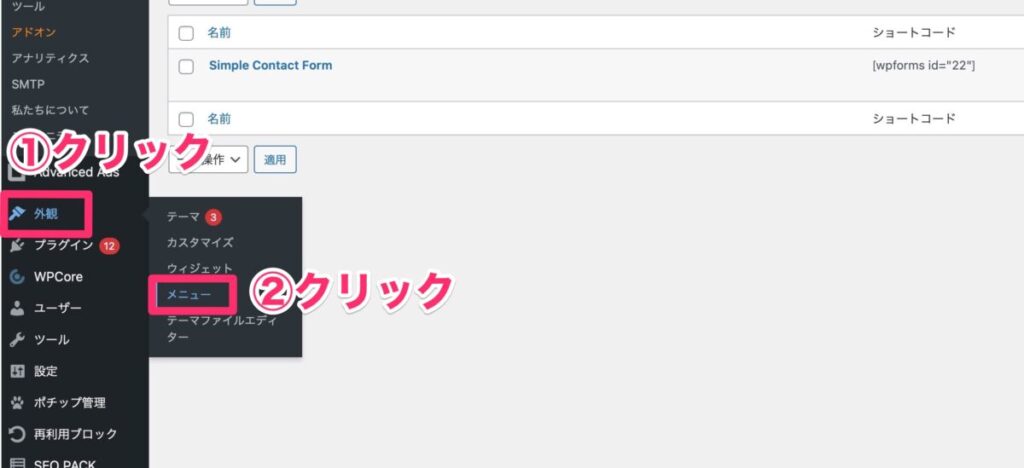
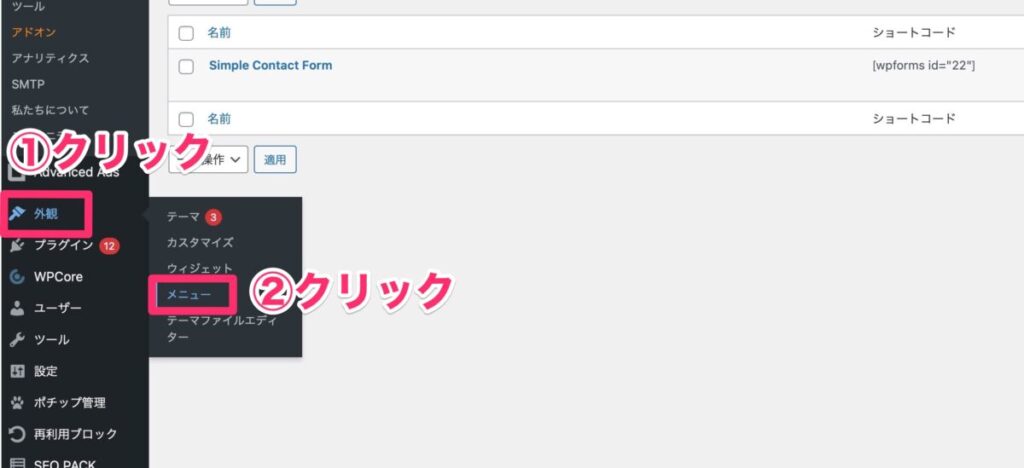
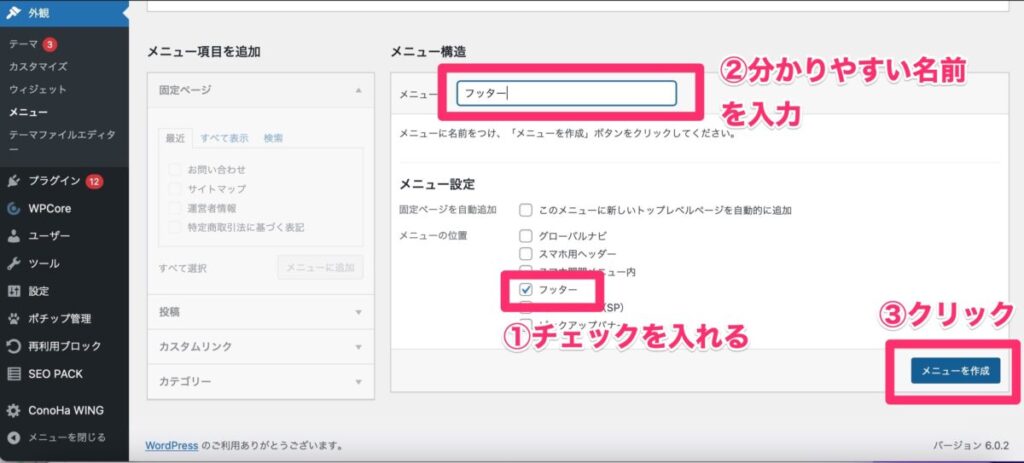
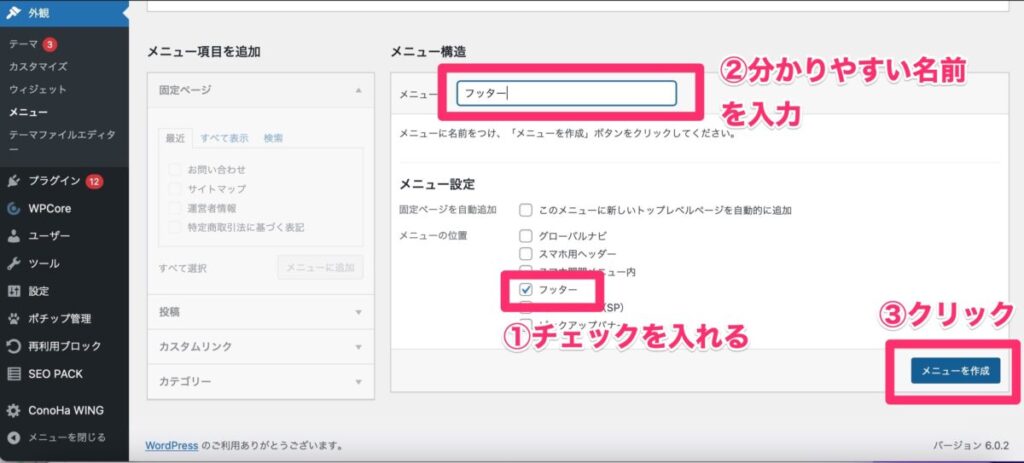
プライバシーポリシーと運営者情報の設置方法










ASPに登録しよう!


プラグインを導入して、Wordpressの初期設定が終わったら、次はブログで稼ぐうえで大切なASPに登録していきましょう!



またまた難しい言葉!ASPって!?



広告を出してほしい企業と広告を掲載したい私たちブロガーを繋ぐ仲介役がASP(エーエスピー)と言うよ!
ASPが存在することで、私たちブロガーは直接会社に営業をかけなくても、広告を掲載できる環境が整っているのです。



ASPのおかげで企業とブロガーはお互いWinWinな関係を築けてるんだね!早速ブロガーおすすめのASPを教えてよ!



数ある大手の企業の中から有名な5社をピックアップしてご紹介するよ!
- Amazonアソシエイト
- 楽天アフィリエイト
- A8.net
- afb
- バリューコマース
Amazonアソシエイト
名前からわかる通り、大手通販サイト「Amazon」が運営しているASPです。
よくインターネットでいろんなサイトを見ていると、Amazonの商品のリンクを見ることがありますよね。
まさしくそれがAmazonアソシエイトの広告です。
Amazonアソシエイトの特徴
- 利用者数の多さ
- 商品の多さ・幅広さ
- リンクを貼った商品以外の購入も成果として認められる
- リンクの表示方法が多い
- 最低支払額が低い
- 審査がある
利用者数の多さ
言わずと知れたAmazon、もちろん会員数の多さがトップクラスです。
同じ商品を買うとしても、Amazonから買う利用者も多いです。
商品の多さ、幅広さ
Amazonを利用したことがある人ならわかると思いますが、Amazonは商品数、商品ジャンルの幅広さが豊富。
Amazonアソシエイトでは、そんな豊富なAmazonの商品ほぼすべてを広告として紹介することができます。



自分のブログジャンル、投稿の内容に合った商品を見つけやすいね♪
リンクを貼った商品以外の購入も成果になる
Amazonアソシエイトのメリットとしてかなり推したいのがこちらです。
サイトを閲覧する際、Cookieと呼ばれる「サイトを閲覧した記録」が残ります。
Amazonでは、サイトを離れたあとも24時間Cookieが残り、その間の購入が広告報酬としてカウントされるのです。



広告の商品を買わずに、Cookieが残っている間に他の商品を購入した場合も報酬が入るよ!
リンクの表示方法が多い
こちらはブログをよりカスタマイズしたい人や整えたい人にはメリットになるかと思います。
Amazonアソシエイトのリンクは、バナーの種類が豊富です。
ブログのレイアウトに合わせてさまざまな形のリンクを貼ることができるのでおすすめです。



あまり広告感を出さずに「さりげなくリンクを貼りたい」というニーズにも応えてくれる♪
最低支払額が低い
Amazonアソシエイトの最低支払額は、Amazonギフトの場合に限りますが500円です。
現金での銀行振り込みとなると5,000円なので、Amazonで買い物することが多い人ならAmazonギフトの方がハードルが低いです。
デメリット:審査がある
ここまでメリットを挙げてきましたが、登録してすぐに利用できるわけではありません。
Amazonアソシエイトには審査があります。
公式サイトにはこのような条件が明記されています。
- 登録後180日以内に3回、広告からの購入がある
- 少なくとも10件の投稿がある
- (ウェブサイトの場合)直近60日以内に更新がある



メディアとして継続した運営の実績と広告収入が見込めることが条件なんだね!
楽天アフィリエイト
こちらもAmazonに続き、言わずと知れた大手通販サイト「楽天」が運営しています。
楽天アフィリエイトの特徴
- 利用者数の多さ
- ジャンルの幅広さ
- リンクを貼った商品以外の購入も成果になる
- 審査がない
利用者数の多さ
Amazonと同様、楽天も登録者数が多い大手通販サイトです。
その分、広告を見たユーザーがリンクをクリックし、購入に至る確率も高いです。
ジャンルの幅広さ
実は楽天アフィリエイトの場合、「楽天トラベル」など物販以外の購入も対象になります。



こちらはAmazonには無いメリットだね♪
リンクを貼った商品以外の購入も成果になる
24時間以内にお買い物カゴに追加、89日間以内に購入されたものは、自分が貼った商品以外も成果対象になります。
また、広告リンクから移動して、最終的に楽天トラベルなど楽天グループの他のサイトで購入があった場合も対象です。
審査がない
楽天アフィリエイトには審査がありません。
楽天アフィリエイトには審査がないため、登録してすぐに広告掲載、報酬獲得を目指すことができます。
A8.net
アフィリエイトについて調べているとほとんどの人が「A8.net」の字を目にしたことがあるかと思います。
「広告主数・メディア数日本最大級」と公式が掲げているほど、アフィリエイトをするならまず登録すべきASPです。
A8.netの特徴
- 広告数の多さ
- 管理画面の使いやすさ
- 最低支払額の低さ
- 登録時の審査がない
広告数の多さ
「広告主数日本最大級」と先ほどお伝えしました。
つまり、その分広告数も圧倒的な多さを誇ります。
自分のブログのジャンルに合った広告を見つけやすいと思います。
管理画面の使いやすさ
A8.netの管理画面は常に改善され続け、とても使いやすいのがメリットです。
広告を探すのもキーワード検索やカテゴリ検索などがあり直感的に操作ができます。



広告取得画面もとても見やすいレイアウトになっており、初心者でも利用しやすいですよ♪
最低支払額の低さ
銀行振り込みでの最低支払額が1,000円なので、利用するハードルが低く挑戦しやすいです。
登録時の審査がない
A8.netでは登録時の審査がありません。
掲載したい広告プログラムごとに提携申し込みが必要で、「即時提携」と「審査が必要な場合」があります。
審査が必要なプログラムの場合は、
- サイトの内容が広告と合っているか
- サイトが現在継続的に運用されているか
といったことが条件になります。
初心者も含め、登録者全員に関わるお話ですので必ず下記の記事を確認してください


afb
「afb」と書いて「アフィビー」と読みます。
afbの特徴はこちらです。
- 女性向けジャンルに強い
- 最低支払額が低い&振込手数料無料
- 審査がある
女性向けジャンルに強い
afbではエステやボディケアといった女性向けのジャンルでの広告収益が多いです。
美容や婚活など女性向けジャンルに特化したサイトを運営するのであればafbを利用してみてはいかがでしょうか。
最低支払額が低い&振込手数料無料
銀行振り込みの最低支払額が777円と低く、加えて金額を問わず振込手数料が無料です。
初めてアフィリエイトするときに、どうしてもどれくらい稼げるのか不安になりますよね。
その点、最低支払額が低い上に振込手数料がかからないのはありがたいです。
デメリット:審査がある
afbには登録時の審査があります。
公式サイトには以下の場合、登録できないとあります。
- 18歳未満
- 虚偽の本人情報で登録
- 本人以外の名義で振込先登録
- テキストが数行だけ、画像が数枚だけなどサイトの内容が乏しい場合
つまり、18歳以上で本人が登録していればほとんどの条件は満たすことができます。
しかしASPの審査は年々審査が厳しくなっている印象です。
公式サイトでは「まずは2~3記事書いてみましょう」とありますが、必ず突破できるとは限りませんので注意してください。
バリューコマース
バリューコマースは1999年にサービスを開始した、日本初のASPです。
今でも利用者数は多く、歴史あるASPと言えます。
バリューコマースをおすすめする理由はこちらです。
- Yahoo!ショッピングの広告を利用できる
- 最低支払い額が低い&振込手数料無料
Yahoo!ショッピングの広告が利用できる
バリューコマースは現在ヤフー株式会社のグループ会社であり、Yahoo!ショッピングの広告を利用できるASPです。
Amazon、楽天と並び、利用者数が多いYahoo!ショッピングなので、報酬獲得への可能性も高いです。
最低支払額が低い&振込手数料無料
こちらは最低支払額は1,000円と低めで、かつ振込手数料が無料です。
やはりアフィリエイトを始めるにあたり、報酬獲得のハードルが低いことはかなりのメリットです。
バリューコマースには登録時の審査があり、公序良俗に反するなどを除いては下記のことが禁止とされています。
- 18歳未満
- 内容が不明または乏しいサイト
成人していて、内容が継続的に更新されていてある程度の記事数があればよいということですね。
この記事数についてですが、公式では明言されておらず、ネット上では10記事程度ではないかと言われています。



バリューコマースも審査が厳しくなってきています。落ちるサイトも結構あるので「落ちるもんだ!」くらいの気持ちで挑みましょう!
集客・ブログの運用スタイルを考えよう!


(ここからは次回の記事で配布)
ブログ1ヶ月目を乗り越えよう!
今回はブログ初心者に向けて一ヶ月目にやることをまとめました。
まとめると以下の通りです。
- ブログって何?
- 自分の考えや意見を自由に発信できるWebサイト!
- ブログを立ち上げるなら?
- 圧倒的に『wordpress』がおすすめ!
- テーマは何がおすすめ?
- 無料テーマなら「Cocoon」一択!
- おすすめ有料テーマはSWELL!
- 必須プラグインは?
- Contact Form7
- EWWW Image Optimizer
- Table of Contents Plus(SWELLの場合は不要)
- BackWPup
- XO Security
- Pretty Links
- WordPressの初期設定は?
- プライバシーポリシーの設置
- 運営者情報の設置
- 登録すべきASPは?
- Amazonアソシエイト
- 楽天アフィリエイト
- A8.net
- afb
- バリューコマース
- 集客・ブログの運用スタイルを考えるには?
このようなことがおわかりいただけたと思います!



長かったけど、ようやく全ての項目を終わらせることができたよ!



お疲れ様!これでブログで稼ぐための基盤を作ることができたね!
ブログを始めたけど何から手をつけていいか分からず悩んでいる人は、ぜひ私が作成した『1ヶ月目やることリスト』を参考にして実践してみてくださいね!



コメント